Personalización de la apariencia del jugador
Crea tu propia piel
Si no quieres usar el aspecto predeterminado y crear el tuyo propio, esto es posible mediante la API de administración de jugadores. La Guía de configuración del reproductor proporciona la información necesaria.
Jugador
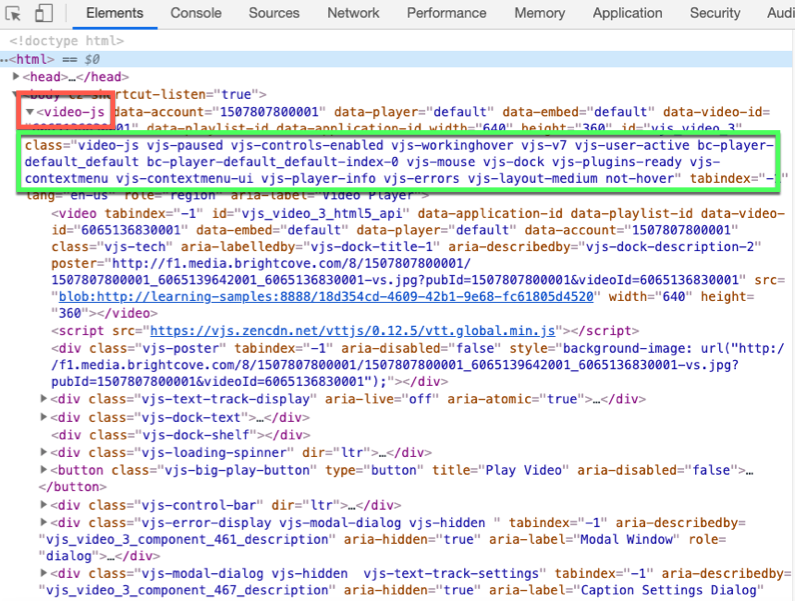
Puedes alterar la apariencia del jugador, pero primero debes tener una forma de abordarlo. Para ver esto, explore una página HTML con el código avanzado (incrustación en la página) insertado. En el Elements sección de las Herramientas de desarrollo localice el <video-js> etiqueta y verá que tiene una clase con el valor video-js asignados, entre muchos otros.

Una vez que lo sepas, puedes usar estilos para alterar el propio reproductor. Por ejemplo, para incluir un borde alrededor del reproductor, puede usar este estilo:
<style>
.video-js {
border-style: double;
border-width: thick;
border-color: red;
}
</style>

reproductor iframe
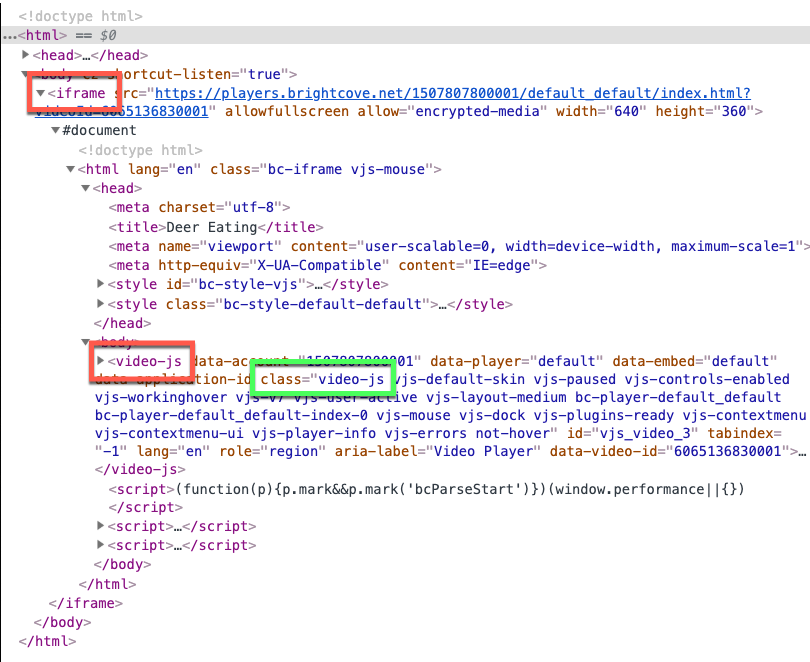
Si está utilizando la implementación estándar (iframe) del reproductor, la situación es diferente. Seguirá viendo al jugador con el video-js clase, pero estará, por supuesto, dentro del iframe, y dentro del video-js etiqueta.

Los estilos que crees seguirán funcionando con el reproductor en el iframe, pero será necesario crear un archivo CSS y asociarlo con el reproductor mediante Studio. Haz esto yendo a la Jugadores módulo, luego haga clic en el reproductor con el que desea asociar el CSS, luego en el Complementos> Hojas de estilo sección agregue la ruta a su archivo CSS.
Si desea personalizar el iframe en sí, puede hacerlo utilizando un selector de elementos. Luego usa una <style> etiqueta para modificarla como desees. En el siguiente ejemplo, se agrega un borde alrededor del reproductor.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
border-style: double;
border-width: thick;
border-color: red;
}
</style>
</head>
<body>
<iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001"
allowfullscreen=""
allow="encrypted-media"
width="640" height="360"></iframe>
</body>
</html>
Botón de reproducción
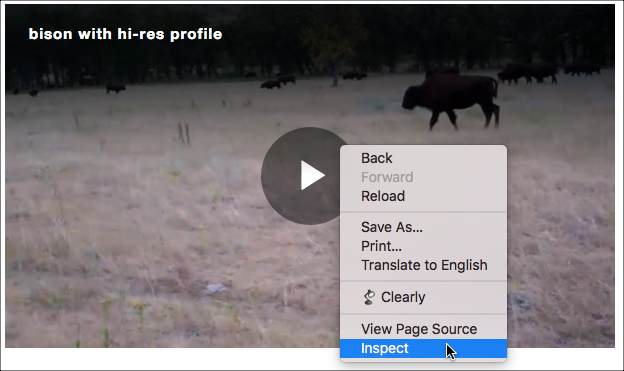
Si desea modificar la apariencia del botón de reproducción, primero debe saber cómo abordarlo. En Chrome, haga clic derecho en el botón. De las selecciones que aparecen, elija Inspect. cuando seleccionas Inspect , cromo Herramientas de desarrollo abrirá.

