Introducción
El complemento IMA integra el reproductor Brightcove con los anuncios multimedia interactivos (IMA) de Google para HTML5 versión 3. Esto le permite solicitar y rastrear anuncios VAST, VPAID y VMAP para su reproductor. Para obtener detalles sobre Google IMA, consulte el Uso de la versión 3 del SDK de IMA HTML5 documento.
Muestra de jugador
El vídeo de ejemplo que aparece a continuación muestra el uso del complemento IMA. Reproduce el vídeo para ver un pre-roll, un midroll saltable a 5 segundos y, finalmente, un post roll.
Probar el servidor de anuncios
Lo primero que debe hacer es verificar la validez de la etiqueta de anuncio que planea utilizar. Asegúrese de haber copiado su URL y navegue hasta la siguiente página: Inspector de video suite (al hacer clic en este enlace, la página se abrirá en una nueva ventana o pestaña).
Pegue la URL de su etiqueta de anuncio en el Input type campo de entrada de formulario. Hacer clic Test Ad y verá reproducir su (s) anuncio (s), con el video proporcionado por Google intercalado. Si la etiqueta de anuncio no funciona en este entorno de prueba, no funcionará con Brightcove Player.
Implementar usando el módulo Players - Sección de publicidad
En esta sección del documento, utilizará Studio para implementar publicidad utilizando el Publicidad sección. En este caso, está limitado a las opciones que ofrece el formulario. Si desea personalizar la implementación utilizando algunas de las muchas opciones disponibles que NO se proporcionan en esta sección, utilice el Implementar usando el módulo Players - Complementos sección , que brinda la oportunidad de ofrecer opciones a través de JSON.
Para implementar el complemento IMA mediante el módulo de reproductores, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar funcionalidad publicitaria.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Hacer clic Publicidad en el menú de navegación de la izquierda.
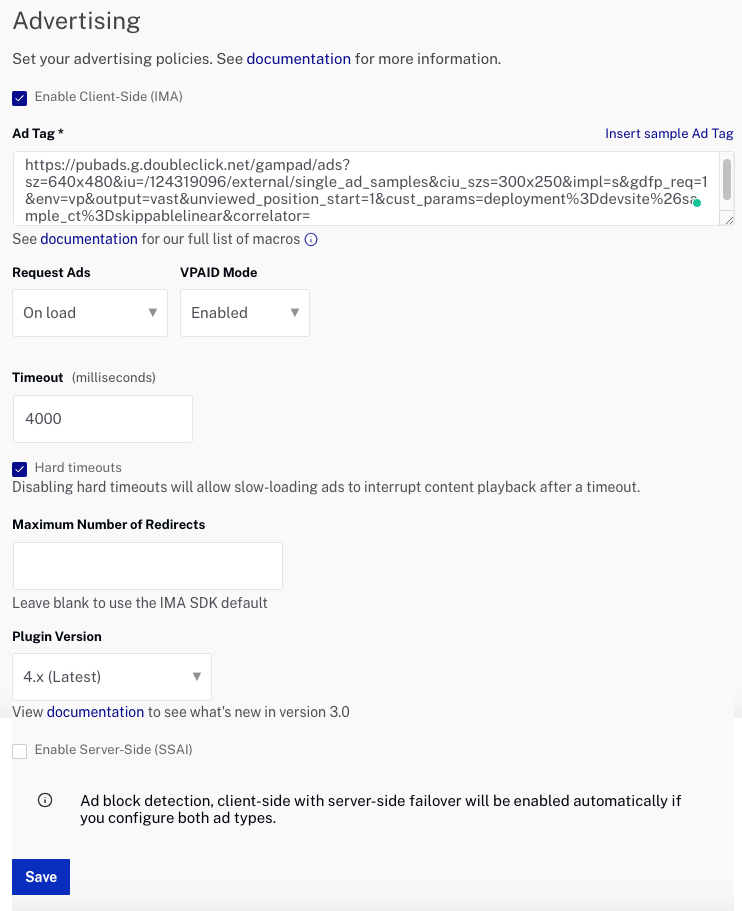
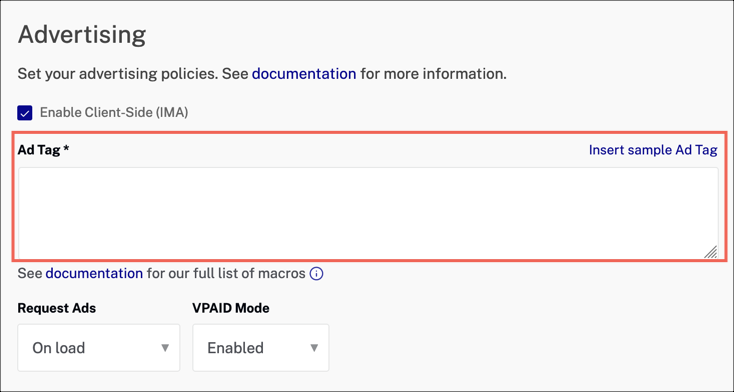
- Comprobar el Habilitar el lado del cliente (IMA) caja.
- Introducir el Server URL para el servidor de anuncios.
-
Selecciona el Request Ads configuración.
- On load- Los anuncios se solicitan inmediatamente cuando se carga el reproductor (esta suele ser la mejor experiencia para DFP / VPAID).
- On play- La primera solicitud de anuncio se retrasa hasta que se inicia la reproducción.
-
On demand- Todas las solicitudes de anuncios se iniciarán mediante programación mediante el
player.ima3.adrequest()método. Este modo no admite anuncios previos o postroll. - On cue point- Las solicitudes de anuncios se iniciarán en un punto de referencia de anuncios enviado. Ver el Visualización de anuncios mediante puntos de inserción de anuncios documento para obtener detalles completos.
-
Seleccione el anuncio VPAID Mode. El modo VPAID se utiliza para habilitar la compatibilidad con VPAID 2 en anuncios IMA.
- Enabled- Reproducir anuncios VPAID en un iframe con un dominio diferente
- Insecure- Reproducir anuncios VPAID en un iframe con el mismo dominio
- Disabled- Los anuncios VPAID arrojan un error
- Selecciona el Timeout valor. Esta es la cantidad máxima de tiempo de espera, en milisegundos, para que un anuncio se inicialice antes de la reproducción.
- Haz una elección para Tiempos de espera difíciles. Desmarcar esta opción podría resultar en un anuncio de carga lenta que interrumpe la reproducción de video.
- Selecciona el Número máximo de redireccionamientos. Esto especifica el número máximo de redireccionamientos antes de que se denieguen los redireccionamientos posteriores y se anule la carga de anuncios. El número de redireccionamientos afecta directamente a la latencia y, por lo tanto, a la experiencia del usuario.
- Para el Versión del complemento , se recomienda encarecidamente que utilice la última versión.
-
Vea un ejemplo, formulario completo:

- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Cuando se guardan los cambios en las propiedades publicitarias, el complemento IMA se configurará como parte de la configuración del complemento. El JavaScript y CSS estarán ocultos ya que los agregó a través del Advertising sección.
El complemento IMA admite propiedades adicionales que no están disponibles en esta sección de la interfaz de usuario. Consulte la siguiente sección de este documento para conocer una forma de utilizar más opciones de configuración.
Implementar usando el módulo Players - Sección de complementos
Si desea configurar el complemento IMA3 más allá de las opciones proporcionadas en el Publicidad sección, puede utilizar la Complementos sección, que proporciona una forma de proporcionar opciones a través de JSON.
Para implementar el complemento IMA3, agregará el nombre de la función del complemento y las URL a los archivos JavaScript y CSS del complemento:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Haz clic en Plugins en el menú de navegación izquierdo.
