Agregar subtítulos a videos mediante programación
Resumen
Se pueden agregar subtítulos a sus videos para proporcionar información adicional o interpretativa a las personas que desean acceder a ellos. Los subtítulos son necesarios para que los sordos y con problemas de audición puedan acceder a la parte de audio de las presentaciones de vídeo. Para mostrar los subtítulos de un video en Brightcove Player, debe completar las siguientes tareas:
Creación de archivos de subtítulos
Para agregar subtítulos a un video, primero debe crear un archivo de subtítulos. Brightcove Player requiere que los subtítulos estén en formato de pistas de texto de vídeo web (WebVTT). (Si ingiere subtítulos en una cuenta de Dynamic Delivery, puede agregar subtítulos DFXP o SRT, y estos se convertirán automáticamente en subtítulos WebVTT). El formato de archivo WebVTT está en texto sin formato y contiene datos de texto de tiempo seguidos del título o subtítulo deseado. A continuación se muestra una parte de un archivo WebVTT.
WEBVTT
00:00:00.000 --> 00:00:07.080 align:middle line:90%
00:00:07.080 --> 00:00:10.280 align:middle line:84%
Hi, I'm Bob Bailey, a Learning
Specialist with Brightcove.
00:00:10.280 --> 00:00:12.780 align:middle line:84%
In this video, you'll learn
about how Video Cloud Studio is
00:00:12.780 --> 00:00:14.940 align:middle line:84%
organized and get a
brief overview of what
00:00:14.940 --> 00:00:17.490 align:middle line:90%
you can accomplish using it.
Para obtener más información sobre el formato WebVTT, consulte este enlace. Debe tener un archivo de subtítulos independiente para cada idioma que necesite admitir. Aunque existen muchas herramientas de terceros para ayudar a crear archivos de subtítulos, Brightcove tiene varios socios que proporcionan servicios de transcripción, subtítulos y traducción. Para obtener una lista completa de los socios de Brightcove, visite el Socios sección de nuestro sitio web.
Si está utilizando videos de Dynamic Delivery, también puede ingerir subtítulos SRT o DFXP, y Brightcove los convertirá a WebVTT automáticamente. Ver el Ingesta de archivos WebVTT (pistas de texto / subtítulos) documento para obtener más información.
Agregar subtítulos a los videos
En Video Cloud, puede agregar sus subtítulos WebVTT a un video, ya sea como un activo remoto que aloje o ingiriéndolo en Video Cloud. Una vez que haga eso, Brightcove Player agregará automáticamente los subtítulos cuando cargue ese video, y mostrará el CC en los controles del reproductor. Para obtener más detalles sobre cómo agregar subtítulos a los videos, consulte Descripción general: Adición de subtítulos a un vídeo.
Incluyendo una etiqueta <track>
Para asociar archivos de subtítulos WebVTT a un Brightcove Player, debe modificar el código de inserción en la página para incluir <track> etiqueta para cada archivo de subtítulos que tenga. Por ejemplo:
<track kind="captions" src="<location of caption file>" srclang="en" label="English">
La <track> La etiqueta se utiliza para especificar subtítulos, archivos de subtítulos u otros archivos que contienen texto, que deberían estar visibles cuando se reproducen los medios. Los pasos para hacer esto se describen a continuación.
- Generar el Avanzado (In-Page) código de inserción para su reproductor. Esto se puede hacer usando el Módulo de medios.
Su código debería verse similar a esto:<video-js id="myPlayerID" data-video-id="4230322585001" data-account="20318290001" data-player="default" data-embed="default" data-application-id controls="" width="640" height="360"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="20318290001" data-player="d508c6e1-efa7-4aad-ba91-1a8db9761b8c" data-embed="default" data-application-id controls="" width="640" height="360"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script> - Agregar
<track>etiqueta (s) dentro de la<video-js>etiqueta que apunta a la ubicación de todos los archivos de subtítulos. Player Studio no proporciona actualmente una forma para que los editores carguen archivos de subtítulos WebVTT. La URL de la ubicación del archivo de subtítulos debe tener menos de 250 caracteres.
