Ejemplo de jugador
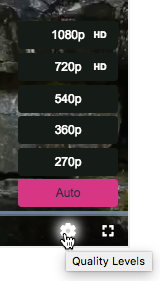
El siguiente es un Brightcove Player que utiliza el complemento de selección de calidad. Una vez que reproduzca el video, en la barra de control verá el siguiente ícono: ![]()
Una vez que realice una selección, el equipo girará hasta que se procese la nueva calidad, para las fuentes DASH, o hasta que se cargue la nueva calidad, para las fuentes HLS. A continuación, se proporciona más información sobre las opciones de calidad que ve para la selección y el comportamiento de giro de los engranajes.
Opciones de calidad
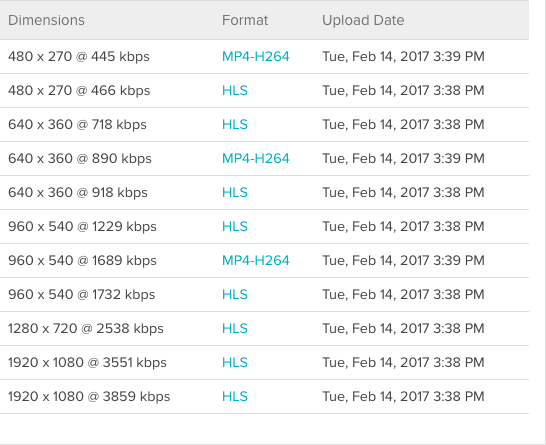
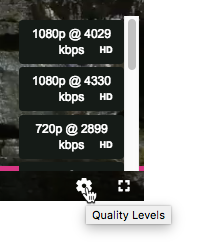
Cuando se hace clic en el icono de engranaje, se muestran varias opciones de calidad para que el usuario las seleccione. Por ejemplo, un video con las siguientes representaciones:

creará las siguientes opciones de calidad:

Así es como se crean esas opciones y luego se selecciona una interpretación específica:
- Todas las representaciones se agrupan según las líneas de resolución horizontal (por ejemplo, 270p, 360p, 540p, 720p y 1080p en el ejemplo anterior) y se utilizan como opciones de calidad.
- Después de la selección de un grupo por parte del usuario, si hay varias representaciones en el grupo seleccionado, el algoritmo de transmisión de velocidad de bits adaptativa estándar elige la representación óptima en el grupo de resolución seleccionado. El proceso es cómo funciona actualmente la selección de reproducción, pero solo dentro de un grupo de resolución seleccionado.
- Si la información de resolución no está disponible, las opciones retrocederán para mostrar opciones Dakota del Sur y alta definición , para definición estándar y alta definición respectivamente. El complemento utilizará información de tasa de bits para cada interpretación para determinar si es SD o HD, utilizando una línea divisoria configurable.
Almacenamiento en búfer
Al cambiar la calidad, es posible que se produzca un almacenamiento en búfer y verá aparecer la ruleta de carga. Esto se debe a que la calidad cambia inmediatamente en la selección de calidad y los segmentos deberán descargarse. Si prefiere tener el mismo comportamiento de transición suave que se ve con los interruptores de reproducción automáticos, puede inicializar manualmente el reproductor con la siguiente opción:
var options = {
html5: {
hls: {
smoothQualityChange: true
}
}
};
Detalles sobre la inicialización manual del reproductor con el bc() El método se puede encontrar en el Usando los métodos bc () y getPlayer () documento.
Giro de engranajes
El icono de engranaje girando representa cambios en la interpretación utilizada. Las reglas para girar difieren para las fuentes DASH y HLS:
- Para las fuentes DASH, el equipo girará hasta que la calidad haya cambiado en el reproductor y se muestre en la pantalla.
- Para las fuentes HLS, el engranaje deja de girar cuando el algoritmo interno ha decidido comenzar a CARGAR la nueva calidad, no cuando se ha renderizado. Esta decisión ocurre rápidamente, por lo que es probable que no vea la acción de giro tan frecuente con una fuente de HLS.
Implementación mediante el módulo Pla
Para implementar el complemento de selección de calidad mediante el módulo de reproductores, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Hacer clic Control S en el menú de navegación izquierdo.
- Marque la casilla frente a Selector de calidad.

