Resumen
El complemento de IU de lista de reproducción contiene las opciones que puede utilizar para personalizar el comportamiento de la lista de reproducción. Las numerosas opciones proporcionan cambios a las listas de reproducción, incluido su diseño, comportamientos y estrategias de implementación. Los siguientes ejemplos muestran los dos diseños básicos para listas de reproducción, vertical y horizontal. Para cada ejemplo, se enumera un pequeño conjunto de comportamientos para una introducción de lo que se puede personalizar.
Disposición vertical
En este ejemplo de lista de reproducción que aparece a continuación se muestra:
- La lista de reproducción vertical ubicada en el lado derecho del reproductor tiene un botón para mostrar / ocultar y la lista de reproducción cambia de tamaño y se posiciona automáticamente. Este es el comportamiento predeterminado al usar el Estándar (iframe) implementación del jugador.
- La lista de reproducción se muestra inicialmente. Esto se puede modificar utilizando el
hideOnStartopción. -
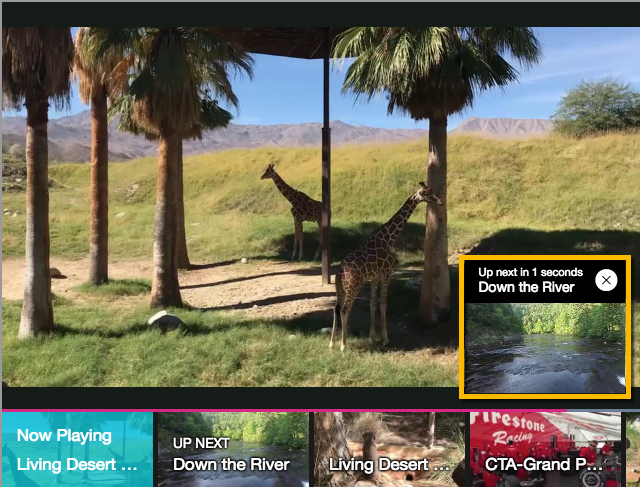
Cerca del final del video aparece una superposición que muestra el tiempo hasta el siguiente video y la miniatura del siguiente video. Este es el comportamiento predeterminado y se controla mediante el
nextOverlayopción.
Disposición horizontal
En este ejemplo de lista de reproducción que aparece a continuación se muestra:
- Una lista de reproducción horizontal ubicada debajo del video.
-
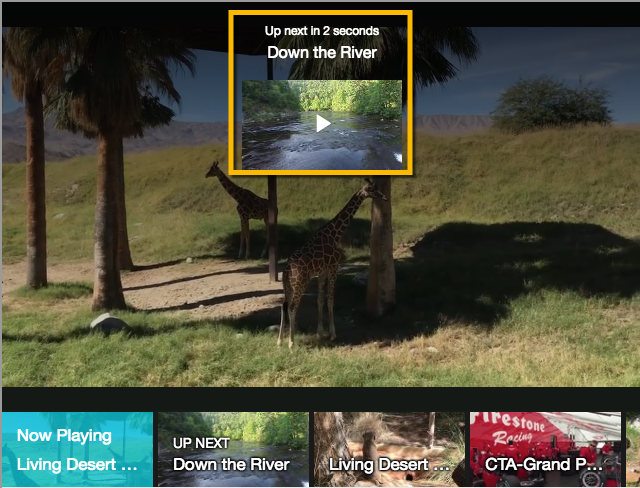
Además de que la superposición se muestra cerca del final del video, como ocurre en el ejemplo anterior, una pantalla final muestra el tiempo antes de que comience a reproducirse el siguiente video. Esto se debe a que
autoadvanceLa opción es distinta de cero y la pantalla final muestra la pausa entre videos. La pantalla final se puede modificar utilizando elnextEndscreenopción.
