Conceptos básicos del complemento HLS
Los siguientes puntos le ayudarán a comprender y utilizar el complemento HLS:
- Como se menciona en la oración inicial de este documento, el complemento se basa en las extensiones de fuente de medios (MSE) de W3C. MSE es una especificación W3C que permite que JavaScript envíe secuencias de bytes a códecs de medios dentro de navegadores web que admiten video HTML5. Entre otros usos posibles, esto permite la implementación del código de recuperación previa y almacenamiento en búfer del lado del cliente para la transmisión de medios completamente en JavaScript.
- Con el complemento, puede usar el contenido de video HLS (m3u8) en el reproductor. Por ejemplo, puede crear un reproductor usando esta configuración para la sección de medios:
"media":{ "sources": [{ "src": "http://example.com/video.m3u8", "type": "application/x-mpegURL" }] } - El uso compartido de recursos de origen cruzado (CORS) puede ser un problema cuando se usa HLS. Para obtener más información sobre el uso de CORS, consulte la Guía CORS.
- HLS no es compatible con versiones de IE anteriores a IE11.
Resumen
Transmisión en directo HTTP (HLS) se ha convertido en un estándar de facto para la transmisión de video en dispositivos móviles gracias a su soporte nativo en iOS y Android. Aunque, hay una serie de razones independientes de la plataforma para recomendar el formato:
- Admite selección de velocidad de bits adaptativa (impulsada por el cliente)
- Entregado a través de puertos HTTP estándar
- Formato de manifiesto sencillo y basado en texto
- No se requieren servidores de streaming patentados
Desafortunadamente, todos los principales navegadores de escritorio, excepto Safari, carecen de compatibilidad con HLS. Eso deja a los desarrolladores web en la desafortunada posición de tener que mantener versiones alternativas del mismo video y potencialmente tener que renunciar por completo al video basado en HTML para brindar la mejor experiencia de visualización de escritorio.
Este complemento aborda la situación al proporcionar un polyfill para HLS en navegadores que tienen extensiones de fuente de medios o compatibilidad con Flash. Puede implementar una única transmisión HLS, codificar con las API de video HTML5 normales y crear una experiencia de video rápida y de alta calidad en todas las categorías de dispositivos web importantes.
Actualmente, en este momento hay No apoyo para:
- Pistas alternativas de audio y video
- Códecs de segmento otro que H.264 con audio AAC
- Internet Explorer <11
Opciones
Hay varias opciones que puede utilizar para configurar el complemento HLS.
con credenciales
Tipo: boolean
Se puede utilizar como:
- una opción de fuente
- una opción de inicialización
Cuando el withCredentials la propiedad se establece en true , todas las solicitudes XHR de manifiestos y segmentos tendrían withCredentials ajustado a true también. Esto permite almacenar y pasar cookies desde el servidor en el que viven los manifiestos y segmentos. Esto tiene algunas implicaciones en CORS porque cuando se establece, el Access-Control-Allow-Origin el encabezado no se puede establecer en * Además, los encabezados de respuesta requieren la adición de Access-Control-Allow-Credentials encabezado que se establece en true. Ver el Artículo de HTML5Rocks para más información.
Puede configurar el complemento mediante la API de administración de reproductores mediante un PATCH método HTTP, como se muestra a continuación:
curl \
--header "Content-Type: application/json" \
--user YOUR_EMAIL \
--request PATCH \
--data '{ "hls": { "withCredentials": true } }' \
https://players.api.brightcove.com/v2/accounts/YOUR_ACCOUNT_ID/players/YOUR_PLAYER_ID/configuration
También puede configurar el withCredentials opción por fuente, en lugar de por jugador, como se acaba de mostrar. Por ejemplo, al configurar la fuente puede incluir withCredentials , como se muestra aquí:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "MySamplePlayer",
"configuration": {
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4",
"withCredentials": true
}]
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Configuración en tiempo de ejecución
Puedes configurar withCredentials en tiempo de ejecución. Verá a continuación dos implementaciones:
- Utilizando
player.hls.xhr.beforeRequest - Utilizando
player.src()
En el siguiente código está utilizando el player.hls.xhr.beforeRequest para asignar una función que se llamará con un objeto que contiene opciones que se utilizarán para crear el xhr pedido. En este ejemplo solo ves withCredentials se está configurando.
if (videojs.Hls) {
videojs.Hls.xhr.beforeRequest = function (options) {
options.withCredentials = true;
}
}
También puede configurar el withCredentials opciones al configurar la fuente de video. Usas el player.src() método, como se muestra aquí:
player.src({
src: 'https://adomain.com/bipbop_16x9_variant.m3u8',
type: 'application/x-mpegURL',
withCredentials: true
});
enableLowInitialPlaylist
Tipo: boolean
Por defecto: undefined , excepto cuando se visualiza un navegador en un dispositivo Android; entonces se establece en true. Puede cambiar este comportamiento para dispositivos Android, parcheando el reproductor, como se muestra a continuación, con un valor de false.