- Utilice un botón de opción para mostrar las diferentes resoluciones disponibles o simplemente una HD / SD opción.
- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Implementar usando código
Para implementar el complemento de selección de calidad mediante código, siga estos pasos:
-
En un editor, abra su código HTML donde desee que resida Brightcove Player.
-
En el
headsección, agregue la hoja de estilo predeterminada del complemento de selección de calidad.<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'> -
En el
bodysección, agregue el código de inserción del reproductor avanzado.<video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" controls="" data-video-id="5842800655001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> -
Después de que su reproductor inserte el código, agregue el archivo de secuencia de comandos del complemento de selección de calidad.
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script> -
Debajo de la secuencia de comandos del complemento, agregue una secuencia de comandos que haga lo siguiente:
- Obtén una referencia a Brightcove Player.
- Registre el complemento de selección de calidad con el reproductor.
-
Especifique las opciones de complemento que desee utilizar. En este ejemplo, estamos configurando la selección de calidad predeterminada en
720p.
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.qualityMenu({ defaultResolution: '720p' }); }); </script>
Ejemplo de código completo
Aquí hay un ejemplo de código completo para usar el complemento de selección de calidad, configurando la resolución predeterminada inicial:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Quality Selection</title>
<!-- CSS for the quality selection plugin -->
<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'>
</head>
<body>
<h1>Quality Selection</h1>
<!-- Brightcove Player embed code -->
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5842800655001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Script for the quality selection plugin -->
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script>
<script type="text/javascript">
// When the player is ready, get a reference to it
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
// Register the quality selection plugin with options
myPlayer.qualityMenu({
defaultResolution: '720p'
});
});
</script>
</body>
</html>
Opciones de configuración
Las siguientes opciones están disponibles para configurar el complemento si está implementando el complemento mediante código:
-
defaultResolution- Tipo:
String - Por defecto:
none - Define la resolución predeterminada o el mapeo de resolución que se utilizará. Páselo ya sea la resolución horizontal o Dakota del Sur/HD.
Cambiar la resolución inicial predeterminada en Video Cloud Studio
Siga estos pasos para cambiar la resolución predeterminada en Video Cloud Studio:
- En el JUGADORES módulo, seleccione el reproductor al que ha agregado el complemento de selección de calidad.
- En la navegación izquierda, selecciona Editor JSON.
- Busque la sección sobre el complemento de selección de calidad en el
complementossección, que se muestra aquí:{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true } } - Hacia
opcionessección, agregue la resolución predeterminada deseada, como se muestra en la sección resaltada (no olvide agregar una coma al final de la línea anterior):{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true, "defaultResolution": "720p" } } - Hacer clic Ahorrar para guardar el JSON alterado.
- Publica el jugador cambiado.
- Tipo:
-
sdBitrateLimit- Tipo:
Number - Por defecto:
2000000 - Define el límite de velocidad de bits superior (exclusivo) para considerar una interpretación Dakota del Sur.
- Tipo:
-
useResolutionLabels- Tipo:
Boolean - Por defecto:
true - Cuando
true, el complemento intentará categorizar las representaciones por líneas de resolución horizontal cuando esté disponible. Establecer en falso para usar siempre Dakota del Sur/HD categorización.
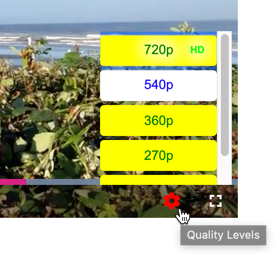
Para implementar el
useResolutionLabelsopción, debe ingresar lo siguiente en las opciones del complemento en Studio:{ "useResolutionLabels": false }Las opciones de calidad resultantes aparecerían de la siguiente manera:

A continuación, el jugador seleccionaría la interpretación óptima del grupo seleccionado. Como se detalla en esta sección,
sdBitrateLimites configurable para determinar las representaciones clasificadas como Dakota del Sur y HD. - Tipo:
-
resolutionLabelBitrates- Tipo:
Boolean - Por defecto:
false - Cuando
true, el complemento adjuntará información de tasa de bits a las etiquetas de resolución (por ejemplo, 720p @ 13806 kbps). Esta opción no tiene ningún efecto cuandouseResolutionLabelses falso o cuando la información de resolución no está disponible.
Cuando se establece esta opción de configuración, el
true, el selector de calidad aparecerá de la siguiente manera:
- Tipo:
Diseñando el control
CSS se utiliza para diseñar el icono de engranaje, así como el menú que aparece. La siguiente tabla muestra los componentes comunes que puede diseñar, los selectores de componentes y, finalmente, la propiedad CSS a configurar.
| Componente | Selector | Propiedad |
|---|---|---|
| Icono de engranaje | button.vjs-quality-menu-button.vjs-menu-button.vjs-menu-button-popup.vjs-button | color |
| Color de los elementos del menú | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolución .vjs-menu-item | color de fondo |
| Color del texto de los elementos del menú | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolución .vjs-menu-item- texto | color |
| Color del elemento de menú seleccionado | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolución .vjs-menu-item. vjs-seleccionado | color de fondo |
| Color del texto del elemento seleccionado | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolución .vjs-menu-item. vjs-seleccionado .vjs-menu-item-text | color |
| Color de texto de HD etiqueta | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolución .vjs-quality-menu- artículo-sub-etiqueta | color |
Por ejemplo, para lograr lo siguiente:

Usaría este CSS:
/* Style the icon */
button.vjs-quality-menu-button.vjs-menu-button.vjs-menu-button-popup.vjs-button {
color: red;
}
/* Style the background of the menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item {
background-color: yellow;
}
/* Style the text of menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item-text {
color: green;
}
/* Style the background color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected {
background-color: white;
}
/* Style the text color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected .vjs-menu-item-text{
color: blue;
}
/* Style the HD label */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-quality-menu-item-sub-label {
color: lime;
}
Problemas conocidos
- El complemento funciona con Brightcove Player versión 5.17.0 y posteriores. No se admite la funcionalidad con versiones anteriores del reproductor.
- El selector de calidad no aparece en Safari.
- El selector de calidad no aparece en iOS. Esta es una limitación de Apple, Apple no permite controlar manualmente la calidad de reproducción en iOS o en el escritorio, ya que utiliza transmisión de velocidad de bits adaptativa para ajustar el nivel de calidad automáticamente, según el ancho de banda, la velocidad de conexión, el tamaño de la pantalla, etc.
- En ocasiones, el cambio de calidad no se producirá en el momento deseado, puede tardar más de lo esperado.
- Establecer la fuente en la configuración del reproductor y compilar con una sola plantilla de video hará que el menú de calidad no se inicialice correctamente. Esto se debe a que la fuente se establecerá mediante una llamada al
videojsconstructor, que no tiene acceso al reproductor ni a los complementos. La fuente debe establecerse llamandoplayer.src(). Esto no afecta a los usuarios de Video Cloud. - El menú de calidad no se mostrará al usar contenido DASH con Silverlight.
- La calidad de video en el selector se restablece a Auto en cada carga de jugador. No mantiene ningún ajuste previo.
Registro de cambios
Ver el Notas de la versión del complemento Quality Menu.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
