Dimensionamiento del jugador
Consideraciones de tamaño
Hay dos conceptos importantes a tener en cuenta al dimensionar el video y el reproductor:
-
Relación de aspecto: las propiedades de ancho y alto de los medios, establecidas en su declaración de curl al crear un reproductor, definen las dimensiones intrínsecas del video, también conocidas como relación de aspecto.
- Tamaño del reproductor: las propiedades de ancho y alto del reproductor, establecidas en el código CSS o HTML, controlan el tamaño del reproductor. A medida que cambia el tamaño del reproductor, usará las dimensiones intrínsecas del video para mantener los controles colocados correctamente.
Establecer relación de aspecto
La relación de aspecto del video es la relación entre ancho y alto. Los televisores clásicos utilizan una relación de aspecto de 4: 3, mientras que la pantalla ancha utiliza una relación de aspecto de 16: 9.
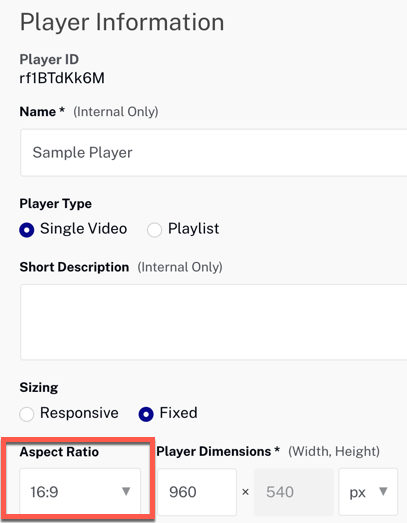
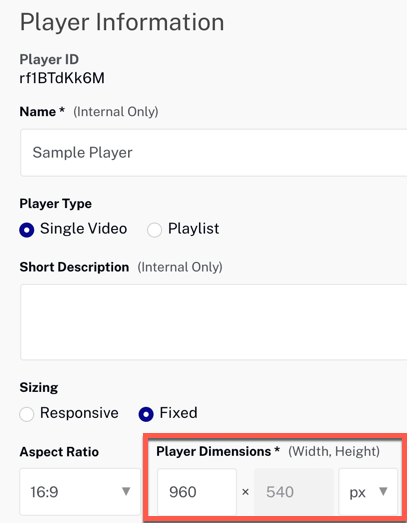
Cuando crea un reproductor, puede especificar el ancho y la altura del video usando Studio. Utilizar el Players módulo, Información del jugador sección.

La relación de aspecto del video seguirá siendo la misma y los controles del reproductor se colocarán correctamente a medida que el reproductor cambia de tamaño de manera receptiva.
Usando una proporción incorrecta
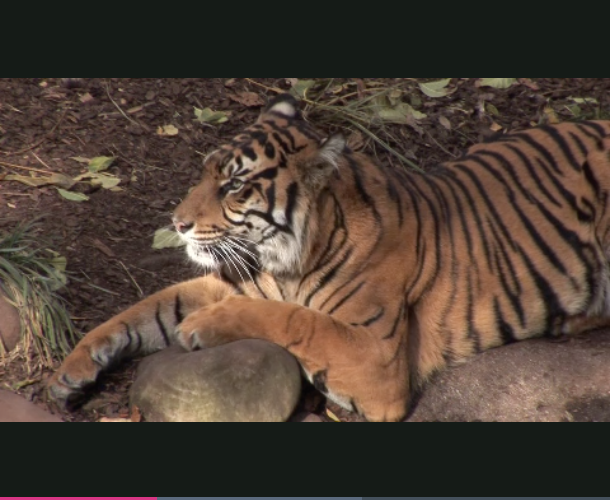
Cuando especifica una relación de aspecto de medios que es diferente a las dimensiones de su video, obtendrá un cuadro de letras alrededor del video y los controles del reproductor no se colocarán sobre el video.
Aquí establecemos el ancho y la altura de los medios en 640px y 480px respectivamente (relación de aspecto 4: 3), mientras usamos el video de Tiger que tiene una relación de aspecto 16: 9.

Usando la proporción correcta
Cuando las dimensiones de los medios coinciden con la relación de aspecto de su video, entonces no hay caja de letras y los controles del reproductor permanecen colocados correctamente a medida que cambia el tamaño del reproductor.
Aquí configuramos el ancho y la altura de los medios en 640px y 360px respectivamente (relación de aspecto 16: 9) que es lo mismo que el video de Tiger.

Establecer el tamaño del jugador
Puede establecer el tamaño del reproductor usando Studio. Utilizar el Jugadores módulo, Información del jugador sección.