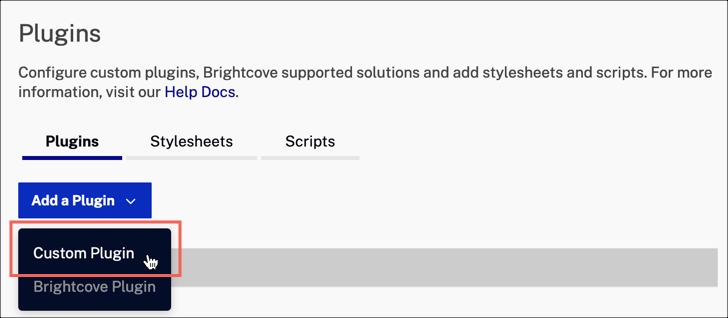
- Desde el Agregar un complemento desplegable, seleccione Complemento personalizado.

- Para el nombre del complemento, introduzca
ima3. -
Para el JavaScript URL, ingrese:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js -
Para el CSS URL, ingrese:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css -
Ingrese las opciones de configuración en el Opciones (JSON) caja de texto.
{ "serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...", "timeout": 5000, "debug": true } - Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Complemento IMA3 y reproducción automática
Los anuncios reproducidos a través del complemento IMA3 utilizarán la misma configuración de reproducción automática establecida para Brightcove Player. Se otorga control total y se admiten todos los valores posibles de reproducción automática de Brightcove Player.
JSON vs notación JavaScript
Si examinas el Options En la siguiente sección, verá que la información de configuración se proporciona en formato JSON. Si está utilizando código para implementar su complemento IMA3, la notación para configurar las opciones con JavaScript es ligeramente diferente.
Aquí puede ver opciones en formato JSON que puede usar en Studio:
{
"requestMode": "onload",
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml?cust_params={mediainfo.ad_keys}",
"timeout": 5000
}
Si está usando JavaScript para configurar sus opciones, el formato JSON funcionaría, pero también podría usar la sintaxis de JavaScript como se muestra aquí:
{
requestMode: 'onload',
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap',
timeout: 5000
}
Opciones
El complemento video.js IMA3 está construido sobre el marco de anuncios de video.js y acepta todas las opciones que ofrece el marco publicitario. Eche un vistazo al marco de anuncios README para obtener más información. Tanto las opciones específicas del complemento IMA como las opciones del marco publicitario se documentan aquí.
Las opciones son:
- clickTrackingElement
- depurar
- disableCustomPlaybackForIOS10Plus
- hardTimeouts
- ima3SdkSettings
- omidAccessModeRules
- postrollTiempo de espera
- prerollTiempo de espera
- requestMode
- sdkurl
- serverUrl
- showVpaidControls
- tiempo de espera
- useMediaCuePoints
- vpaidMode
clickTrackingElement
Tipo: HTMLElement
Valor predeterminado: indefinido
Si la tecnología publicitaria HTML se utiliza en reproducción de anuncios personalizados modo, esto especifica un elemento HTML alternativo que se utilizará para realizar un seguimiento de las pulsaciones de anuncios en dispositivos que no admiten eventos de entrada sobre el elemento de vídeo. Más detalles están disponibles en la documentación de parámetros para el AdDisplayContainer de IMA. Si proporciona un elemento de seguimiento de clics, es su responsabilidad mostrarlo y ocultarlo en los momentos adecuados en las plataformas adecuadas. En la mayoría de los casos, es mejor dejar esta configuración sin definir y permitir que el complemento y el IMA administren la interacción con los anuncios.
depurar
Tipo: boolean
Valor por defecto: false
Si la depuración se establece en verdadero, el marco de anuncios generará información adicional sobre su estado actual durante la reproducción. Esto puede resultar útil para diagnosticar problemas o comportamientos inesperados en la integración de un anuncio.
Esta opción forma parte del marco publicitario y se configura de la siguiente manera:
player.ima3({
debug: true
});
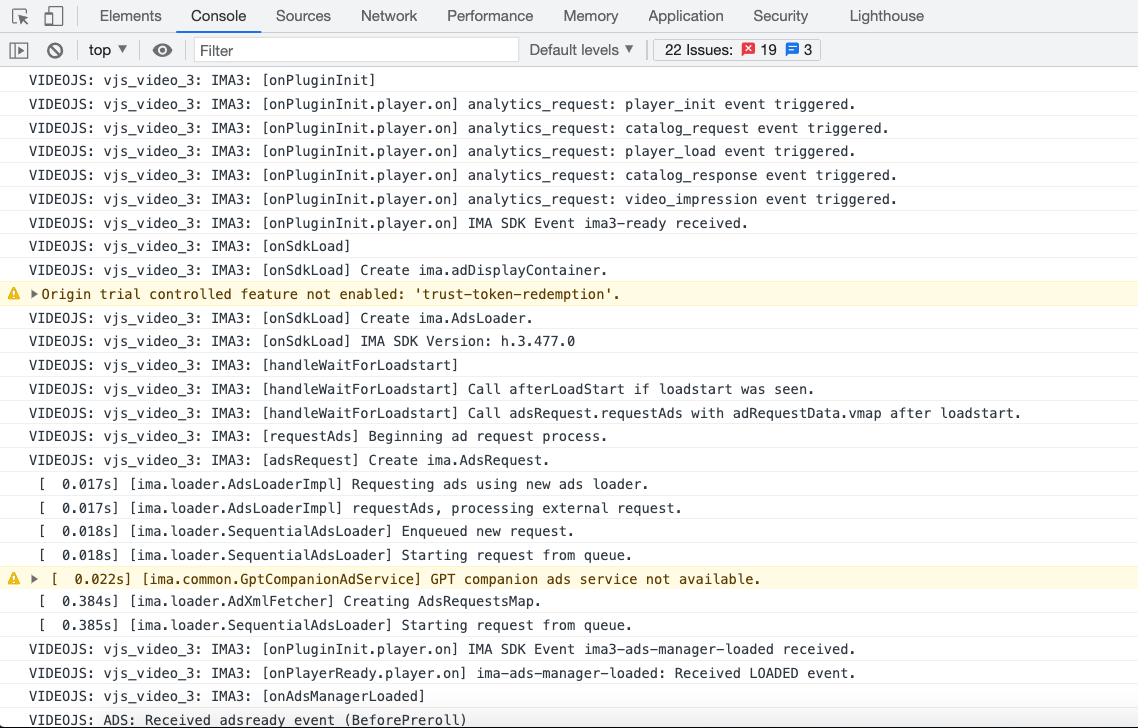
La siguiente captura de pantalla muestra parte de la amplia información que se muestra al activar la depuración.

disableCustomPlaybackForIOS10Plus
Tipo: boolean
Valor por defecto: false
Esta propiedad es parte de la ima3SdkSettings objeto. Actúa como un captador y configurador para controlar si se deshabilita la reproducción personalizada en los navegadores iOS 10+. El comportamiento es el siguiente:
- Cuando es verdadero, los anuncios se reproducirán en línea si el video de contenido está en línea, lo que permite los anuncios que se pueden omitir. Sin embargo, el anuncio permanecerá en línea y no será compatible con la pantalla completa nativa de iOS.
- Cuando es falso, los anuncios se reproducirán en el mismo reproductor que su contenido.
Ver el Anuncios que se pueden omitir en iOS sección de este documento para ver un ejemplo del uso de esta configuración.
hardTimeouts
Tipo: boolean
Valor por defecto: true
Abandone los anuncios que terminan de cargarse después de que se agote el tiempo de espera. Esto evitará que los anuncios lentos de pre-roll se interrumpan después de la timeout ha transcurrido y el contenido de vídeo ha comenzado a reproducirse.
