Implementación de ModalDialog
Ejemplo
A continuación, se muestra un ejemplo del componente ModalDialog. En este caso, la ventana modal se muestra en la pantalla inicial del reproductor, pero existen métodos para mostrarla también mediante programación. Aquí, un texto amarillo es todo lo que se muestra en la ventana modal. La ventana modal bloquea toda interacción con el jugador hasta que X en la esquina superior derecha se hace clic, o ESC se presiona.
Creando el ModalDialog
Hay varias formas de crear implementar el ModalDialog, las dos que se utilizan en este documento son:
- Utilizando
createModal(), una función de ayuda - Utilizando la
ModalDialog()constructor
Usando la función auxiliar createModal ()
La createModal() El método encapsula el código para facilitarle el uso de ModalDialog. La sintaxis es la siguiente:
createModal(content,options)
| Parámetro | Requerido | Descripción |
|---|---|---|
| contenido | No (aunque si no se proporciona, el modal no mostrará nada) |
Contenido para mostrar en el modal |
| opciones | No | Un objeto para establecer otras opciones para el modal; detallado más adelante en este documento |
A continuación se muestra una implementación simple del ModalDialog que se crea y se usa con Brightcove Player.
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.createModal('Using the helper function');
});
</script>
<video-js id="myPlayerID"
data-account="3676484087001"
data-player="S1lOCfk6Ze"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/3676484087001/S1lOCfk6Ze_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.createModal('Using the helper function');
});
</script>
Usando el constructor ModalDialog
También puede usar el constructor de la clase para implementar ModalDialog. Este es un proceso de dos pasos, obtener la clase y luego instanciar un objeto. La sintaxis es la siguiente:
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(player, options);
| Parámetro | Requerido | Descripción |
|---|---|---|
| jugador | Sí | El jugador al que se le aplicará el modal |
| opciones | No | Un objeto para establecer otras opciones para el modal; detallado en la siguiente sección |
A continuación, se muestra una implementación del ModalDialog que se está creando y utilizando con Brightcove Player.
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="B1mMJs3Ge"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/B1mMJs3Ge_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myPlayer.addChild(myModal);
myModal.open();
});
</script>
<video-js id="myPlayerID"
data-account="3676484087001"
data-player="S1lOCfk6Ze"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/3676484087001/S1lOCfk6Ze_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myPlayer.addChild(myModal);
myModal.open();
});
</script>
El objeto de opciones
Las siguientes son propiedades que puede usar como parte del objeto de opciones para usar con la clase ModalDialog:
| Propiedad | Tipo de datos | Valor predeterminado | Descripción |
|---|---|---|---|
| contenido | Mixto (cadena o elemento DOM) | Indefinido | Contenido personalizable que aparece en el modal |
| descripción | cuerda | Indefinido | Una descripción de texto para el modal, principalmente para la accesibilidad. |
| Rellenar siempre | booleano | verdadero | Normalmente, los modales se completan automáticamente solo la primera vez que se abren; esta opción le dice al modal que actualice su contenido cada vez que se abre |
| etiqueta | cuerda | Indefinido | Una etiqueta de texto para el modal, principalmente para la accesibilidad. |
| temporal | booleano | verdadero | Si true el modal solo se puede abrir una vez; será desechado tan pronto como esté cerrado |
| no se puede cerrar | booleano | falso | Si true el usuario no podrá cerrar el modal a través de la interfaz de usuario de la forma habitual; el cierre programático todavía es posible |
El ejemplo de código anterior muestra el uso de options objeto para establecer y utilizar el content y label propiedades con un ModalDialog.
Métodos
Los siguientes son métodos que forman parte de la clase ModalDialog:
| Método | Descripción |
|---|---|
| close () | Cierra el modal |
| cerrable () | Devuelve un booleano que refleja si el modal se puede cerrar o no |
| descripción () | Devuelve la cadena de descripción de este modal; utilizado principalmente para la accesibilidad |
| empty () | Vacía el elemento de contenido; esto sucede automáticamente cada vez que se llena el modal |
| fill () | Rellena el elemento de contenido del modal con el del modal. content opción; el elemento de contenido se vaciará antes de que se lleve a cabo este cambio |
| etiqueta () | Devuelve la cadena de etiquetas para este modal; utilizado principalmente para la accesibilidad |
| open () | Abre el modal |
| abrió() | Devuelve un booleano que refleja si el modal está abierto actualmente |
Usando contenido HTML
Hasta este punto, el contenido mostrado en el modal ha sido cadenas simples. Si desea utilizar elementos HTML como contenido, debe adoptar un enfoque ligeramente diferente.
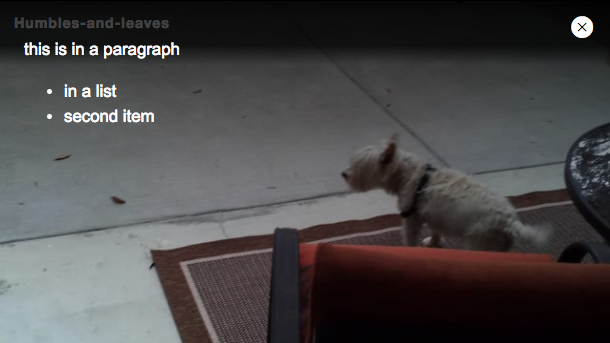
La clave para usar HTML como contenido es que necesitas crear algún elemento HTML que luego asignarás al contenido. En el código siguiente, JavaScript createElement() El método se utiliza para crear un elemento contenedor en el que puede colocar otro HTML. El elemento creado dinámicamente se asigna a la content propiedad. Se muestran el código y la captura de pantalla del resultado.
//Create a div in which to place HTML content
var newElement = document.createElement('div');
//Place data in div
newElement.innerHTML = "<p style='font-size: 1em;'>this is in a paragraph</p><ul><li>in a list</li></ul>";
//Assign element to content
options.content = newElement;

