Ejemplo
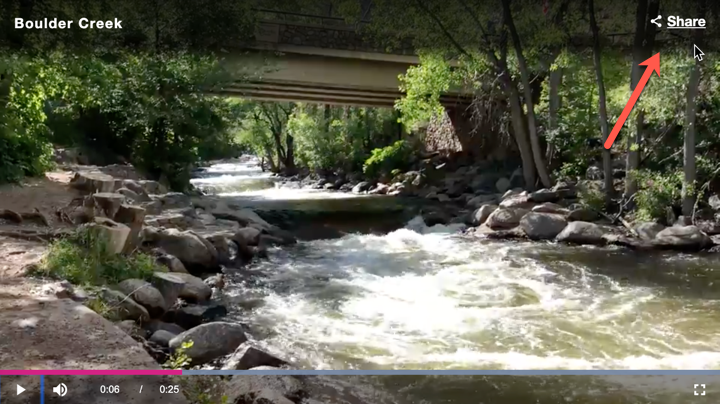
Supongamos que tiene una página web con un Brightcove Player. Ahora, desea permitir que los usuarios compartan el video en las plataformas de redes sociales. Con el complemento de redes sociales, verá un ícono para compartir en redes sociales en el título y la descripción.

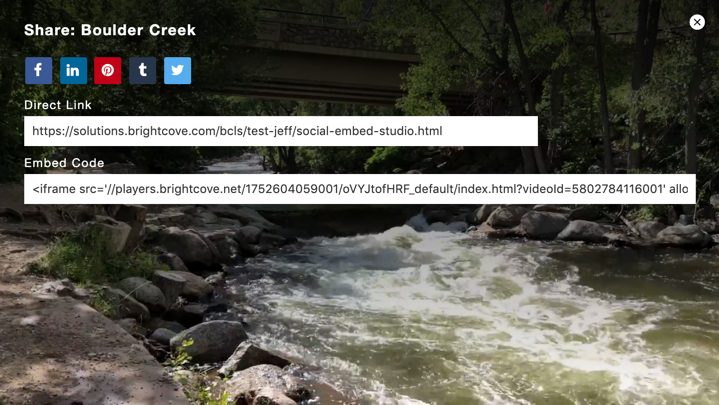
Al hacer clic en este icono, se muestra la pantalla para compartir en redes sociales, como se muestra aquí.

Deberá establecer un ancho y una altura para el reproductor por dos razones:
- Si no se establece ancho o alto, no habrá valores para pasar a Twitter, lo que hará que la tarjeta de Twitter no se valide.
- El ancho debe ser lo suficientemente ancho para adaptarse a la interfaz del complemento social como se muestra en la captura de pantalla anterior. También puede hacer que la interfaz aparezca automáticamente en el extremo del video usando el
displayAfterVideopropiedad, documentada a continuación.
Hacer clic aquí para obtener una muestra funcional de una página web que utiliza el complemento e incluye las metaetiquetas de redes sociales.
Resumen
Este documento le guía a través de los pasos para habilitar el uso compartido de redes sociales para una página HTML existente con su Brightcove Player en ella. Esto supone que ha creado un Brightcove Player con la información de configuración adecuada y ha agregado el reproductor a una página HTML.
Para agregar el complemento de redes sociales, siga estos pasos:
-
Configura el reproductor. Esto actualizará su Brightcove Player para usar el complemento de redes sociales. Hay tres formas de incluir el intercambio social con su reproductor:
-
Configurar las propiedades del reproductor
En Studio's Jugadores módulo, puedes configurar propiedades en el Social sección. Esto proporciona una interfaz para seleccionar diferentes plataformas de redes sociales, pero no ofrece otras opciones de configuración. -
Configura el reproductor con opciones
En Studio's Jugadores módulo usando el Complementos sección, hay una interfaz para proporcionar opciones de configuración. -
Personalizar las URL para compartir
Esta implementación agrega el complemento social mediante código.
-
- Agregar social metaetiquetas a la página HTML de su reproductor.
- Validar las metaetiquetas en su página HTML para FaceBook y Twitter.