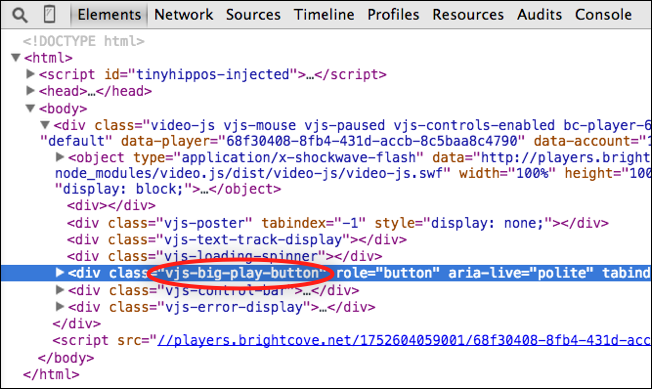
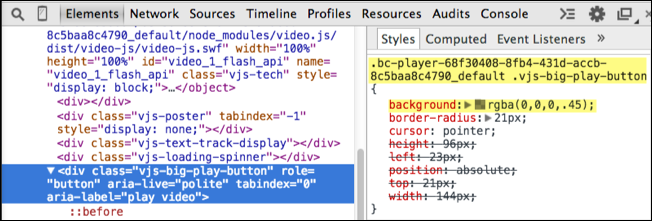
En el Elements sección de las Herramientas de desarrollo, verá el código HTML que corresponde al elemento de botón.

En el código resaltado de arriba, puedes ver que la clase asignada al botón es vjs-big-play-button. El color y la opacidad del botón de reproducción (para que coincida con el tigre) se cambiarán con estos estilos:
.vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
Se podría pensar que este enfoque funcionaría, pero no lo hace. Al trabajar con CSS, debe tener en cuenta la especificidad de la propiedad. Esto hace referencia a cómo el navegador determina qué valores de propiedad se aplican a un elemento en función de su relevancia.
Una forma de aplicar los cambios de botón es agregar otra clase en el selector. Por ejemplo, puede utilizar el .video-js class para aumentar la especificidad del selector. Para obtener más detalles, consulte la Especificidad CSS sección
Luego, consulta el botón de juego grande del reproductor en el CSS de la siguiente manera:
.video-js .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
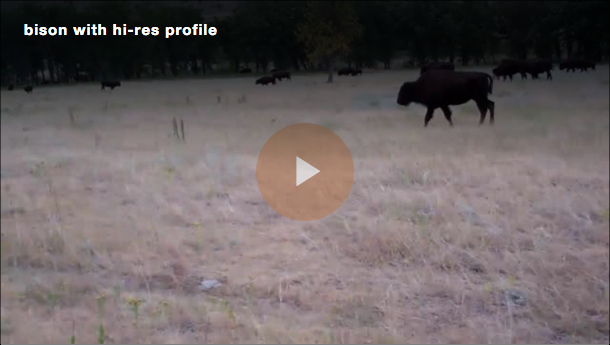
Este es el resultado de cambiar el botón de gris oscuro a naranja:

Ocultar botón de reproducción
Puede ocultar por completo el botón de reproducción utilizando el siguiente estilo:
display: none;
Experimento
El siguiente CodePen te permite experimentar con el botón de reproducción. Tenga en cuenta que el triángulo del botón de reproducción es en realidad una fuente y su tamaño se controla con un font-size estilo.
Consulte la personalización del botón Pen Big Play de Brightcove Learning Services ( @rcrooks1969 ) en CodePen .
Cambiar el texto flotante
Si desea cambiar el texto que se muestra cuando pasa el mouse sobre el botón de reproducción grande, que es Reproduce el video de forma predeterminada, a algo más específico de tus videos, puedes hacerlo. Agregue el siguiente JavaScript usando su verborrea deseada como argumento para el controlText método.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.getChild('bigPlayButton').controlText('Play Audio');
});
Controla la visibilidad
Puede controlar si desea la barra de control y los controles contenidos en ella, visibles o no. Si desea ocultar la barra de control desde el inicio de la creación del jugador, puede usar este estilo:
.video-js .vjs-control-bar {
display: none;
}
Si desea hacer esto dinámicamente basado en algún evento, puede usar el controlBar.hide()/show() métodos. El fragmento de código a continuación demuestra el uso de métodos (esto supone que tiene un id con un valor de myPlayer en el video):
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5781068653001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<p><button onclick="hideBtn()">hide controls</button></p>
<p><button onclick="showBtn()">show controls</button></p>
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function() {
myPlayer = this;
});
function hideBtn() {
myPlayer.controlBar.hide();
}
function showBtn() {
myPlayer.controlBar.show();
}
</script>
Los controles nunca se esconden
También puede hacer que los controles nunca se oculten. Para hacer esto use el transform.none estilo. El selector es muy largo, ya que se utilizan seis clases para la especificidad de las transformaciones.
.video-js.not-hover.vjs-has-started.vjs-paused.vjs-user-active .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-paused.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-playing.vjs-user-active .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-playing.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.vjs-has-started.vjs-paused.vjs-ad-playing.vjs-user-inactive .vjs-control-bar,
.video-js.vjs-has-started.vjs-playing.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible){
transform: none;
-webkit-transform: none;
-ms-transform: none;
}
Barra de progreso
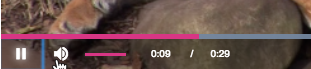
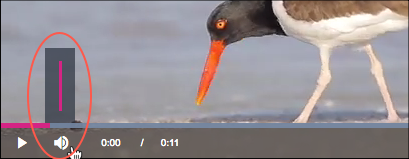
Ahora verá cómo cambiar el color del indicador de progreso. El color predeterminado para el indicador es fucsia, como se muestra aquí:

