Introducción
Las propiedades que puede establecer en la configuración del reproductor se detallan a continuación (y se enumeran en la navegación de la izquierda) comenzando con ID de la cuenta. También se incluye en este documento información sobre cómo ver y configurar los valores de propiedad.
Ver configuración
Existen numerosas formas de ver la configuración del reproductor, que se detallan en esta sección.
Uso de Studio
Puede utilizar Studio para ver la configuración JSON del reproductor. El siguiente paso detalla el proceso:
- Abre el JUGADORES módulo y localice el reproductor cuya configuración desea ver.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
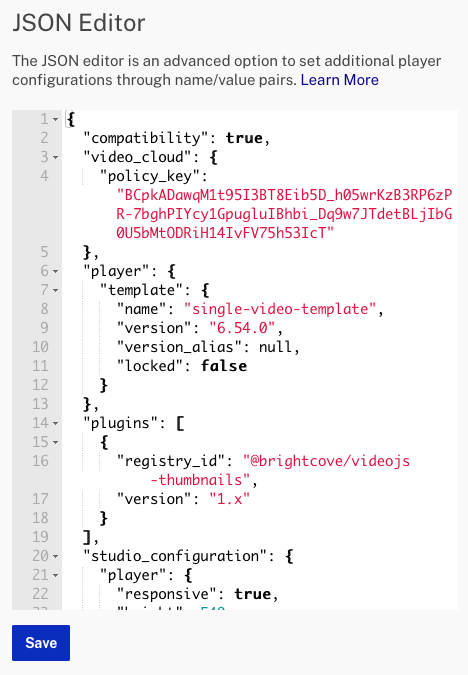
- Hacer clic Editor JSON en el menú de navegación de la izquierda.
- Puede ver la configuración del reproductor, similar a la siguiente:

Navegando usando config.json
Una instancia de la configuración del nuevo reproductor Brightcove se almacena en un archivo JSON. Puede ver este archivo JSON, o partes de él, de varias formas.
Una forma de ver la configuración del reproductor es cambiando la URL del reproductor para que no termine con index.html a config.json. Por ejemplo:
http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
Algunas de las propiedades en la configuración del reproductor definen lo siguiente:
- El nombre y la versión del jugador.
- Los videos que reproducirá el reproductor
- La cuenta a la que pertenece el jugador
- La identificación del jugador
- Cualquier complemento que el reproductor pueda usar, así como las URL de las ubicaciones del código del complemento.
- Un póster para mostrar antes de la reproducción de video.
Un ejemplo de archivo de configuración de reproductor, para un reproductor del paso a paso: La gestión de jugadores es la siguiente:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3Inxz...ZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
Obtener con $PLAYER_ID/configuration punto final
Puede recuperar la misma información que se acaba de mostrar utilizando HTTP GET método. Utilizando GET con el /$PLAYER_ID/configuration punto final puede recuperar el jugador publicado información de configuración. Aquí se muestra un ejemplo de instrucción curl y el JSON recuperado:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDx...HMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
Método GET $PLAYER_ID punto final
El HTTP GET método utilizado con el /$PLAYER_ID endpoint es la forma de recuperar información completa del jugador. Este enfoque proporciona un superconjunto de configuraciones de reproductor que acaba de ver. Puede pensar en este punto final que le muestra la información de configuración "un nivel superior" e incluye información de configuración actual tanto para la versión preliminar como para las versiones publicadas del reproductor. Aquí se muestra un ejemplo de instrucción curl y el JSON recuperado:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3Inx...N44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzD...4i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6...AdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sn...tHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
Establecer nombre / descripción
Para modificar la configuración del reproductor, utilice el /$ACCOUNT_ID/players/$PLAYER_ID/configuration endpoint, y ese es el énfasis de este documento. Sin embargo, hay dos propiedades que puede cambiar usando solo el /$ACCOUNT_ID/players/$PLAYER_ID punto final. Esas dos propiedades son name y description.
Nota la name que ingrese para que el jugador se devuelva como player_name cuando obtienes la configuración poniendo config.json al final de la URL de vista previa del reproductor (se devuelve como name cuando obtiene la configuración a través de Player Management API. Pero debes usar name cuando crea o actualiza el reproductor.
