Paso a paso: Generador de complementos de Video.js
El generador de complementos de video.js crea los archivos y carpetas necesarios para crear un complemento convencional. Incluye un entorno de prueba para que pueda ver fácilmente sus cambios a medida que desarrolla su complemento. Incluso genera los archivos de complementos finales que puede usar cuando esté listo para lanzarlo.
Resumen
En este tema, realizará las siguientes tareas:
- Configura tu entorno
- Crea la base del complemento
- Ver los archivos de origen
- Prueba tu complemento
- Edite el archivo JavaScript
- Edita el archivo CSS
- Construye tu complemento
- Pasar datos a su complemento
- Recomendaciones
- Recursos
Para obtener una descripción general del vídeo, consulte lo siguiente:
Configura tu entorno
Para configurar su entorno para ejecutar el generador de complementos, siga estos pasos:
-
Si aún no lo tiene, descargue e instale el Tiempo de ejecución de JavaScript de Node.js. Esto incluye npm, que es un ecosistema de paquetes que incluye una gran colección de bibliotecas de código abierto.
- Cree una carpeta local en su computadora. Para este ejemplo, crearemos uno llamado prueba. Aquí es donde irán los archivos del generador y los archivos de su complemento.
- Revisa el README información para el generador de complementos de video.js. En el docs carpeta, abra y revise el Convenciones de complementos de video.js. Este documento habla sobre las reglas recomendadas para crear su complemento.
- Abra la aplicación Terminal en la carpeta que creó en un paso anterior. Para este ejemplo, abra la aplicación Terminal en el prueba carpeta.
-
En la aplicación Terminal, instale el generador de complementos junto con Yeoman:
$ npm install -g yo generator-videojs-pluginEl generador de complementos video.js utiliza un generador Yeoman, que es una herramienta de andamiaje para configurar las bases de cualquier proyecto. Esto configura los archivos y carpetas básicos. No es necesario que comprenda a Yeoman. Solo necesita instalarlo con el generador de complementos.
Crea la base del complemento
En esta sección, creará las carpetas y los archivos básicos para su complemento.
-
En el terminal, ejecute el siguiente comando:
$ yo videojs-plugin -
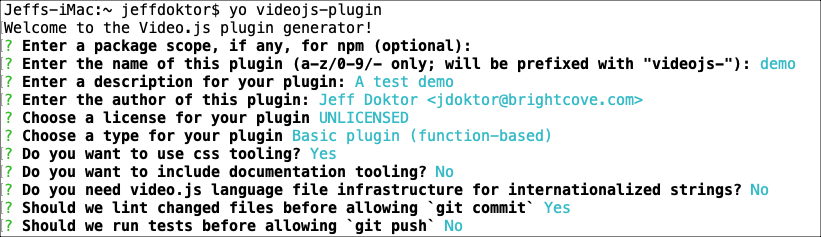
A continuación, se le hará una serie de preguntas sobre los detalles de su complemento. Aquí hay una lista de las opciones, así como una breve descripción de cada una.
Opción Descripción Valores para este ejemplo Alcance del paquete Opcional: Esto solo es necesario si planea publicar su complemento en una organización privada de npm. Puede utilizar el nombre de su empresa aquí o dejarlo en blanco. blanco Nombre del plugin Dale un nombre a tu complemento. Ingresando el nombre manifestación crea un complemento llamado videojs-demo. manifestación Descripción Ingrese una descripción para su complemento. Esta es una demostración Autor El formato de nombre y dirección de correo electrónico no es obligatorio, pero se utiliza para completar el autor campo en el package.json expediente. El generador intentará adivinar estos valores en función de su configuración de git, pero puede cambiarlos. [su nombre] <su dirección de correo electrónico> Licencia Seleccione una de las opciones de licencia. Para sus complementos privados, puede seleccionar No licenciado. No licenciado Complemento básico o avanzado El complemento básico basado en funciones es una función simple de JavaScript. Si ha escrito un complemento de Video.js en el pasado, debe estar familiarizado con el concepto básico del complemento.