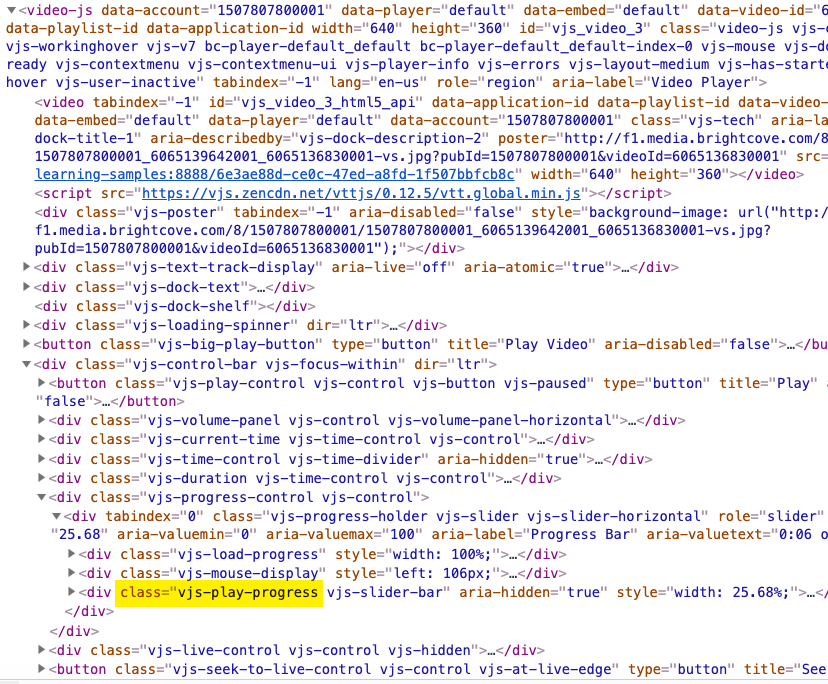
El desafío aquí es encontrar los nombres de clase de los elementos. Utilizando la misma técnica descrita anteriormente en el documento, haciendo clic con el botón derecho en un elemento y eligiendo Inspect , luego profundizando verás el vjs-play-progress clase.

La background-color cambia el color del elemento y necesita un estilo. Aquí se muestra el estilo necesario:
.video-js .vjs-play-progress {
background-color: green;
}
Observe que la .video-js clase se ha agregado al selector. Esto se hace para aumentar la especificidad CSS del selector.
Los resultados aparecen de la siguiente manera, mostrando una barra de progreso ahora verde:

Controles de volumen
Puede personalizar el control de volumen utilizando CSS o pasando el options objeto durante la creación del jugador.
Actualizar usando CSS
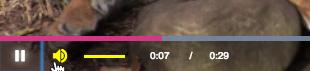
Ahora verá cómo cambiar el color de los controles de volumen. Aquí se muestra el aspecto predeterminado, un botón de volumen blanco con una barra de nivel de volumen fucsia:

Para cambiar el color del botón de volumen y el botón de silencio cuando hace clic en él, use el selector que se muestra aquí:
.vjs-volume-panel.vjs-control.vjs-volume-panel-horizontal {
color: yellow;
}
Para cambiar el color de la barra de volumen, el background-color del elemento necesita ser estilizado. Aquí se muestra el estilo necesario:
.video-js .vjs-volume-level{
background-color: yellow;
}
Observe que la .video-js clase se ha agregado al selector. Esto se hace para aumentar la especificidad CSS del selector.
Los resultados de diseñar el botón y la barra de volumen se muestran aquí:

Actualizar usando el objeto de opciones
Para cambiar el diseño del control de volumen, puede pasar el options objeto en el método bc () como sigue:
- Retrasar la creación del jugador eliminando los siguientes atributos de la
videoetiqueta:data-accountdata-playerdata-video-id
- Definir el
optionsobjeto para que elvolumePaneles vertical y no en línea con la barra de control.var options = { controlBar: { volumePanel: { inline: false, vertical: true } } }; - Agregue los atributos de jugador que se eliminaron inicialmente.
- Crea el jugador llamando al método bc () con el
optionsobjeto.bc("myPlayerID", options); - Para obtener más detalles, consulte la Control de volumen vertical muestra de jugador.