También puede usar CSS para cambiar el tamaño del reproductor, como se detalla en las siguientes secciones.
Usar estándar (iframe)
Para la implementación estándar (iframe), el tamaño del reproductor se puede establecer proporcionando el width y height atributos para el iframe elemento. Hay varias formas de hacerlo:
-
Añadir atributos al
iframeelemento -
Usar CSS con el
iframeelemento -
Utilizar CSS con un
idatributo
Añadir atributos al iframe elemento
Agregue y configure el width y height atributos a la iframe elemento.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Size the Player</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116766236001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
</body>
</html>
Usar CSS con el iframe elemento
En CSS, establezca el width y height atributos para el iframe elemento.
<!-- Page styles -->
<style>
iframe {
width: 640px;
height: 360px;
}
</style>
Utilizar CSS con un id atributo
En CSS, haga referencia a un id añadido a la iframe elemento. Este enfoque es útil si tiene más de una iframe elemento en la página.
<!-- Page styles -->
<style>
#myPlayer {
width: 640px;
height: 360px;
}
</style>
...
<iframe id="myPlayer" ...
Usar Avanzado (insertar en la página)
Para la implementación Avanzada (inserción en la página), el tamaño del reproductor se puede configurar proporcionando el width y atributos de altura para el video elemento. Hay varias formas de hacerlo:
- Añadir atributos al
videoelemento - Usar CSS con el atributo class
- Utilizar CSS con un
idatributo
Añadir atributos al video elemento
Agregue y configure el width y height atributos a la video elemento.
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116766236001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
Usar CSS con el atributo class
La video El elemento tiene un atributo de clase al que se puede hacer referencia desde CSS para establecer el tamaño del reproductor.
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
Utilizar CSS con un id atributo
En CSS, haga referencia a un id añadido a la video elemento. Este enfoque es útil si tiene más de una video elemento en la página.
<!-- Page styles -->
<style>
#video_1 {
width: 640px;
height: 360px;
}
</style>
...
<video-js id="video_1" ...
Usando porcentajes
Al usar el height y / o width atributos en Brightcove Player's Standard (iframe) o video etiquetas, esos atributos se miden en píxeles solo. De hecho, usted no ingresa ninguna unidad en absoluto para el height y width atributos (puede introducir el px , pero técnicamente es HTML no válido):
width="480"
Puede usar porcentajes, y esto se puede lograr usando CSS de dos formas diferentes:
- Uso de un
styleatributo de lavideoetiqueta.<video-js data-video-id="5622718636001" data-account="1507807800001" data-player="default" data-embed="default" data-application-id controls="" style="width: 100%;height: 100%"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> - Usar una
styleetiqueta.... <style> .video-js { height: 100%; width: 100%; } </style> ... <video-js data-account="1752604059001" data-player="H1xW7NWcz" data-embed="default" data-application-id controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/H1xW7NWcz_default/index.min.js"></script>
Visualización de pantalla completa
En los navegadores más nuevos que admiten la API de pantalla completa, es necesario aplicar reglas CSS en la página para garantizar que el reproductor se escala al 100% cuando se cambia a pantalla completa. De lo contrario, el reproductor aparecerá en el tamaño original dentro de la pantalla completa.
Usa el siguiente CSS para asegurarte de que el reproductor escale cuando esté en modo de pantalla completa:
/***************************
* Fullscreen display *
***************************/
body.vjs-full-window {
padding: 0;
margin: 0;
height: 100%;
}
.video-js.vjs-fullscreen {
position: fixed;
overflow: hidden;
z-index: 1000;
left: 0;
top: 0;
bottom: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
.video-js:-webkit-full-screen {
width: 100% !important;
height: 100% !important;
}
.video-js.vjs-fullscreen.vjs-user-inactive {
cursor: none;
}
Orden de precedencia
Ha visto varias formas de dimensionar el reproductor. La siguiente es una lista en orden de precedencia:
- Cambios en el tiempo de ejecución (use JavaScript para cambiar el tamaño del reproductor)
- Tamaño establecido en la etiqueta <video-js>
- CSS (siguiendo las reglas normales de herencia)
- Ajustes de configuración del reproductor
Tamaño en la API del reproductor
Hay 4 métodos de reproductor en Player API que devuelven tamaños en píxeles, pero es importante comprender la diferencia entre ellos.
.height()- devuelve la altura establecida en elheightatributo delvideoetiqueta (si ese atributo no está establecido,height()devolverá 0).width()- devuelve el ancho establecido en elwidthatributo delvideoetiqueta (si ese atributo no está establecido,width()devolverá 0).currentHeight()- devuelve la altura actual del jugador, sin embargo se configuró.currentWidth()- devuelve el ancho actual del reproductor, sin embargo se configuró
En la mayoría de los casos, currentHeight() y currentWidth() son los métodos que desea utilizar.