El complemento avanzado basado en clases se introdujo con Video.js 6. Este tipo de complemento comienza con una clase de JavaScript, que es una función de constructor.
Para obtener más detalles, consulte la Complementos de Video.js documentación Léame.Complemento básico (basado en funciones) Herramientas CSS Seleccione sí, si desea incluir estilo CSS. Esto generará un archivo CSS. Sí Herramientas de documentación Si es así, el generador incluye JSDoc y proporciona un comando para generar documentación. No Cuerdas internacionalizadas Esto es útil si tiene texto que desea traducir a diferentes idiomas. La herramienta no ofrece traducción automática, pero convierte archivos del formato JSON video.js a JavaScript. Luego, puede crear idiomas como lo haría para video.js y compilarlos en la salida de su complemento. No Lint archivos modificados Incluya una herramienta Linting llamada videojs estándar. Este proceso verifica su código en busca de algunos errores comunes. Sí Antes de Git push Esto le da la opción de evitar que se envíe a un repositorio de git si las comprobaciones seleccionadas fallan. Verificar la calidad del código es una buena manera de evitar que se envíe código que no cumpla con los estándares. No Así es como se ve la salida con los valores establecidos para este ejemplo:

Valores de opción - Cuando se complete la configuración, verá varios mensajes. Puede haber algunos mensajes de advertencia, pero no errores.

Instalación completa Tenga en cuenta que el nombre del complemento es videojs-demo.
Ver los archivos de origen
En esta sección, revisaremos los archivos fuente que fueron creados por el generador de videojs.
-
En un editor, abra la carpeta superior donde colocó su proyecto de complemento. Abre el src carpeta. Aquí encontrará lo siguiente:
- A plugin.js expediente. Este archivo contiene el código de su complemento.
- A plugin.css archivo, si seleccionó sí a la opción de herramientas CSS.
- (Si no seleccionó sí a la opción de herramientas CSS, puede omitir este paso). Abre el src> plugin.css expediente.
El código debe tener un aspecto similar al siguiente:
/* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .video-js { &.vjs-demo { /* This class is added to the video.js element by the plugin by default. */ display: block; & .remove-me, & .remove-me-too, &.finally-remove-me { /* examples of postcss syntax, you probably want to remove this */ color: var(--main-color); /** * Note that you have to use calc and multiply by a value with a unit * prepending the unit like `var(--base-font-size)px` or * `calc(10 * var(--base-font-size)em` will NOT work! */ font-size: calc(var(--font-size) * 8 * var(--base-font-size) * 1px); } } } - Abre el src> plugin.js expediente.
El código debe tener un aspecto similar al siguiente:
- Líneas 25-27: llame al
onPlayerReady()función, cuando el reproductor está listo. Aquí, puede pasar variables a su complemento usando eloptionsobjeto. - Línea 26: agrega el
vjs-democlase a su jugador. De forma predeterminada, esto es lo único que hace el código esqueleto. Aquí es donde puede agregar funcionalidad a su complemento. - Línea 48: registra su complemento con video.js.
- Línea 51: agrega un parámetro de versión a su complemento. Cuando ejecuta el versión npm script, actualizará esta variable a la versión en la que se encuentra.