Asociación de jugador / lista de reproducción
De forma predeterminada, el complemento de IU de lista de reproducción se encargará de encontrar el elemento contenedor de lista de reproducción correcto para un reproductor determinado. Esto significa que encontrará el primer vacío. .vjs-playlist elemento en el DOM y utilícelo. Sin embargo, el complemento ofrece asociaciones más explícitas que se pueden realizar entre un reproductor y un contenedor de lista de reproducción cuando se crean flujos de trabajo complejos con varios jugadores.
data-for atributo
El data-for El atributo se puede aplicar al contenedor de la lista de reproducción para asociarlo con el de un jugador. id , Por ejemplo:
<video-js id="myPlayerID"
...></video-js>
<div class="vjs-playlist" data-for="myPlayerID"></div>
Este es el método más específico de asociación explícita disponible. Tiene prioridad sobre otros métodos.
data-player y data-embed atributos
La data-player y data-embed Los atributos se pueden aplicar al contenedor de la lista de reproducción para asociarlo con un Brightcove Player. Tenga en cuenta que ambos atributos deben usarse para que el asociado funcione correctamente. En el siguiente ejemplo, solo el segundo <div> La etiqueta contendrá la lista de reproducción para el jugador a medida que se realiza una asociación específica. El primero <div> estará vacío.
<video-js data-playlist-id="5455901760001"
data-account="1507807800001"
data-player="SJLNAJye7"
data-embed="default"...></video-js>
<script src="https://players.brightcove.net/1507807800001/SJLNAJye7_default/index.min.js"></script>
<div class="vjs-playlist"></div>
<div class="vjs-playlist" data-player="SJLNAJye7" data-embed="default"></div>
Opciones
Puede pasar un objeto options al complemento tras la inicialización. Este objeto puede contener cualquiera de las siguientes opciones:
autoadvance
-
autoadvance:- Tipo:
number - Por defecto:
undefined - Determina si se produce una pausa entre los videos de una lista de reproducción y durante cuánto tiempo. Para obtener detalles completos, consulte el sección de avance automático en la Guía de API de listas de reproducción.
- Tipo:
hideOnStart
-
hideOnStart:- Tipo:
boolean - Por defecto:
false - Determina si la lista de reproducción está inicialmente oculta a la vista. Esto solo es funcional cuando se usa el iframe implementación del reproductor, lo cual es lógico ya que la funcionalidad de mostrar / ocultar lista de reproducción solo está disponible en el iframe. Esta opción NO funciona con una lista de reproducción horizontal.
-
Requisitos y dependencias:
playlistPicker:true- iframe embed
horizontal:false
- Tipo:
horizontal
-
horizontal:- Tipo:
boolean - Por defecto:
false - Muestra la lista de reproducción horizontalmente debajo del reproductor en lugar de verticalmente.
-
Requisitos y dependencias:
playlistPicker:true
- Tipo:
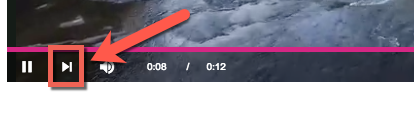
siguiente botón
-
nextButton:- Tipo:
boolean - Por defecto:
true -
Si
true, se agrega un botón para pasar al siguiente elemento de la lista de reproducción. El botón se puede desactivar configurando la opción enfalse. El botón se agrega a la barra de control a la derecha del botón de reproducción.
