Varias pistas de audio
Introducción
Brightcove Player admite video con múltiples pistas de audio alternativas. Si el video está preparado con varias pistas de audio alternativas, un icono de auricular especial (![]() ) aparece automáticamente en la barra de control. Nuevamente, si tiene un video codificado correctamente, aparecerá el ícono, no hay nada más que deba hacer. Una vez que se hace clic en el icono, el espectador del video puede seleccionar entre las pistas de audio.
) aparece automáticamente en la barra de control. Nuevamente, si tiene un video codificado correctamente, aparecerá el ícono, no hay nada más que deba hacer. Una vez que se hace clic en el icono, el espectador del video puede seleccionar entre las pistas de audio.
Ejemplo
Una vez que haga clic en reproducir, verá el icono de los auriculares en la barra de control desde donde puede seleccionar entre dos pistas de audio alternativas.
Casos de uso
A continuación, se muestran algunos casos de uso comunes para varias pistas de audio alternativas:
- Soporte de múltiples idiomas
- Audio estéreo versus multicanal (sonido envolvente)
- Pista de comentarios
- Audio descriptivo
Comprender varias pistas de audio
Se pueden agregar varias pistas de audio a los videos usando el Módulo de medios o por usando las API. A continuación, se muestran algunos enlaces útiles sobre varias pistas de audio alternativas:
Icono y menú de estilo
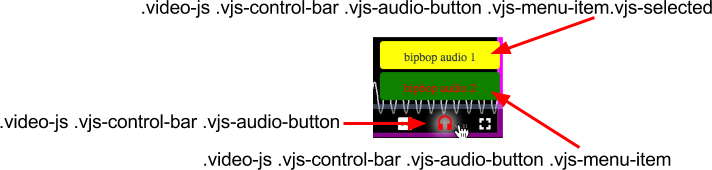
Si los colores predeterminados no satisfacen sus necesidades, puede cambiar el color del icono de los auriculares, la opción seleccionada y otras opciones. La siguiente tabla y captura de pantalla detallan los selectores que necesitará utilizar. (Tenga en cuenta que los colores que se muestran en la captura de pantalla NO son los predeterminados, sino colores para identificarlos fácilmente).
| Elemento | Selector |
|---|---|
| Icono de auriculares (rojo en la captura de pantalla) | .video-js .vjs-control-bar .vjs-audio-button |
| Opción seleccionada (amarillo en la captura de pantalla) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected |
| Opciones disponibles (verde en la captura de pantalla) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item |

El siguiente es el real CSS que afectó a los cambios en la captura de pantalla:
.video-js .vjs-control-bar .vjs-audio-button {
color: red;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected {
background-color: yellow;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item {
background-color: green;
}
Problemas conocidos
- Si agrega una reproducción remota HLS (m3u8) a través de una
<source>etiqueta en el reproductor, los espectadores no podrán seleccionar varias pistas de audio en Chrome en el sistema operativo Android.