Esta opción forma parte del marco publicitario y se configura de la siguiente manera:
player.ima3({
hardTimeouts: true
});
Configurar esta opción para false resultará en contenido flash antes de los anuncios.
ima3SdkSettings
Tipo: object
Valor predeterminado: indefinido
Si se proporcionan, las propiedades de este objeto se utilizan para establecer el nivel de página Ima3SdkSettings cuando el SDK de IMA haya terminado de cargarse. Se espera que las propiedades de este objeto sean el equivalente en caja de camello de los métodos setter en el SDK objeto de configuración, menos el prefijo 'set'. Por ejemplo, si proporcionó este objeto al inicializar el complemento:
player.ima3({
ima3SdkSettings: {
'numRedirects': 3,
'ppid': 'publisher-provided-id'
}
}
Luego, el complemento de IMA video.js ejecutaría un código similar a este cuando se cargó IMA:
window.google.ima.ImaSdkSettings.setNumRedirects(3);
window.google.ima.ImaSdkSettings.setPpid('publisher-provided-id');
omidAccessModeRules
Tipo: Four access modes
Valor por defecto: undefined
El SDK de OM admite la ejecución de secuencias de comandos de verificación en diferentes modos de acceso, que controlan cuánto puede acceder la secuencia de comandos de verificación. Los cuatro modos de acceso son:
- LLENO: El script de verificación tiene acceso directo a la creatividad y la página del editor.
- CREATIVO: La secuencia de comandos de verificación y la creatividad se encuentran en un espacio aislado de la página del editor. Sin embargo, el script tiene acceso directo a la creatividad.
- DOMINIO: La secuencia de comandos de verificación está en un espacio aislado y no puede acceder a la página de la creatividad o del editor. Sin embargo, el script se carga de tal manera que puede confirmar directamente en qué dominio del editor se encuentra.
- LIMITADO: La secuencia de comandos de verificación está en un espacio aislado y no puede acceder a la página de la creatividad o del editor, y no puede confirmar directamente en qué dominio del editor se encuentra.
Utilice la opción omidAccessModeRules de la siguiente manera:
{
omidAccessModeRules: {
"FULL": ["exampleRegexPattern1"],
"DOMAIN": ["exampleRegexPattern2", "exampleRegexPattern3"],
"LIMITED": []
}
}Tenga en cuenta que el indicador de función enableOmidBeta debe establecerse en verdadero en ima3SdkSettings para habilitar omidAccessModeRules , de la siguiente manera:
{
"featureFlags": {
"enableOmidBeta": true
}
}Las reglas del modo de acceso deben establecerse en el nivel de solicitud de anuncios . Para configurar diferentes modos de acceso para diferentes proveedores de secuencias de comandos de verificación, pase un diccionario que asigne cada OmidVerificationVendor a uno de los modos de acceso enumerados anteriormente. OmidVerificationVendor.OTHER se utiliza para establecer el modo de acceso predeterminado para todos los proveedores no incluidos explícitamente en el diccionario. Si no se especifican reglas de modo de acceso, los scripts de verificación se ejecutan en modo de acceso LIMITADO para proveedores.
Consulte el siguiente ejemplo que establece GOOGLE en google.ima.OmidAccessMode.FULL . Todos los demás proveedores, incluidos los enumerados en OmidVerificationVendor, tienen la configuración predeterminada de OmidVerificationVendor.OTHER .
request.omidAccessModeRules = {};
request.omidAccessModeRules[google.ima.OmidVerificationVendor.GOOGLE] = google.ima.OmidAccessMode.FULL;
request.omidAccessModeRules[google.ima.OmidVerificationVendor.OTHER] = google.ima.OmidAccessMode.DOMAIN;postrollTiempo de espera
Tipo: number
Valor por defecto: undefined
Controla la configuración de postrollTimeout en videojs-contrib-ads . Si se proporciona, anula cualquier valor establecido para el tiempo de espera .
prerollTiempo de espera
Tipo: number
Valor por defecto: undefined
Controla la configuración de prerollTimeout en videojs-contrib-ads . Si se proporciona, anula cualquier valor establecido para el tiempo de espera .
requestMode
Tipo: string
Valor por defecto: onload
Esta opción forma parte del marco publicitario que se configura de la siguiente manera:
player.ima3({
requestMode: 'onplay'
});
Hay cuatro valores posibles para esta opción:
-
onload: Los anuncios se solicitan inmediatamente cuando se carga el reproductor. Normalmente, esta es la mejor experiencia para DFP / VPAID. -
onplay: La primera solicitud de anuncio se retrasa hasta que se inicia la reproducción. Esto es importante para las redes publicitarias que consideran que las solicitudes de anuncios son reproducciones, por lo que no querrá una solicitud de anuncios antes que una solicitud de reproducción. Esto hará que los anuncios traficados finalmente desaparezcan, o el cliente recibirá menos por los anuncios mostrados. -
ondemand: Los anuncios solo se reproducirán cuando se inicien con elplayer.ima3.adrequest()método manualmente. Este modo no admite anuncios previos o postroll. -
oncue: Esta opción se comporta de manera diferente dependiendo de si se usa con eluseMediaCuePointsopción.Uso de puntos de referencia con Video Cloud
Puede crear puntos de referencia de anuncios para un vídeo en Studio y, a continuación, reproducir un anuncio cuando se active el punto de referencia. Para obtener detalles completos, consulte el Mostrar anuncios con puntos de inserción de anuncios documento.
Usar puntos de referencia en una transmisión en vivo
Los anuncios se solicitan en función de los puntos de referencia ID3 en una transmisión en vivo. Para que este tipo de solicitud funcione correctamente, la trama ID3 TXXX recibida debe contener datos JSON con los siguientes campos:
name: Requerido; debe ser el valor de la cadenaadCueid: Requerido; Un valor único para identificar el anuncio dado que los tiempos son relativos en las transmisiones en vivo.serverUrl: Opcional; Se adjunta como parámetro de longitud de la pausa a la URL del servidor.duration: Opcional; duración del anuncio
Ejemplo:
{"name": "adCue", "id": 123}También puede cancelar los puntos de referencia ID3 en una transmisión en vivo creada por un
adCuemediante el usoadCancel. Se debe utilizar el siguiente formato para el objeto enviado:{"name": "adCancel", "id": 123}Ambos
nameyidson requeridos.- Las señales de anuncios Live ID3 no son compatibles con Android.
- Las señales de cancelación de anuncios Live ID3 no son compatibles con iOS.
sdkurl
Tipo: string
Valor por defecto:
//imasdk.googleapis.com/js/sdkloader/ima3.jsEstablezca una URL personalizada para la secuencia de comandos del SDK de IMA. Esto no es necesario en entornos de producción, pero puede ser útil para la depuración.
Cuando la depuración es verdadera , apuntará a ima3_debug.js en su lugar.
serverUrl
Tipo: string o function
Valor predeterminado (un anuncio genérico de Google):
//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062%2Fiab_vast_samples&ciu_szs=300x250%2C728x90&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]&cust_params=iab_vast_samples%3Dlinear
Aquí, proporcionará la URL de su servidor de anuncios. Esta opción se puede configurar en Brightcove Studio como se muestra arriba. También puede establecer el valor en el código. A continuación se muestran dos ejemplos. (Recuerda, deberías probar la etiqueta de anuncio en su servidor antes de intentar usarlo en el complemento).