En un navegador, abra la página HTML con su Brightcove Player y use el ícono para compartir en redes sociales en el reproductor para compartir su video.
También puede implementar el complemento de redes sociales dentro del código de su página, pero esta es una solución más avanzada. Es posible que desee utilizar este enfoque para incluir URL personalizadas para compartir. Para obtener más detalles, consulte la Personalizar las URL para compartir sección.
Configurar jugador
Para agregar el complemento para compartir en redes sociales, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Selecciona el enlace del reproductor para abrir las propiedades del reproductor.
- Seleccione Social en el menú de navegación de la izquierda.
- A continuación, seleccione la casilla de verificación para Habilitar compartir.
- Seleccione las plataformas de redes sociales en las que desea compartir videos.
- Para publicar el reproductor, seleccione Publicar e incrustar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, seleccione Cerrar.
Configurar jugador con opciones
Para una configuración más avanzada, puede usar Opciones para configurar el complemento. Para hacerlo, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Selecciona el enlace del reproductor para abrir las propiedades del reproductor.
- Seleccione Social en el menú de navegación izquierdo y asegúrese de que la casilla de verificación NO esté marcada.
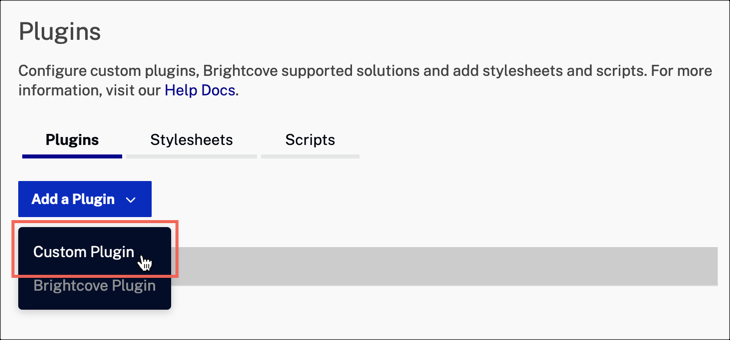
- Selecciona Plugins en el menú de navegación izquierdo.
- Desde el Agregar un complemento menú desplegable, seleccione Complemento personalizado.

- Para el nombre del complemento, introduzca
social. - Para el JavaScript URL, ingrese:
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - Para el CSS URL, ingrese:
https://players.brightcove.net/videojs-social/3/videojs-social.css - Ingrese las opciones de configuración en el Opciones (JSON) caja de texto. En este ejemplo, las opciones hacen lo siguiente:
- Líneas 2-3: Establezca el nombre y la descripción de su video.
- Línea 4: Define la URL de su página web personalizada con su reproductor de video y metaetiquetas para compartir en redes sociales.
- Líneas 5-6: Para Twitter, esto permite que un usuario comience a ver el video después de un desplazamiento de 5 segundos.
-
Líneas 7-13: Permite compartir en redes sociales para Facebook, Twitter, Tumblr, Pinterest y LinkedIn.
{ "title": "Tiger", "description": "Video of two tigers", "url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html", "deeplinking": true, "offset": "00:00:05", "services": { "facebook": true, "twitter": true, "tumblr": true, "pinterest": true, "linkedin": true } } - Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Opciones
Para los complementos en general, el options El objeto se utiliza para pasar datos al complemento para personalizar la inicialización. Cualquier opción que pase se fusiona con los valores predeterminados para producir un objeto de configuración, que está disponible en player.socialSettings .
options.title
El título compartido del video, que es utilizado por la mayoría de los servicios sociales y se muestra en la superposición.
- Tipo:
String - Por defecto:
''
options.description
Una descripción personalizada para la publicación compartida que es compatible con algunos servicios sociales y se muestra en la superposición.
- Tipo:
String - Por defecto:
''
options.url
Una URL compartida personalizada para el video. Esta URL apunta a su página web con su video y etiquetas meta para compartir. Referirse a metaetiquetas sección para obtener detalles sobre cómo agregar los metadatos de las redes sociales a la página de su reproductor.
- Tipo:
String - Por defecto:
''(determinado bajo demanda)
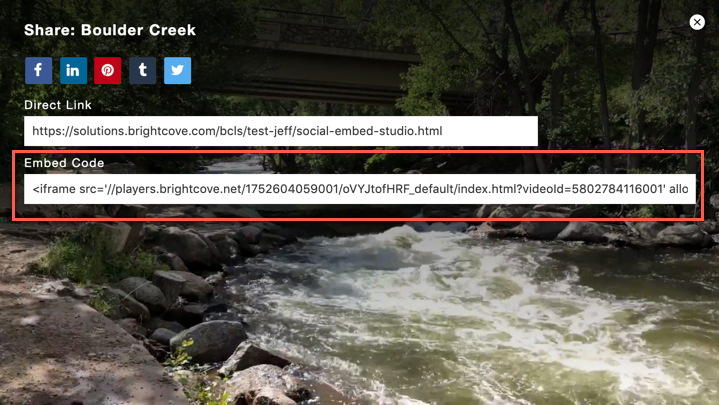
options.embedCode
El código de inserción personalizado para compartir el video (el código de inserción iframe de Brightcove Player). Esta opción le permite anular por completo el contenido del campo Código incrustado ubicado en el cuadro de diálogo para compartir.

Puede obtener el valor de esta propiedad utilizando el getEmbedCode () método.
- Tipo:
String - Por defecto:
''(generado bajo demanda)
options.embedDimensions
Habilita o deshabilita las dimensiones en el código de inserción. Esto solo se puede usar cuando embedCode es generado por el complemento.
- Tipo:
Boolean - Por defecto:
false
options.deeplinking
Esto habilita / deshabilita los enlaces profundos para el video compartido. Esta función permite que un usuario comience a ver un video desde un desplazamiento específico. Para obtener más detalles, consulte el Vinculación profunda documento.
- Tipo:
Boolean - Por defecto:
false
options.offset
Un desplazamiento personalizado para comenzar a reproducir el video (hh:mm:ss ). Esto se usa con el deeplinking y define cuándo comenzar a reproducir el video. Para compensar 1 minuto y 5 segundos, escribiría: 00:01:05
- Tipo:
String - Por defecto:
'00:00:00'
options.displayAfterVideo
Habilita o deshabilita la superposición para que no aparezca después de que finalice el video (escuchando el ended evento).
Requiere el complemento videojs-endscreen .
- Tipo:
Boolean - Por defecto:
false
options.buttonParent
Define dónde aparecerá el icono de compartir en el reproductor. Puede ser una cadena, que representa el nombre de un componente secundario del reproductor, o puede ser una instancia de componente.
Si se establece en estantería , el icono para compartir aparece en el muelle. Si el valor se establece en barra de control , el icono de compartir aparecerá en la barra de control.
- Tipo:
String|Component - Por defecto:
controlBar
options.removeEmbed
Si se establece en true , desactiva (oculta) el código de incrustación de iframe.
- Tipo:
Boolean - Por defecto:
false
options.services
Un objeto que indica qué servicios se deben permitir. Para habilitar o deshabilitar la compatibilidad con un servicio, establezca el valor de la propiedad en true o false en lugar de eliminarlos.
- Tipo:
Object
options.services.facebook
Habilita el enlace para compartir en Facebook.
- Tipo: booleano
- Por defecto:
true
options.services.twitter
Habilita el enlace para compartir en Twitter.
- Tipo: booleano
- Por defecto:
true
options.services.tumblr
Habilita el enlace para compartir de Tumblr.
- Tipo: booleano
- Por defecto:
true
options.services.facebook
Habilita el enlace para compartir en Facebook.
- Tipo: booleano
- Por defecto:
true
options.services.pinterest
Habilita el enlace para compartir de Pinterest.
- Tipo: booleano
- Por defecto:
true
options.services.linkedin
Habilita el enlace para compartir de LinkedIn.
- Tipo: booleano
- Por defecto:
true
options.services.google
Habilita el vínculo para compartir de Google+.