Fuentes
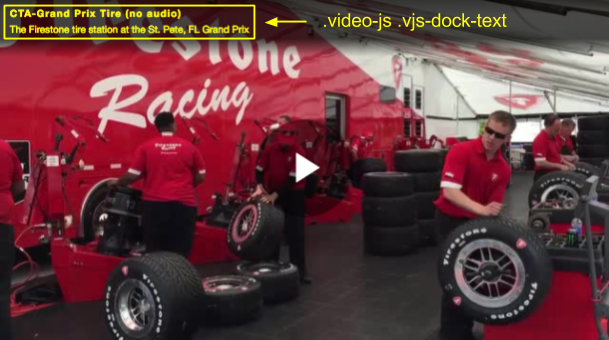
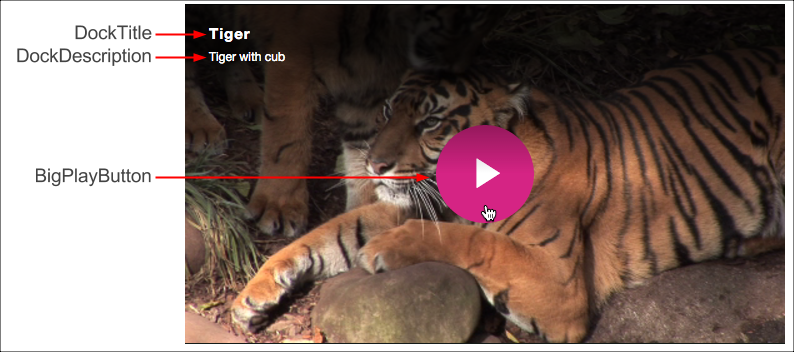
El título y la descripción aparecen cuando el reproductor se carga por primera vez y cuando el usuario se desplaza sobre el reproductor. Puede cambiar el estilo de las fuentes para el título y la descripción, ya sea en conjunto o por separado. El HTML para el muelle aparece como se muestra en la siguiente captura de pantalla. Tenga en cuenta que hay un <div> elemento con una clase de vjs-dock-text que contiene otros dos <div> elementos que contienen el título y descripción.

Puede afectar tanto el título como la descripción estableciendo un estilo en el vjs-dock-text clase. Tenga en cuenta que los estilos establecidos en el .vjs-dock-title y .vjs-dock-description por supuesto, no será anulado por completo por el estilo establecido en un nivel superior. Algunos estilos se heredan, como lo muestra el siguiente estilo y su resultado en el texto:
.video-js .vjs-dock-text {
color: yellow;
font-size: .7em;
}

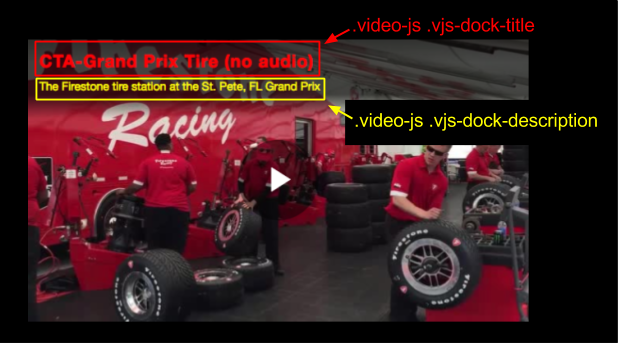
Puede diseñar directamente el título y la descripción individuales. A continuación se muestran los estilos establecidos en el .vjs-dock-title y .vjs-dock-description selectores de clase, con el texto resultante mostrando los estilos:
.video-js .vjs-dock-title {
color: red;
font-size: 1.5em;
}
.video-js .vjs-dock-description {
color: yellow;
font-size: 1.0em;
}

Manipulación del icono de la barra de control
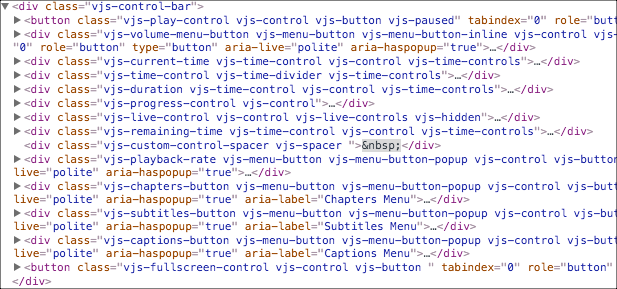
Orden de los iconos de la barra de control determinado por el orden del HTML <div>s en la barra de control principal <div>. Aquí ves la barra de control <div> con todos sus hijos.

Generalmente, este es el enfoque que se debe tomar al colocar el ícono en la barra de control:
- Construya dinámicamente el elemento que desea insertar en la barra de control.
- Obtenga una referencia al elemento de la barra de control.
- Obtenga una referencia al elemento al que desea insertar su nuevo elemento en la barra de control.
- Utilice JavaScript
insertBefore()método para colocar el icono.
Específicamente, el siguiente código se usa para insertar un ícono de video de descarga delante del ícono de volumen:
- Líneas 280-285: Estilo para el botón de descarga.
- Líneas 291-295: Asignar variables y crear elementos HTML para:
- La
<div>que contendrá el icono del icono de descarga. - La etiqueta de anclaje que hace que se pueda hacer clic en el icono.
- La propia imagen del icono.
- La
- Líneas 297-2980: Asignar clases de id y CSS al nuevo elemento.
- Línea 300: Asignar una fuente a la imagen.
- Línea 301: Asignar un
hrefal enlace. - Línea 302: Agrega la imagen al enlace.
- Línea 303: Agregue el enlace al creado dinámicamente
<div>. - Línea 306: Obtenga una referencia a la barra de control para usar con
insertBefore(). - Línea 308: Obtenga una referencia al elemento sobre el que se insertará el nuevo icono, para usar con
insertBefore(). - Línea 310: Inserte el elemento creado dinámicamente.
<!-- styles for page -->
/* Style the download icon */
#downloadButton {
width: 34px;
height: 33px;
margin-top: 6px;
}
</style>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
// Create variables and new div, anchor and image for download icon
var myPlayer = this,
controlBar,
newElement = document.createElement('div'),
newLink = document.createElement('a'),
newImage = document.createElement('img');
// Assign id and classes to div for icon
newElement.id = 'downloadButton';
newElement.className = 'downloadStyle vjs-control';
// Assign properties to elements and assign to parents
newImage.setAttribute('src','http://solutions.brightcove.com/bcls/brightcove-player/download-video/file-download.png');
newLink.setAttribute('href','http://www.brightcove.com');
newLink.appendChild(newImage);
newElement.appendChild(newLink);
// Get controlbar and insert before elements
// Remember that getElementsByClassName() returns an array
controlBar = document.getElementsByClassName('vjs-control-bar')[0];
// Change the class name here to move the icon in the controlBar
insertBeforeNode = document.getElementsByClassName('vjs-volume-menu-button')[0];
// Insert the icon div in proper location
controlBar.insertBefore(newElement,insertBeforeNode);
});
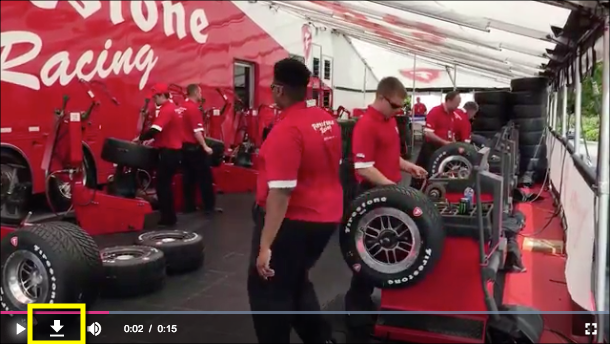
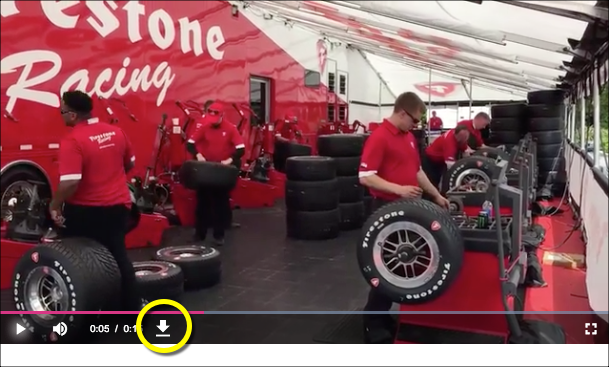
Aquí puede ver el resultado del código, con el icono recién insertado resaltado en amarillo:

Si desea tener el icono en una ubicación diferente, solo necesita cambiar el código que hace que el elemento se inserte delante. Por ejemplo, para mover el nuevo ícono al frente del botón de pantalla completa, use esto:
insertBeforeNode = document.getElementsByClassName('vjs-fullscreen-control')[0];
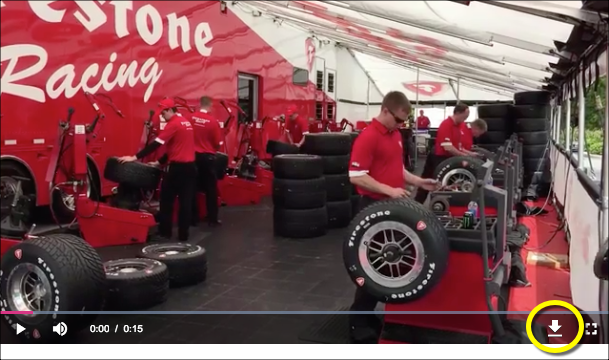
El resultado sería el siguiente:

Icono en el extremo derecho
Si desea que el icono aparezca en el extremo derecho de la barra de control, debe reemplazar el insertBefore() con el appendChild() método, como se muestra aquí:
controlBar.appendChild(newElement);
En el ejemplo de Brightcove Player se muestra un ejemplo de adición de un icono (para descargar un archivo en este caso): Descargue el documento del complemento de vídeo.
Usa el espaciador
Aunque las técnicas anteriores funcionan para colocar iconos en la barra de control, es posible que no sean compatibles con otro código que manipule la barra de control. Además, lo más probable es que no desee abstraer el código en un complemento para su reutilización general.
Las debilidades en el párrafo anterior se pueden superar utilizando el especial espaciador elemento insertado en la barra de control especialmente para agregar iconos. El inconveniente del espaciador es que no tiene control total sobre dónde se puede colocar el icono, mientras que lo hace utilizando las técnicas mostradas anteriormente en esta sección.
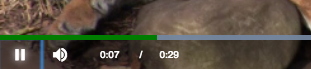
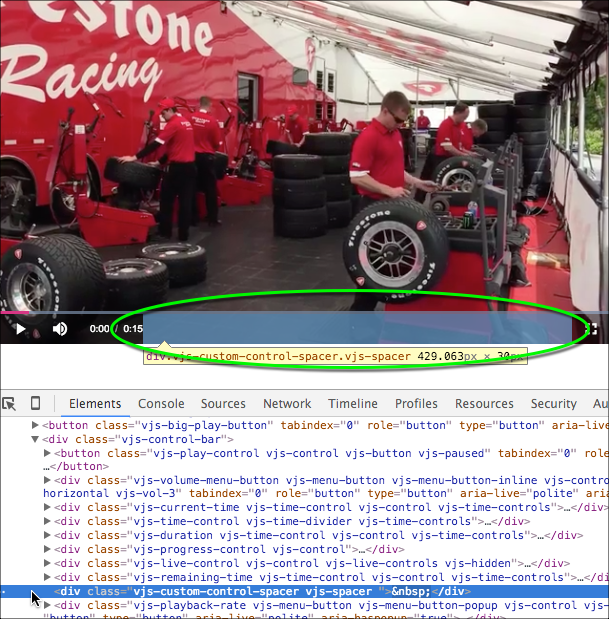
El elemento espaciador se encuentra en la barra de control entre la información de tiempo a la izquierda y el ícono de pantalla completa a la derecha, como se muestra en la siguiente captura de pantalla (resaltada en el óvalo verde). Nota en el Elementos sección de las herramientas de desarrollo el elemento se define un HTML <div>.

