Paso a paso: Personalización del reproductor
Resumen
Este documento tendrá varias secciones, ya que el uso de CSS con la incrustación en la página y las implementaciones de iframe del reproductor son bastante diferentes.
El contenido de este documento utiliza las herramientas de desarrollo de Chrome, pero todos los navegadores modernos tienen una funcionalidad equivalente. Para obtener una breve introducción al uso de herramientas de desarrollo en diferentes navegadores, consulte la Conceptos básicos de depuración documento.
Determinar el selector de jugadores
Los selectores CSS permiten seleccionar y manipular elementos HTML de una página. Los selectores CSS se utilizan para «buscar» (o seleccionar) elementos HTML en función de su id, clase, tipo, atributo y más. Lo primero que debe hacer al intentar modificar el aspecto de un elemento de una página HTML es determinar el selector que se va a utilizar para abordar el elemento. En los siguientes pasos se muestra cómo encontrar el selector para el reproductor y, a continuación, cambiar el tamaño del reproductor.
- En Video Cloud Studio, abra el Medios de comunicación módulo y seleccione un video para publicar.
- Elija Publicar e incrustar... → Publicar en la web , luego seleccione el reproductor con el que desea reproducir el video. El reproductor predeterminado de Brightcove está bien.
- Selecciona el Dimensionamiento , Relación de aspecto y tamaño del jugador.
- Copia el Avanzado código de publicación.
- Con el editor HTML, crea una nueva página HTML.
- Pegue el código de publicación en el cuerpo de la página HTML.
- Navega por la página recién creada.
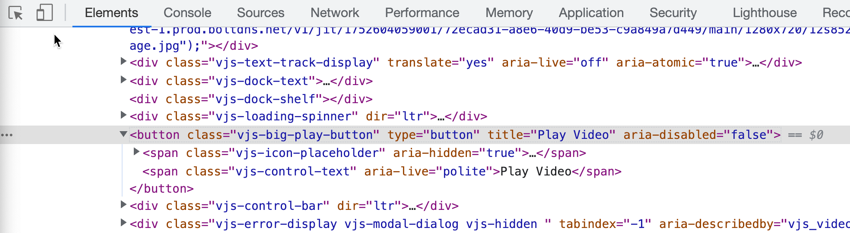
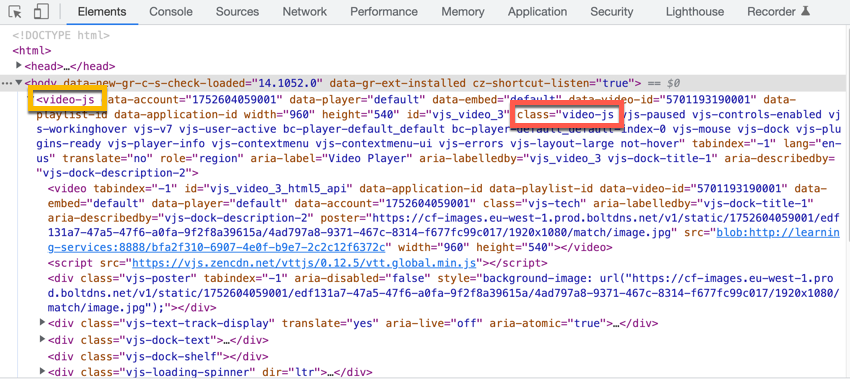
- Abra las herramientas de desarrollo de su navegador, inspeccione el código HTML y profundice en el HTML para encontrar el
<video-js>etiqueta. Verás el<video-js>La etiqueta tiene una clase también llamadavideo-js. La<video-js>la etiqueta siempre tendrá una clase devideo-js. Utilizará elvideo-jsclase con frecuencia al diseñar el reproductor. - Consulta la captura de pantalla de abajo para ver la clase resaltada en rojo. Resaltado en verde es el
<video-js>etiqueta, que es, por supuesto, Brightcove Player.
Implementación de código avanzada
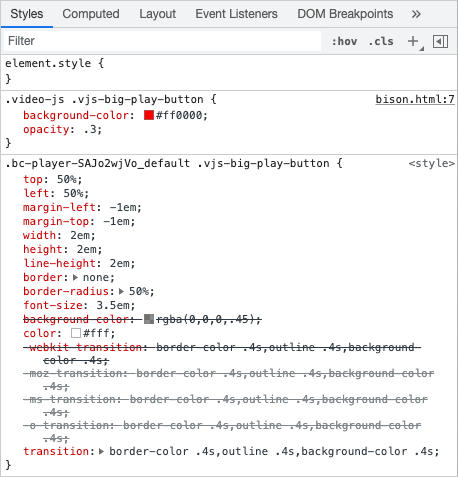
Al trabajar con los selectores y estilos anteriores, los resultados se utilizaron con la implementación de código avanzado del reproductor, como se muestra aquí:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js .vjs-big-play-button {
background-color: red;
opacity: .3;
}
</style>
</head>
<body>
<video-js data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6065136830001"
data-playlist-id=""
data-application-id=""
width="640" height="360">
</video-js><script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
</body>
</html>
Esta es una forma muy común de utilizar CSS con una página HTML. Ves el <style> el bloque está en la página con el <video-js> etiqueta.
