Prueba de versión de reproductor/plugin
Introducción
Los complementos de Brightcove Player pueden ser sus propias creaciones o los complementos suministrados por Brightcove. Se le darán tres opciones para realizar la prueba:
- Usar Studio para crear un reproductor y agregar el complemento y las configuraciones.
- Usando Studio para crear el reproductor, luego en HTML agregue el complemento mediante programación.
- Usando la API de administración de jugadores y rizo. La rizo La herramienta se utiliza en la línea de comandos para aprovechar la API de administración de jugadores. Para obtener una introducción al uso de curl, consulte la Inicio rápido: Gestión de jugadores documento. Si está familiarizado con las herramientas de cliente HTTP, como Cartero , también se pueden utilizar. La ventaja de este enfoque es que puedes elegir cualquier versión del reproductor que desees, no solo las que están disponibles en Studio.
Prueba de versiones preliminares del complemento Brightcove
En ocasiones, Brightcove pondrá a disposición versiones preliminares de ciertos complementos. Puede utilizar las instrucciones de este documento para asegurarse de que su Brightcove Player y otros complementos funcionen con la versión preliminar.
Uso de Studio
En los siguientes pasos, se le guiará a través del proceso de uso de Studio para crear un reproductor y agregar un complemento al reproductor para probarlo.
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Haz clic en Plugins en el menú de navegación izquierdo.
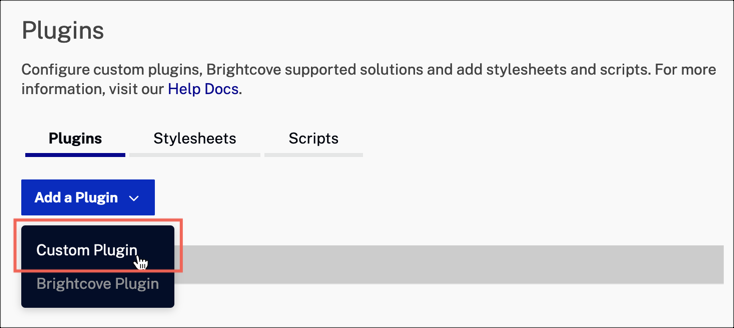
- Hacer clic Agregar un complemento y seleccione Complemento personalizado.

- Para el Nombre del complemento ingrese el nombre del complemento deseado.
- Ingrese el complemento deseado JavaScript URL.
- Ingrese el complemento deseado CSS URL.
- Ingrese las opciones de configuración, si las hay, para el complemento deseado.
- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Ahora está listo para publicar un video con el reproductor recién configurado y probar el complemento.
Agregue el complemento mediante programación
En esta sección del documento, creará el reproductor en Studio y luego agregará el complemento usando el código en una página HTML.
- En Studio, seleccione el JUGADORES módulo.
- Crea un nuevo jugador, usando la versión deseada del menú desplegable.
- Ve a la MEDIOS DE COMUNICACIÓN módulo y publicar un video.
- Copia el Avanzado (incrustación en la página) código de implementación.
- Pegue el código del reproductor en una página HTML.
- Agregue la ruta al archivo CSS usando un HTML
<link>etiqueta. - Agregue la ruta al archivo JavaScript usando un HTML
<script>etiqueta. - Una vez que el reproductor esté listo, llame al complemento y pase las opciones.
- A continuación, se muestra un esquema genérico del código necesario:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Testing a plugin</title> <link href="//url_to_my_css/my.css" rel="stylesheet"> </head> <body> <video-js id="myPlayerID" data-video-id="5350958927001" data-account="1507807800001" data-player="rJeuIHdbmW" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/rJeuIHdbmW_default/index.min.js"></script> <script src="//url_to_my_js/my.js"></script> <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this, options = {}; options.prop1 = "value1"; options.prop2 = "value2"; myPlayer.pluginName(options); }); </script> </body> </html>
Ahora está listo para navegar por esta página para probar su complemento.
Usando curl y la API de administración de jugadores
En esta sección del documento, verá cómo puede usar curl y aprovechar la API de administración de jugadores para probar un complemento con un reproductor. La ventaja de este enfoque es que puedes elegir cualquier versión del reproductor que desees, no solo las que están disponibles en Studio.
Crea un jugador
Ahora ha creado con éxito un reproductor de una versión específica.
Crea una página de prueba
Ahora que su reproductor está creado, querrá probar su complemento con él. Los pasos de esta sección lo guían para obtener la implementación avanzada del código del reproductor y probarlo con su complemento.