El primer bloque de código muestra un ejemplo de declaración curl que cambia la name y description. Tenga en cuenta que la respuesta JSON muestra que las versiones de vista previa del reproductor se generan mediante el método PATCH, por lo que deberá publicar el reproductor para obtener las versiones optimizadas.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen allow='encrypted-media'></iframe>"
}
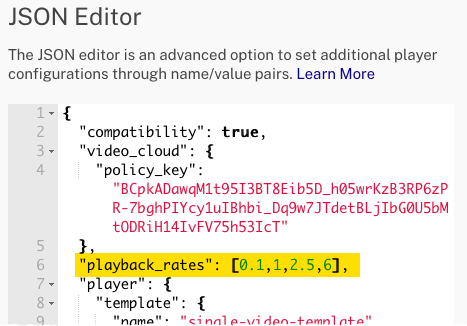
Establecer valores
Puede establecer los valores de configuración del reproductor utilizando cualquier herramienta que emita llamadas al método HTTP O utilizando el Editor JSON que es parte de Studio's JUGADORES módulo. Se puede utilizar la herramienta Curl, y las declaraciones de ejemplo se muestran en el Paso a paso: Gestión de jugadores y el uso de AJAX explicado en muchos de los Ejemplos de Brightcove Player.
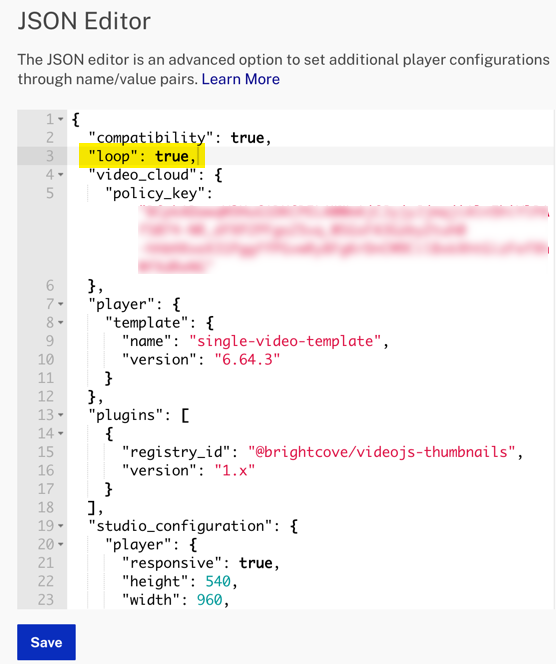
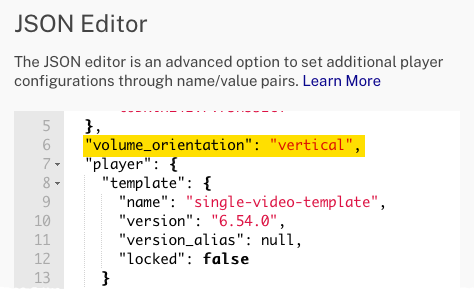
Un ejemplo de cambio usando el Editor JSON se muestra aquí:

Asegúrese de guardar sus cambios después de editar la configuración JSON del reproductor.
Configurando propiedades
Algunas propiedades de configuración las establece el Servicio de administración de reproductores y no se pueden modificar. Esos son:
- account_id
- player_id
- embed_id
Todas las demás propiedades que se detallan a continuación son modificables.
A continuación se detallan las propiedades. Puede utilizar la lista a continuación para acceder rápidamente a propiedades específicas.
- ID de la cuenta
- ad_config_id
- ad_failover
- ID de aplicación
- reproducción de solo audio
- autoadvance
- reproducción automática
- base_url (propiedad de video_cloud)
- block_robots
- dominio_proxy_china
- Menú de contexto
- origen cruzado
- css
- depurar
- depurador (obsoleto)
- delivery_config_id
- muelle
- embed_id
- errores
- fullscreen_control
- hls
- inactivo (propiedad del jugador)
- ancho_de_banda_inicial
- idioma
- idiomas
- bucle
- medios de comunicación
- silenciado
- picture_in_picture_control
- botón de play
- tasas_de_reproducción
- jugador
- player_id
- Nombre del jugador
- juega en línea
- playlist (propiedad de video_cloud)
- plugins
- precarga
- query_string_to_window
- repetir
- guiones
- piel
- hojas de estilo
- suppress_not_supported_error
- tech_order
- umd
- versión (propiedad del jugador)
- video_cloud
- orientación_volumen
- vttjs
- wait_for_ad_block_detect
account_id
El ID de cuenta de Video Cloud asociado con el reproductor. Este valor no se puede modificar.