- Tipo: booleano
- Por defecto:
false
Ejemplo de opciones:
{
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"deeplinking": true,
"offset": "00:00:05",
"buttonParent": "controlBar",
"services": {
"linkedin": true,
"pinterest": true,
"tumblr": true,
"twitter": true,
"facebook": true
}
}Métodos de configuración de getter y setter
Hay varios métodos disponibles para establecer y recuperar opciones de configuración. Todos los métodos están asociados con el SocialOverlay componente, que extiende el videojs.ModalDialog clase. (La información sobre esta clase se puede encontrar en el Implementación de ModalDialog documento.)
Cuando se inicializa el complemento social, una instancia del SocialOverlay el componente está disponible en player.socialOverlay . El formato general para usar los métodos getter y setter es el siguiente:
player.socialOverlay.methodName()setDirectLink (cadena)
- Uso:
player.socialOverlay.setDirectLink(string) - Propósito: Actualiza la URL utilizada por la superposición social. Establecer el valor en la cadena vacía ('') hace que la URL se determine a pedido.
getDirectLink ()
- Uso:
player.socialOverlay.getDirectLink() - Propósito: Devuelve la URL utilizada por la superposición social.
setEmbedCode (cadena)
- Uso:
player.socialOverlay.setEmbedCode(string) - Propósito: Actualiza el código de inserción utilizado por la superposición social.
getEmbedCode ()
- Uso:
player.socialOverlay.getEmbedCode() - Propósito: Obtiene el código de inserción utilizado por la superposición social.
SocialButton
Cuando se inicializa el complemento social, una instancia del SocialButton el componente está disponible en player.socialButton . Este componente extiende la videojs.Botón clase.
Generar metaetiquetas
Después de actualizar Brightcove Player para utilizar el complemento para compartir en redes sociales de la sección anterior, estará listo para agregar metaetiquetas sociales a su página HTML.
Estas metaetiquetas permiten que los sitios de intercambio social integren sus reproductores de video y miniaturas en la publicación. El siguiente formulario llama al CMS API con su información y recupera sus datos de video. Luego genera metaetiquetas sociales con sus datos específicos.
Para agregar metaetiquetas de redes sociales a la página HTML con su Brightcove Player, siga estos pasos:
- Ingrese la información de su cuenta, reproductor y video en el formulario a continuación y seleccione el Generar etiquetas sociales botón.
Entrada de datos
- presione el Seleccione el código botón. Luego, copie y pegue el código seleccionado en el
<head>sección de la página del reproductor HTML.
Las metaetiquetas de intercambio social generadas
- Guarde sus cambios. Ahora está listo para usar la interfaz para compartir en las redes sociales con su reproductor.
Compartiendo en Facebook
En este momento, solo el reproductor nativo de Facebook reproducirá videos en un muro de Facebook. Si desea compartir sus videos y reproducirlos en el muro de Facebook, puede usar Brightcove Social. Para obtener más detalles, consulte la Introducción a Brightcove Social documento.
Brightcove Player creará un enlace en el muro que abrirá su video y reproductor en una nueva pestaña o ventana del navegador. Para la mayoría de las personas, este comportamiento puede estar bien. Para ello, Facebook te permite definir el vídeo mediante Open Graph (og ) metaetiquetas en su página HTML. Para obtener detalles sobre cómo utilizar og etiquetas para Facebook, consulte la Compartir las mejores prácticas documento.
Para compartir un enlace a su reproductor y video, siga estos pasos:
- En el módulo de Jugadores, desplácese hacia abajo hasta el Compartiendo socialmente sección y seleccione sí para permitir compartir.
- Guarda los cambios y publica tu reproductor.
- Crea una página HTML con tu reproductor y vídeo.
- Genera tus metaetiquetas de redes sociales para tu página HTML y actualízalas de la siguiente manera:
- Líneas 9-11: defina el nombre de su sitio, el título de su video y escriba como video.
- Línea 12: apunta a la URL de su video con Brightcove Player.
-
Línea 13: apunta a una imagen en miniatura de su video.