import videojs from 'video.js'; import {version as VERSION} from '../package.json'; // Default options for the plugin. const defaults = {}; // Cross-compatibility for Video.js 5 and 6. const registerPlugin = videojs.registerPlugin || videojs.plugin; // const dom = videojs.dom || videojs; /** * Function to invoke when the player is ready. * * This is a great place for your plugin to initialize itself. When this * function is called, the player will have its DOM and child components * in place. * * @function onPlayerReady * @param {Player} player * A Video.js player object. * * @param {Object} [options={}] * A plain object containing options for the plugin. */ const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); }; /** * A video.js plugin. * * In the plugin function, the value of `this` is a video.js `Player` * instance. You cannot rely on the player being in a "ready" state here, * depending on how the plugin is invoked. This may or may not be important * to you; if not, remove the wait for "ready"! * * @function demo * @param {Object} [options={}] * An object of options left to the plugin author to define. */ const demo = function(options) { this.ready(() => { onPlayerReady(this, videojs.mergeOptions(defaults, options)); }); }; // Register the plugin with video.js. registerPlugin('demo', demo); // Include the version number. demo.VERSION = VERSION; export default demo; - Líneas 25-27: llame al
Prueba tu complemento
El generador de complementos facilita el desarrollo y la prueba de su complemento utilizando un entorno de prueba local. Siga estos pasos para probar su complemento:
-
En la Terminal, ingrese el siguiente comando para iniciar el servidor de desarrollo:
$ npm start - En un navegador, ingrese lo siguiente para abrir el servidor de desarrollo:
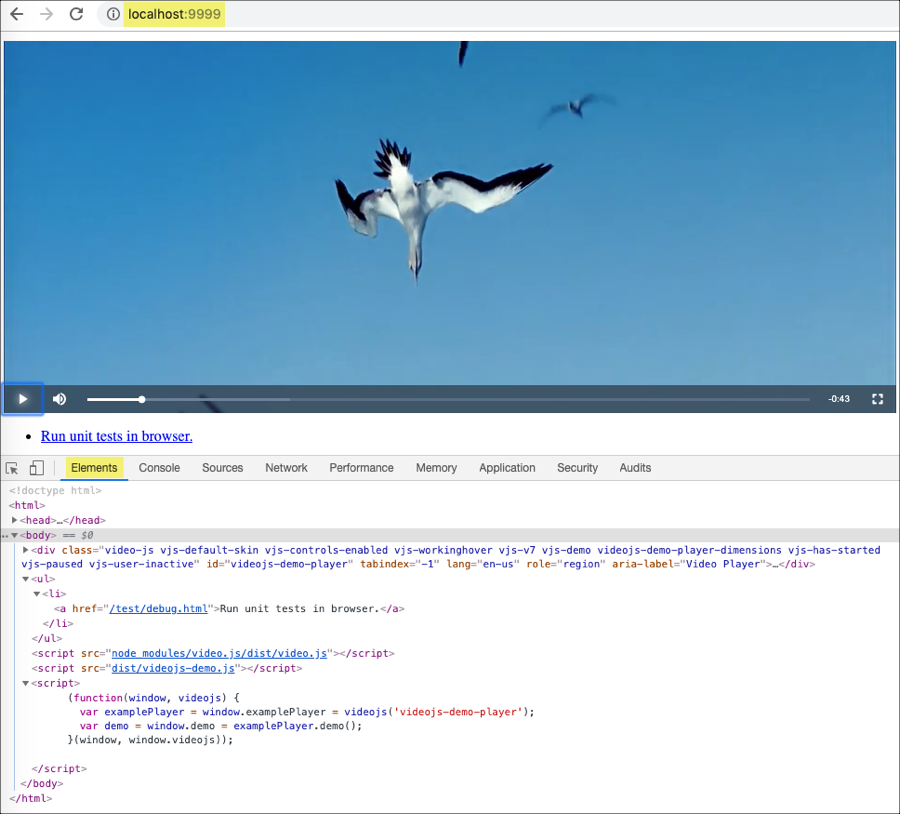
http://localhost:9999/Debería ver el reproductor con un video de prueba. El generador le ofrece un reproductor de demostración que se ejecuta en la página. En las herramientas de desarrollo del navegador, abra el Elementos pestaña para ver el HTML del reproductor.

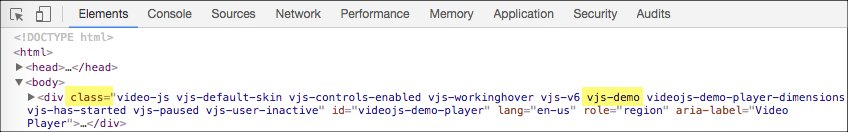
Prueba del navegador - Inspeccione los elementos de esta página web. Deberías ver que el
vjs-demoSe ha agregado la clase al reproductor. Recuerde que agregamos esta clase al reproductor en el código del complemento.
clase vjs-demo - Ahora, intentemos agregar código al complemento para comenzar a reproducir el video automáticamente cuando se cargue el reproductor. Volver a la src> plugin.js archivo en su editor.
- En el
onPlayerReady()método, agregue código para iniciar la reproducción del video.const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); player.play(); }; - Salva el plugin.js archivo en su editor. Cuando actualice su navegador, debería ver que el video comienza a reproducirse en el entorno de prueba.
A medida que desarrolle su complemento en el plugin.js archivar y guardar cambios, la herramienta reconstruye y recarga automáticamente el reproductor en el navegador. Esto facilita el desarrollo y la prueba de su complemento.
-
Elimine la línea de código para comenzar a reproducir el video.
player.play();
Edite el archivo JavaScript
En esta sección, agregará código al archivo fuente de JavaScript para agregar un elemento de párrafo con texto personalizado al reproductor.
- En su editor, vuelva a la src> plugin.js expediente.
- En el
onPlayerReady()función, agregue código para agregar una<p>elemento con texto personalizado para el jugador.const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; textDisplay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(textDisplay); }; - Guarda el archivo. Recuerde que los cambios se actualizarán automáticamente en el navegador de pruebas.
- Vuelva al navegador de pruebas. Verá que nada ha cambiado en el reproductor. El problema es que el texto está ahí, pero no es visible. Lo arreglaremos a continuación.
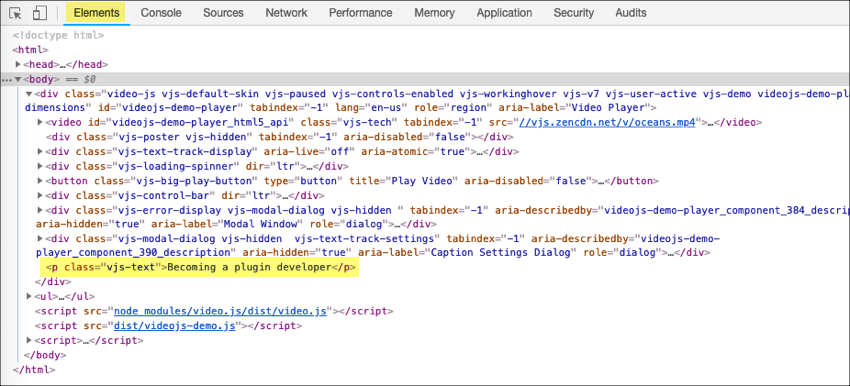
Para verificar que el elemento de texto se haya agregado al reproductor, use las herramientas de desarrollo en el navegador. En el Elementos sección, expanda el reproductor
<div>elemento. Debería ver la etiqueta de párrafo recién agregada.
Etiqueta de párrafo agregada Haremos que el texto sea visible en la siguiente sección usando CSS.
Edita el archivo CSS
En esta sección, agregará código al archivo de origen CSS para mostrar texto sobre el reproductor.
- En su editor, vuelva a la src> plugin.css expediente.
- Añade el
.vjs-textselector con estilos para mostrar el texto personalizado en el reproductor./* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .vjs-text { background-color: #333333; color: white; position: absolute; font-size: 2em; text-align: center; width: 100%; margin-top: 10%; } - Guarda el archivo. Recuerde que los cambios se actualizarán automáticamente en el navegador de pruebas.