Para colocar un icono en el elemento espaciador, utilice el siguiente código, que es muy similar al código mostrado anteriormente en esta sección. El resultado del código se muestra en la captura de pantalla que sigue al fragmento de código.
// Get the spacer element
spacer = document.getElementsByClassName('vjs-spacer')[0];
// Place the new element in the spacer
spacer.appendChild(newElement);

Si desea colocar el icono en el lado derecho del espaciador, debe usar otra línea de código. El diseño del espaciador está controlado por un Flexbox HTML. Entonces, agregando un estilo Flexbox, puede presionar el ícono agregado a la derecha. El resultado del código se muestra en la captura de pantalla que sigue al fragmento de código.
// Set the content of the spacer to be right justified
spacer.setAttribute("style", "justify-content: flex-end;");

Eliminar el botón de pantalla completa
Puede haber problemas si permite la visualización de videos en pantalla completa en iOS, que se detalla en la iOS y Brightcove Player documento. Si desea eliminar el botón de pantalla completa de la barra de control, puede hacerlo usando este código:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
fullScreenElement = document.getElementsByClassName("vjs-fullscreen-control")[0];
if (videojs.browser.IS_IOS ) {
fullScreenElement.parentNode.removeChild(fullScreenElement);
}
});
</script>
Nota la if declaración para que el botón solo se elimine en dispositivos iOS.
Icono de la barra de control "resplandor"
Puede cambiar la sombra del texto (a veces denominada "resplandor") de los iconos de la barra de control. Por ejemplo, es posible que desee cambiar el color o aumentar el brillo para enfocar más el ícono. La siguiente captura de pantalla muestra la sombra del texto en rojo.

El efecto que se muestra se realiza cambiando el CSS text-shadow. El selector determina que el cambio solo ocurrirá cuando el icono tenga estados de foco o de desplazamiento.
.video-js .vjs-control:hover:before, .video-js .vjs-control:focus:before {
text-shadow: 0 0 1em #f00,0 0 1em #f00,0 0 1em #f00;
}
Para obtener más información sobre el complejo text-shadow estilo, consulte MDN sombra de texto documento.
Gradiente de desplazamiento
Cuando el reproductor se carga por primera vez, y cuando pasa el mouse sobre el reproductor, verá el título del video que se muestra, así como un degradado de negro a transparente sobre la parte superior del reproductor. Esta sección le mostrará cómo modificar el degradado.
El gradiente real está controlado por CSS linear-gradient función en el vjs-dock-text HTML <div>. El tamaño del gradiente se puede controlar mediante la altura del vjs-dock-text HTML <div>. Aquí está ese elemento, y sus hijos, del jugador:
<div class="vjs-dock-text">
<h1 class="vjs-dock-title">Tiger</h1>
<h2 class="vjs-dock-description"></h2>
</div>
Los valores predeterminados para el degradado usan el rgba() (rojo-verde-azul-alfa), como se muestra aquí:
linear-gradient(180deg,rgba(0,0,0,.8) 25%,transparent 100%);
Estos valores hacen que el degradado se desvanezca horizontalmente desde el negro, con un alfa de .8 , a transparente. El valor de 25% es un valor de corte, es decir, el valor establecido en el rgba La función se utilizará durante el primer 25% del espacio antes de que comience el desvanecimiento a transparente.
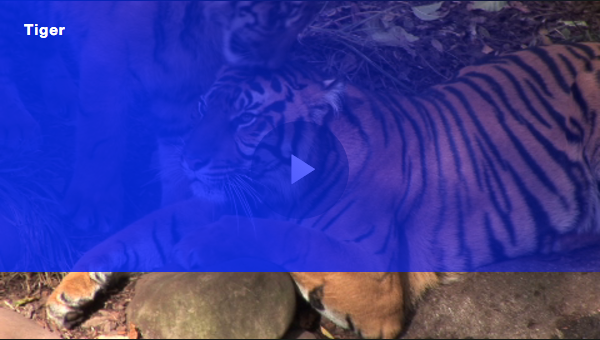
Para fines de instrucción, como no usaría este degradado en producción, el siguiente estilo crea el degradado en la captura de pantalla.
.video-js .vjs-dock-text {
background: linear-gradient(45deg, rgba(0,0,255,.8) 35%, transparent);
height: 80%;
}