En el siguiente ejemplo, se han especificado archivos de subtítulos en inglés, japonés y francés. Para obtener una lista completa de códigos de idioma, consulte la Referencia de código de lenguaje HTML.<video-js id="myPlayerID" data-video-id="4230322585001" data-account="20318290001" data-player="default" data-embed="default" data-application-id controls="" width="640" height="360"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="20318290001" data-player="d508c6e1-efa7-4aad-ba91-1a8db9761b8c" data-embed="default" data-application-id controls="" width="640" height="360"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script> - (Opcional) Para que los subtítulos se muestren automáticamente cuando el video comienza a reproducirse, debe realizar un par de cambios en su página. Tienes que agregar el
defaultatribuir a la<track>etiqueta para el idioma a mostrar y configurar y agregar una pequeña cantidad de código. Tenga en cuenta que eldefaultel atributo solo debe aparecer en uno<track>etiqueta. Por ejemplo, para que se muestren los subtítulos en inglés cuando el video comienza a reproducirse,<track>La etiqueta se modificaría de la siguiente manera:<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English" default> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French">El código necesario para iniciar los subtítulos designados automáticamente es:
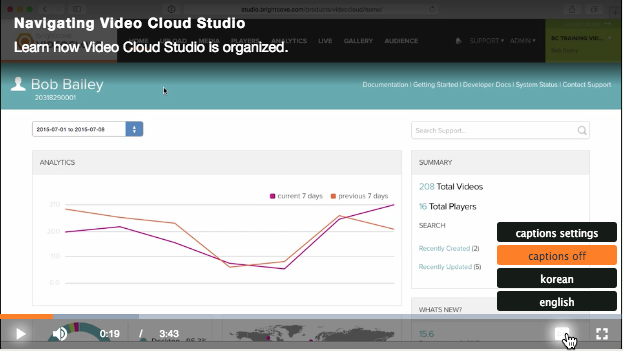
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function () { var myPlayer = this; myPlayer.one("play", function () { //If you want to start English as the caption automatically myPlayer.textTracks()[1].mode = "showing"; }); }); </script> - Publica la página con el jugador. Cuando se publica un jugador con subtítulos asociados, un CC Aparecerá el botón en el cromo del reproductor.

- Haga clic en el CC para seleccionar un idioma de subtítulos y mostrar los subtítulos.

Leyendas de estilo
En esta sección, verá cómo aplicar estilos a los subtítulos mediante programación. Para obtener información sobre cómo aplicar estilos a los subtítulos modificando el archivo WebVTT y también la interfaz de usuario en el reproductor, consulte la Estilo de subtítulos documento.
Dos métodos son clave para aplicar estilos a los subtítulos mediante programación, los cuales son:
player.textTrackSettings.setValues(): Establece estilos dinámicamente en los subtítulos de un reproductorplayer.textTrackSettings.saveSettings(): Guarda la configuración en el navegador almacenamiento local
setValues (objectOfStyles)
Existe un conjunto limitado de estilos que puede cambiar para los subtítulos, que se detallan a continuación. Un ejemplo del uso de estos estilos se muestra en el siguiente código y mostrará títulos como se muestra en la captura de pantalla:
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer. textTrackSettings.setValues({
backgroundColor: "#FF0",
color: "#00F",
fontFamily: "monospaceSansSerif",
fontPercent: 1.5,
windowColor: "#0FF",
windowOpacity: "0.5"
}) ;
});

En la siguiente tabla se enumeran los estilos de subtítulos que puede modificar y los valores válidos para esos estilos:
| Llaves | Valores válidos |
|---|---|
backgroundColor |
Colores válidos como se definen a continuación |
backgroundOpacity |
1(opaco).5 (semitransparente)
|
color |
Colores válidos como se definen a continuación |
edgeStyle |
none |
fontFamily |
proportionalSansSerif |
fontPercent(NO entre comillas en el objeto) |
0.50 |
textOpacity |
1(opaco).5 (semitransparente)
|
windowColor |
Colores válidos como se definen a continuación |
windowOpacity |
1(opaco).5 (semitransparente)0 (transparente)
|
Para los valores anteriores que usan colores, los valores de color válidos se muestran aquí:
| Colores válidos |
|---|
#000(Negro) |
#00F(Azul) |
#0FF(Cian) |
#0F0(Verde) |
#F0F(Magenta) |
#F00(Rojo) |
#FFF(Blanco) |
#FF0(Amarillo) |
guardar ajustes()
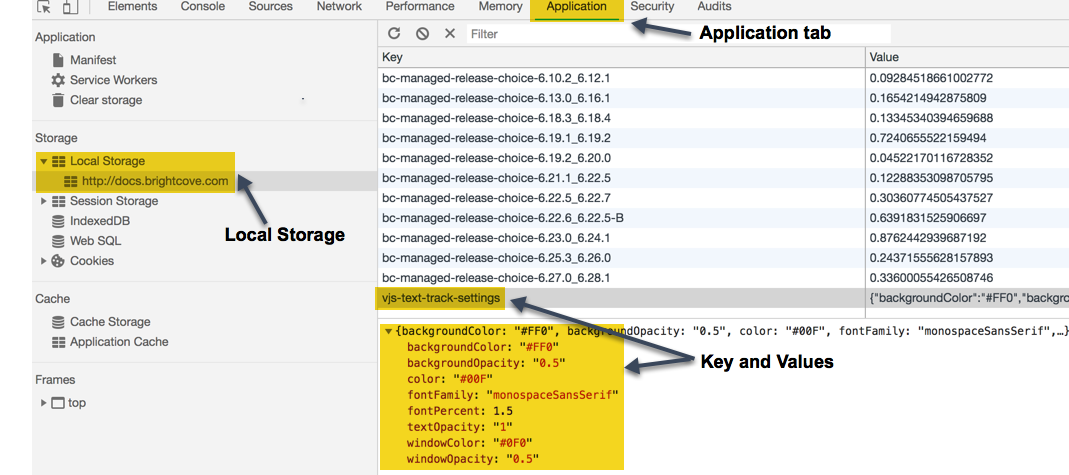
Otro método que puede resultar útil a la hora de diseñar subtítulos es player.textTrackSettings.saveSettings(). Este método guarda en el navegador almacenamiento local la configuración actual de estilo de subtítulos. La siguiente captura de pantalla de Chrome Solicitud pestaña muestra el almacenamiento local para la página que sirve al jugador y el nombre de la clave, vjs-text-track-settings y sus valores asociados.

