Eventos publicitarios y objetos publicitarios
Resumen
La videojs-contrib-ads , ubicado en el videojs / videojs-contrib-ads El repositorio de GitHub proporciona una funcionalidad común que necesitan las bibliotecas de anuncios de video y las integraciones de anuncios de video, lo que reduce el código que tiene que escribir para su integración de anuncios específica.
Estos eventos y objetos se implementan en los complementos FreeWheel e IMA3 proporcionados por Brightcove. Estos mismos eventos y objetos se implementan en los complementos SSAI, excepto lo siguiente:
player.ads.podinterfazplayer.ads.providerobjeto
Eventos publicitarios
Cada proveedor de anuncios puede emitir un conjunto único de eventos. Por lo general, estos eventos se utilizan para realizar un seguimiento del estado de la reproducción de anuncios con fines de métricas y para crear interfaces de usuario personalizadas. Se sugiere implementar los siguientes eventos para fomentar la uniformidad y permitir que las IU personalizadas y los proveedores de análisis sigan siendo independientes del proveedor de anuncios.
| Evento | Se envía cuando: |
|---|---|
ads-request |
Se solicitan datos de anuncios |
ads-load |
Los datos del anuncio están disponibles después de una solicitud de anuncio. |
ads-pod-started |
Ha comenzado un grupo de anuncios lineal |
ads-pod-ended |
Se completó un grupo de anuncios lineal |
ads-allpods-completed |
Se completan todos los anuncios lineales |
ads-ad-started |
El anuncio comienza a reproducirse |
ads-ad-ended |
Se completa la reproducción del anuncio |
ads-first-quartile |
El cabezal de reproducción del anuncio cruza el primer cuartil |
ads-midpoint |
El cabezal de reproducción del anuncio cruza el punto medio |
ads-third-quartile |
El cabezal de reproducción del anuncio cruza el tercer cuartil |
ads-pause |
El anuncio está en pausa |
ads-play |
El anuncio se reanudó |
ads-volumechange |
El volumen de anuncios ha cambiado. |
ads-click |
Se hace clic en el anuncio |
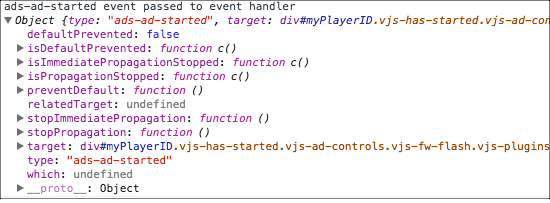
Estos eventos se pueden escuchar desde el objeto del reproductor. A continuación se muestra el código para escuchar el ads-ad-started object, así como una captura de pantalla de cómo se ve el objeto pasado al controlador de eventos.
videojs.getPlayer('myPlayerID').on('loadedmetadata',function(){
var myPlayer = this;
...
myPlayer.on('ads-ad-started',function( evt ){
console.log('ads-ad-started event passed to event handler', evt);
});

Objetos publicitarios
Como puede ver, el objeto de evento que se pasa al controlador de eventos no es muy informativo. Por esta razón, hay dos objetos que puede aprovechar de los cuales puede recopilar más información de anuncios, son player.ads.ad y player.ads.pod.
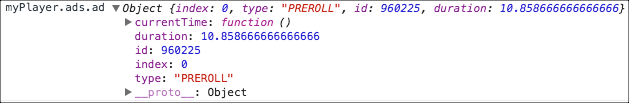
En la captura de pantalla a continuación, verá el player.ads.ad El objeto contiene información sobre el anuncio. type y duration del anuncio, entre otros detalles.

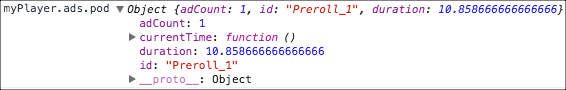
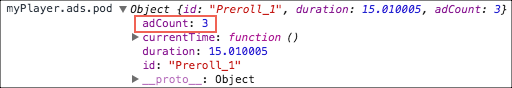
La player.ads.pod El objeto contiene información similar a player.ads.ad , con la adición de la cantidad de anuncios en el grupo. La primera captura de pantalla a continuación muestra un grupo de anuncios con un solo anuncio, mientras que la segunda muestra un grupo de anuncios con tres anuncios.


Administrador de anuncios de Google
Hay métodos y propiedades disponibles en Google google.ima.AdsManager Interfaz. Puede utilizar las propiedades/métodos de la interfaz que recuperan información. No se recomienda utilizar los métodos que realizan acciones, como destroy , setAutoPlayAdBreaks y stop . Por ejemplo, aquí se muestra un método que puedes usar:
AdsManager. obtener tiempo restante
Tipo: google.ima.AdsManager.getRemainingTime
Uso: myPlayer.ima3.adsManager.getRemainingTime()
Al llamar a este método se devuelve la cantidad de tiempo restante para el anuncio actual. Si un anuncio no está disponible o ha terminado de reproducirse, devuelve -1. Para obtener más información, consulte el documento en el método.