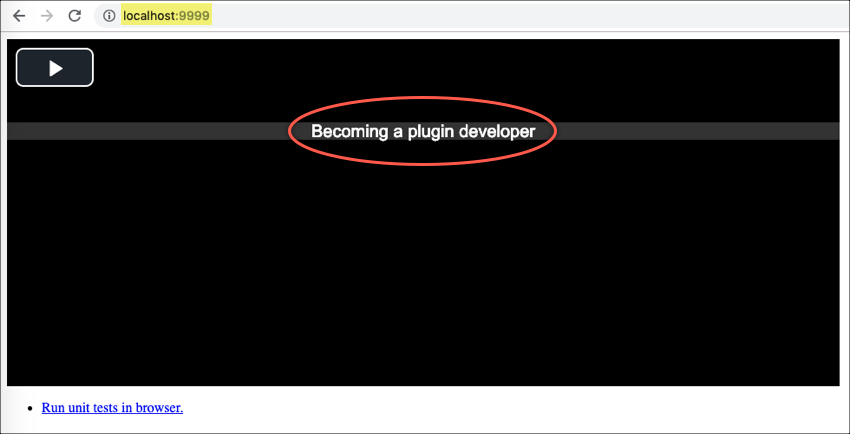
- Vuelva al navegador de pruebas. Ahora debería ver el texto personalizado que se muestra sobre el reproductor.

Texto mostrado sobre el reproductor - Detenga el servidor de desarrollo presionando CTRL-C en la aplicación Terminal.
Ahora, está listo para preparar su complemento para la distribución. Lo haremos a continuación.
Construye tu complemento
En esta sección, creará su complemento. Esto toma su código fuente y crea archivos CSS y JavaScript distribuibles.
-
En el terminal, ejecute el siguiente comando:
$ npm run buildLa compilación toma su código fuente de ES6 y lo convierte en código JavaScript de ES5.
-
En la carpeta de su proyecto, expanda el dist carpeta. Aquí es donde encontrará una versión distribuible de su complemento. Aquí, debería encontrar los siguientes archivos (suponiendo que haya seleccionado sí para herramientas CSS):
- videojs-demo.css
- videojs-demo.js
- videojs-demo.min.js
También encontrará estos archivos que se utilizan con menos frecuencia:
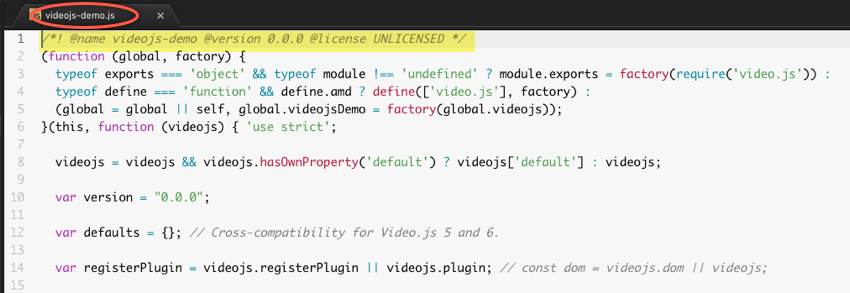
- En el dist carpeta, abra la videojs-demo.js expediente.

Archivos de distribución Algunas cosas a tener en cuenta sobre este archivo de distribución:
- Se ha agregado un banner de licencia en la parte superior del archivo.
- Su complemento ha sido envuelto en un navegar espacio de nombres. Esto significa que no hay variables globales que puedan entrar en conflicto con el código de su página.
- El complemento se registra internamente con videojs. Esto significa que puede crear varios complementos, cada uno de ellos de forma independiente, para un reproductor.
Pasar datos a su complemento
Esta sección es opcional. Puede omitir esta sección a menos que desee aprender cómo pasar datos a su complemento.
-
Usaremos el
optionspropiedad para pasar datos de nuestra página HTML al complemento. Para obtener detalles sobre el uso de esta propiedad, consulte la Pasar datos al complemento documento. -
En su editor, vuelva a la src> plugin.js expediente.
-
En el
onPlayerReady()función, agregue código para usar el valor de texto en eloptionspropiedad si existe; de lo contrario, utilice un valor de texto predeterminado.- Línea 4: crea un elemento de párrafo
- Línea 5: asigna el tipo de clase de texto
- Línea 6: comprueba si el
displayTextEl objeto existe en eloptionspropiedad - Línea 7: usa el
displayTextvalor para completar la pantalla de texto - Línea 9: utiliza el valor de visualización de texto predeterminado
- Línea 13: agrega el elemento de texto de visualización al DOM
const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; if ('displayText' in options) { textDisplay.innerHTML = options.displayText; } else { textDisplay.innerHTML = "Becoming a plugin developer"; } player.el().appendChild(textDisplay); }; - Guarde el archivo y vuelva al navegador de pruebas. No debería ver ningún cambio en la visualización del texto.
- Si aún no lo ha hecho, agregue el CSS para el
.vjs-textselector de la Edita el archivo CSS sección. - Crea tu complemento. Usaremos los archivos en el dist carpeta en una página web de prueba.
- En su servidor de pruebas local, como MAMP, cree una carpeta llamada generador de complementos.
- En esta carpeta, copie el videojs-demo.css y videojs-demo.js archivos del dist carpeta y péguelas en la carpeta del servidor de pruebas, generador de complementos.
- A continuación, en esta carpeta, cree un archivo HTML con un reproductor que llame a nuestro
demoplugin y pasa un valor para el texto de visualización. Nombraremos este archivo testing.html.- Línea 8: incluye nuestros estilos de complementos.
- Líneas 13-22: agregue un Brightcove Player a nuestra página web.
- Línea 24: incluye nuestro archivo JavaScript de complemento.
- Líneas 26-32: ejecute un script de página personalizado.
- Línea 27: espera a que el jugador esté listo.
- Línea 28: obtiene una referencia al jugador.
- Línea 29: define el
optionsobjeto. - Línea 30: llama a nuestro
demoplugin y pasa en eloptionsobjeto. Tenga en cuenta que el nombre del complemento esdemo, mientras que los nombres de los archivos del complemento sonvideojs-demo.
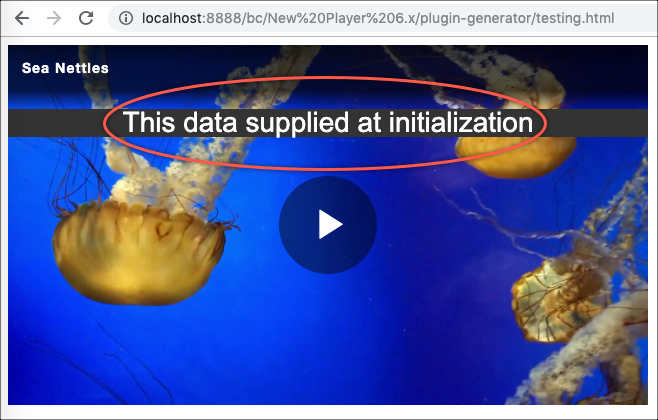
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Passing data to the plugin</title> <link href="videojs-demo.css" rel="stylesheet"> </head> <body> <video-js id="myPlayerID" data-video-id="5977793284001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" width="640px" height="360px" controls=""></video-js> <script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script> <script type="text/javascript" src="videojs-demo.js"></script> <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this, options = {"displayText": "This data supplied at initialization"}; myPlayer.demo(options); }); </script> </body> </html> - En un navegador, ejecute el testing.html expediente. Debería ver que el valor del texto de visualización proviene del código de la página en lugar del complemento.

Datos pasados al complemento
Recomendaciones
Se recomienda utilizar este generador para todos sus complementos, incluso los más simples. De esta manera, siempre tendrá la misma configuración para todos sus complementos. También te libera de la tarea de tener que crear scripts para realizar ciertas funciones, como pelar o minificar.
Con este generador, puede concentrarse en desarrollar y probar su complemento sin tener que preocuparse por las herramientas subyacentes.
Puede mantener su complemento local o ponerlo en su repositorio privado de GitHub. Crear un complemento de videojs significa que funcionará con Brightcove Player.
Recursos
A continuación, se muestra un resumen de los recursos que utilizará mientras trabaja en este inicio rápido. Estos enlaces también se proporcionan en los pasos siguientes:
- Descargar e instalar: Node.js (esto incluye npm)
Utilice la versión "Recomendada para la mayoría de los usuarios".
- El generador de video.js
- Las convenciones de complementos de video.js
- Empezando con npm
- La herramienta de andamio yeoman