ad_config_id
ad_config_id información:
- Tipo de datos: cadena
- Defecto :
undefined - Identificador de configuración de anuncios de SSAI de entrega dinámica. Además de establecerse en la configuración del reproductor, se puede configurar en tiempo de ejecución mediante el parámetro de cadena de consulta adConfigId para reproductores iframe o el atributo data-ad-config-id para reproductores in-page. Cualquiera de estos anulará cualquier valor en la configuración del reproductor.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
data-ad-config-id |
atributo HTML | en la página | Modifica la configuración |
adConfigId |
Parámetro de consulta | iframe | Modifica la configuración |
ad_failover
ad_failover información:
- Tipo de datos: booleano
- Defecto :
undefined - Establézcalo en true para habilitar el comportamiento de conmutación por error de anuncios. Esta es una configuración de varias partes que depende de:
- Los complementos IMA3 y SSAI deben configurarse en el reproductor.
- Un
ad_config_iddebería estar disponible, de lo contrario, los anuncios SSAI no están disponibles.
Cuando se establece en cierto , el reproductor retrasará su proceso de inicialización automática hasta que la detección del bloque de anuncios haya tomado una decisión. Esto puede retrasar la inicialización del reproductor hasta 100 milisegundos más o menos.
ID de aplicación
application_id información:
- Tipo de datos: cadena
- Defecto :
undefined - El ID de la aplicación se utiliza para diferenciar los usos múltiples de un solo jugador en las métricas. Es invisible para el usuario.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
id-aplicación-datos |
atributo HTML | en la página | Modifica la configuración |
ID de aplicación |
Parámetro de consulta | iframe | Modifica la configuración |
reproducción de solo audio
Al utilizar activos de audio con Brightcove Player, existen dos opciones para personalizar el reproductor:
-
Modo de solo audio
En este modo, toda la interfaz de usuario del jugador está oculta excepto la barra de control.
-
Modo póster de audio
En este modo, la imagen del póster se muestra permanentemente durante la reproducción. Las dimensiones del reproductor siguen siendo las mismas que las de un reproductor de video en este modo.
Ambos modos no se pueden habilitar al mismo tiempo.
- Si ambos
audio_only_modeyaudio_poster_modese establecen en verdadero en la configuración del reproductor, Modo de solo audio tendrá prioridad. - Habilitación de un modo programáticamente a través de
player.audioOnlyMode(true)oplayer.audioPosterMode(true)deshabilitará el otro modo si está habilitado.
Para obtener detalles sobre la implementación, consulte el documento Solo audio con Brightcove Player .
autoadvance
autoadvance información:
- Tipo de datos: cadena
- Predeterminado: No habilitado inicialmente
- Se utiliza con listas de reproducción y establece el comportamiento de avance automático de la lista de reproducción.
Para obtener más información, consulte el Listas de reproducción sección siguiente, así como la API de lista de reproducción documento.
reproducción automática
autoplay información:
- Tipo de datos: booleano o cadena
- Defecto :
false - Indica que el jugador debe empezar a jugar inmediatamente, en plataformas en las que esté permitido.
Si autoplay se establece en un valor booleano que se utiliza el comportamiento de reproducción automática nativo del navegador. Si se establece en uno de los tres valores de cadena válidos siguientes, se produce lo siguiente:
play: El jugador intentará llamar manualmente al juego.muted: El reproductor silenciará manualmente el reproductor y llamará a la reproducción.any: En primer lugar, el jugador intentará llamar al juego. Si esto falla, silencie el reproductor y llame a play.
Si alguno de los anteriores falla, el jugador mostrará el «Botón de juego grande» como si la reproducción automática se estableciera en false.
A continuación se muestra una declaración curl para establecer el autoplay valor:
Ejemplo usando valores booleanos
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Ejemplo usando valores de cadena
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Hacer que un vídeo se reproduzca automáticamente puede ser una situación compleja. Ver el Consideraciones sobre la reproducción automática documento para más detalles.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
reproducción automática |
atributo HTML | en la página | Se trata únicamente de un atributo booleano. Todos los valores se consideran verdaderos. |
reproducción automática |
Parámetro de consulta | iframe obsoleto: in-page |
Modifica la configuración |
#auto-reproducción |
Hash de URL | En desuso: iframe e in-page | Modifica la configuración |
reproducción automática |
Opción de jugador | en la página | Anula todos los demás métodos para configurar la reproducción automática. |
block_robots
block_robots información:
- Tipo de datos: booleano
- Defecto :
undefined - Solo disponible en Brightcove Player 6.51.0 y versiones posteriores.
- Si es cierto, agrega un
<meta>etiqueta al iframe incrustado HTML para evitar que robots como el rastreador de Google indexen el contenido del iframe incrustado HTML.
Se agregará lo siguiente cuando sea verdadero :
<meta name="robots" content="noindex,nofollow">dominio_proxy_china
china_proxy_domain información:
- Tipo de datos: cadena
- Defecto :
undefined - Si se proporciona, este dominio se utilizará para enrutar las solicitudes que el jugador realice a los servicios de Brightcove a través de un nombre de host alternativo. Un ejemplo es:
"china_proxy_domain": "china.example.com"
Menú de contexto
context_menu información:
- Tipo de datos: booleano u objeto
- Defecto :
true - Si
ciertoo un objeto, el reproductor incluirá un menú contextual que se activará con cada clic derecho o toque prolongado. Este menú contextual puede abrir un modo de información del jugador o un enlace al sitio web corporativo de Brightcove. Para obtener más información sobre el uso del menú contextual, consulte el Modal de información del jugador de Brightcove documento.Si es un objeto, se admite la siguiente propiedad:
Propiedad Efecto brightcove_branding Se puede configurar en falsoexplícitamente para eliminar el Sobre Brightcove enlace desde el menú contextual personalizado.Ejemplo:
"context_menu": { "brightcove_branding": false }
origen cruzado
crossorigin información:
- Tipo de datos: booleano
- Predeterminado: false
- Si cierto , el subyacente < video> el elemento tendrá crossorigin = "anónimo". Esto significa que cualquier vídeo o pista de texto que se haya extraído en el reproductor debe tener encabezados CORS.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
crossorigin = "anónimo" |
atributo HTML | en la página | Modifica la configuración |
origen cruzado |
Parámetro de consulta | iframe | Modifica la configuración |
Anulaciones de color CSS
Hay tres propiedades que se pueden utilizar para anular los colores del reproductor. Son:
controlColor: El color de los botones y el texto (p. Ej., La posición del cabezal de reproducción y la duración del video)controlBarColor: El color de fondo de la barra de control y el botón de reproducción grandeprogressColor: El color de la barra de progreso
Cualquier color CSS válido (incluidos los colores hexadecimales, por ejemplo) son valores aceptables para estas propiedades.
Aquí hay una declaración curl para establecer las tres propiedades CSS en verde, seguida de una captura de pantalla que muestra los resultados:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration

depurar
debug información:
- Tipo de datos: booleano
- Defecto :
false - Si
cierto, el reproductor se colocará en modo de depuración. Esto se puede utilizar para activar el registro de varios componentes del reproductor, como el motor de reproducción y el análisis.
depurador
Esta propiedad está obsoleta, consulte Menú de contexto.
delivery_config_id
delivery_config_id información:
- Tipo de datos: cadena
- Defecto :
undefined - Un ID de configuración de reglas de entrega dinámica.
Otras formas de establecer el valor:
| Nombre | tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
id de configuración de entrega de datos |
atributo HTML | en la página | Modifica la configuración |
ID de configuración de entrega |
Parámetro de consulta | iframe | Modifica la configuración |
muelle
dock información:
- Tipo de datos: booleano
- Predeterminado: true
- Si explícitamente
false, el jugador no incluirá el llamado muelle donde se pueden mostrar el título y la descripción del video.