En este ejemplo, se aplica un degradado azul con un alfa de 0,8 en un ángulo descendente de 45 grados. El color / alfa establecido en el degradado lineal se utilizará para el primer 35% del degradado antes de que comience a desvanecerse. Además, se utiliza el 80% de la altura del elemento.
El siguiente CodePen le permite experimentar con valores. Inicie el video y el mouse hacia adentro y hacia afuera para ver el degradado sutil que se usa por defecto.
ver la pluma Aspecto de Luna con degradado flotante por los servicios de aprendizaje de Brightcove (@bcls ) en CódigoPen.
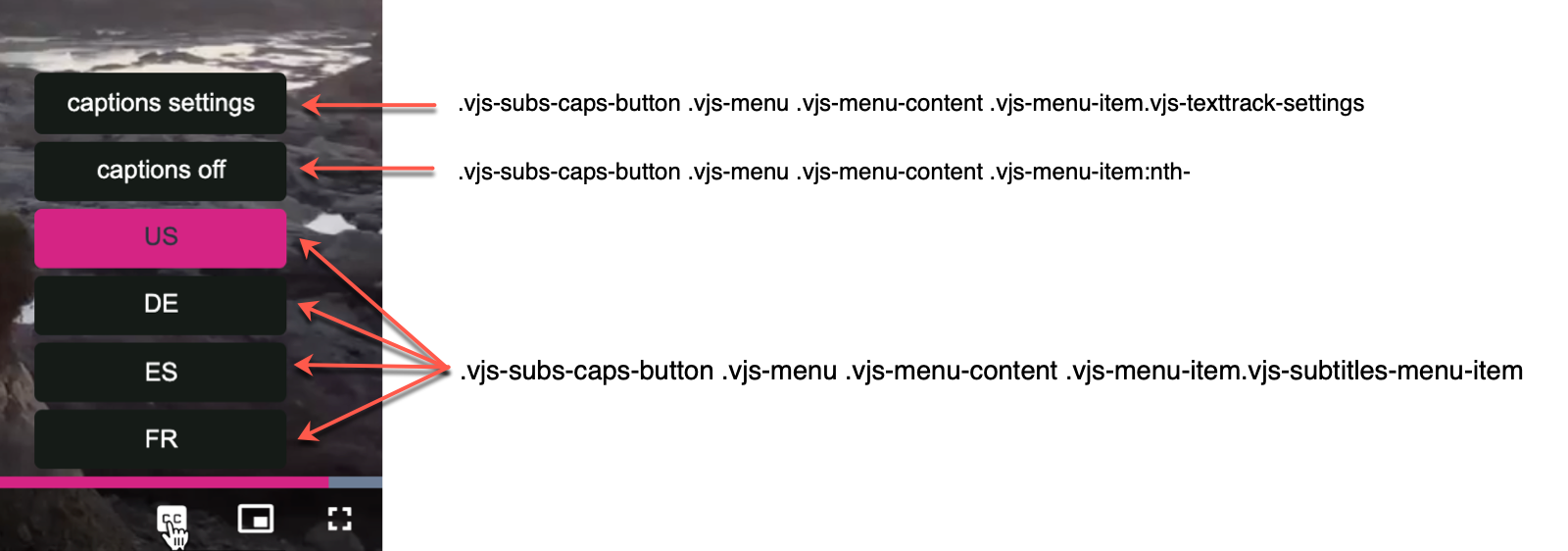
Elementos de la lista de subtítulos
Si desea diseñar / controlar los elementos de la lista en el menú de subtítulos, los selectores se muestran aquí:

Puede diseñar todos los elementos con el selector:
.vjs-subs-caps-button .vjs-menu .vjs-menu-content .vjs-menu-item.
Especificidad CSS
La especificidad CSS hace referencia a la forma en que los navegadores determinan qué valores de propiedades se aplican a un elemento en función de su relevancia. Para obtener detalles sobre este concepto, revise el Especificidad artículo.
En Chrome, inspecciona el botón de reproducción grande. Tenga en cuenta que la background propiedad se establece mediante varias clases. Esto significa que no podemos usar solo la .vjs-big-play-button clase única para anular esta propiedad.

Aquí hay tres enfoques para personalizar el botón de juego grande:
- Haz referencia a un identificador asignado al jugador.
- Utilice varias clases para aumentar la relevancia de las propiedades.
- Utilice JavaScript para establecer el atributo id en el reproductor y, a continuación, hacer referencia a él en el CSS.
Hacer referencia a un id
Dado que un id atributo tiene una gran relevancia con respecto a la especificidad de CSS, al agregar una id al selector de CSS se anulará el background-color propiedad.
Si aún no lo has hecho, añade un id atributo al video elemento de la siguiente manera:
<video-js id="video_1"
data-account="1752604059001"
data-player="68f30408-8fb4-431d-accb-8c5baa8c4790"
data-embed="default"
controls=""></video-js>
En la CSS, agregue el valor id al selector de .vjs-big-play-button clase. Anular el color de fondo y la opacidad de la siguiente manera:
<style>
#video_1 .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
Deberías ver que el botón de juego grande ahora está naranja.

