Paso a paso: Desarrollo de complementos
Enfoque de desarrollo
El JavaScript y CSS que desarrolle para complementos eventualmente deberá almacenarse en una ubicación accesible en Internet, pero se recomienda que durante el desarrollo cree y pruebe localmente. Para hacer esto, realizará lo siguiente:
- Cree un archivo que contenga su código de complemento de JavaScript
- Cree un archivo que contenga su código de complemento CSS (si es necesario)
- Cree un archivo HTML para probar. Utilizar el
embed_in_pageimplementación para el jugador - Agregar un
idhacia<video-js>etiqueta - Enlace a las páginas de JavaScript y CSS
- Usar una
<script>etiqueta para llamar a la función - Desarrolle y depure su código
El resto de este documento lo guía a través de estos pasos para crear e implementar un complemento simple.
Construye lo básico
Para comenzar el proceso de creación de un complemento, debe realizar algunos de los pasos fundamentales de alto nivel mencionados anteriormente.
- Crea una carpeta llamada
plugin-devque se puede navegar utilizando un servidor HTTP real. El servidor es necesario para las pruebas de implementación de iframe más adelante en este documento. - En la carpeta, cree tres archivos con los siguientes nombres:
- plugin-dev.html(Inserte los elementos básicos de una página HTML en el archivo)
- plugin-dev.js
- plugin-dev.css
- Usando Studio's Players módulo, crea un nuevo jugador.
- En el Media módulo, seleccione un video y publíquelo con el reproductor recién creado.
- Utilizando la VIDEO CONTENT , asocie un video con el reproductor, luego guarde y publique el reproductor.
- Copia el Advanced codificar y pegar en el cuerpo del
plugin-dev.htmlpágina. - Desde el Embed Code & URL > Published Player menú, copie el Advanced Embed Code codificar y pegar en el cuerpo del
plugin-dev.htmlpágina. - Agregar un
idatribuir a la<video-js>etiqueta con un valor deplayer. - Verifique que su página HTML sea similar a la siguiente (Los clientes de Brightcove Player no tendrán
data-video-idpropiedad):<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev</title> </head> <body> <video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls="" data-video-id="4607746980001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> </body> </html> - Navegue por la página para asegurarse de que su video se esté reproduciendo.
Escanear nombres reservados
El nombre de un complemento personalizado no debe coincidir con el nombre de un complemento integrado en el propio reproductor o proporcionado por Brightcove. Hacerlo crea un conflicto y podría interferir con el correcto funcionamiento del reproductor.
-
Al nombrar su complemento, asegúrese de NO usar ninguno de estos nombres:
- ampSoporte
- bcAa
- bcAirplay
- bcAnalytics
- bcGa
- bcgtm
- bcPlaylistUi
- bctealio
- catalogar
- chromecastReceptor
- Menú de contexto
- interfaz de usuario del menú contextual
- pantalla final personalizada
- muelle
- ema
- vigilante encriptado
- pantalla final
- errores
- Complemento FreeWheel
- ima3
- colectivo
- porSourceBehaviors
- pepita
- plugin
- información del jugador
- lista de reproducción
- lista de reproducciónPantalla final
- lista de reproducciónUi
- ProxyTracks
- calidadMenú
- recargarSourceOnError
- buscarEventos
- social
- sai
- miniaturas
- tocarActivo
- parámetros de URL
Crear JavaScript
A continuación, creará y probará el código JavaScript para crear una superposición para el video.
- Abre el archivo
plugin-dev.jsy pegue el siguiente código JavaScript:videojs.registerPlugin('pluginDev', function() { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(overlay); }); - Compruebe su comprensión de cada línea insertada:
- Las líneas 1 y 7 son la sintaxis estándar para comenzar y finalizar un nuevo complemento de reproductor. En este caso, el nombre del complemento es
pluginDev. - La línea 2 es una forma estándar de tener una forma de controlar al jugador. Esto es necesario para llamar a los métodos del reproductor, lo que hará más tarde.
- La línea 3 crea un elemento de párrafo en el documento y lo asigna al
overlayvariable. - La línea 4 asigna una clase a la superposición que se utilizará más adelante junto con CSS.
- La línea 5 agrega texto al elemento de párrafo.
- La línea 6 usa el
el()método del jugador para recuperar el elemento DOM del jugador, luego agrega el nuevo elemento de párrafo a ese DOM.