Se puede utilizar como:
- una opción de inicialización
Cuándo enableLowInitialPlaylist se establece en verdadero, se utilizará para seleccionar la lista de reproducción con la tasa de bits más baja inicialmente. Esto ayuda a reducir el tiempo de inicio de la reproducción.
Puede configurar el complemento mediante la API de administración de reproductores mediante un PATCH método HTTP, como se muestra a continuación:
curl \
--header "Content-Type: application/json" \
--user YOUR_EMAIL \
--request PATCH \
--data '{ "hls": { "enableLowInitialPlaylist": true } }' \
https://players.api.brightcove.com/v2/accounts/YOUR_ACCOUNT_ID/players/YOUR_PLAYER_ID/configuration
Propiedades en tiempo de ejecución
En general, puede acceder al objeto HLS de esta manera:
- Brightcove Player v5:
player.hls - Brightcove Player v6:
player.tech().hls
player.hls.playlists.master
Tipo: object
Un objeto que representa la lista de reproducción principal analizada. Si una lista de reproducción multimedia se carga directamente, se creará una lista de reproducción maestra con una sola entrada.
player.hls.playlists.media
Tipo: function
Una función que se puede utilizar para recuperar o modificar la lista de reproducción multimedia actualmente activa. Se hace referencia a la lista de reproducción multimedia activa cuando es necesario descargar datos de video adicionales. Llamar a esta función sin argumentos devuelve el objeto de lista de reproducción analizado para la lista de reproducción multimedia activa. Llamar a esta función con un objeto de lista de reproducción de la lista de reproducción maestra o una cadena URI como se especifica en la lista de reproducción maestra iniciará una carga asincrónica de la lista de reproducción multimedia especificada. Una vez que se haya recuperado, se convertirá en la lista de reproducción multimedia activa.
player.hls.bandwidth
Tipo: number
El número de bits descargados por segundo en la última descarga de segmento. Este valor es utilizado por la implementación predeterminada de selectPlaylist para seleccionar una tasa de bits adecuada para reproducir. Antes de que se descargue el primer segmento de video, es difícil estimar el ancho de banda con precisión. La tecnología de HLS utiliza una heurística basada en los tiempos de descarga de la lista de reproducción para realizar esta estimación de forma predeterminada. Si tiene una fuente más precisa de información de ancho de banda, puede anular este valor tan pronto como la tecnología de HLS se haya cargado para proporcionar una estimación inicial del ancho de banda.
player.hls.stats.bytesReceived
Tipo: number
El número total de bytes de contenido descargados por el técnico de HLS.
player.hls.selectPlaylist
Tipo: function
Una función que devuelve el objeto de la lista de reproducción multimedia que se utilizará para descargar el siguiente segmento. El complemento lo invoca inmediatamente antes de que se descargue un nuevo segmento. Puede anular esta función para proporcionar su lógica de transmisión adaptativa. Sin embargo, debe asegurarse de devolver un objeto de lista de reproducción multimedia válido que esté presente en player.hls.playlists.master.
Eventos
metadatos cargados
Se activa después de que se descarga la primera lista de reproducción multimedia para una transmisión.
lista de reproducción cargada
Se activa inmediatamente después de descargar una nueva lista de reproducción maestra o multimedia. De forma predeterminada, el complemento solo descarga listas de reproducción cuando son necesarias.
mediachange
Se activa cuando una nueva lista de reproducción se convierte en la lista de reproducción multimedia activa. Tenga en cuenta que el cambio real en la calidad de la reproducción no ocurre simultáneamente con este evento; primero se debe solicitar un nuevo segmento y agotar el búfer existente.
Recargar fuente en caso de error
Cuando se usa el complemento HLS, hay un método al que puede llamar que recargará la fuente en su momento actual cuando el reproductor emita un error. Para activar esta función, debe llamar al reloadSourceOnError() método. El siguiente video corto muestra el método en acción. Todo el código que se muestra en el video se describe más adelante en esta sección.
La sintaxis de la reloadSourceOnError() El método es el siguiente:
reloadSourceOnError(optionsObject)
El opcional optionsObject tiene las siguientes propiedades:
| Propiedad | Tipo de datos | Valor predeterminado | Descripción |
|---|---|---|---|
errorInterval |
Número | 30 | La cantidad mínima de tiempo (en segundos) que debe pasar entre dos errores para que se active la recarga. Por ejemplo, si configura el tiempo en 10, cada vez que ocurra un error, la función verificará si se ha realizado una recarga hace menos de 10 segundos. Si ha pasado menos del intervalo de tiempo, NO recargará la fuente. (Esto es para garantizar que el contenido con un error no se recargue constantemente). Si ha pasado más tiempo que el intervalo especificado, el video se vuelve a cargar en el momento en que ocurrió el error. |
getSource() |
Función | Recupera la fuente actual | Una función a la que se llama para obtener un objeto de origen para cargar o recargar. De forma predeterminada, obtiene la fuente actual del reproductor. |
A continuación se detalla el código utilizado en la demostración en video anterior:
- Líneas 1-9: Código de inserción estándar en la página con un reproductor
idadicional. - Línea 11: Botón para crear errores manualmente.
- Líneas 22-24: Función llamada al hacer clic en el botón para enviar un error.
- Línea 19: Cree un objeto en el que colocar opciones de configuración.
- Línea 20: En el objeto de configuración, cree un
errorIntervalpropiedad y asígnele un valor. - Línea 21: Llama a
reloadSourceOnError()método, pasando el objeto de configuración como argumento.
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="HJLp3Hvmg"
data-embed="default"
data-application-id=""
controls=""
></video-js>
<p><button onclick="createError()">createError</button></p>
<script src="https://players.brightcove.net/1507807800001/HJLp3Hvmg_default/index.min.js"></script>
<script type="text/javascript">
var createError;
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
reloadOptions = {};
reloadOptions.errorInterval = 10;
myPlayer.reloadSourceOnError(reloadOptions);
createError = function(){
myPlayer.error({code:'2'});
}
});
</script>
WebVTT en manifiesto
El complemento HLS admite WebVTT en manifiesto. No es necesario que haga nada para habilitar esta función, ya que es estándar en el complemento. Los videos deben ingerirse teniendo en cuenta WebVTT en el manifiesto. Por ejemplo, Brightcove Dynamic Ingest API puede ingerir videos y configurar subtítulos como en manifiesto. Ver el Descripción general: Dynamic Ingest API para entrega dinámica documento para más detalles.
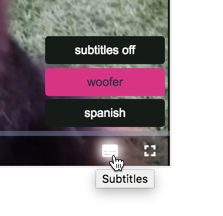
El siguiente reproductor está reproduciendo un video con subtítulos de WebVTT en manifiesto. Puede seleccionar los subtítulos a través del icono de subtítulos, como se muestra aquí:

Después de comenzar el video, podrá elegir los subtítulos que desea ver.
Simplemente para ver, ya que esto es algo que no construiría usted mismo, aquí está el manifiesto del video que se muestra en el reproductor de arriba:
#EXTM3U
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Woofer",DEFAULT=NO,AUTOSELECT=YES,FORCED=NO,LANGUAGE="en",URI="subtitles/en/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Woofer (Forced)",DEFAULT=NO,AUTOSELECT=NO,FORCED=YES,LANGUAGE="en",URI="subtitles/en_forced/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Spanish",DEFAULT=NO,AUTOSELECT=YES,FORCED=NO,LANGUAGE="es",URI="subtitles/es/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Spanish (Forced)",DEFAULT=NO,AUTOSELECT=NO,FORCED=YES,LANGUAGE="es",URI="subtitles/es_forced/index.m3u8"
#EXT-X-STREAM-INF:BANDWIDTH=865000,CODECS="mp4a.40.2, avc1.42001e",RESOLUTION=640x360,SUBTITLES="subs"
865/prog_index.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=12140000,CODECS="mp4a.40.2, avc1.42001e",RESOLUTION=1280x720,SUBTITLES="subs"
12140/prog_index.m3u8
En él puede ver referencias al archivo de subtítulos.
Conmutación adaptativa
Selección de reproducción HLS
Durante la reproducción, el reproductor cambiará a una interpretación más alta o más baja según un algoritmo. Las entradas de este algoritmo son:
- Ancho de banda disponible
- Dimensiones del jugador
Para una discusión completa de la selección de la interpretación, consulte la Determinar qué interpretación se reproducirá documento.
Selección de copias MP4
Si por alguna razón Brightcove Player no puede reproducir fuentes HLS, recurrirá a la reproducción de MP4. En este caso, si ve un video en un dispositivo móvil y reproduce un MP4, el reproductor elegirá el MP4 que tenga una tasa de bits más cercana a 0,5 MB/s. Si está en un dispositivo de escritorio o portátil, elegirá la reproducción MP4 más cercana a 3 MB / s.
Metadatos en banda
Brightcove Player reconocerá ciertos tipos de información de etiquetas ID3 incrustadas en una transmisión de video HLS. El estándar ID3 se usó originalmente para proporcionar metadatos sobre pistas de audio MP3. (El acrónimo es de IDENTIFICACIÓNentificar MP3.) Cuando se encuentra una transmisión con metadatos incrustados, se creará automáticamente una pista de texto de metadatos en banda y se completará con las señales que se encuentren en la transmisión. Un caso de uso común es que los datos ID3 dirigirían cuando los anuncios deberían mostrarse en una transmisión en vivo.
El estándar ID3 define muchos tipos de fotogramas, pero solo los siguientes dos fotogramas codificados en UTF-8 se asignarán a puntos de referencia y sus valores se establecerán como texto de referencia:
- WXXX: marco de enlace de URL definido por el usuario
- TXXX: marco de información de texto definido por el usuario
Las señales se crean para todos los demás tipos de cuadros y los datos se adjuntan a la señal generada:
cue.frame.data
Para obtener más información sobre las pistas de texto en general, consulte Introducción al elemento Track. Para obtener información sobre Brightcove Player y puntos de referencia, consulte Visualización de anuncios mediante puntos de inserción de anuncios.
Depuración
La información de esta sección se proporciona para que recopile información que luego pueda pasar a Brightcove Support para ayudar a resolver cualquier problema de HLS. Dicho esto, algunos de los datos informados podrían ser de su interés.
Se detallarán dos métodos y una propiedad que ayudan en la depuración de HLS.
Método: videojs.log.level ()
La videojs.log.level() El método obtiene o establece el nivel de registro actual. Para activar la depuración, usa:
videojs.log.level('debug');
Método: videojs.log.history ()
La history() El método devuelve una matriz que contiene todo lo que se ha registrado en el historial.
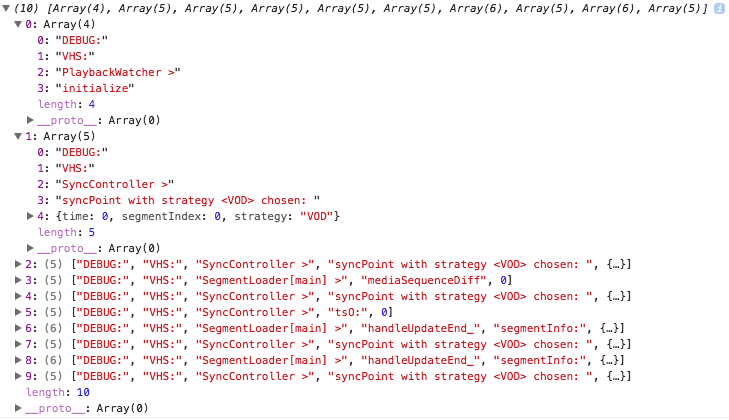
Cualquier mensaje que se registre a través del videojs.log La API se agregará al history formación. La información que se coloca en esa matriz depende de qué complementos están en uso que usan la API y del estado del reproductor. Esto significa que el historial puede contener fácilmente información que no sea de HLS. Una pantalla de ejemplo de la consola del history la matriz sigue:

Si necesita enviar el history matriz para admitir, lo mejor que puede hacer es en la consola escribir lo siguiente:
JSON.stringify(videojs.log.history())
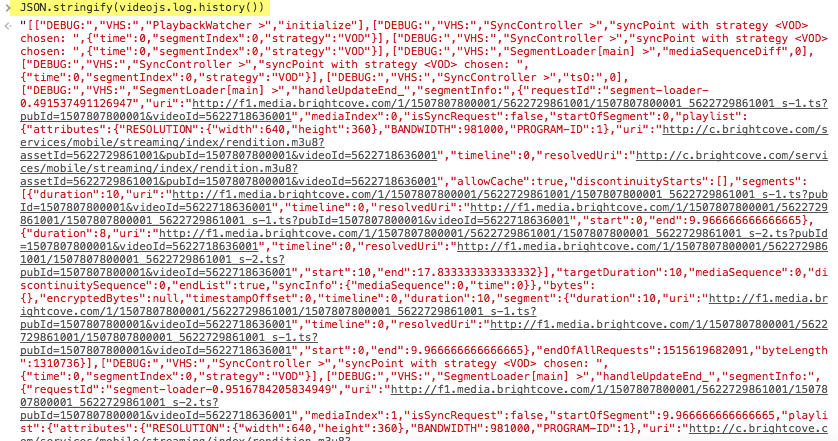
Obtendrá información similar a la que se muestra aquí:

Copie el JSON que se genera y que luego se puede enviar al soporte.