Uso de varias clases
Desde el background La propiedad para el botón de reproducción grande se establece usando dos clases, necesitará al menos dos clases en el selector de CSS para anular esta propiedad.
Agregue la .video-js .vjs-big-play-button clase al selector de clases. Recuerde que la .video-js clase está configurada en el contenedor de vídeo.
Con estos valores, estamos diciendo que seleccione todos los elementos con un nombre de clase de vjs-big-play-button que son descendientes de elementos con un nombre de clase de .video-js.
<style>
.video-js .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
Deberías ver que el botón de juego grande ahora está naranja. Trabajar con varias clases puede ser complicado y puede afectar a varios elementos, mientras que un id es específico de un elemento.
Uso de JavaScript
También puedes usar JavaScript para añadir dinámicamente un id al botón de juego grande. A continuación, puede hacer referencia a ese id desde el CSS.
Añade código para añadir un id al elemento del botón big play.
- Línea 173: Obtiene una referencia al primer elemento que tiene una clase de
vjs-big-play-button. - Línea 174: Añade un
idatributo al botón de juego grande.
<script type="text/JavaScript">
var playButton = document.getElementsByClassName("vjs-big-play-button")[0];
playButton.setAttribute("id", "myPlayButton");
</script>
En el CSS, cambie el selector para utilizar el nombre de myPlayButton id.
<style>
#myPlayButton {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
Deberías ver que el botón de juego grande ahora está naranja.
Selectores de componentes
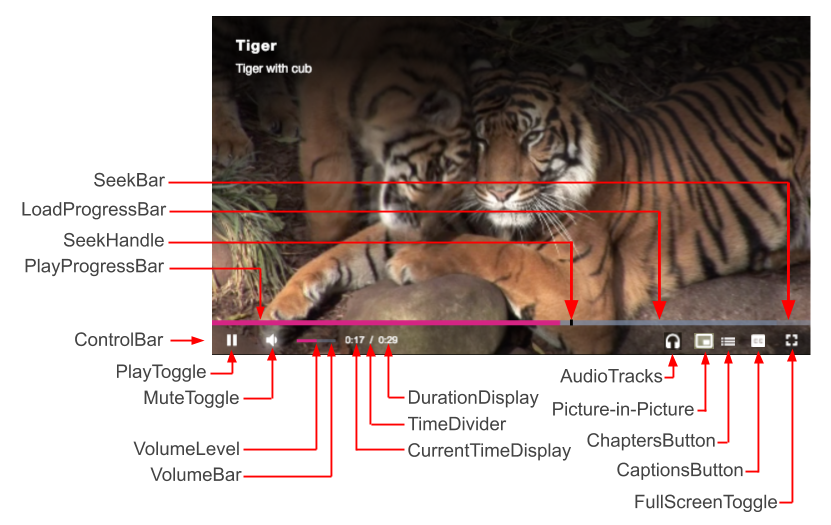
Estas capturas de pantalla y la siguiente tabla muestran los componentes y los selectores de CSS necesarios para manipular ese componente. Para obtener más información sobre los componentes en sí, consulte el Descripción general de los componentes Doc.
Al cargar y pasar el cursor del jugador

Durante la reproducción

Resumen de selectores de componentes
| Componente | Selector |
|---|---|
| Botón de reproducción grande | .video-js.vjs-mouse .vjs-big-play-button |
| Barra de control | .video-js .vjs-control-bar(Heredado por íconos en ControlBar, pero NO por ProgressControl) |
| Toggle | .video-js .vjs-play-control |
| Alternar silencio | .vjs-volume-panel.vjs-control.vjs-volume-panel-horizontal |
| VolumeBar | .vjs-volume-bar.vjs-slider-bar.vjs-slider.vjs-slider-horizontal |
| Nivel de volumen | .video-js .vjs-volume-level |
| Pantalla de tiempo actual | .video-js .vjs-current-time |
| divisor de tiempo | .video-js .vjs-time-divider |
| Visualización de duración | .video-js .vjs-duration |
| Barra de búsqueda | .video-js .vjs-progress-control.vjs-control |
| Barra de progreso de carga | .video-js .vjs-load-progress |
| Barra de progreso de reproducción | .video-js .vjs-play-progress.vjs-slider-bar |
| Pista de audio | .video-js .vjs-control-bar .vjs-audio-button |
| Botón Capítulos | .video-js .vjs-chapters-button.vjs-menu-button |
| Botón de subtítulos | .video-js .vjs-captions-button.vjs-menu-button |
| Selector de calidad | .vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution |
| Gogle a pantalla completa | .video-js .vjs-fullscreen-control.vjs-control |
| DockText | .vjs-dock-text(Heredado por DockTitle y DockDescription) |
| Título de muelle | .vjs-dock-title |
| Descripción del muelle | .vjs-dock-description |
Si el selector que está buscando no está en la tabla, háganoslo saber enviando un correo electrónico al Equipo de conocimiento y lo meteremos en la mesa.
{PLAYER_CLASS}
La {PLAYER_CLASS} es un selector y será reemplazado con el selector específico de clase real para el jugador, por ejemplo:
.bc-player-oH9IdGudo_default
{PLAYER_CLASS} te ayuda a hacer que tu CSS sea lo suficientemente específico como para sobrescribir los estilos incorporados sin tener que hacer CSS para cada jugador individualmente o usar algo como:
.video-js.video-js
Por ejemplo, digamos que desea anular el control giratorio de carga, puede usar:
.video-js.video-js .vjs-loading-spinner {...}
Eso es lo suficientemente específico como para anular el valor predeterminado, pero si tiene un segundo jugador en la página. Usar lo siguiente NO afectaría a ningún otro jugador en la página:
.video-js{PLAYER_CLASS} .vjs-loading-spinner {...}
Tenga en cuenta que el {PLAYER_CLASS} El selector solo se puede usar en archivos CSS que se agregan a una matriz de hojas de estilo de configuración del reproductor (por ejemplo, a través de Studio o Player Management API) y se integran directamente en el reproductor. Este selector no funcionará con el código de implementación avanzado CSS incluido por separado a través de <style></style> o <link></link> etiquetas.