- Líneas 14-16: proporcione una descripción para su video, junto con las dimensiones del reproductor.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Tiger"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
<style>
/* player dimensions */
iframe {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>Para ello, sigue estos pasos:
- En el módulo de Jugadores, desplácese hacia abajo hasta el Compartiendo socialmente sección y seleccione sí para permitir compartir.
- Guarda los cambios y publica tu reproductor.
- Crea una página HTML con tu reproductor y vídeo.
- Genera tus metaetiquetas de redes sociales para tu página HTML y actualízalas de la siguiente manera:
- Líneas 92-94: defina el nombre de su sitio, el título de su video y escriba como video.
- Línea 95: apunta a la URL de su video.
-
Línea 96: apunta a una imagen en miniatura de su video.
- Líneas 97-99: proporcione una descripción de su video, junto con las dimensiones del reproductor.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Share Smart Player</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Modus 550"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-custom.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- No olvide comprobar que tiene metaetiquetas válidas, como se describe en el validar sección.
Para obtener más información sobre cómo compartir en Facebook, consulte lo siguiente:
Compartiendo en Twitter
Si desea compartir su video en Twitter, debe incluir las metaetiquetas de Twitter.
Actualmente, Twitter es el único sitio social que le permitirá utilizar enlaces profundos para iniciar un video en un momento específico. Si no desea utilizar esta función, simplemente deje el parámetro de tiempo fuera de la URL del reproductor en el siguiente ejemplo.
Para utilizar la función de enlace profundo, debe agregar un parámetro de tiempo a la cadena de consulta, como se define en el Vinculación profunda documento.
He aquí un ejemplo:
- En el módulo de Jugadores, desplácese hacia abajo hasta el Compartiendo socialmente sección y seleccione sí para permitir compartir.
- Guarda los cambios y publica tu reproductor.
- Una vez que hayas generado tus metaetiquetas sociales, actualízalas de la siguiente manera:
- Líneas 64-67: define el tipo de tarjeta de Twitter como
player, su sitio de Twitter, el título y la descripción. -
Línea 68: apunta a una imagen en miniatura de su video.
- Línea 69: apunta a la URL de su Brightcove Player. Observe que los parámetros de consulta definen el
videoIdy le dice al reproductor que comience a reproducir automáticamente en el punto de 15 segundos del video. Así es como puedes crear enlaces profundos a un vídeo con Twitter. - Líneas 70-71: proporcione las dimensiones del jugador.
- Línea 72: apunta a la URL de su página HTML con su Brightcove Player.
- Líneas 64-67: define el tipo de tarjeta de Twitter como
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Great Blue Heron"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Great Blue Heron"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/1752604059001/2c7eac7c-181c-41d1-aae8-4a5107c05ee2_default/index.html?videoId=4172255216001#t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>He aquí un ejemplo:
- En el módulo de Jugadores, desplácese hacia abajo hasta el Compartiendo socialmente sección y seleccione sí para permitir compartir.
- Guarda los cambios y publica tu reproductor.
- Una vez que hayas generado tus metaetiquetas sociales, actualízalas de la siguiente manera:
- Líneas 139-142: define el tipo de tarjeta de Twitter como
player, su sitio de Twitter, el título y la descripción. -
Línea 143: apunta a una imagen en miniatura de su video.
- Línea 144: apunta a la URL de su Brightcove Player. Observe que los parámetros de consulta definen el
videoIdy le dice al reproductor que comience a reproducir automáticamente en el punto de 15 segundos del video. Así es como puedes crear enlaces profundos a un vídeo con Twitter. - Líneas 145-146: proporcione las dimensiones del jugador.
- Línea 147: apunta a la URL de su página HTML con su Brightcove Player.
- Líneas 139-142: define el tipo de tarjeta de Twitter como
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Tiger video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html?t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- No olvide comprobar que tiene metaetiquetas válidas, como se describe en el validar sección.
Para obtener más detalles sobre cómo configurar sus metaetiquetas de Twitter, consulte lo siguiente:
Validar
Una vez que haya seguido los pasos para incluir las metaetiquetas en su página, puede validar la página tanto para Facebook como para Twitter. Si se producen errores en cualquiera de los procesos de validación, actualice la configuración del reproductor según sea necesario.
Para Facebook, vaya a la Depurador de Facebook y pegue la URL en la página que contiene las metaetiquetas y haga clic en Depurar validar.
Gorjeo
Para Twitter, vaya a la Validador de tarjetas , pegue la URL en la página que contiene las metaetiquetas y haga clic en Tarjeta de vista previa validar. Una ventaja adicional de la validación es que Twitter le pedirá que verifique su sitio web y pasará a la lista de espera para ser aprobado para las Tarjetas de Twitter.
Personalizar las URL para compartir
Una implementación más avanzada para el complemento de redes sociales es usar el Código incrustado en la página desde el módulo de Jugadores. Esto le permitirá pasar opciones de configuración desde el código de su página. Una de las razones para hacer esto sería proporcionar embedCode valores para compartir un reproductor diferente al de su página.
Para implementar el complemento usando código personalizado, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Selecciona el enlace del reproductor para abrir las propiedades del reproductor.
- Seleccione Social en el menú de navegación izquierdo y asegúrese de que la casilla de verificación NO esté marcada.
- Selecciona Plugins en el menú de navegación izquierdo.
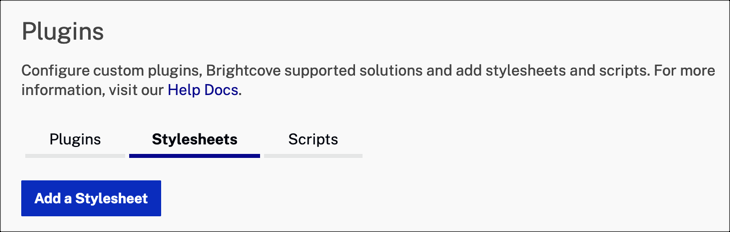
- Seleccione Hojas de estilo y seleccione el Agregar una hoja de estilo botón.

- Para la URL CSS, introduzca:
https://players.brightcove.net/videojs-social/3/videojs-social.css - Seleccione Guiones y seleccione el Agregar una secuencia de comandos botón.
- Para la URL de JavaScript, introduzca:
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - Selecciona Guardar.
- Publica los cambios en el reproductor.
Su reproductor ahora incluye todo el código para la funcionalidad para compartir en las redes sociales, pero no inicializará automáticamente el complemento ni creará el botón para compartir.
-
Asocie el reproductor con el que está trabajando y copie el Avanzado código en su página HTML. Si ejecuta su página en el navegador, observe que el botón para compartir no aparece en el reproductor. Lo hará una vez que se haya inicializado el complemento social.
- A su código de página HTML, agregue código JavaScript de la siguiente manera:
- Línea 23-24: Obtiene una referencia a tu reproductor.
- Líneas 25-40: Establece las opciones del complemento para compartir en redes sociales. Para obtener más detalles, consulte la Propiedades sección.
- Línea 28: Establece la URL para compartir.
-
Línea 41: Inicializa el plugin social con las opciones específicas.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js
data-account="1752604059001"
data-player="vQgKqFD0n"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"
style="padding-top: 56.25%;">
</video-js>
</div>
<script
src="//players.brightcove.net/1752604059001/vQgKqFD0n_default/index.min.js">
</script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>- A su código de página HTML, agregue código JavaScript de la siguiente manera:
- Línea 147: Obtiene una referencia a tu reproductor.
- Líneas 149-164: Establece las opciones del complemento para compartir en redes sociales. Para obtener más información, consulte la sección Opciones .
- Línea 153: Establece la URL para compartir para usar un reproductor inteligente. Puede utilizar esta propiedad para establecer la URL de uso compartido en cualquier Brightcove Player o Smart Player.
-
Línea 166: Inicializa el plugin social con las opciones específicas.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<div style="max-width: 640px;">
<video-js
data-account="1752604059001"
data-player="rklk1S3Zdz"
data-embed="default"
controls=""
data-video-id="3851380732001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid">
</video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/rklk1S3Zdz_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://player.support.brightcove.com/plugins/samples/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>
-
Debería ver el botón para compartir en redes sociales en su reproductor. Busque el icono de compartir en la barra de control.