- Tipo:

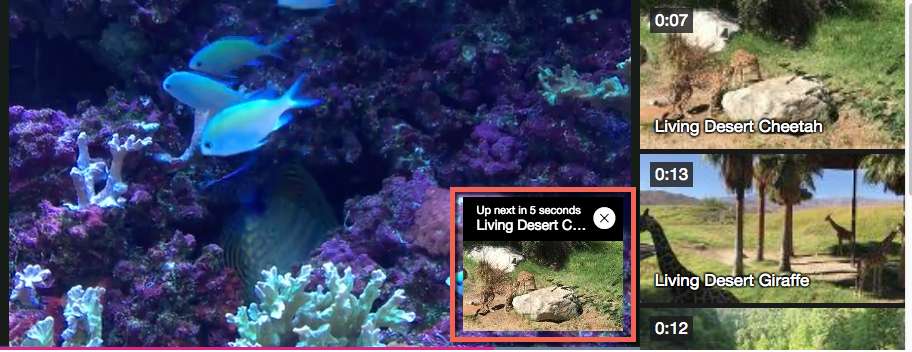
siguientePantalla final
nextEndscreen:- Tipo:
boolean - Por defecto:
true -
Si
true, el reproductor mostrará una pantalla final modal sobre el reproductor después de la reproducción. La pantalla final se puede desactivar configurando la opción enfalse. Esta pantalla final mostrará una vista previa del próximo video en la lista de reproducción. Los detalles del modo de la opción son:-
La
autoadvanceLa opción debe establecerse en un valor mayor que cero (de lo contrario, no hay tiempo para mostrar la pantalla final y se omite). - La cuenta regresiva que se muestra representa el tiempo restante hasta que
autoadvancedesencadenar. - El jugador debe no incluir una implementación del complemento de pantalla final personalizado o el complemento social configurado para mostrarse después de un video. Si se detecta alguna de las condiciones, no se mostrará la pantalla final.
-
La

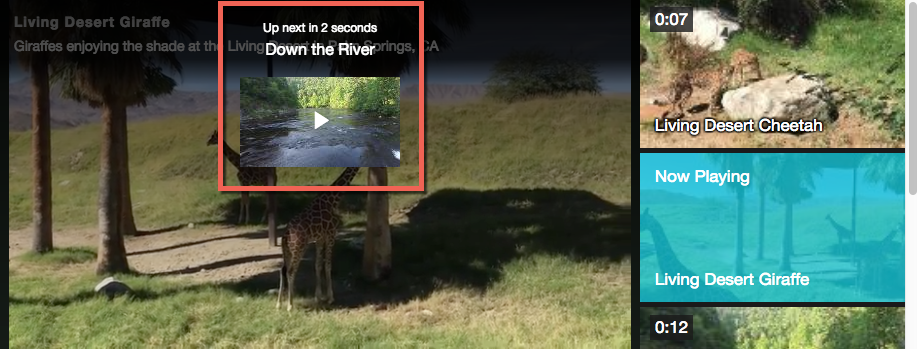
nextOverlay
-
nextOverlay:- Tipo:
boolean - Por defecto:
true -
Si
true, el reproductor mostrará una pequeña superposición en la esquina inferior derecha del reproductor. La superposición se puede desactivar configurando la opción enfalse. Esta superposición mostrará una vista previa del próximo video en la lista de reproducción. Los detalles del modo de la opción son:- Debe haber un elemento de lista de reproducción posterior.
- La
autoadvanceLa opción debe establecerse en un valor mayor o igual a cero. - La cuenta regresiva representa el tiempo restante en el video más cualquier
autoadvancetiempo de espera. - La superposición aparece a 10 segundos del final del video. Sin embargo, si el video tiene menos de 30 segundos de duración, aparece en el punto 2/3 de la duración.
- Si el usuario descarta la superposición, permanecerá descartada hasta que se cambie la fuente. Volverá a aparecer para nuevas fuentes.
- Si el Siguiente pantalla final está habilitado, la superposición se ocultará cuando finalice el video. De lo contrario, permanecerá abierto hasta el próximo video.
- Tipo:

lista de reproducción
-
playlist:- Tipo:
array - Por defecto:
undefined - Se utiliza para pasar los datos de la lista de reproducción inicial. Para obtener detalles completos, consulte el sección de lista de reproducción en la Guía de API de listas de reproducción.
