Introducción
Brightcove Player admite la reproducción de recursos de solo audio, ya sea con la interfaz de usuario del reproductor oculta, excepto por la barra de control, o con la imagen del póster que se muestra de forma permanente durante la reproducción.
Modo de solo audio

Modo póster de audio

Ejemplo
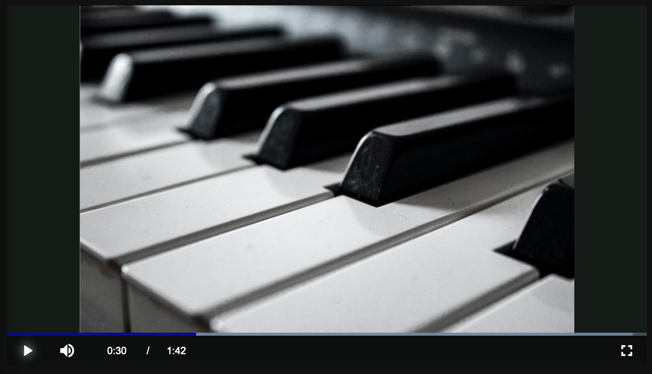
Este ejemplo muestra un activo de audio con Brightcove Player configurado para el modo de póster de audio. Aquí, la imagen del póster se muestra en el reproductor durante la reproducción.
Vea Pen Untitled de Brightcove Learning Services ( @rcrooks1969 ) en CodePen .
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
Requisitos
Los siguientes requisitos son necesarios para esta función:
- Brightcove Player v6.65.1 y más reciente
Notas de implementación
Al utilizar activos de audio con Brightcove Player, existen dos opciones para personalizar el reproductor:
- Modo de solo audio
- Modo póster de audio
Ambos modos no se pueden habilitar al mismo tiempo.
- Si ambos
audio_only_modeyaudio_poster_modese establecen en verdadero en la configuración del reproductor, Modo de solo audio tendrá prioridad. - Habilitación de un modo programáticamente a través de
player.audioOnlyMode(true)oplayer.audioPosterMode(true)deshabilitará el otro modo si está habilitado.
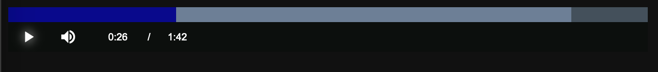
Modo de solo audio
En este modo, toda la interfaz de usuario del jugador está oculta excepto la barra de control.
Modo póster de audio
En este modo, la imagen del póster se muestra permanentemente durante la reproducción. Las dimensiones del reproductor siguen siendo las mismas que las de un reproductor de video en este modo.
Implementar usando la configuración
El modo de reproducción de audio se puede establecer en la configuración del reproductor.
-
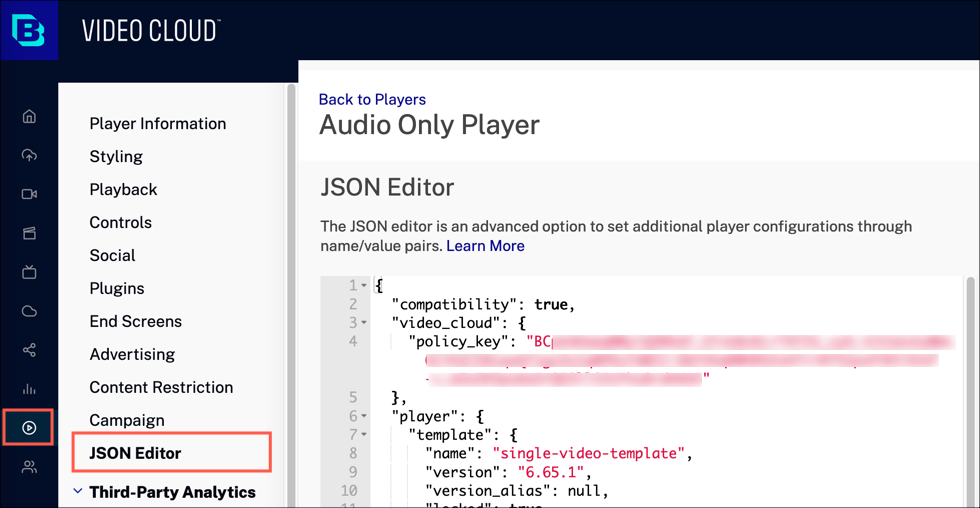
En Video Cloud Studio, seleccione el módulo Players y luego JSON Editor .

-
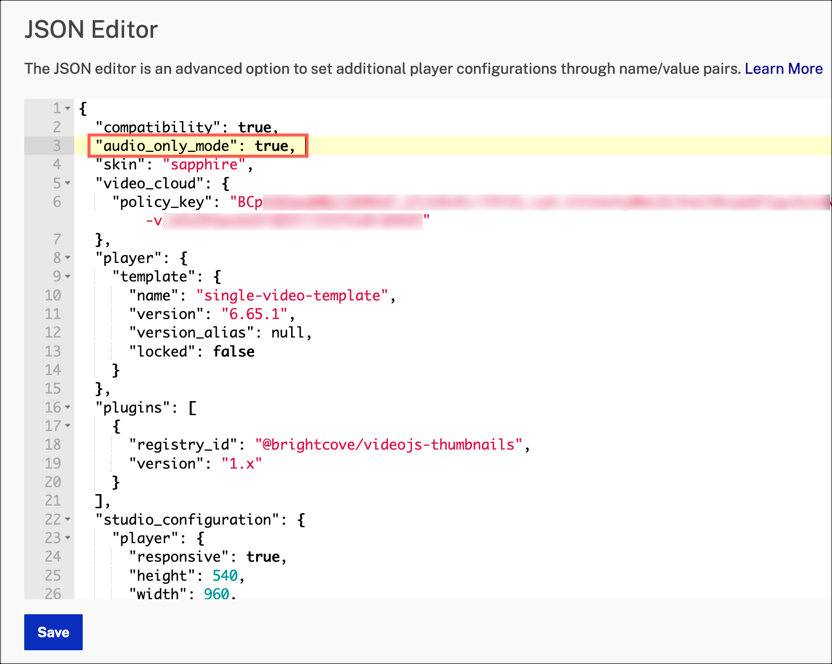
En el editor, agregue uno de los siguientes:
"audio_only_mode": trueO
"audio_poster_mode": true

- Haz clic en .
- Publica los cambios de tu reproductor.
Implementar usando código de inserción
Otra opción para implementar el modo de audio es actualizar el código de inserción del reproductor en su página web.
Habilitar/deshabilitar el modo de audio
El modo de audio se puede habilitar o deshabilitar de forma asíncrona llamando a los siguientes métodos que devuelven un Promise.
player.audioOnlyMode(true|false)O
player.audioPosterMode(true|false)Comprobar el estado del modo de audio
Cuando se les llama sin argumentos, estos métodos devuelven un Boolean valor que indica el estado actual del modo de audio.
player.audioOnlyMode()O
player.audioPosterMode()Pasos
-
En Video Cloud Studio, seleccione el módulo multimedia y seleccione un video.
-
Seleccione Publicar e insertar y copie el código de inserción avanzado .
-
Aquí hay un ejemplo que usa la implementación Advanced Embed para configurar el modo de audio para el reproductor.
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // Set either audio only mode OR audio poster mode myPlayer.audioOnlyMode(true); // myPlayer.audioPosterMode(true); }); </script>
