Resumen
El complemento de pantalla final de lista de reproducción le permite mostrar una lista de reproducción cuando finaliza un video. Esta lista de reproducción puede ser videos relacionados, usando una lista de reproducción inteligente, o pueden ser videos no relacionados con el video principal.
| Aparecerá la pantalla final | NO aparecerá la pantalla final |
|---|---|
|
|
El usuario también puede hacer clic en el botón de pantalla final en la interfaz de usuario para mostrar la pantalla final de la lista de reproducción. La información sobre herramientas del botón utiliza el título del complemento. En este caso, el valor predeterminado, Videos relacionados , esta siendo usado.

Ejemplo
Este ejemplo muestra una lista de reproducción de videos relacionados cuando termina el video principal.
ver la pluma Complemento de pantalla final de lista de reproducción por los servicios de aprendizaje de Brightcove (@bcls1969 ) en CódigoPen.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Result botón.
- Haga clic en el HTML/CSS/JS botones para mostrar UNO de los tipos de código.
- Haga clic en el EDIT ON CODEPEN en el CodePen y tenga el código disponible en un navegador / pestaña del navegador.
- En CodePen, ajusta el código que quieres que se muestre. Puede cambiar el ancho de las distintas secciones de código dentro de CodePen.
Requisitos
Se necesitan los siguientes requisitos para utilizar el complemento de pantalla final de lista de reproducción:
- Brightcove Player v6.51.3 y más reciente
Implementación mediante el módulo Pla
Las pantallas finales de la lista de reproducción se pueden implementar utilizando Video Cloud Studio Jugadores módulo. Para obtener más detalles, consulte la Configuración de una pantalla final de lista de reproducción mediante el complemento de pantalla final de lista de reproducción documento.
Implementación mediante código
Para implementar un complemento, el reproductor necesita saber la ubicación del código del plugin, una hoja de estilo si es necesario, el nombre del complemento y las opciones de configuración del complemento. La ubicación del código del plugin y la hoja de estilo es la siguiente:
-
Incluye el código del plugin:
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js -
Incluye los estilos de complementos:
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css - Utilice el nombre del complemento para cargarlo en el reproductor:
playlistEndscreen -
Un ejemplo de conjunto de opciones es:
{ playlistId: "4602525726001", title: "Watch More" } -
A continuación se muestra un ejemplo de la implementación Advanced Embed para asociar el complemento Playlist Endscreen con una única instancia de un reproductor.
<link href="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Playlist Endscreen plugin --> <script src="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Playlist Endscreen plugin myPlayer.playlistEndscreen({playlistId: "your playlist ID"}); }); </script>
Opciones
Puede pasar un objeto options al complemento tras la inicialización. Este objeto puede contener cualquiera de las siguientes opciones:
playlistId
playlistId
- La cadena que representa el ID de la lista de reproducción que se mostrará en la pantalla final.
- Tipo:
string - Por defecto:
"" - Valor:
"related"- A partir de la versión 1.1.0, el complemento de pantalla final de la lista de reproducción puede mostrar videos relacionados en lugar de una lista de reproducción específica. Dado que esto utiliza el punto final /relacionado de la API de reproducción, el reproductor debe tener una clave de política de búsqueda habilitada.
título
title
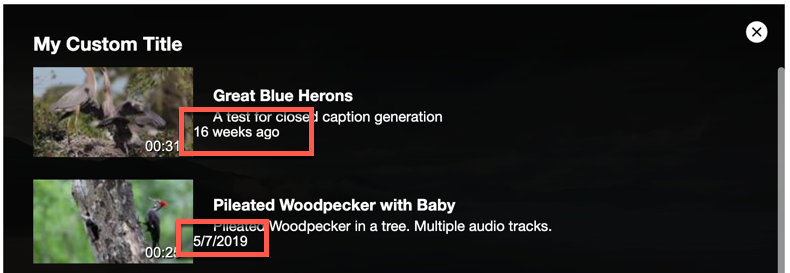
- La cadena para personalizar el título de la pantalla final, esto también modificará la información sobre herramientas del botón.
- Tipo:
string - Por defecto:
"Related videos"
publicarTiempo
publishTime
- Determina si se muestra la fecha de publicación. Dependiendo de los umbrales, puede aparecer como una fecha o como hace 5 días .
- Tipo:
boolean - Por defecto:
false
Los dos posibles formatos de tiempo de publicación se muestran en el siguiente ejemplo:

Configuración de la identificación de la lista de reproducción
Este complemento requiere una identificación para una lista de reproducción. La lista de reproducción se obtendrá de la API de reproducción y los resultados se utilizarán para completar la pantalla final. El ID de la lista de reproducción debe provenir de una de las siguientes fuentes:
-
Atributo en inserciones in-page:
data-endscreen-playlist-id="123456789" -
Cadena de consulta para iframes:
&endscreenPlaylistId=123456789 -
Opción de complemento:
player.playlistEndscreen({"playlistId": "123456789"})Esto se puede agregar a la configuración del reproductor o usar en tiempo de ejecución, como en el ejemplo de arriba.
-
Post-plugin-init programático:
player.playlistEndscreen().setPlaylistId("123456789")
Evento
Se activa un evento de selección de pantalla final de lista de reproducción cuando se selecciona un video de la lista de reproducción. El siguiente ejemplo muestra la sintaxis:
myPlayer.on('playlist-endscreen-select', (e, data) => {
videojs.log('User chose video ${data.to} from video ${data.from}');
});Registro de cambios
Ver el Notas de la versión del complemento de pantalla final de lista de reproducción.