Diseñando el contenido
De forma predeterminada, el texto que se muestra en el modal es blanco y se encuentra en la parte superior izquierda, como se muestra aquí:

Puede cambiar la ubicación y el estilo del texto mediante CSS. Para hacer esto, puede agregar una clase al ModalDialog y crear un selector de clase y un estilo que elija. El proceso para diseñar el modal sigue estos pasos:
- Agregue programáticamente una clase al modal; en este documento
.vjs-my-custom-modalse utiliza, pero puede nombrar esta clase como desee - Cree el estilo usando la clase recién agregada y la clase que es automáticamente un hijo del modal; esta clase es
.vjs-modal-dialog-content, por ejemplo:.vjs-my-custom-modal .vjs-modal-dialog-content { color: red; margin-top: 40px; margin-left: 40px; }
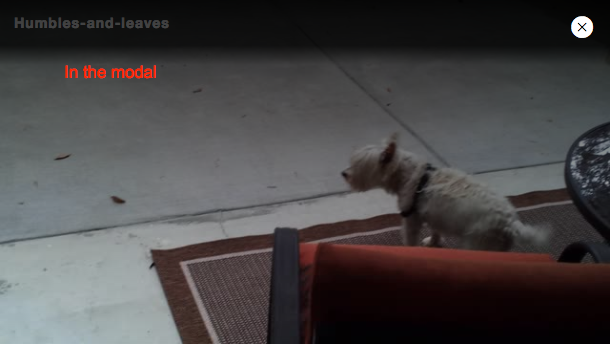
El estilo que se muestra arriba aparecería de la siguiente manera:

Aquí está el código para usar un estilo con el createModal() función auxiliar:
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
const myModal = myPlayer.createModal('In the modal');
myModal.addClass('vjs-my-custom-modal');
});
</script>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
const myModal = myPlayer.createModal('In the modal');
myModal.addClass('vjs-my-custom-modal');
});
</script>
Aquí está el código completo para usar un estilo con el ModalDialog función constructora:
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myModal.addClass('vjs-my-custom-modal');
myPlayer.addChild(myModal);
myModal.open();
});
</script>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myModal.addClass('vjs-my-custom-modal');
myPlayer.addChild(myModal);
myModal.open();
});
</script>