Si el valor es una cadena, representa la URL del servidor de anuncios desde donde se solicitan los anuncios y se puede configurar en el código de la siguiente manera:
player.ima3({
serverUrl: 'your ad server'
});
Si el valor es una función, el parámetro de función es un callback función que debe llamarse con la URL de su servidor como argumento. Esto proporciona soporte para procesos asincrónicos como la licitación de encabezado. En el siguiente ejemplo, verá información del mediainfo objeto que se utiliza para determinar qué URL de anuncios se deben utilizar en función de un ID de cuenta:
// Initialize IMA plugin
myPlayer.ima3({
serverUrl: function(callback) {
if (myPlayer.mediainfo.id === '4034552795001') {
callback('https://pubads.g.doubleclick.net/.../url1');
} else {
callback('https://pubads.g.doubleclick.net/.../url2');
}
},
requestMode: 'onload',
debug: true
});
showVpaidControls
Tipo: boolean
Valor por defecto: false
Ajustado a true para mostrar controles personalizados de Brightcove sobre anuncios VPAID. Es posible que funcionen o no según la implementación de VPAID, por lo que Brightcove sugiere probar esta función con sus anuncios antes de habilitarla en producción.
tiempo de espera
Tipo: number
Valor por defecto: 4000
La cantidad máxima de tiempo, en milisegundos, que se debe esperar a que se reproduzcan los anuncios antes de que se omita una pausa publicitaria.
Esta opción forma parte del marco publicitario que se configura de la siguiente manera:
player.ima3({
timeout: 5000
});
En las pruebas internas de Brightcove, se descubrió que cuatro segundos parecían ser lo suficientemente largos para adaptarse a una inicialización lenta en la mayoría de los casos, pero aún lo suficientemente cortos como para que las fallas en la inicialización no parecieran fallas del reproductor o del contenido del video.
useMediaCuePoints
Tipo: boolean
Valor por defecto: false
Permite el uso de ad puntos de referencia (como se define en Studio) para activar la reproducción de un anuncio.
Para que los puntos de referencia de anuncios de Video Cloud se utilicen para activar anuncios, se requiere lo siguiente en la configuración del complemento:
useMediaCuePoints: ciertorequestMode: La cuerdaoncueserverUrl: Debe apuntar a un anuncio VAST válido
Si utiliza Studio para configurar la publicidad, cuando seleccione En el punto de referencia la useMediaCuePoints y requestMode las opciones se establecerán correctamente para usted.
vpaidMode
Tipo: string
Valor por defecto: ENABLED
Especifique el modo VPAID 2 en el SDK de IMA HTML5.
Hay tres valores posibles para esta opción:
ENABLED: Reproduzca anuncios VPAID en un iframe con un dominio diferente.INSECURE: Reproduzca anuncios VPAID en un iframe con el mismo dominio.DISABLED: Los anuncios VPAID arrojan un error.
Esta opción se configura de la siguiente manera:
player.ima3({
vpaidMode: 'DISABLED'
});
Propiedades
Solo existe una propiedad para el complemento:
- html5: Esta es la única tecnología publicitaria que se puede cargar cuando se inicializa el complemento.
Macros de anuncios y serverUrl
Hay macros de anuncios disponibles para facilitar su trabajo al crear la URL del servidor de anuncios. Estas macros le permiten utilizar variables en la URL del servidor por las que el complemento IMA3 sustituirá los valores apropiados. Por ejemplo, la siguiente URL del servidor contiene algunas de las variables:
{"serverUrl": "//myadserver.com/ad?video={mediainfo.id}&duration={player.duration}"}
Los complementos IMA3 se sustituirían por los valores apropiados, y la URL del servidor realmente utilizada aparecería de la siguiente manera:
{"serverUrl": "//myadserver.com/ad?video=12340001&duration=60"}
La siguiente es la lista completa de variables para las que se utilizarán valores sustituidos:
| Macro | Descripción |
|---|---|
| {document.referrer} | URL de la página de referencia. |
| {mediainfo.ad_keys} |
Cadena de texto de formulario libre que se puede agregar y editar en el módulo Media de Studio; debe utilizar el parámetro de consulta en el formulario
|
| {mediainfo.description} | Breve información (250 caracteres máx.) |
| {mediainfo.duration} | Duración del vídeo según lo informado por Video Cloud |
| {mediainfo.id} | ID de vídeo |
| {mediainfo.name} | Título de vídeo |
| {mediainfo.reference_id} | ID de referencia |
| {mediainfo.tags} | Etiquetas (metadatos) asociadas al vídeo |
| {player.duration} |
Duración del video medida por el jugador (posiblemente ligeramente diferente de mediainfo.duration y probablemente más precisa). Tenga en cuenta que esto devuelve 0 si el video no está cargado. Tenga cuidado al sincronizar su solicitud de anuncio con esta macro.
|
| {player.height} | La altura actual del jugador |
| {player.id} | ID de jugador |
| {player.pageUrl} | La URL de la página: Devuelve la referencia del documento si está en un iframe; de lo contrario, la ubicación de la ventana. |
| {player.width} | El ancho actual del jugador |
| {playlist.id} | Extracción del objeto playlistinfo |
| {playlist.name} | Extracción del objeto playlistinfo |
| {random} | Un número aleatorio de 0 a 1 billón (se utiliza para crear una impresión única. Esto evita que el anuncio se almacene en caché en el navegador y evita las discrepancias de impresión.) |
| {timestamp} | Hora local actual en milisegundos desde 1/1/70 |
| {window.location.href} | URL de página actual |
Valores predeterminados y macros de anuncios
Puede asignar valores predeterminados a las macros de anuncios. Se puede proporcionar un valor predeterminado dentro de una macro, en cuyo caso este valor se utilizará cuando una variable no esté definida. La sintaxis es:
{macro=default}
Por ejemplo,
http://example.com/ad/{pageVariable.adConf=1234}
resolvería lo siguiente si no window.adConf está definido:
http://example.com/ad/1234
Macros dinámicas
Las macros dinámicas proporcionan acceso a los valores siguientes:
- Los videos
customFieldsobjeto a través delmediainfo.customFieldsvariable. - Los DOM
windowobjeto a través delpageVariablevariable.
Por ejemplo, puede utilizar lo siguiente en su solicitud de anuncio:
//myadserver.com/ad?l={pageVariable.navigator.language}&category={mediainfo.customFields.type}
Para el pageVariable valores, solo se permite el uso de ciertos tipos de valores, como se muestra en esta tabla:
| Tipo | Lo que sucede |
|---|---|
| cuerda | Usar sin cambios |
| Número | Convertido en cadena automáticamente |
| booleano | Convertido en cadena automáticamente |
| Nulo | Devuelve la cadena null |
| Indefinido | Registra la advertencia y devuelve una cadena |
| Otro | Registra la advertencia y devuelve una cadena |
Macros TCF
Si una plataforma de gestión de consentimiento, o CMP (esencialmente una gama de tecnologías publicitarias, todas integradas en una plataforma fácil de usar), Marco de consentimiento y transparencia del RGPD (TCF) está en uso, hay macros adicionales disponibles. La sintaxis es {tcf.*} , siendo * una propiedad en el objeto tcData .
Las macros más utilizadas son:
| Nombre | Valor |
|---|---|
| {tcf.gdprAplica} | Si el RGPD se aplica a la sesión actual |
| {tcf.tcString} | La cadena de consentimiento |
Dado que gdprApplies es un valor booleano y muchos servidores de anuncios esperan que el valor sea un número entero, se proporciona {tcf.gdprAppliesInt} adicional que devolverá 1 o 0.
Si el reproductor está en un iframe, se agregará un proxy si se detecta la API de TCF en cualquier marco principal para obtener el consentimiento del mensaje posterior API. El CMP debe cargarse antes que el jugador.
Valores predeterminados en macros
Se puede proporcionar un valor predeterminado dentro de una macro, en cuyo caso este valor se utilizará cuando no se pueda resolver, por ejemplo
http://example.com/ad/{pageVariable.adConf=1234}http://example.com/ad/1234si window.adConf es indefinido.
Macros de anuncios personalizados
Aunque el Dynamic macros La técnica descrita anteriormente es el método preferido para acceder a información específica a través de macros, es posible que haya definido valores personalizados que utiliza cuando solicita anuncios de su servidor de anuncios a los que no puede acceder a través de macros dinámicas. En este caso, puede utilizar sus valores anulando el adMacroReplacement() método. Cuando anula este método, le permite pasar sus valores especializados para la solicitud de anuncio.