Este método le brinda la posibilidad de configurar los estilos de subtítulos utilizando la interfaz de usuario del reproductor, luego guardar la configuración y copiar los valores para usar con player.textTrackSettings.setValues() , como se muestra arriba.
Implementación mediante código
Es posible agregar pistas de texto para subtítulos mediante programación. El método clave para esta funcionalidad es addRemoteTextTrack() , cuya sintaxis es:
playerObject.addRemoteTextTrack({
kind: string,
language: string,
label: string,
src: string
});
donde:
kind- Tipo de pista de texto, para este uso 'subtítulos'language- Código de idioma de dos letras, por ejemplo 'en'label- La etiqueta de idioma que aparece en la interfaz de usuario de subtítulos, por ejemplo 'Inglés'src- URL al archivo de subtítulos con formato WebVTT
La llamada a la función devuelve un objeto de tipo vjs.TextTrack.
Uso de ejemplo:
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
Debes esperar al loadedmetadata evento que se enviará antes de usar el addRemoteTextTrack() método. El siguiente ejemplo muestra el bloque de secuencia de comandos para agregar subtítulos en inglés y francés a un video.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.one("loadedmetadata", function () {
var enTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'en',
label: 'English',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos.vtt'
});
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
});
});
</script>
El método complementario textTracks() le permite recuperar todas las pistas de texto asignadas a un reproductor. El método devuelve un objeto de tipo vjs.TextTrackList.
Transmisión en vivo con subtítulos
Hasta este punto, los títulos del documento se han entregado como un archivo separado y se han asociado con un video a través del elemento <track>. Este tipo de subtítulos a veces se denomina fuera de banda. El método alternativo implica incrustar los datos de los subtítulos directamente en el contenido del video, con frecuencia transmisiones de video en vivo, y a veces se denomina en banda subtítulos.
Brightcove Live admite actualmente 608 subtítulos en banda (dentro de los encabezados h.264). Si hay subtítulos dentro de la señal de entrada h.264 (correctamente señalada en el paquete user_data), estos se pasan a las salidas h.264.
Si está utilizando un codificador en vivo Elemental de transmisión, puede obtener subtítulos de SDI (EIA-608 / CEA-608) u otras fuentes (SCTE-20, SCC, Teletexto, DVB-Sub, Ancillary, ARIB, TTML, SCTE-27, STL, SRT, SMI) y colócalos en la transmisión h.264 que nos envías. Otros codificadores de grado de transmisión probablemente puedan hacer lo mismo, pero no los hemos probado formalmente.
Los subtítulos de WebVTT son no compatible con transmisiones en vivo.
Brightcove Player admite subtítulos en banda y, por lo tanto, Live con subtítulos integrado en HLS, por lo que no se necesitan complementos. La implementación de Brightcove Player funcionará en todos los lugares donde no se utilice HLS nativo. Si se utiliza HLS nativo, la compatibilidad con subtítulos en banda depende del sistema operativo y del navegador. Por ejemplo, el HLS nativo de iOS tiene soporte completo para subtítulos en banda.
Limitaciones
- Los subtítulos se admiten en los siguientes tipos de dispositivos y sistemas operativos.
- iOS 9+
- Android 4+
- Internet Explorer 8+
- Los navegadores Chrome, Safari y Firefox más recientes en computadoras de escritorio
- Debido a que Safari usa las capacidades nativas para diseñar subtítulos, el Configuración de subtítulos La opción de menú no está disponible en el CC en los navegadores Safari (iOS y macOS).
- Como se señaló anteriormente en el documento, y se repite aquí, para los espectadores en dispositivos iOS, al ver videos con subtítulos y anuncios, sugerimos que seleccione explícitamente una pista y no configure los subtítulos en Auto (Recomendado) cuando se reproduce el video. El uso de la configuración Auto (recomendado) puede mostrar subtítulos incorrectos para los anuncios. Tenga en cuenta que el uso del ajuste Automático (recomendado) no afecta la visualización de los subtítulos del video real. Los espectadores verán los subtítulos de los videos de los anuncios, pero una vez que el video comience a reproducirse (pre-rolls) o se reanude (mid-rolls), los subtítulos aparecerán como se esperaba. También tenga en cuenta que esta opción "Auto" no se puede eliminar debido a una limitación del sistema operativo de Apple. Los dispositivos Apple usan su propio reproductor nativo, por lo tanto, no es posible personalizar las opciones de subtítulos.