Propiedad: player.tech (). Hls.stats
Este objeto contiene un resumen de HLS y estadísticas relacionadas con los jugadores. Las propiedades disponibles se muestran en la siguiente tabla:
| Nombre de la propiedad | Tipo | Descripción |
|---|---|---|
| banda ancha | número | Tasa de descarga del último segmento en bits / segundo |
| tampón | gama | Lista de rangos de tiempo de contenido que se encuentran en SourceBuffer |
| fuente actual | objeto | El objeto fuente; tiene la estructura {src: 'url', type: 'mimetype'} |
| currentTech | cuerda | El nombre de la tecnología en uso. |
| tiempo actual | número | La posición actual del jugador |
| duración | número | Duración del video en segundos |
| maestro | objeto | El objeto de la lista de reproducción maestra |
| mediaBytesTransferred | número | Número total de bytes de contenido descargados |
| mediaRequests | número | Número total de solicitudes de segmentos de medios |
| mediaRequestsAborted | número | Número total de solicitudes de segmentos de medios anuladas |
| mediaRequestsErrored | número | Número total de solicitudes de segmentos de medios con errores |
| mediaRequestsTimeout | número | Número total de solicitudes de segmentos de medios agotadas |
| mediaSecondsLoaded | número | Número total de segundos de contenido descargados |
| mediaTransferDuration | número | Tiempo total dedicado a descargar segmentos de medios en milisegundos |
| playerDimensions | objeto | Contiene el ancho y la altura del reproductor. |
| buscable | gama | Lista de rangos de tiempo que el jugador puede buscar |
| marca de tiempo | número | Marca de tiempo de cuando hls.stats se accedió |
| videoPlaybackQuality | objeto | Métricas de calidad de reproducción de medios según lo especificado por el API de calidad de reproducción de medios del W3C |
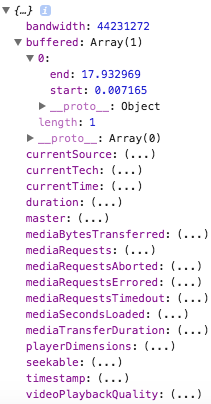
Una pantalla de ejemplo de la consola del stats el objeto sigue:

Ejemplo de código
Si desea experimentar con estas funciones de depuración, el código basado en lo siguiente puede servir como punto de partida:
<video-js id="myPlayerID" data-video-id="5622718636001"
data-account="1507807800001"
data-player="SkxERgnQM"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1507807800001/SkxERgnQM_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
videojs.log.level('debug');
myPlayer.on('ended', function(){
console.log('videojs.log.history(): ', videojs.log.history());
console.log('videojs.log.level(): ', videojs.log.level());
console.log('videojs.hls.stats: ', player.tech().hls.stats);
});
});
</script>
608 subtítulos
El complemento HLS de Brightcove admite 608 subtítulos. Los subtítulos 608, también conocidos como subtítulos CEA-608, subtítulos EIA-608 y subtítulos de la Línea 21, son un estándar para subtítulos para transmisiones analógicas de TV NTSC en los Estados Unidos y Canadá. Los 608 subtítulos se pueden insertar en una transmisión en vivo donde se mezclan en el HLS ' ts archivos (flujo de transporte).
Problemas de hospedaje
A diferencia de una implementación nativa de HLS, el complemento HLS debe cumplir con las políticas de seguridad del navegador. Eso significa que todos los archivos que componen la transmisión deben entregarse desde el mismo dominio que la página que aloja el reproductor de video o desde un servidor que tenga los Encabezados CORS configurado. Fácil las instrucciones están disponibles para servidores web populares y la mayoría de los CDN no deberían tener problemas para activar CORS en su cuenta.
Errores
Los errores durante la reproducción de HLS se informarán utilizando el tipo APPEND_BUFFER_ERR. El mensaje será lo que se recupere del error nativo del navegador. Por ejemplo, Se ha superado la cuota.
Registro de cambios
HLS ahora está integrado en el reproductor y los cambios en la funcionalidad del complemento se informarán en las notas de la versión de Brightcove Player.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
