Estilismo de listas de reproducción
Resumen
Si desea modificar el aspecto de las listas de reproducción, puede hacerlo mediante CSS. En este documento verá varios estilos que puede cambiar. Por supuesto, los posibles cambios son numerosos y necesita encontrar el selector correcto para realizar su tarea.
Aplicar estilo a una lista de reproducción vertical
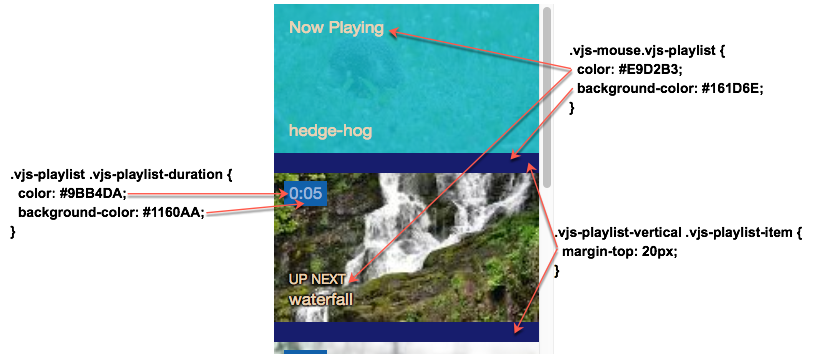
El siguiente diagrama resume los estilos alterados para una lista de reproducción vertical. A continuación del diagrama hay una tabla que enumera los estilos.

| Controlar el color del texto de la lista de reproducción | .vjs-mouse.vjs-playlist { color: #E9D2B3; } |
| Controla el color del espacios entre elementos de la lista de reproducción |
.vjs-mouse.vjs-playlist { background-color: #161D6E; } |
| Controlar el color del texto de duración | .vjs-playlist .vjs-playlist-duración { color: #9BB4DA; } |
| Controlar el color del fondo de duración | .vjs-playlist .vjs-playlist-duración { color de fondo: #1160AA; } |
| Control del espacio entre elementos de la lista de reproducción | .vjs-playlist-vertical .vjs-playlist-item { margen superior: 20 píxeles; } |
Aplicar estilo a una lista de reproducción horizontal
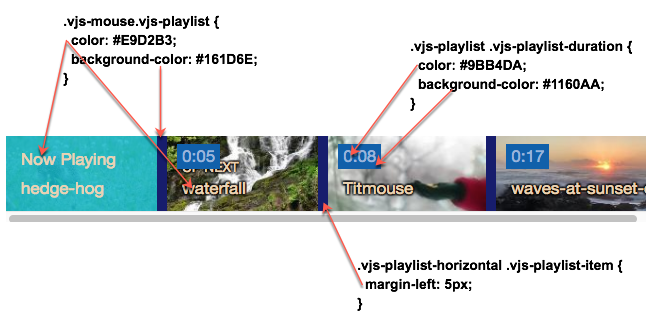
El siguiente diagrama resume los estilos alterados para una lista de reproducción horizontal. A continuación del diagrama hay una tabla que enumera los estilos.

| Controlar el color del texto de la lista de reproducción | .vjs-mouse.vjs-playlist { color: #E9D2B3; } |
| Controla el color del espacios entre elementos de la lista de reproducción |
.vjs-mouse.vjs-playlist { background-color: #161D6E; } |
| Controlar el color del texto de duración | .vjs-playlist .vjs-playlist-duración { color: #9BB4DA; } |
| Controlar el color del fondo de duración | .vjs-playlist .vjs-playlist-duración { color de fondo: #1160AA; } |
| Control del espacio entre elementos de la lista de reproducción | .vjs-playlist-horizontal .vjs-playlist-item { margen izquierdo: 5 píxeles; } |
Ocultar la barra de desplazamiento
No se necesita una barra de desplazamiento en la lista de reproducción horizontal, pero aparecerá. Si desea ocultar la barra de desplazamiento, el siguiente estilo hace precisamente eso:
div.vjs-playlist.vjs-playlist-horizontal {
overflow-y: hidden;
}
Las siguientes capturas de pantalla muestran la barra de desplazamiento que aparece en la lista de reproducción y luego se oculta: