Resumen
Puede controlar la visualización del mensaje superpuesto basándose en:
- Eventos de jugadores
play, como eventos personalizadospauseo - Intervalo de tiempo: en un momento específico durante la reproducción de vídeo
El siguiente video de muestra demuestra el uso del complemento de superposición. Aparecerá una superposición al inicio, así como diferentes períodos de tiempo, uno a partir de cinco segundos. Inicie y pause el video para ver cómo reacciona la superposición a esos eventos.
Este tema contiene las siguientes secciones:
Implementación mediante el módulo Pla
Para implementar el Cubrir Complemento usando el módulo de Jugadores, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- En el panel de navegación de la izquierda, haga clic en Complementos.
-
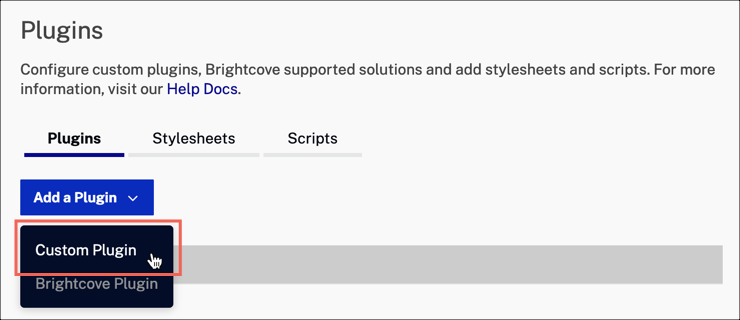
Ampliar la Agregar un complemento menú desplegable y seleccione Complemento personalizado.

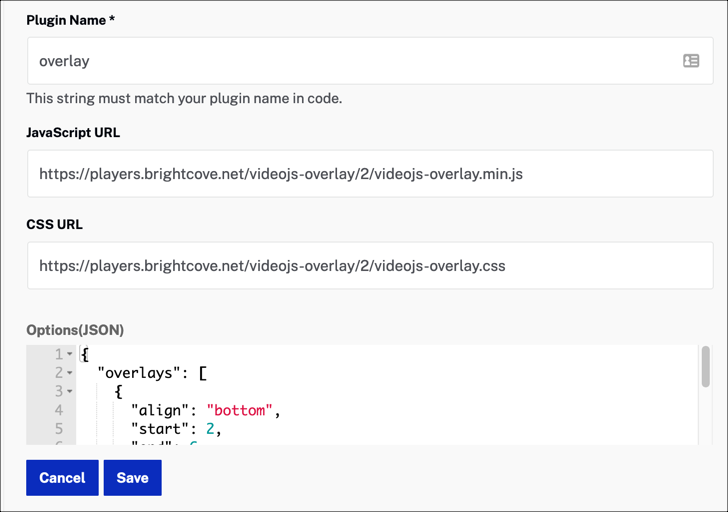
- Para el nombre del complemento, introduzca
overlay. -
Para el JavaScript URL, ingrese:
https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js -
Para el CSS URL, ingrese:
https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css -
Ingrese las opciones de configuración en el Opciones (JSON) caja de texto. El siguiente ejemplo mostrará un ancla en la parte inferior del reproductor comenzando en la marca de 2 segundos y terminando en la marca de 6 segundos.
{ "overlays": [ { "align": "bottom", "start": 2, "end": 6, "content": "<a href='http://www.brightcove.com'>Proceed to Home Page</a>" } ] } -
Asegúrese de que el formulario aparezca de la siguiente manera:

- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Implementación mediante código
Para implementar el plugin utilizando código personalizado, configurará las siguientes propiedades del complemento:
scripts- JavaScript suministrado para el plugin y no cambiará para diferentes implementaciones de complementosstylesheets- CSS proporcionado para el complemento y no cambiará para diferentes implementaciones de complementosplugin name- Siempreoverlayplugin options- Contiene una matriz de propiedades y valores
Para añadir el complemento a tu código, sigue estos pasos:
-
Agregue la hoja de estilo predeterminada del complemento de superposición. Puede utilizar la hoja de estilo predeterminada o crear sus propios estilos.
<link href="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css" rel='stylesheet'> -
Añade el
videojs-overlay.jsarchivo de script para incluir el complemento de superposición. Este complemento se registrará automáticamente cuando se incluya en su página.<video-js id="myPlayerID" data-account="1752604059001" data-player="972ee851-3d7e-43a0-8db1-2c6fb06bad34" data-embed="default" controls=""> </video-js> <script src="https://players.brightcove.net/1752604059001/972ee851-3d7e-43a0-8db1-2c6fb06bad34_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js"></script> -
Obtén una referencia a Brightcove Player. En este ejemplo, vamos a crear una variable denominada
myPlayery asignarle una referencia al reproductor.<script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; }); </script>Para mostrar un mensaje superpuesto, utilice el
optionspropiedad para pasar datos al complemento. Este ejemplo muestra cómo incluir 3 mensajes superpuestos:-
Primera superposición:
-
Esto se muestra cuando el
playEl evento se distribuye y se oculta cuando elpausese envía el evento.
-
Esto se muestra cuando el
-
Segunda superposición:
- Esto se muestra cuando la reproducción de video pasa de 5 segundos y se oculta cuando la reproducción de video pasa de 10 segundos.
- Está ubicado en la esquina inferior derecha del reproductor.
-
Tercera superposición:
- Esto se muestra cuando la reproducción de video pasa de 12 segundos y se oculta cuando la reproducción de video pasa de 17 segundos.
- Está ubicado en la esquina inferior izquierda del reproductor.
-
Dado que esta superposición no tiene un
contentopción definida, utiliza el valor por defecto de Contenido superpuesto predeterminado , definido antes de laoverlaysformación.
Si incluye el script de superposición en su código, puede definir los mensajes de la siguiente manera:
<script id="pageScript" type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.overlay({ content: '<strong>Default overlay content</strong>', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left' }] }); }); </script> -
Primera superposición:
Opciones
Las siguientes opciones de complemento se utilizan para controlar el objeto de superposición:
-
align:- El valor debe ser un valor de cadena admitido.
-
Esto define dónde mostrar la superposición. Si incluye la hoja de estilo predeterminada, se admiten los siguientes valores:
top-left,top,top-right,right,bottom-right,bottom,bottom-left,left.
-
attachToControlBar:- El valor puede ser una cadena o un booleano. Si el valor es una cadena, el valor debe ser el nombre de un componente ControlBar.
-
Si se establece en
trueo un valor de cadena, las superposiciones alineadas en la parte inferior ajustarán la posición cuando la barra de control se minimice. Esto no tiene ningún efecto en las superposiciones que no están alineadas en la parte inferior, inferior izquierda o inferior derecha. La opción se utiliza con la barra de control predeterminada y es posible que no funcione para las barras de control personalizadas. Las superposiciones alineadas en la parte inferior se insertarán antes del componente especificado. De lo contrario, las superposiciones alineadas en la parte inferior se insertan antes del primer componente secundario de ControlBar. Todas las demás superposiciones se insertan antes del componente ControlBar. -
La opción se puede configurar para todas las alineaciones elegibles utilizándola en el nivel superior:
myPlayer.overlay({ content: 'Default overlay content', attachToControlBar : true, overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left' }] });O para objetos de superposición individuales:
myPlayer.overlay({ content: 'Default overlay content', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left', attachToControlBar : true }] });Una configuración de nivel superior puede anularse mediante el uso de opciones en objetos superpuestos individuales.
-
El impacto visual se puede ver en estas capturas de pantalla:

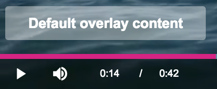
attachToControlBaropción NO en uso
(la superposición no se mueve independientemente de si la barra de control está visible o no)
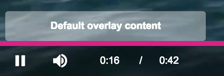
attachToControlBarutilizado con la barra de control mostrada
attachToControlBarusado y barra de control oculta
(la superposición se mueve con la visibilidad de la barra de control)
-
class:-
Una clase HTML personalizada para agregar a elementos superpuestos. Defina el estilo como lo haría con cualquier selector de clases, con la excepción de que debe usar el
.video-jsselector junto con el selector que elija (la especificidad debe aumentarse para que el estilo no se anule):.video-js .customOverlay { color: yellow; background-color: red; } -
La opción se puede configurar para todas las alineaciones elegibles utilizándola en el nivel superior:
myPlayer.overlay({ content: 'Default overlay content', class: 'customOverlay', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }] });O para objetos de superposición individuales:
myPlayer.overlay({ content: 'Default overlay content', overlays: [{ class: 'customOverlay', align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { class: 'customOverlay2', content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }] });Una configuración de nivel superior puede anularse mediante el uso de opciones en objetos superpuestos individuales.
-
Una clase HTML personalizada para agregar a elementos superpuestos. Defina el estilo como lo haría con cualquier selector de clases, con la excepción de que debe usar el
-
content:- El valor puede ser una cadena o un objeto DOM.
- Este es el HTML que se incluirá en la superposición. Puede pasar una cadena, un elemento HTML o un DOM DocumentFragment.
- El valor predeterminado es la cadena
This overlay will show up while the video is playing. - Esta opción se puede establecer en el nivel superior o para objetos superpuestos individuales.
-
end:- El valor puede ser una cadena o un número.
-
Esto define cuándo ocultar una superposición. Si el valor es una cadena, se interpreta como un nombre de evento. Si es un número, la superposición se ocultará cuando haya pasado ese tiempo (en segundos) en la reproducción del video. Si el valor es una cadena, se interpreta como un nombre de evento de Brightcove Player
play, comopauseoended. Una lista de todos los eventos del jugador se encuentra en el API del reproductor.
-
overlays:- Una matriz de objetos superpuestos.
-
Un objeto superpuesto debe constar de al menos un
startyendopción. Otras opciones utilizadas según se desee.
-
showBackground:- El valor es booleano.
- Determina si se debe incluir o no un estilo de fondo y relleno alrededor de la superposición. Esta configuración se puede anular si se establece en objetos superpuestos individuales.
-
start:- El valor puede ser una cadena o un número. Esto define cuándo mostrar una superposición.
- Si es un número, la superposición se mostrará cuando haya pasado ese tiempo (en segundos) en la reproducción de video.
-
Si el valor es una cadena, se interpreta como un nombre de evento de Brightcove Player
play, comopauseoended. Aquí hay algunos enlaces útiles: -
A continuación, se muestra un ejemplo que muestra texto superpuesto antes de que el video comience a reproducirse:
videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.overlay({ content: '<strong>Default overlay content</strong>', overlays: [{ align: "top", content: 'This event-triggered overlay message appears before the video starts playing', start: 'loadstart', end: 'play' }] }); });
Puede utilizar cualquier evento enviado desde el reproductor, que se definen en el API de eventos / métodos de jugador documento, o puede utilizar sus propios eventos personalizados.
Todas estas propiedades son opcionales, pero puede obtener resultados extraños si no incluye al menos las start y end propiedades.
Diseñando la superposición
Dos estilos pueden resultarle útiles cuando trabaje con la superposición. Se detallan aquí.
Ocultar el fondo
El siguiente CSS ocultará el fondo:
.vjs-overlay.vjs-overlay-top.vjs-overlay-background {
width: 100 % ;
margin: auto;
left: 0;
background: none;
}
Ocultar la superposición
El siguiente CSS ocultará el fondo:
.hide-overlay.vjs-overlay {
display: none;
}
Ambos estilos son útiles en la Muestra de jugador de Brightcove: Alternar una superposición documento.
Mostrar metadatos de video
Es posible que desee mostrar información sobre el video en la superposición. Por ejemplo, muestre algún mensaje de uno de los campos personalizados del video, antes de que el video comience a reproducirse, como se muestra en la captura de pantalla debajo.

La siguiente sección explica cómo realizar esa tarea en particular, pero además, una vez que tenga datos del información de los medios objeto, los metadatos de vídeo se pueden mostrar siempre que lo desee.
- Línea 112: Incluya el CSS para el complemento de superposición.
-
Líneas 113-124: CSS para realizar lo siguiente:
- Cambiar el tamaño del reproductor
- Establecer el tamaño y el color de la fuente para el mensaje
- Establecer el ancho de la superposición
- Cambiar el color de fondo de la superposición
- Líneas 128-135: Se utiliza código de inserción estándar en la página. Tenga en cuenta que
idse ha añadido un. - Línea 136: Especifique la fuente del código JavaScript para el complemento de superposición.
- Líneas 139,140,152: Configuración estándar para utilizar código con el reproductor.
-
Líneas 141,151: Utilizar el
on()método para agregar un detector de eventos para elloadstartevento. En la función del controlador de eventos anónimo, puede actuar sobre el video en el reproductor, como silenciarlo y usar la información delmediainfoobjeto. - Líneas 143,150: Llama a
overlay()método. -
Líneas 144-149: Defina una sola superposición con el
contentpara mostrar el mensaje almacenado en el campo personalizado, usando la variable JavaScriptmyPlayer.mediainfo.customfield1. La superposición se mostrará una vez que se cargue el video (start: 'loadstart') y desaparecen una vez que comienza el video (end: 'play').
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Video.js Overlay</title>
<link href="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css" rel='stylesheet'>
<style type="text/css">
.video-js {
width: 600px;
height: 338px;
}
.vjs-overlay.vjs-overlay-bottom-left {
font-size: 1.5em;
width: 60%;
color: red;
background-color: black;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="3495887198001"
data-account="1507807800001"
data-player="N1gSjfUW6x"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/N1gSjfUW6x_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function() {
myPlayer.muted(true);
myPlayer.overlay({
overlays: [{
align: 'bottom-left',
content: myPlayer.mediainfo.custom_fields.customfield1,
start: 'loadstart',
end: 'play'
}]
});
});
});
</script>
</body>
</html>
Registro de cambios
Ver el registro de cambios aquí.