El siguiente es un ejemplo de cómo anular el adMacroReplacement() método. En este ejemplo, los valores personalizados se definen como parte del DOM de la página, lo que permite personalizar las solicitudes de anuncios por página. En este ejemplo, mySite.category es la ubicación donde se almacena la información de la solicitud de anuncios.
brightcovePlayer.ima3.adMacroReplacement = function (url) {
var parameters = {
'{category}': mySite.category
};
for (var i in parameters) {
url = url.split(i).join(encodeURIComponent(parameters[i]));
}
return url;
}
El uso de valores específicos ayudará a aclarar exactamente lo que está sucediendo. Suponga que la URL de su solicitud al servidor de anuncios es la siguiente:
//myadserver.com/myads?adWord={category}
Y asuma el valor asignado dinámicamente a mySite.category en la pagina esta la cadena fishing-pole. Luego, después de su versión del adMacroReplacement() El método se llama su URL de solicitud de anuncio aparecería como:
//myadserver.com/myads?adWord=fishing-pole
Para resumir, cuando anula la adMacroReplacement() Este método le permite utilizar valores personalizados como macros de anuncios y asignar valores dinámicamente a la solicitud de anuncio de URL.
Métodos
Cuando necesite interactuar con el SDK de IMA, debe esperar a que ima3-ready evento que se enviará antes de que pueda tener lugar el uso exitoso del SDK. Esto incluye los dos métodos siguientes.
player.ima3.adrequest ()
Llamar a este método creará una solicitud de anuncio bajo demanda inmediatamente después de recibir una respuesta de anuncio. Al invocar este método, se crea un nuevo administrador de anuncios de IMA, lo que significa que se perderá cualquier información de respuesta al anuncio anterior (por ejemplo, un anuncio posterior al anuncio devuelto en una respuesta VAST anterior). Brightcove recomienda que solo use este método en los casos en los que no se conozca por adelantado los tiempos de los anuncios o en los que realizará todas las llamadas de anuncios a pedido. En todos los demás casos, tiene sentido colocar todos los datos de anuncios en la llamada inicial de VAST en la inicialización del complemento.
Los siguientes son dos puntos importantes a considerar al usar player.ima3.adrequest( ):
- El método es para usar con ondemand modo de solicitud solamente.
- El método no se recomienda para los prerolls, ya que el contenido se reproducirá antes de que se complete la solicitud de anuncio, lo que dará como resultado un destello de contenido.
Parámetros
-
adRequestUrl
StringRuta a una etiqueta de anuncio VAST. Puede y debe pasar URL relativas. Este parámetro es opcional y el configuradoserverUrlse utiliza si no se pasa ningún parámetro.
Devoluciones:
- Nada
Ejemplo
player.ima3.adrequest('//pubads.g.doubleclick.net/gampad/ads?sz=640x360&iu=/6062/iab_vast_samples/skippable&ciu_szs=300x250,728x90&impl=s&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]');
player.ima3.setAdsRenderingSettings ()
Este método le permite establecer la configuración de visualización de anuncios para el SDK de IMA para HTML5.
Si aún no hay un Administrador de anuncios, este método guarda su configuración y cuando se crea un Administrador de anuncios, utiliza la configuración que proporcionó. Si ya existe un administrador de anuncios, se actualiza para utilizar su configuración. En cualquier caso, los nuevos administradores de anuncios que se creen en el futuro también utilizarán la configuración más reciente que proporcionó. Puede crear un AdsRenderingSettings objeto accediendo directamente al SDK de IMA. Hay una variedad de configuraciones disponibles.
Parámetros
- google.ima.AdsRenderingSettings objeto
Devoluciones:
- Nada
Ejemplo:
var adsRenderingSettings = new google.ima.AdsRenderingSettings();
adsRenderingSettings.bitrate = 2500;
adsRenderingSettings.enablePreloading = true;
player.ima3.setAdsRenderingSettings(adsRenderingSettings);
Administrador de anuncios de Google
Hay métodos y propiedades disponibles en Google google.ima.AdsManager Interfaz. Puede utilizar las propiedades/métodos de la interfaz que recuperan información. No se recomienda utilizar los métodos que realizan acciones, como destroy , setAutoPlayAdBreaks y stop. Por ejemplo, aquí se muestra un método que puedes usar:
AdsManager. obtener tiempo restante
Tipo: google.ima.AdsManager.getRemainingTime
Uso: myPlayer.ima3.adsManager.getRemainingTime()
Al llamar a este método se devuelve la cantidad de tiempo restante para el anuncio actual. Si un anuncio no está disponible o ha terminado de reproducirse, devuelve -1. Para obtener más información, consulte el documentación en el método.
Acceder al SDK de IMA directamente
Hay varias configuraciones de IMA disponibles en el objeto de complemento en tiempo de ejecución. Por ejemplo, para determinar el ID de anuncio que usaría:
var adId = player.ima3.currentAd.getAdId();
Tenga cuidado al interactuar directamente con estas propiedades. Llamar al método incorrecto puede generar resultados inesperados y que los anuncios no se reproduzcan correctamente.
adsLoader
Tipo: google.ima.AdsLoader
El objeto utilizado para crear solicitudes de anuncios. Ver ima.AdsLoader. Es posible que el cargador de anuncios no esté disponible hasta adsready ha sido activado por el complemento.
adsManager
Tipo: google.ima.AdsManager
El objeto responsable de reproducir anuncios. Ver ima.AdsManager. El Administrador de anuncios no está disponible hasta adsready ha sido activado por el complemento.
adDisplayContainer
Tipo: google.ima.AdDisplayContainer
El objeto responsable de administrar los elementos de visualización de los anuncios. Ver ima.AdDisplayContainer. Es posible que el contenedor de visualización de anuncios no esté disponible hasta adsready ha sido activado por el complemento.
currentAd
Tipo: google.ima.Ad
Cuando se reproduce un anuncio, un objeto que contiene información sobre el anuncio actual. Ver ima.Ad.
Eventos
El complemento emite algunos tipos de eventos personalizados durante la carga, la inicialización y la reproducción. Puede escuchar IMA3 y eventos de marco de anuncios como lo haría con cualquier otro evento:
player.on('ima3-ready', function(event) {
console.log('event', event);
});
| Evento | Se envía cuando: |
|---|---|
| listo para ima3 | El código del complemento ima3 se ha cargado y está listo para cargar el SDK de IMA. |
| anuncioerror | Indica que el SDK no se pudo cargar, pero también se activará para otros errores relacionados con el SDK. Por ejemplo, si AdsManager no se inicializa o no se inicia correctamente. |
| error de anuncio ima3-ad- | Se ha producido un error en el SDK de IMA3. Debe verificar la configuración y la configuración de sus anuncios para asegurarse de que su cuenta de DoubleClick esté configurada correctamente. Puede encontrar tareas habituales de resolución de problemas en Sitio de asistencia de DoubleClick o hable con su representante de cuentas de DoubleClick. |
| anuncios antes de la solicitud | El evento se envía antes de que se realice la solicitud de anuncios como una oportunidad para interactuar con el objeto adrequest de IMA. Los casos de uso son bastante específicos, en su mayor parte los editores no deberían modificarlo y establecer valores incorrectos. Por ejemplo, se puede usar para anular la bandera de reproducción automática donde el jugador está jugando automáticamente. |
| solicitud de anuncios | A petición de datos publicitarios. |
| carga de anuncios | Cuando los datos del anuncio están disponibles tras una solicitud de anuncio. |
| ads-ad-started | Ha empezado a reproducirse un anuncio. |
| anuncios ad-finalizado | Un anuncio ha terminado de reproducirse. |
| pausa de anuncios | Se ha pausado un anuncio. |
| reproducción de anuncios | Un anuncio se reanuda de una pausa. |
| anuncios-anuncio-omitido | Se omite un anuncio. |
| anuncios primer cuartil | El anuncio ha jugado el 25% de su duración total. |
| punto medio de anuncios | El anuncio ha jugado el 50% de su duración total. |
| anuncios - tercer cuartil | El anuncio ha jugado el 75% de su duración total. |
| anuncios, haga clic | Un espectador ha hecho clic en el anuncio de reproducción. |
| cambio de volumen de anuncios | Se ha cambiado el volumen del anuncio que se está reproduciendo. |
| anuncios pod-iniciado | Se ha iniciado el primer anuncio de un pod de anuncios lineal (un grupo de anuncios secuenciado). |
| anuncios pod-finalizado | El último anuncio de un pod de anuncios lineal (un grupo de anuncios secuenciado) ha finalizado. |
| anuncios - todos los pods-completados | Todos los anuncios lineales han terminado de reproducirse. |
Re-enviado ima3- eventos prefijados
Cuando se utiliza el complemento IMA3 en modo HTML, todos AdErrorEvents , AdEvents y AdsManagerLoadedEvents se reenvían al reproductor. Cuando los eventos se vuelven a enviar, tienen el prefijo ima3-. La siguiente tabla muestra los eventos re-enviados:
| Evento reenviado |
|---|
| error de anuncio ima3-ad- |
| ima3-ads-manager-cargado |
| ima3-todos-anuncios-completados |
| ima3-clic |
| ima3-completo |
| ima3-contenido-pausa-solicitado |
| ima3-primer-cuartil |
| ima3-hardtimeout |
| ima3-cargado |
| ima3-midpoint |
| ima3-pausado |
| listo para ima3 |
| ima3-reanudado |
| ima3-comenzado |
| ima3-tercer cuartil |
| ima3-volumen-cambiado |
Video en vivo e IMA3
Si está utilizando la versión 3.1.0+ del complemento IMA3, puede usar pre-rolls con un evento en vivo. El pre-roll se reproducirá cuando cada espectador comience a ver el evento en vivo, no la única vez que comience el evento en vivo. Al configurar su evento en el módulo Live, como se muestra en la Creación y administración de eventos en vivo usando el módulo en vivo documento, se le pedirá que seleccione un jugador. Deberá configurar la publicidad para el jugador que seleccione, como se muestra en la Paso a paso: Implementación de publicidad documento.
Tenga en cuenta los siguientes detalles de la implementación:
- Solo se reproducirán los pre-rolls. No se admiten mid-rolls ni post-rolls.
- La Request Ads el tipo debe ser On load o On play.
- Debes estar usando la versión 3.1.0 or later del complemento IMA3, como se mencionó anteriormente.
Librerías de anuncios de jugadores
los videojs / videojs-contrib-ads El repositorio de GitHub contiene un complemento que proporciona la funcionalidad común que necesitan las bibliotecas de anuncios de video que trabajan con Brightcove Player. El complemento proporciona una funcionalidad común que necesitan las integraciones de anuncios de vídeo y se ocupa de varias preocupaciones de los integradores de anuncios, lo que reduce el código que debe escribir para la integración de anuncios. El complemento está completamente documentado, con un Página de inicio como el mejor punto de partida.
Hay métodos, eventos y propiedades disponibles para su uso desde el complemento. Los detalles completos se proporcionan en el Referencia de la API de videojs-contrib-ads. Aquí se proporciona una muestra de las herramientas disponibles, comenzando con los métodos:
| Método | Descripción |
|---|---|
| iSinad Mode () | Devoluciones true si el reproductor está en modo de anuncio. |
| isWaitingForAdBreak () | Este método devuelve true durante el modo de anuncio si una pausa publicitaria aún no ha comenzado. |
| Reanudación de contenido de iS () | Este método devuelve true durante el modo de anuncio, una vez finalizada una pausa publicitaria, pero antes de que se reanude la reproducción del contenido. |
El complemento también envía numerosos eventos, algunos se enumeran aquí:
| Evento | Descripción |
|---|---|
| adstart | Despedido directamente como consecuencia de llamar startLinearAdMode(). |
| adend | despedido directamente como consecuencia de llamar endLinearAdMode(). |
| listo para pre-roll | Indica que su complemento publicitario puede iniciar una pausa publicitaria previa al video llamando startLinearAdMode(). |
El complemento también proporciona numerosas propiedades, algunas se enumeran aquí:
| Nombre | Tipo de datos | Descripción |
|---|---|---|
| ads.ad.id | cuerda | Identificador único para un anuncio que se reproduce |
| ads.ad.index | Número | Índice del anuncio que se reproduce en un momento determinado; el índice identificaría el valor ordinal de un anuncio en un pod de anuncios |
| ads.ad.duration | Número | Duración del anuncio en segundos |
| ads.ad.type | cuerda | Ya sea PREROLL , MIDROLL o POSTROLL |
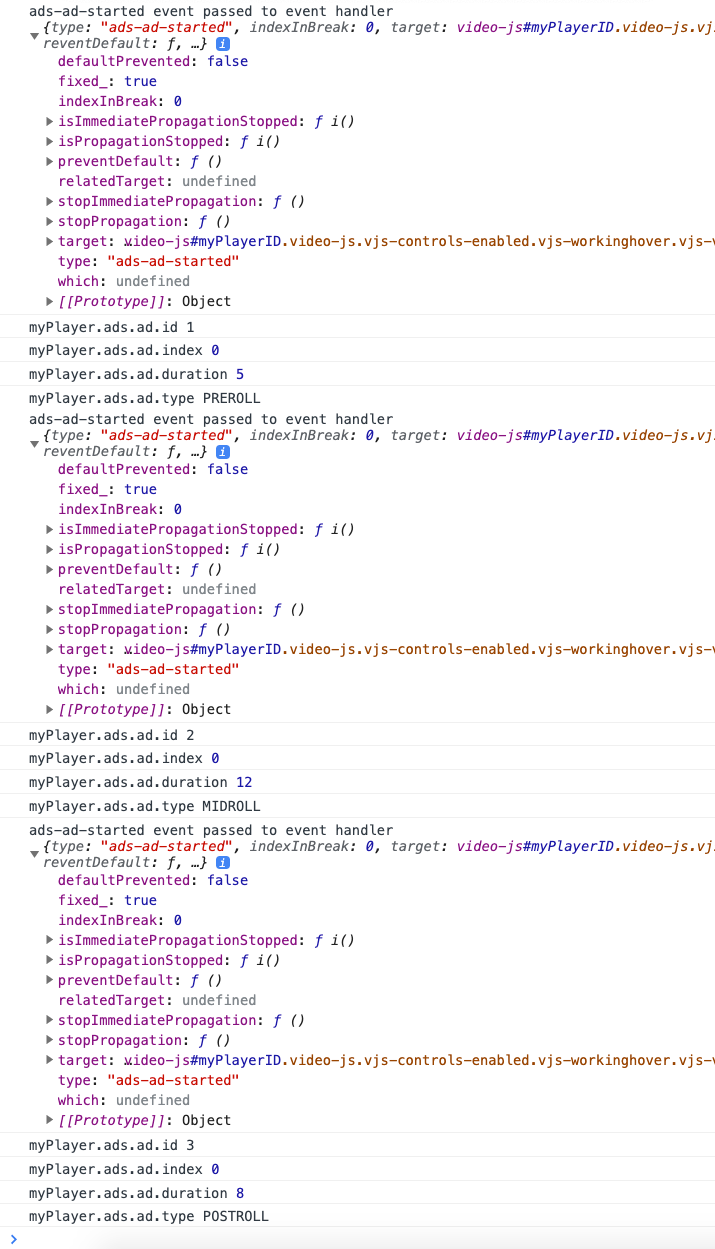
El código siguiente demuestra el uso de las propiedades:
var myPlayer,
player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
myPlayer.on('ads-ad-started', function (evt) {
console.log('ads-ad-started event passed to event handler', evt);
console.log('myPlayer.ads.ad.id', myPlayer.ads.ad.id);
console.log('myPlayer.ads.ad.index', myPlayer.ads.ad.index);
console.log('myPlayer.ads.ad.duration', myPlayer.ads.ad.duration);
console.log('myPlayer.ads.ad.type', myPlayer.ads.ad.type);
});
});
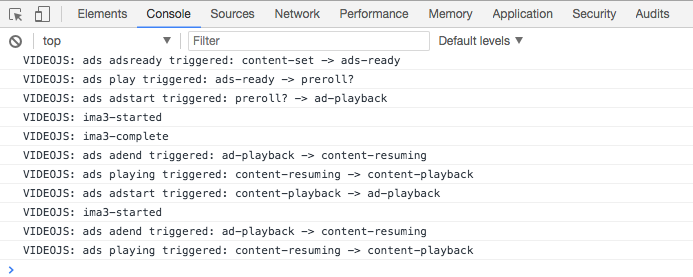
El resultado de la consola del código anterior se muestra aquí:

Implementación mediante código
Para implementar el complemento IMA3, el jugador necesita conocer la ubicación del código del complemento, una hoja de estilo, el nombre del complemento y las opciones de configuración del complemento. La ubicación del código del plugin y la hoja de estilo es la siguiente:
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css
El nombre del plugin es ima3, y un conjunto de opciones de ejemplo es:
{
"serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...",
"timeout": 5000
}
El siguiente ejemplo utiliza la implementación avanzada del reproductor para asociar el complemento IMA con una sola instancia de un reproductor.