Nota: Dependiendo de su experiencia con CSS, es posible que se pregunte por qué el código anterior no asignó un id atribuir a la <video-js> etiqueta. Entonces podrías usar un selector como #myPlayer .vjs-big-play-button. De hecho, podrías haberlo hecho y hubiera funcionado. El problema es que el CSS creado con selectores de id no funcionará cuando se utiliza la implementación del reproductor de iframe, por lo que solo se utilizaron nombres de clase existentes. Al no usar un id atributo, los estilos serán directamente aplicables a las implementaciones del reproductor iframe.
Implementación de código estándar
La implementación del código estándar o iframe, como era de esperar, coloca Brightcove Player en un iframe que luego coloca en una página HTML. Puede aplicar estilo al iframe real, cambiar su tamaño, por ejemplo, utilizando estilos de la página que contiene el iframe, pero los estilos de la página del iframe NO se colocan en cascada en el propio iframe. El iframe extrae literalmente una página HTML independiente, por lo que los estilos deseados para el contenido del iframe deben asociarse a la página HTML del iframe.
Cuando se utiliza la implementación de iframe de Brightcove Player, los pasos para aplicar CSS son:
- Colocación de estilos en un archivo accesible por Internet
- Vincular la hoja de estilo al reproductor (realizada mediante Studio o la API de administración de reproductores)
Nota: En los siguientes pasos se supone que trabajará desde el HTML que completó en los pasos anteriores y que se muestra en el fragmento de código anterior. Si desea mantener eso como un ejemplo de trabajo, simplemente copie el código en otro archivo e inicie los siguientes pasos en el nuevo archivo.
- En Studio, publique un vídeo y copie el código para una implementación de iframe del reproductor.
- En tu página HTML, reemplaza el código de incrustación de la página por el código iframe.
- Asegúrate de que tu página HTML tenga un aspecto similar al siguiente:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <style> .video-js .vjs-big-play-button { background-color: red; opacity: .3; } </style> </head> <body> <iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001" allowfullscreen="" allow="encrypted-media" width="640" height="360"></iframe> </body> </html> - Navegue por la página y verá que los estilos del botón NO se están utilizando.
- Cree un archivo denominado customize-qs.css y guárdelo en una ubicación accesible a Internet.
- Corta los estilos del botón y pégalos en el archivo y guárdalo. Corta solo los estilos para el botón, no puedes incluir el
<style>etiquetas. El archivo debe contener solo este contenido:.video-js .vjs-big-play-button { background-color: red; opacity: .3; } - Asegúrate de que tu página HTML tenga un aspecto similar al siguiente:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001" allowfullscreen="" allow="encrypted-media" width="640" height="360"></iframe> </body> </html> - En Studio, vaya al Jugadores módulo y edite el reproductor que está utilizando para este inicio rápido.
- Haz clic en Plugins en el menú de navegación izquierdo.
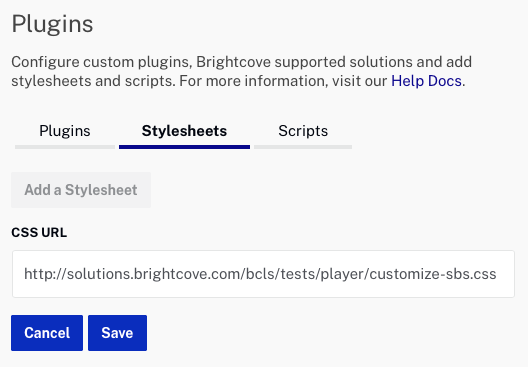
- Hacer clic Hojas de estilo , entonces el Agregar una hoja de estilo e ingrese su ruta:

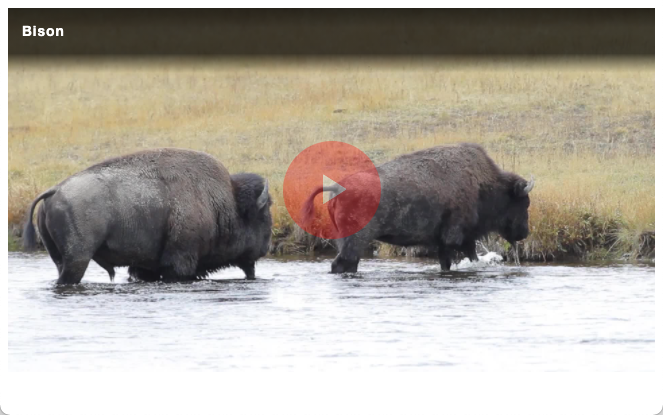
- Haz clic en Guardar para guardar los cambios. El reproductor de vista previa en el lado derecho de la página se actualizará para mostrar los estilos CSS aplicados al botón.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
- Regresa a tu navegador y actualiza la página. Una vez que los cambios publicados estén activos, verás los estilos aplicados al reproductor de iframe. Pueden pasar varios minutos antes de que los cambios publicados estén visibles.
Explore estilos
En esta sección, se utiliza un CodePen para permitirle explorar estilos y realizar más personalizaciones en el botón de reproducción grande que las que se muestran arriba. Una vez que obtengas un aspecto que te guste, simplemente puedes copiar el CSS generado y utilizarlo con cualquier implementación de reproductor como se muestra arriba.
Un problema que puede parecer confuso es que la flecha real del botón no es una imagen sino parte de una familia de fuentes. Es por eso que controlas su tamaño utilizando font-size y ems utilizas como unidades.
Ver la pluma 5.x Personalización del botón Big Play por Matt Boles (@mboles ) sobre CodePen.