- Ahora está listo para agregar las metaetiquetas sociales a su página de reproductor. Ver el Metaetiquetas sección para generar estas etiquetas.
Servicios personalizados
El complemento tiene soporte integrado para seis plataformas de redes sociales populares, pero también puede agregar otras utilizando servicios personalizados. Para hacer esto, configure un options.customServices objeto. Este objeto es una matriz de objetos de servicio personalizados. Se muestra un breve ejemplo de configuración, luego se proporcionan los detalles del ejemplo.
El siguiente ejemplo agregaría tres botones. Los botones primero y segundo para Xing y WhatsApp. El botón de WhatsApp solo aparecerá en el móvil. Estos dos ejemplos usan Font Awesome para el ícono, lo cual es conveniente si el reproductor es un incrustado en una página que ya usa la fuente, pero se podría usar cualquier otro estilo. El tercero es un botón para compartir de Facebook que utiliza la API de feeds de Facebook que permite incluir una identificación de aplicación de Facebook para la atribución. Debería deshabilitar el botón normal de Facebook al usar esto.
[{
className: 'fa fa-xing',
title: 'Xing',
hrefTemplate: 'https://www.xing.com/spi/shares/new?url=',
bgColor: '#026466'
},
{
className: 'fa fa-whatsapp',
title: 'WhatsApp',
hrefTemplate: 'https://api.whatsapp.com/send?phone=&text=title%20',
bgColor: '#25d366',
mobileOnly: true
},
{
classSuffix: 'facebook',
title: 'Facebook',
hrefTemplate: 'https://www.facebook.com/dialog/feed?app_id=123456789&caption=&display=page&link='
}]A continuación, se definen las propiedades de un objeto de servicio personalizado:
customService.title
- Tipo: string
- El título del destino para compartir.
customService.className
- Tipo: string
- Una clase o lista de clases separadas por espacios para agregar al botón.
customService.classSuffix
- Tipo: string
- El sufijo se agrega a
vjs-icon-para generar la clase del botón. Solo se usa siclassNameno se especifica. Solo es útil si reemplaza uno de los destinos estándar, ya que la fuente Video.js no contiene íconos de destinos sociales adicionales.
customService.hrefTemplate
- Tipo: string
- Una plantilla de picadura para generar la URL para compartir, que puede contener las macros
{{{url}},{{poster}},{{title}}y{{description}}puede usarse en lugar decustomService.hrefdonde no es posible especificar una función, por ejemplo, proporcionar las opciones en una cadena JSON a la API de gestión del reproductor.
customService.href
- Tipo: string
- Una función para generar la URL para compartir. Debe tomar un objeto y devolver una cadena. A menos que se especifique esto se genera a partir de
hrefTemplate.
customService.bgColor
- Tipo: string
- Un valor de color CSS opcional que se aplicará como estilo del elemento de color de fondo. No es necesario si el estilo del botón está diseñado con CSS, pero se proporciona por conveniencia, especialmente cuando el icono tendrá el estilo de una hoja de estilo existente.
customService.mobileOnly
- Tipo: booleano
- Predeterminado: false
- Si
true, el botón solo se mostrará en Android e iOS.
Problemas conocidos
Sin descripción breve en la pantalla final
Los videos Breve descripción se muestra si hace clic en el botón para compartir mientras se reproduce el video. En la pantalla final que contiene la información para compartir, Breve descripción no se muestra. Esto es como se diseñó.
Navegación de botones por teclado - Firefox para OS X
Firefox para OSX tiene un comportamiento de tabulación predeterminado para tabular a través de cuadros de texto y enumera solo elementos. Dado que los botones del Social Plugin son elementos de enlace, no será posible navegar a través de ellos con el teclado a menos que marque la casilla Todos los controles debajo Preferencias del sistema> Teclado> Accesos directos.
Registro de cambios
Ver el Notas de la versión del complemento social.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