-
Como se menciona en el Paso a paso: Gestión de jugadores documento, querrá configurar variables de entorno para lo siguiente:
- Tu correo electrónico
export EMAIL=YourEmailAddress - Tu numero de cuenta
export ACCOUNT_ID=YourAccountID - Tu ID de jugador, una vez creado el jugador
export PLAYER_ID=MyPlayerID
En curl, usará la variable precedida por un ps , al igual que:
$EMAIL - Tu correo electrónico
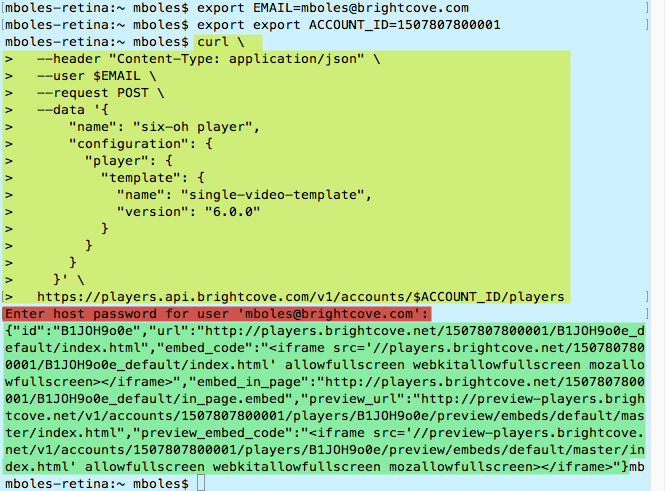
- Para crear un jugador llamado seis-oh-jugador usando la versión 6.0.0 pegaría la siguiente declaración curl en la terminal (resaltada en amarillo en la captura de pantalla a continuación):
curl \ --header "Content-Type: application/json" \ --user $EMAIL \ --request POST \ --data '{ "name": "six-oh player", "configuration": { "player": { "template": { "name": "single-video-template", "version": "6.0.0" } } } }' \ https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players - Después de presionar Ingresar , se le solicitará su contraseña de Brightcove, que deberá ingresar (resaltada en rojo en la captura de pantalla a continuación).
- Finalmente, la API de administración de jugadores devolverá información del jugador sobre el reproductor que acaba de crear en formato JSON (resaltado en verde en la captura de pantalla a continuación).

El reproductor JSON, con un formato más agradable, se muestra aquí:
{ "id": "B1JOH9o0e", "url": "https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.html", "embed_code": "<iframe src='//players.brightcove.net/1507807800001/B1JOH9o0e_default/index.html' allowfullscreen allow='encrypted-media'></iframe>", "embed_in_page": "https://players.brightcove.net/1507807800001/B1JOH9o0e_default/in_page.embed", "preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/B1JOH9o0e/preview/embeds/default/master/index.html", "preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/B1JOH9o0e/preview/embeds/default/master/index.html' allowfullscreen allow='encrypted-media'></iframe>" } - Ahora que se creó el reproductor, puede ingresar a Studio y usar el reproductor para publicar un video. Por ejemplo, el Avanzado El código del jugador se vería así, pero por supuesto usando la información de su cuenta.
<video-js data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> - Ahora coloque el código del reproductor en una página HTML. Tenga en cuenta que un
idEl atributo se ha agregado alvideoetiqueta con un valor asignado demyPlayerID.<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Testing Player and Plugin Versions</title> </head> <body> <video-js id="myPlayerID" data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> </body> </html> - Ahora desea probar su complemento (suponga que ha nombrado su complemento
myPluginName). El proceso más fácil es guardar su código localmente y simplemente cargar su complemento con unscriptetiqueta. Luego llama al complemento para que se cargue. El código para ambos pasos se resalta a continuación. Aquí se muestra un ejemplo:... <video-js data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> //Load my plugin source JavaScript <script src="my_plugin_source.js"></script> //Load my plugin into the player <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.myPluginName(); }); </script> ... - Ahora puede probar su reproductor y, si es necesario, depurarlo de forma interactiva.
Agregar complemento de forma permanente al reproductor
Una vez que todo funciona bien y desea incluir el complemento con el reproductor cada vez que se usa ese reproductor, puede asignar el complemento al reproductor mediante curl y la API de administración de jugadores. La siguiente declaración de curl es un ejemplo y deberá agregar sus opciones de configuración específicas y el nombre del complemento.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"plugins": [{
"name": "myPluginName",
"options": {
"param1": "1",
"param2": "2"
}
}
],
"scripts": [
"http://domain.com/wherever/myplugin.js"
],
"stylesheets": [
"http://domain.com/wherever/myplugin.css"
]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Después de agregar el complemento, querrá ingresar a Studio y publicar el reproductor (se marcará como que necesita publicación), o puede usar la siguiente declaración curl para publicar el reproductor:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish
