Introducción
La publicidad, incluidos los anuncios previos, funciona en los reproductores utilizados en AMP. El complemento publicitario y su configuración solo deben incluirse en la configuración del reproductor. Para una configuración básica con una etiqueta de anuncio estática, siga los pasos de la sección Configuración básica con etiqueta de anuncio estática de este documento.
A menudo querrá usar macros para agregar información dinámica a las llamadas de anuncios. Para obtener información sobre el uso de esta técnica, consulte la sección Uso de macros en llamadas de anuncios de este documento.
En AMP, puede usar el consentimiento del lado del cliente, lo que brinda a los usuarios un control adicional sobre su experiencia en línea. Consulte la sección Consentimiento y publicidad de AMP en este documento para obtener más información.
Tenga en cuenta que AMP es muy estricto en lo que se puede agregar a una página AMP válida, como se detalla en el documento AMP usando un video de Video Cloud . Por ejemplo, NO PUEDE utilizar la práctica estándar de agregar un id hacia amp-brightcove luego use una script block para configurar, por ejemplo, el complemento IMA3. Por lo tanto, la publicidad debe implementarse en la configuración del reproductor, ya sea mediante Studio o la API de administración del reproductor.
Configuración básica con etiqueta de anuncio estática
Para configurar un reproductor con una etiqueta de anuncio estática, debe hacer lo siguiente:
- Crea el jugador.
- Configure la publicidad usando una etiqueta de anuncio estática como se muestra en los pasos 1 a 15 del Paso a paso: Implementación de publicidad documento.
- Configure su reproductor para usar AMP como se muestra en la primera mitad del documento AMP usando un video de Video Cloud .
Una vez que coloca su código de reproductor AMP en una página, los anuncios se reproducen junto con su video.
Uso de macros en llamadas de anuncios
Si necesita incluir valores específicos de artículos en las llamadas de su servidor de anuncios, puede pasar datos personalizados a través de un complemento de reproductor. Las macros para metadatos de video como {mediainfo.tags} se pueden usar normalmente. (Para obtener la lista completa de macros de metadatos de video, consulte las macros de anuncios y el servidorUrl del documento Publicidad con el complemento IMA3 ). Sin embargo, para usar macros {pageVariable.*} , se necesitan algunos pasos adicionales para AMP, ya que el reproductor AMP está en un iframe.
En primer lugar, configure el reproductor para analizar los parámetros de consulta mediante la opción de configuración query_string_to_window de Brightcove Player. Para agregar todos los parámetros de cadena de consulta al espacio de nombres global, agregue lo siguiente a la configuración de su reproductor:
"query_string_to_window": {
"target": "qsParams"
}
Tenga en cuenta que el nombre qsParams es el objeto en el que se almacenan los parámetros. Puede cambiar el nombre que desee, en cuyo caso cambiará el nombre utilizado en las macros más adelante.
Luego, para pasar datos, agregue tantos parámetros data-param-* como sea necesario al <amp-brightcove> código de inserción. Por ejemplo:
data-param-ad-id="prerollonly"
data-param-site-section="celebrity"
data-param-post-id="A12345"Ahora, dentro del iframe del reproductor, esos datos adicionales están disponibles como propiedades en caja de camello del objeto de destino:
window.qsParams.adId
window.qsParams.siteSection
window.qsParams.postIdSe pueden usar en {pageVariable.*} macros en la configuración del anuncio (se agregaron retornos de carro para mejorar la legibilidad):
https://ads.example.com/ad?ad={pageVariable.qsParams.adId}
&video={mediainfo.id}&article={pageVariable.qsParams.postId}
§ion={pageVariable.qsParams.siteSection}Para obtener instrucciones específicas sobre el uso de la API de administración de reproductores para actualizar la configuración de un reproductor, consulte Configuraciones de reproductor: actualizar una configuración de reproductor .
Consentimiento y publicidad de AMP
En AMP, puede usar el consentimiento del lado del cliente, lo que brinda a los usuarios un control adicional sobre su experiencia en línea. Si su página de AMP administra el consentimiento del usuario con el consentimiento de AMP, y está utilizando publicidad en el reproductor, es posible que desee adaptar la solicitud de anuncios del reproductor en función de ese consentimiento. Hágalo agregando un
data-block-on-consent = "_ till_responded"Configuraciones de anuncios
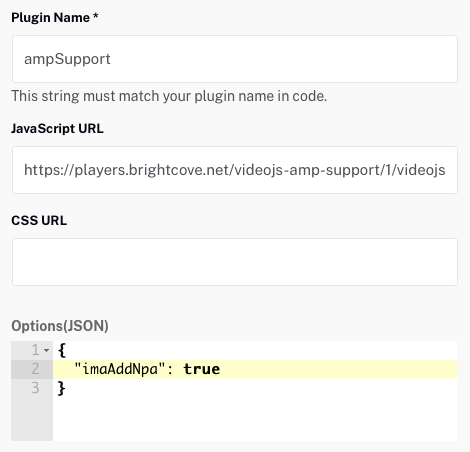
El escenario más simple para implementar publicidad y AMP es utilizar la integración de publicidad IMA estándar de Brightcove Player con Google Ad Manager, que espera npa=1 que se agregará a la solicitud de anuncio si se desconoce o no se otorga el consentimiento. Para hacer esto, agregue
"imaAddNpa": verdaderoa las opciones del complemento de soporte de AMP del reproductor, y esto se agrega automáticamente a la URL del servidor de anuncios, como se muestra aquí:

Para otros cambios en la URL del servidor de anuncios, el estado de consentimiento se establece en el iframe del reproductor con tres parámetros de consulta:
ampInitialConsentState: Si el consentimiento es aceptado, rechazado, desconocidoampConsentSharedData: Una cadena de datos JSON del proveedor de consentimientoampInitialConsentValue: La cadena de consentimiento del proveedor de consentimiento
El estado de consentimiento es un número entero como se define en AMP:
- SUFICIENTE: 1
- INSUFICIENTE: 2
- UNKNOWN_NOT_REQUIRED: 3
- DESCONOCIDO: 4
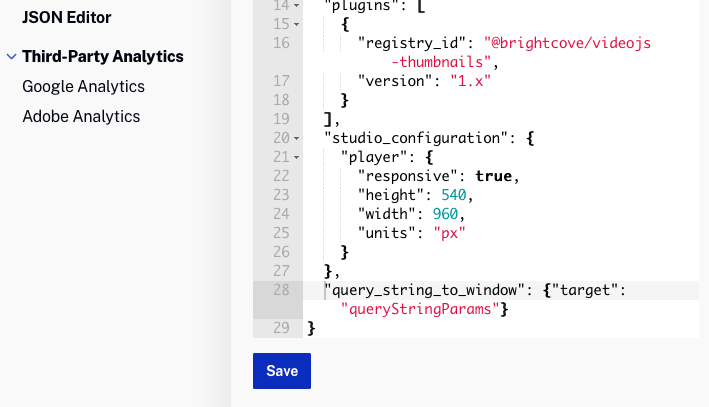
Para actualizar la configuración del reproductor para que los parámetros de consulta del iframe del reproductor estén disponibles como variables simples de Javascript, agregue lo siguiente a la configuración del reproductor en el editor JSON:
"query_string_to_window": {"target": "queryStringParams"}Para obtener ayuda, aquí hay una captura de pantalla de la interfaz de usuario:

Luego, puede usar los parámetros de consulta de consentimiento en la solicitud del servidor de anuncios, ya sea usando macros o configurando severURL para que sea una función.
Ejemplo de macro
"adserverURL": "https://ads.example.com/ad?consent={pageVariable.queryStringParams.ampInitialConsentState}&consentString={pageVariable.queryStringParams.ampInitialConsentValue}"Ejemplo de función
Configure el reproductor sin una URL de servidor de anuncios utilizando lo siguiente:
videojs.registerPlugin ('setAdUrl', function () {
this.ima3.settings.serverUrl = function (callback) {
si (ventana.queryStringParams.ampInitialConsentState === '1') {
// Consentimiento suficiente
callback ('https://ads.example.com/adwithconsent?string= {pageVariable.queryStringParams.ampInitialConsentValue}');
} else {
// Usa un anuncio diferente
devolución de llamada ('https://ads.example.com/basicad');
}
});