-
Línea 7: Utiliza una
linketiqueta para incluir el CSS del plugin en laheadpágina HTML. -
Línea 12: Da el
videoetiquetar unidatributo, con algún valor, en este caso myPlayerID. -
Línea 21: Utiliza una
scriptetiqueta para incluir el JavaScript del plugin en labodypágina HTML. -
Líneas 25-29: Inicializa el reproductor usando el
bc()método, y luego llama alima3()método. -
Líneas 30-33: En el jugador
ready, se crea una referencia al jugador. El comentario se muestra para indicar dónde puede colocar el código para agregar otros comportamientos del reproductor más allá de la configuración y configuración del complemento IMA3.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>IMA3 Plugin v4 Code Example</title>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="JLvQcZgxxV"
data-embed="default"
controls=""
data-video-id="5550679964001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/JLvQcZgxxV_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script>
var myPlayer;
var player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
//Do something
});
</script>
</body>
</html>
Implementación híbrida
Hasta ahora, en este documento, ha visto el complemento IMA implementado en Studio, luego en código. A algunos clientes les gusta realizar una implementación híbrida donde el complemento básico se agrega en Studio, pero luego la configuración se realiza en el JavaScript de la página. Esta implementación híbrida se analiza en esta sección.
Como acaba de ver en la sección anterior, al implementar el complemento IMA3 puramente en código, manipula el complemento en formato de función. Cuando instala el complemento en Studio, luego lo configura en la página, debe tratar el complemento como un objeto. Por ejemplo, suponga que ha instalado el complemento IMA3 utilizando Studio como se muestra aquí, teniendo en cuenta que no Etiqueta de anuncio es proporcionado:

Ahora, en JavaScript en la página puede asignar valores de propiedad (recuerde, trate el complemento como un objeto ahora) como se muestra aquí:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.ima3.settings.serverUrl = 'http://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml';
});
Por supuesto, se pueden asignar valores a otras propiedades de esta manera.
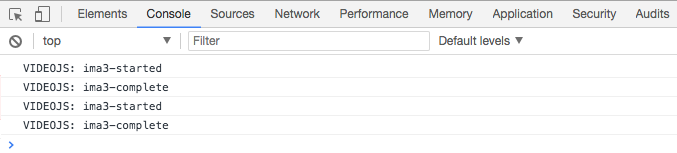
Asistencia de depuración
Hay dos opciones de ayuda al depurar problemas de reproducción de anuncios. Si no hace nada, en la consola solo verá información sobre cuándo comenzaron y terminaron los anuncios:

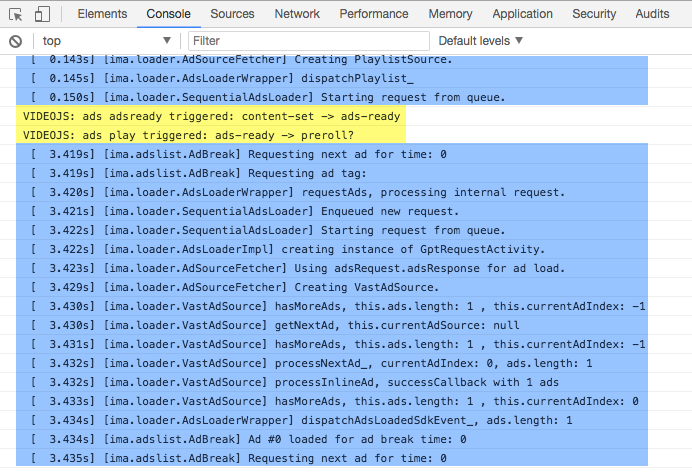
La primera opción se menciona anteriormente en este documento en el Opciones sección. Esto activa la depuración a nivel de complemento. Verá información de depuración adicional:

La segunda opción utiliza una herramienta proporcionada por Google. Usted especifica un sdkurl opción con un valor que apunta a un archivo JavaScript proporcionado por Google. Aquí se muestra un ejemplo de configuración:
var myPlayer = bc('myPlayerID');
myPlayer.ima3({
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml",
"debug": true,
"sdkurl": "//imasdk.googleapis.com/js/sdkloader/ima3_debug.js"
});
myPlayer.ready(function() {
myPlayer = this;
});
La información de depuración ampliada sería similar a la siguiente. (La información resaltada en amarillo proviene de la depuración del complemento y la información resaltada en azul es generada por la herramienta de Google).

Para obtener más detalles sobre los errores de IMA de Google, consulte la Clase google.ima.AdError sección de Google Google IMA HTML5 SDK APIs documento.
Problemas conocidos
Avance manual de videos en una lista de reproducción cuando hay anuncios de post-roll
Al avanzar manualmente al siguiente video en una lista de reproducción, el post-roll del video anterior, si está presente, puede reproducirse simultáneamente sobre el nuevo contenido de video. Alternativamente, en los dispositivos móviles, avanzar la lista de reproducción manualmente puede resultar en que no se reproduzca ningún contenido nuevo.
Esto se debe a un problema de terceros en la biblioteca del SDK de IMA de Google. Este problema debe abordarse en una próxima versión de Google.
Safari's Stop Media With Sound configuración y reproducción automática: "reproducir" o reproducción automática: verdadero
Safari se comporta un poco diferente a otros navegadores con respecto a la reproducción automática. Específicamente, si la configuración del navegador es Detener medios con sonido y se intenta la reproducción automática no silenciada, el elemento multimedia aún emitirá eventos de reproducción y reproducción aunque se rechace la reproducción automática. Actualmente, esto evitará que se produzca un retroceso suave al hacer clic para reproducir y que la reproducción del anuncio falle.
Este problema se abordará en una versión futura del complemento 4.x. Mientras tanto, para evitar este problema, recomendamos usar silenciado o cualquiera para el valor de reproducción automática del jugador.
Superposiciones
Al usar anuncios superpuestos, la posición de la imagen de búsqueda de miniaturas puede permanecer pegada al lado izquierdo de la barra de progreso, y es posible que la barra de progreso no se expanda al pasar el mouse sobre ella.
Este problema se abordará en una versión futura del complemento 4.x.
Transmisión en vivo con anuncios de puntos de referencia
Cuando se reproducen anuncios activados por puntos de referencia en una transmisión en vivo, los anuncios se reproducirán silenciados y al activarlos también se desactivará la transmisión en vivo detrás del anuncio.
Este problema se abordará en una versión futura del complemento 4.x.
Imagen en imagen desactivada
La control de imagen en imagen desactivado cuando se implementa el complemento IMA3. Esta es una decisión de diseño intencional.
Configuración de reproducción automática en Studio
NO configure la reproducción automática en Studio si está utilizando el complemento IMA3 para mostrar anuncios. La configuración de la reproducción automática en Studio podría provocar fallos en la reproducción del anuncio. Ver el Consideraciones sobre la reproducción automática documento para obtener más información.
Aprende más y Temporizador de cuenta regresiva de anuncios ya no se muestra por defecto
Existe una solución alternativa utilizando el useStyledLinearAds propiedad del SDK de IMA de Google. Establezca este valor en verdadero, como se muestra aquí:
adsRenderingSettings.useStyledLinearAds=true;Para obtener más detalles, consulte el google.ima.AdsRenderingSettings documentación.
Chrome en Android: Dejar de silenciar el pre-roll, el video no se reproducirá automáticamente
Cuando se usa Chrome (última versión) en Android y se activa el sonido del reproductor mientras se reproduce el pre-roll, el reproductor no comienza a reproducir un video automáticamente después de que finaliza el pre-roll. Si activa el sonido del anuncio, la función de persistencia del volumen de Brightcove Player también activará el sonido del contenido, ya que la intención del espectador es escuchar el audio. Sin embargo, en las versiones más recientes de Chrome Android, el contenido no silenciado no se puede reproducir automáticamente y se ha agregado el requisito del gesto del usuario para comenzar la reproducción. Esta es una configuración a nivel de sistema operativo / dispositivo y no algo que Brightcove pueda anular.
Es posible que la visualización de la hora actual de Preroll no sea precisa
Este problema tiene que ver con una limitación en la forma en que el SDK de IMA informa la hora actual. No hay ninguna solución documentada en este momento.
Es posible que los midrolls no silenciados no se reproduzcan en Safari 11 Desktop
Es posible que los midrolls no silenciados no se reproduzcan en Safari 11 Desktop debido a un cambio en el SDK de IMA de Google. Se introdujo un nuevo comportamiento para desencadenar un error y cancelar un anuncio cuando Safari 11 (escritorio y posiblemente iOS) rechaza la reproducción automática. Los midrolls afectados de esta manera generarán un error publicitario 400, con el código de error 1205 que indica que se evitó la reproducción automática.
Entornos compatibles
Para verificar las combinaciones compatibles de plataformas, estándares publicitarios y medios de video, consulte la Función de video y compatibilidad con SDK documento. Ese documento y el Inspector de video suite le ayudará a diagnosticar intentos de configuraciones de anuncios IMA3 que simplemente no funcionarán.
Superposiciones y transiciones de pantalla completa
video.js usa el API de pantalla completa donde esté disponible. Los diferentes navegadores implementan la transición a pantalla completa de manera diferente y eso puede producir discrepancias en la apariencia al entrar y salir del modo de pantalla completa. En la mayoría de las implementaciones, el elemento que se está llevando a pantalla completa se escala geométricamente (es decir, se amplía) desde su tamaño original hasta el objetivo. Sin embargo, la mayoría de los anuncios superpuestos están diseñados para mostrarse en un tamaño fijo, por lo que pueden aparecer distorsionados hasta que se complete la animación.
Anuncios que se pueden omitir en dispositivos iOS
Con el complemento IMA3, los anuncios que se pueden omitir se pueden reproducir en iPhones cuando se cumplen las siguientes condiciones:
- La
playsinlineEl atributo está presente en elvideoelemento -
La
disableCustomPlaybackForIOS10PlusLa configuración se pasa al complemento y se establece entrue
Para el playsinline atributo, simplemente inclúyalo como un atributo en el video etiqueta:
<video-js id="player"
width="640"
height="360"
data-video-id="4524585416001"
data-account="4360108595001"
data-player="r12ukws9l"
data-embed="default"
playsinline
controls></video-js>
Para el disableCustomPlaybackForIOS10Plus ajuste, asígnelo como una propiedad de ima3SdkSettings:
player.ima3({
ima3SdkSettings: {
"disableCustomPlaybackForIOS10Plus": true
}
})
Si está usando Studio y desea usar la configuración allí, agregue esto a la configuración de su complemento IMA3:
{
"ima3SdkSettings": {
"disableCustomPlaybackForIOS10Plus": true
}
}
Para obtener detalles completos de esta configuración, consulte la disableCustomPlaybackForIOS10Plus entrada en el ima3SdkSettings sección de este documento.
Skippable ad limitations:
- La Skip Ad botón puede estar parcialmente cubierto por la barra de control de anuncios en algunos dispositivos móviles. Esto dificulta que los usuarios finales se salten el anuncio. El usuario puede pellizcar para hacer zoom y hacer Skip Ad botón más grande en dispositivos móviles para poder hacer clic en él.
-
iPhone sin
playsinlineydisableCustomPlaybackForIOS10Plus- Los anuncios que se pueden omitir no se reproducen. -
iPhone con
playsinlineydisableCustomPlaybackForIOS10Plus- Los anuncios se reproducen en línea, pero si se usa en pantalla completa, los anuncios no se muestran, pero se reproducirá el audio del anuncio. En otras palabras, los anuncios que se pueden omitir en pantalla completa no funcionan correctamente. - iPad- Los anuncios se reproducen en línea, pero la omisión no está disponible en el modo de pantalla completa.
iPad y iPhone con iOS 10: Los anuncios pre-roll no funcionan cuando se usan playsinline y yendo a pantalla completa
Si usa playsinline en iPad y iPhone con iOS 10 para permitir ver un video que no está en pantalla completa, luego se inicia un anuncio previo al video y se hace clic en el botón de pantalla completa, el anuncio NO continuará reproduciéndose. Esta es una limitación de la implementación de IMA de Google y Google no tiene planes de corregir el problema.
Conflicto con gpt_proxy.js
Si utiliza el script de proxy GPT con IMA3 y el adTechOrder es HTML5 Primero, pueden ocurrir problemas de reproducción. El complemento IMA3 se verá afectado al utilizar cualquier script que utilice window.google o window.google.ima. Se sugiere que compruebe si está utilizando Brightcove Player y, de ser así, no cargue el proxy en esas ocasiones.
Redimensionar Skip Ad botón
No es posible cambiar el tamaño del Skip Ad botón. Brightcove Player API no tiene métodos o propiedades para especificar el tamaño del Skip Ad botón. A nivel de desarrollador, si un editor utiliza anuncios VPAID, los anuncios pueden implementar sus propios Skip Ad botón y lógica para encajar dentro de la interfaz de usuario y distribución de elementos de Brightcove Player.
Los anuncios no se reproducirán automáticamente en iOS
Aunque no es específico del complemento IMA3, sepa que autoplay está restringido a iOS, por lo que los anuncios no se iniciarán hasta que se realice un gesto del usuario.
Problemas con los puntos de referencia del anuncio
Para problemas específicos del uso de puntos de referencia de anuncios, consulte la Known issues sección de la Visualización de anuncios mediante puntos de inserción de anuncios documento.
SDK de IMA3 url parámetro
De Google Ad Manager url El parámetro es la URL completa desde la que se envía la solicitud de anuncio. Tenga en cuenta que este valor lo establece automáticamente el SDK de IMA y, de hecho, sobrescribirá cualquier valor que pueda proporcionar.
Registro de cambios
Ver el Notas de la versión del complemento IMA3.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
