En este tema, aprenderá algunos conceptos básicos que lo ayudarán a depurar su código JavaScript personalizado cuando lo agregue a Brightcove Player y cubre las siguientes soluciones:
- Comience con el código básico del reproductor de video
- Mostrar mensajes en la consola del navegador
Código del jugador
Al probar y depurar su código, es más útil utilizar la implementación del reproductor de inserción en la página (llamada Avanzado código en Studio). Esto proporciona la forma más clara de interactuar con el jugador.
El uso de JavaScript es casi con seguridad parte de sus pruebas y depuración, por lo que querrá configurar su código para usar JavaScript. Esto se hace de forma estándar utilizando el ready evento. Tanto el código de implementación de inserción en la página como el ready evento se muestran aquí.
- Líneas 11-18: Código de reproductor integrado en la página estándar
- Líneas 20-24: Bloque de script estándar en el que usar JavaScript
- Líneas 11, 21: Jugador
idañadido y utilizado. Esta es una adición al código de implementación de inserción estándar en la página.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>Sample Player</h1>
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>
</body>
</html>
Mostrar mensajes
Al probar y depurar su código, es útil imprimir cadenas de texto y valores de objetos. Puede hacer esto usando el console objeto. Aunque este objeto no es parte del lenguaje JavaScript, es parte del entorno de ejecución y está disponible en la mayoría de los navegadores actuales. En Firefox, viene con la extensión Firebug. En los navegadores WebKit (Safari y Chrome), es parte de Web Inspector / DevTools. En Internet Explorer, a partir de IE 11, forma parte de las herramientas de desarrollo.
La console El objeto tiene varios métodos, que incluyen:
- La
log()método para la salida general de información de registro. Esto permite la sustitución de cadenas y argumentos adicionales.console.log("test",1,{},[1,2,3]); - La
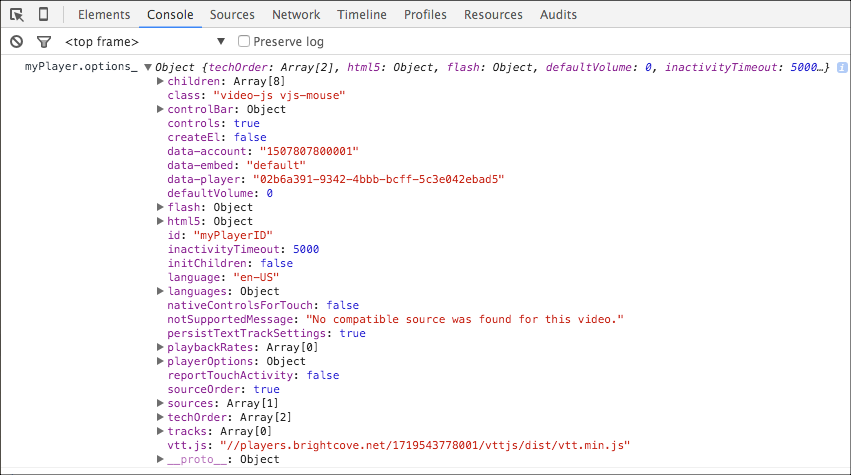
dir()método para mostrar una lista interactiva de propiedades del objeto.console.dir({one:1, two: {three:3}});
Aquí hay un código de ejemplo y una captura de pantalla de la consola que muestra el console.log() de mensajes.
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>

A continuación, se muestran detalles sobre el uso del objeto de la consola en cada navegador.
Cromar
Ver sus mensajes en el navegador Chrome
Ejecute el código de muestra en el navegador Chrome. Para ver sus mensajes, abra el panel DevTools:
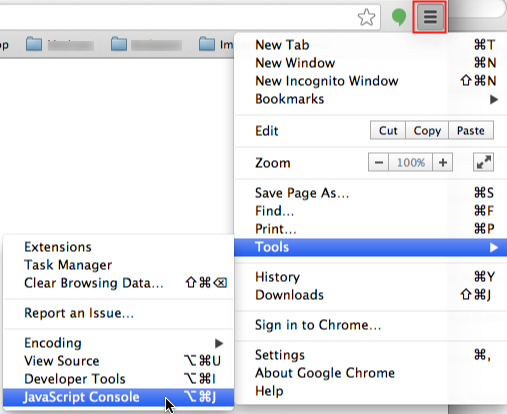
- En el navegador Chrome, seleccione el Personaliza y controla Google Chrome icono.
- Seleccione Herramientas > Consola JavaScript.

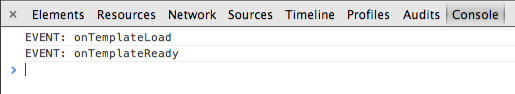
Herramientas para desarrolladores de Chrome - En el panel DevTools, con el Consola elemento de menú seleccionado, debería ver los mensajes de su consola mostrados aquí.

