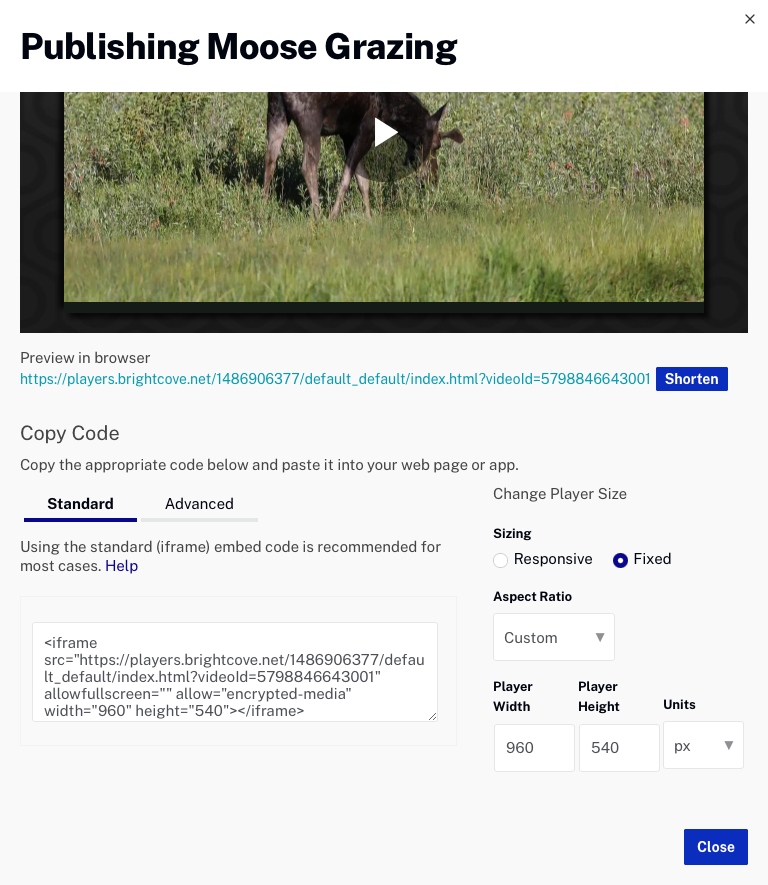
Al publicar vídeos mediante el módulo multimedia, puede utilizar la URL del reproductor para obtener una vista previa del vídeo o copiar el iframe o el código de incrustación en la página web para pegarlo en su página web o aplicación.
El Estándar enlace muestra el código de incrustación de iframe y el Avanzado El enlace muestra el código para insertar en la página. Desde la perspectiva de la API de administración de jugadores, también verá la Avanzado código de jugador conocido como el embed_in_page implementación.

código de inserción de iframe (estándar)
El código de inserción de iframe típico aparecerá de la siguiente manera:
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116779877001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
Algunas ventajas de usar el código de incrustación de iframe
- Sin colisiones con JavaScript y/o CSS existentes
- Responde automáticamente
- El iframe facilita el uso en aplicaciones de redes sociales o siempre que el video deba usarse en un entorno externo; por ejemplo, Facebook percibirá que la amenaza a la seguridad es mucho menor cuando se usa el iframe en lugar de poner el
<video>etiqueta y JavaScript asociado en su sitio (que Facebook no permite)
Código de inserción en la página (avanzado)
El código de incrustación típico de la página aparecerá de la siguiente manera:
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116779877001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
Aunque la integración del código de publicación en la página puede ser más compleja, utilizar el código de la página es mejor cuando la página que contiene el reproductor necesita comunicarse con el reproductor. Algunos ejemplos de cuándo utilizar el código de incrustación en la página incluyen:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página principal
- El código iframe provocará que falle la lógica de la aplicación, como un redireccionamiento desde la página principal
Incluso si su implementación final no utiliza el código de incrustación de iframe, puede seguir utilizando el código In-Page con un complemento para su JavaScript y un archivo separado para su CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recomendación
Se considera una mejor práctica usar la implementación estándar (iframe) a menos que alguna lógica de la aplicación requiera el uso del código avanzado (en la página). Si está utilizando el módulo Audiencia para realizar un seguimiento de la participación de los espectadores, se debe utilizar el código de inserción avanzado (en la página).
