Resumen
El complemento Brightcove AirPlay le permite transmitir video desde su Brightcove Player a pantallas de alta definición con Apple TV. Simplemente toque el ícono AirPlay de Brightcove Player para compartir películas y videos en su Apple TV o Smart TV habilitado para AirPlay 2.
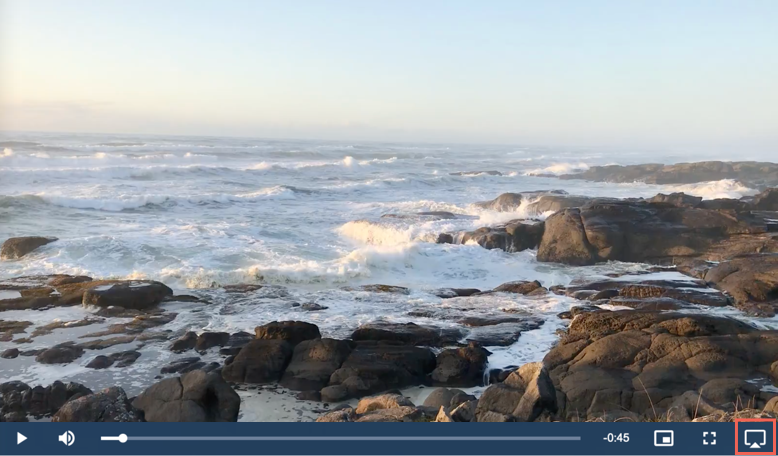
Tenga en cuenta que el icono de AirPlay en la barra de control del reproductor, como se muestra a continuación, solo aparecerá si se aplica lo siguiente:
- Su Brightcove Player está en el navegador Safari
- Este complemento Brightcove AirPlay se ha agregado a su reproductor
- El Webkit integrado de Safari para AirPlay está disponible

Requisitos
Se necesitan los siguientes requisitos para utilizar el complemento Brightcove AirPlay:
- Brightcove Player v6.51.4 y más reciente
Cómo funciona
Cuando se utiliza el complemento AirPlay con Brightcove Player, las solicitudes de recursos multimedia se realizan de la siguiente manera:
- Al usar AirPlay, AppleTV u otros dispositivos AirPlay, obtenga la URL del manifiesto y maneje la descarga de activos.
- Cuando se usa la duplicación de AirPlay, el reproductor en el dispositivo de envío realiza las solicitudes y descargas de video.
Implementar usando Studio
La forma más fácil de configurar su reproductor con el complemento AirPlay de Brightcove es con Video Cloud Studio.
- En Video Cloud Studio, navegue hasta el Jugadores módulo.
- Abra un reproductor existente o cree uno nuevo.
- En la barra de navegación de la izquierda, seleccione Complementos .
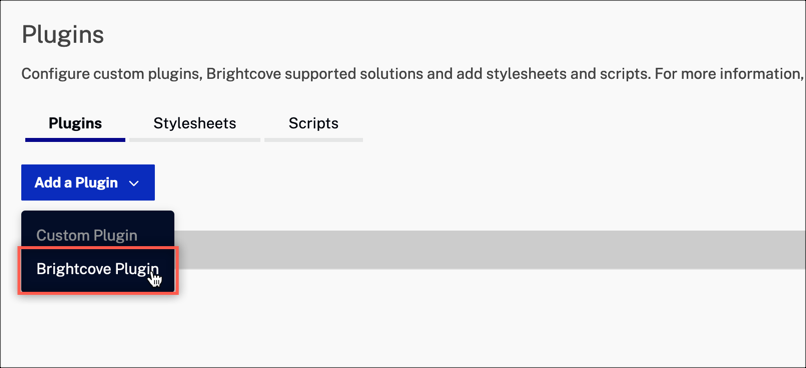
- Expanda el menú desplegable Agregar un complemento y seleccione Complemento de Brightcove .

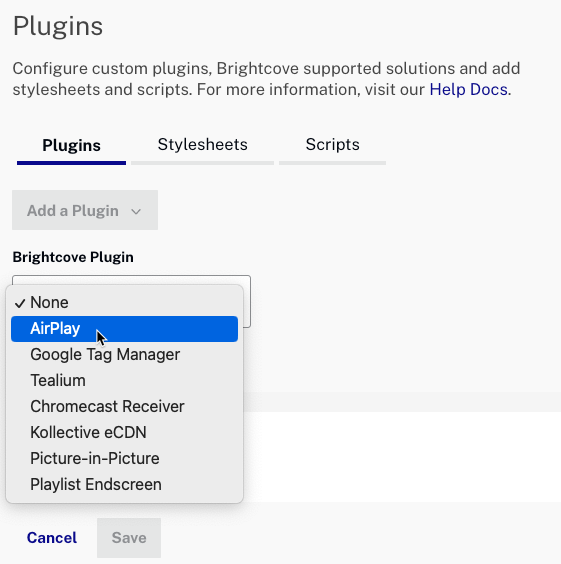
Complemento Brightcove - Expanda el menú desplegable Complemento de Brightcove y seleccione bc-airplay .

Complemento AirPlay - Selecciona Guardar.
- Publica tu reproductor seleccionando Publicar & Incrustar y luego Publicar cambios .
Implementación mediante código
Para implementar un complemento, el reproductor necesita saber la ubicación del código del plugin, una hoja de estilo si es necesario, el nombre del complemento y las opciones de configuración del complemento. La ubicación del código del plugin y la hoja de estilo es la siguiente:
-
Incluye el código del plugin:
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js -
Incluye los estilos de complementos:
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css - Utilice el nombre del complemento para cargarlo en el reproductor:
bcAirplay -
A continuación se muestra un ejemplo de la implementación Advanced Embed para asociar el complemento Playlist Endscreen con una única instancia de un reproductor.
<link href="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Brightcove AirPlay plugin --> <script src="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Brightcove AirPlay plugin myPlayer.bcAirplay(); }); </script>
Registro de cambios
Ver el Notas de la versión del complemento Brightcove AirPlay.