Consola Chrome
Ver detalles sobre el uso DevTools de Chrome.
Safari
Ver sus mensajes en el navegador Safari
Ejecute el código de muestra en el navegador Safari. Para ver sus mensajes, abra el panel Herramientas para desarrolladores:
- Si no ves el Desarrollar elemento de menú en la barra de menú de Safari, siga estos pasos:
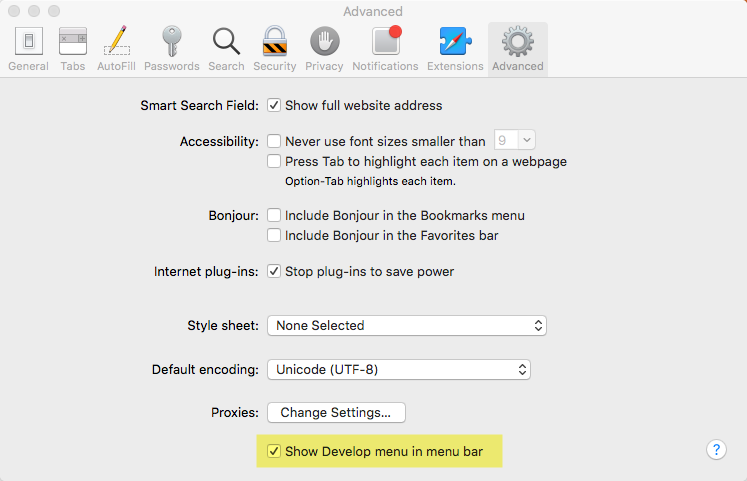
- Seleccione Safari > Preferencias > Avanzado.
- Selecciona el Mostrar el menú Desarrollar en la barra de menús opción.

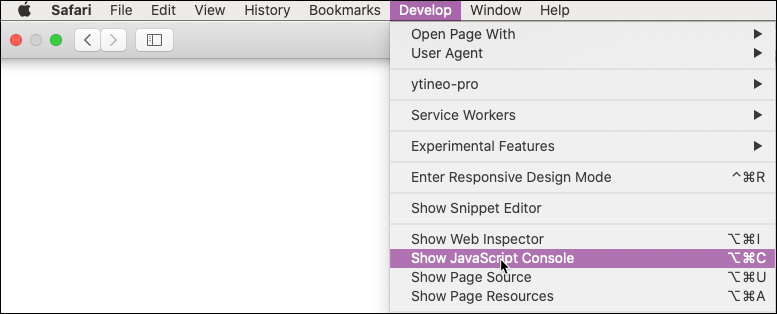
Menú de desarrollo de Safari - En la barra de menú de Safari, seleccione Desarrollar > Mostrar consola de JavaScript .

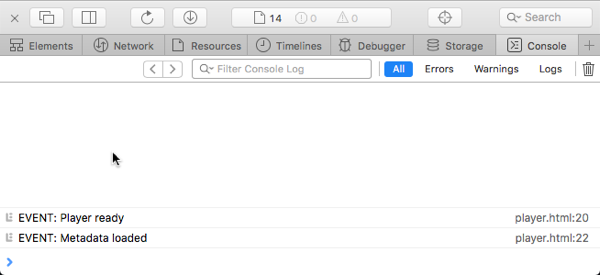
Consola de errores de Safari - En el panel Consola de errores, debería ver los mensajes de la consola.

Mensajes de la consola de Safari
Ver detalles sobre el uso de Inspector web de Safari.
Firefox
Ver sus mensajes en el navegador Firefox
Ejecute el código de muestra en el navegador Firefox. Para ver sus mensajes, abra el panel de la Consola web:
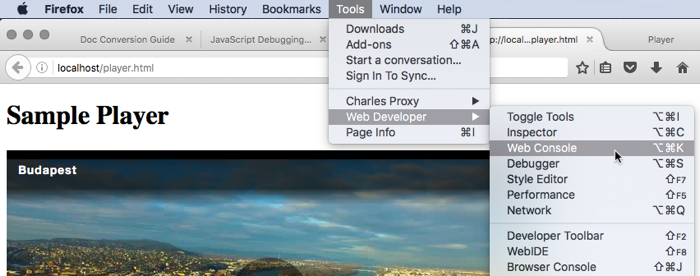
- En la barra de menú de Firefox, seleccione Herramientas > Desarrollador web > Consola web.

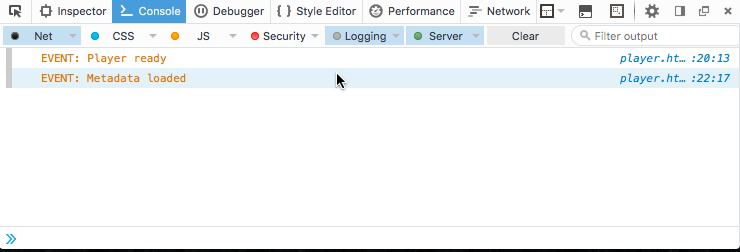
Consola web Firefox - En el panel de la Consola web, debería ver los mensajes de su consola mostrados.

Mensajes de la consola de Firefox