embed_id
embed_id información:
- Tipo de datos: cadena
- Defecto :
undefined - El ID de incrustación de Video Cloud asociado con este reproductor. Si el valor es
defaultsignifica que el jugador no es un niño. Si el valor no esdefault, es un valor que representa al padre del jugador.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
incrustación de datos |
atributo HTML | en la página | Se utiliza principalmente para identificar a los jugadores en el momento de la inicialización. No se puede anular el embed_id que se encuentra en la configuración. |
errores
errors información:
- Tipo de datos: Objeto o booleano
- Predeterminado: true
- Establecer explícitamente
falseevitará que el jugador incluya errores de videojs , que es el complemento de mensajes de error. Si hace que este valor sea falso, el reproductor no mostrará mensajes de error detallados a los espectadores cuando se produzca un error. Los errores que impiden la reproducción seguirán apareciendo en la consola del desarrollador web.
fullscreen_control (o fullscreenControl)
fullscreen_control información:
- Tipo de datos: booleano
- Predeterminado: true
- Indica si el control de pantalla completa debe mostrarse en la barra de control. Si
falso, la acción de doble clic a pantalla completa también se desactivará.
A continuación se muestra una declaración curl para establecer el fullscreen_control valor:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreen_control": false
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Las siguientes dos capturas de pantalla muestran el reproductor con y sin el control de pantalla completa:


hls
hls información:
- Tipo de datos: Objeto o booleano
- Defecto :
{} - Si
false, el jugador no incluirá videojs-http-streaming. De lo contrario, se pasará un objeto como opciones para videojs-http-streaming.
ancho_de_banda_inicial
initial_bandwidth información:
- Tipo de datos: número
- Defecto :
undefined - Solo disponible en 6.53.0 y versiones posteriores
- Establece un valor inicial de bits por segundo que se utiliza para preparar la selección de reproducción del motor de reproducción para favorecer escenarios de ancho de banda bajo o alto.
idioma
language información:
- Tipo de datos: cadena
- Defecto :
undefined - Se puede proporcionar para configurar el
langatributo del<html>elemento en un iframe incrustado y, por lo tanto, el idioma del reproductor.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
idioma |
atributo HTML | en la página | Modifica la configuración |
idioma |
Parámetro de consulta | iframe | Modifica la configuración |
idiomas
languages información:
- Tipo de datos: Matriz de cuerda
- Defecto :
undefined - Puede ser una matriz de cadenas que harán que los idiomas especificados se incluyan en el reproductor. Los únicos idiomas válidos son los incluidos en Video.js. Ver el Localización de Brightcove Player documento para obtener más información.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
idiomas |
opción de reproductor | en la página | Modifica la configuración |
bucle
loop información:
- Si
cierto, hace que el video comience de nuevo tan pronto como termine.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
bucle |
atributo HTML | en la página | Se trata únicamente de un atributo booleano. Todos los valores se consideran verdaderos. |
bucle |
Parámetro de consulta | iframe | Modifica la configuración |
bucle |
opción de reproductor | en la página | Modifica la configuración |
medios de comunicación
La media La propiedad puede ser un objeto o una matriz de objetos y tiene propiedades secundarias, como se muestra en la siguiente tabla.
| Propiedad | Tipo de datos | Descripción |
|---|---|---|
altura |
cuerda |
|
póster |
objeto |
|
poster.highres |
cuerda |
|
poster.lowres |
cuerda |
|
poster.orig |
cuerda |
|
fuentes |
matriz de objetos |
|
fuentes []. src |
cuerda |
|
fuentes. []. tipo |
|
|
src |
cuerda |
|
título |
cuerda |
|
pistas [] |
gama |
|
pista |
objeto |
|
pistas []. etiqueta |
fuerte |
|
pistas []. src |
fuerte |
|
pistas []. srclang |
fuerte |
|
anchura |
cuerda |
|
Ejemplos
Un ejemplo de una sola fuente:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}Ejemplo de múltiples fuentes:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}Ejemplo de objetos multimedia múltiples:
"media": [{
"height": "300px",
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}, {
"height": "300px",
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}]Para obtener más información sobre qué fuente se reproducirá realmente, consulte el Determinar qué interpretación se reproducirá documento.
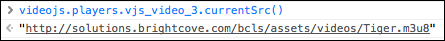
Puede ver qué fuente se está reproduciendo utilizando el currentSrc() función. La siguiente captura de pantalla muestra el uso de la función en una consola de navegador.