- Tipo:
playlistPicker
-
playlistPicker:- Tipo:
boolean - Por defecto:
true -
Determina si se incluye o no una lista visual de videos en la lista de reproducción para que el usuario pueda hacer clic en ellos. La
hideOnStartyhorizontalLas opciones modifican su apariencia y comportamiento. CuandoplaylistPickeresfalse, todavía se pueden mostrar otros elementos de la interfaz de usuario usando elnextButton,nextEndscreenynextOverlayopciones
- Tipo:
reproducir en seleccionar
-
playOnSelect:- Tipo:
boolean - Por defecto:
false -
La
playOnSelectLa opción se usa para controlar si el video debe comenzar a reproducirse cuando el usuario hace clic en un video en la lista de reproducción. Cuando la opción se establece entrue, al seleccionar un nuevo video de la lista de reproducción, comenzará a reproducirse, incluso si el reproductor se detuvo previamente. De forma predeterminada, al hacer clic en un nuevo vídeo de la lista de reproducción se cargará el nuevo vídeo pero mantendrá el reproductor en pausa si se ha pausado de antemano. -
Requisitos y dependencias:
playlistPicker:true
- Tipo:
repetir
-
repeat:- Tipo:
boolean - Por defecto:
false - Repite una lista de reproducción después de que ha terminado el último video de la lista de reproducción. Esta funcionalidad reproduce el primer vídeo de la lista de reproducción una vez finalizado el último vídeo de la lista de reproducción.
- Tipo:
mostrar descripcion
-
showDescription:- Tipo:
boolean - Por defecto:
false - Muestra descripciones de video para cada elemento de la lista de reproducción.
- Tipo:
barajar
-
shuffle:- Tipo:
boolean - Por defecto:
false - Reproduce aleatoriamente los elementos de la lista de reproducción cada vez que se cargan nuevos datos.
- Tipo:
Uso de las opciones
Tiene dos formas de utilizar la opción:
- En Studio's JUGADORES> PLUGINS sección.
- Uso de JavaScript con el reproductor.
Uso de Studio
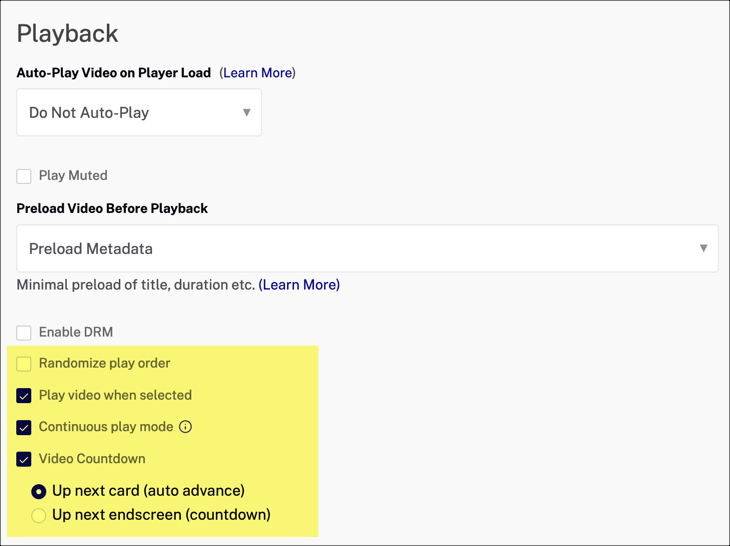
En Studio, si ha seleccionado el reproductor para usar listas de reproducción en las propiedades del reproductor, Estilismo sección puede configurar algunas de las opciones anteriores en la interfaz de usuario. Las siguientes opciones están disponibles en el Reproducción sección para reproductores de listas de reproducción:

Si seleccionas Modo de reproducción continua puedes elegir un Cuenta regresiva de video opción. La representación visual de las opciones se muestra aquí:
Hasta la siguiente carta

Hasta la siguiente pantalla final

Uso de JavaScript
Para implementar las opciones en código, crea un objeto, asigna a las opciones deseadas sus respectivos valores y, a continuación, pasa el objeto options al llamar al plugin:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.horizontal = true;
options.nextButton = false;
myPlayer.bcPlaylistUi(options);
});
Registro de cambios
Ver el Notas de la versión del complemento de IU de lista de reproducción.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