- Las líneas 1 y 7 son la sintaxis estándar para comenzar y finalizar un nuevo complemento de reproductor. En este caso, el nombre del complemento es
- En el archivo HTML, añade el siguiente código justo debajo de las
<script>etiquetas existentes. Este código incluye el archivo JavaScript y luego llama al método definido en ese JavaScript.<script type="text/javascript" src="plugin-dev.js"></script> <script>videojs.getPlayer('myPlayerID').pluginDev();</script> - Vuelva a navegar por la página HTML y verá que nada visible ha cambiado. El problema es que la superposición está ahí, pero no visible. Cambiará esto más tarde.
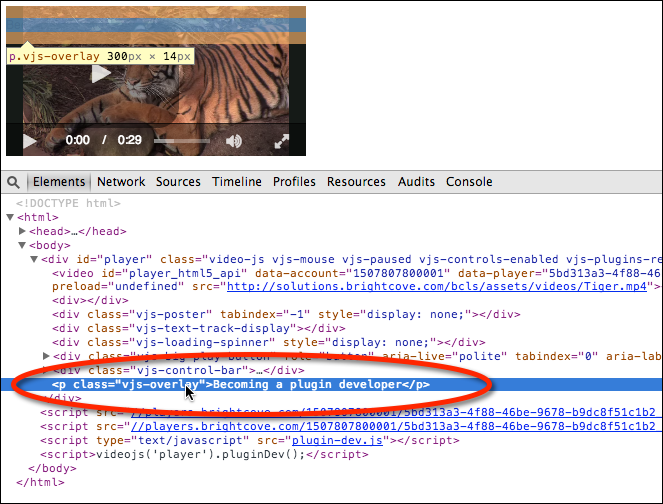
- Para verificar que la superposición esté presente, use las herramientas de desarrollo de su navegador. En el Elementos sección, verifique el jugador
<div>elemento, y verá el elemento de párrafo recién insertado, como se muestra aquí:
Estilo del complemento
Sabe que la superposición ahora es parte del reproductor, pero no está visible. A continuación, aplicará estilo a la superposición para que se vuelva visible. En esta sección del documento, utilizará un CSS muy simple para asegurarse de que la superposición sea visible.
- Abre el archivo
plugin-dev.cssy pegar en los siguientes estilos:.vjs-overlay { background-color: #333333; color: white; position: absolute; margin-top: 100px; margin-left: 20px; } - En el archivo HTML, agregue el siguiente código justo debajo del existente
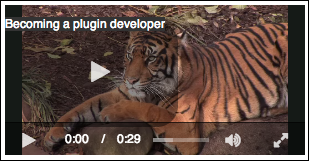
<link>etiqueta. Este código se vincula a su archivo CSS recién creado.<link href="plugin-dev.css" rel="stylesheet"> - Examine la página HTML y verá que la superposición ahora es visible.

Pasar datos al complemento
A menudo ocurrirá que desea cambiar el comportamiento de su complemento en el momento de la inicialización. Esto es posible pasando datos al complemento usando el options propiedad. En este ejemplo, pasará el texto que se mostrará en la superposición.
- Abra la página HTML y modifique el
<script>etiquetas por lo que una variable llamadaoptionsse crea y se le asigna un objeto con un par clave-valor de "overlayText": "Estos datos se proporcionan en la inicialización". Además, pase eloptionsvariable como argumento al llamar a lapluginDev()método. Los cambios deberían aparecer de la siguiente manera:<script type="text/javascript" src="plugin-dev-copy.js"></script> <script type="text/javascript"> var options = {"overlayText": "This data supplied at initialization"}; </script> <script>videojs.getPlayer('myPlayerID').pluginDev(options);</script> - Ahora necesita modificar el JavaScript del complemento para usar los datos pasados a la función. La línea 110 muestra la función que acepta los datos como parámetro, y la línea 114 usa los datos del objeto.
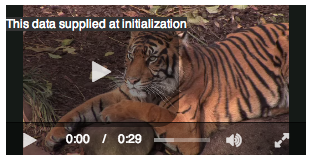
videojs.registerPlugin('pluginDev', function(options) { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = options.overlayText; player.el().appendChild(overlay); }); - Navegue por la página HTML y verá el nuevo texto que se está utilizando.

Implementar el complemento
Una vez que tenga el complemento, el CSS y el reproductor funcionando correctamente, debe implementar los activos para un uso adecuado. A continuación, se muestra una descripción general de los pasos necesarios para la implementación:
- Copie / mueva los archivos JavaScript y CSS a su ubicación remota
- Utilice Studio para agregar la configuración del complemento al reproductor.
- Cree un archivo HTML para probar y use la implementación de iframe para el reproductor
- Prueba de anomalías
Ahora se le guiará a través de estos pasos.
- Mueva los archivos JavaScript y CSS de su complemento a una ubicación accesible en Internet de su elección.
- En la carpeta en la que está trabajando, cree otro archivo llamado
plugin-dev-iframe.html. - Utilice Studio's Players módulo para editar el reproductor que creó anteriormente.
- Haz clic en Plugins en el menú de navegación izquierdo.
- Siguiente clic Agregar un complemento> Complemento personalizado.
- Para el nombre del complemento, introduzca
pluginDev. Este nombre DEBE coincidir con el nombre de su complemento. - Para el JavaScript URL, ingrese (o su URL):
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.js - Para el CSS URL, ingrese (o su URL):
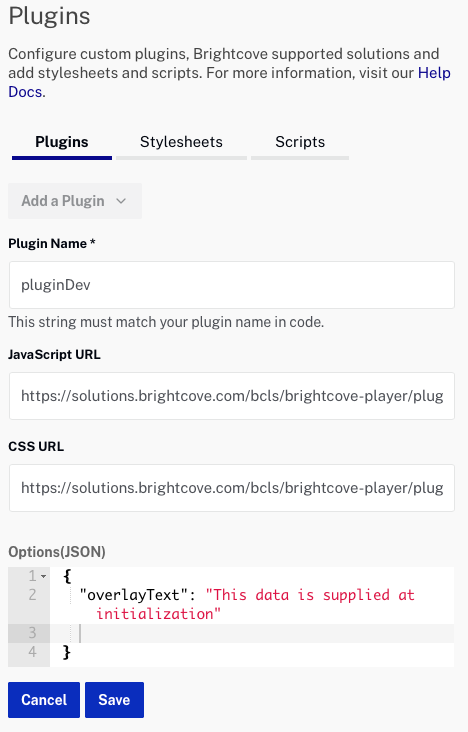
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.css - Ingrese las opciones de configuración en el Opciones (JSON) caja de texto.
{"overlayText": "This data is supplied at initialization"} - Su cuadro de diálogo de configuración debería tener un aspecto similar al siguiente:

- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
- En el Media módulo, seleccione un video y publíquelo con el reproductor recientemente actualizado y publicado.
- Copia el Standard codificar y pegar en el cuerpo del
plugin-dev-iframe.htmlpágina. Tu página debería aparecer de forma similar a la siguiente: - Desde el Embed Code & URL > Published Player menú, copie el Standard Embed Code codificar y pegar en el cuerpo del
plugin-dev-iframe.htmlpágina. Tu página debería aparecer de forma similar a la siguiente:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev - iframe</title> </head> <body> <iframe src='https://players.brightcove.net/1507807800001/Bk6LLayNQ_default/index.html' allowfullscreen allow='encrypted-media'></iframe> </body> </html> - Navegue por la página HTML y debería ver que el complemento funciona correctamente con el iframe.
Complementos con múltiples jugadores en una página
Cuando se usan diferentes reproductores en una página y ambos reproductores usan un complemento con el mismo nombre, pero en realidad son complementos diferentes, solo se usará el complemento del primer reproductor cargado. La razón por la que esto sucede es que videojs es una variable global. Debido a que los dos reproductores parecen tener la misma versión, ya que los nombres de los complementos son los mismos, comparten el mismo videojs y, por razones de eficiencia, el reproductor solo carga una versión. Esto significa que los complementos del mismo nombre registrados con videojs.registerPlugin() se comparten entre todos los reproductores de la misma versión.
Hay un par de soluciones a este problema. Son:
- Haga que los nombres de los complementos sean diferentes.
- No implemente la funcionalidad como un complemento de Video.js, sino como un script general.
3rd party bibliotecas
Si su complemento tiene dependencias en bibliotecas de terceros, por ejemplo, jQuery, debe incluirlas de una de estas dos formas:
- Agregue la biblioteca como otro archivo JavaScript en el Plugins Sección de Players módulo en Video Cloud Estudio.
- Agregue varias entradas en el scripts sección de la configuración del reproductor en una declaración curl.
ASEGÚRESE de poner las bibliotecas de las que depende su complemento antes de la entrada de JavaScript de su complemento en los dos escenarios enumerados anteriormente. El orden de entrada SI importa.