Ejemplo de objeto multimedia con pistas:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"tracks": [{
"src": "//path/to/captions.vtt",
"srclang": "en",
"label": "English"
}],
"width": "600px"
}En el siguiente JSON, puede ver un media propiedad que contiene:
- A poster.highres propiedad
- A fuentes propiedad que contiene dos objetos de origen, uno para un video HLS y otro para un video MP4
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
silenciado
muted información:
- Tipo de datos: booleano
- Predeterminado: false
- Determina si el sonido se silencia cuando se carga el reproductor.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
silenciado |
atributo HTML | en la página | Se trata únicamente de un atributo booleano. Todos los valores se consideran verdaderos. |
silenciado |
Parámetro de consulta | iframe | Modifica la configuración |
silenciado |
Opción de jugador | en la página | Modifica la configuración |
picture_in_picture_control
picture_in_picture_control información:
- Tipo de datos: booleano
- Predeterminado: true
- Indica si el control de imagen en imagen integrado debe mostrarse en la barra de control.
botón de play
play_button información:
- Tipo de datos: objeto
- Defecto :
undefined - Agrega clases CSS para estilos de botones de reproductor personalizados, solo versiones 5+ de Brightcove Player
Propiedades del objeto:
| Propiedad | Tipo | Efecto |
|---|---|---|
flotar |
cuerda | resplandor o oscurecer , el valor predeterminado es Rosa / Progreso color |
forma |
cuerda | cuadrado o rectángulo , el valor predeterminado es circulo |
posición |
cuerda | arriba a la izquierda o parte superior derecha , el valor predeterminado es centrar |
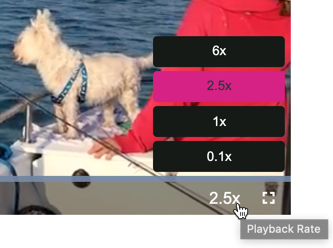
tasas_de_reproducción
playback_rates información:
- Tipo de datos: Gama
- Predeterminado: Ninguna
- Matriz de velocidades de reproducción para mostrar en el control de velocidad de reproducción.
Los valores se leen y luego se presentan en un control de velocidad de reproducción en la barra de control del reproductor.

Puede utilizar Studio o curl para cambiar el valor de la propiedad:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
jugador
player información:
- Tipo de datos: Objeto
- Predeterminado: Completar con información específica del jugador
- Contiene varios metadatos sobre este reproductor, los más relevantes enumerados en la siguiente tabla.
| Propiedad | Tipo | Efecto |
|---|---|---|
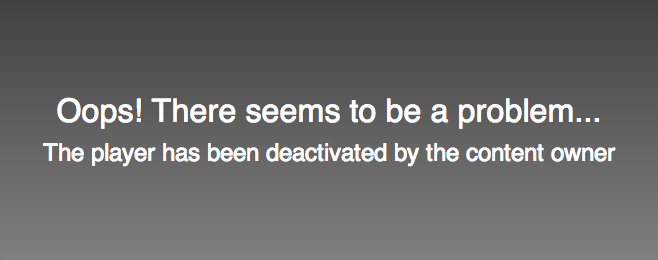
inactivo |
booleano | Cuándo cierto , el reproductor se mostrará como un cuadro gris con un mensaje de error que explica que el propietario del contenido ha desactivado el reproductor.. Ver el detalles inactivos contenido debajo de esta tabla para obtener más información. |
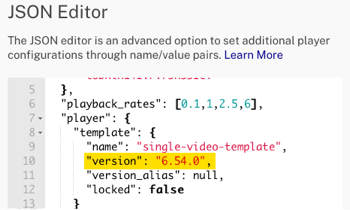
template.version |
cuerda | El número de versión de la plantilla a partir del cual se construyó el reproductor. Puede configurar manualmente la versión del reproductor con el JUGADORES módulo Editor JSON.
 |
in_page_embed_url |
cuerda | URL base utilizada para la inserción in-page |
detalles inactivos
Es posible hacer inactivos a los jugadores. Es posible que desee hacer esto para que un reproductor deje de ofrecer contenido, pero que no aparezca un error 404 si se busca un reproductor eliminado.
Para desactivar un reproductor, configure el player campos inactive propiedad a true , como sigue:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Por supuesto, si desea activar el reproductor, puede configurar el inactive propiedad a false.
Una vez que el reproductor está desactivado, si un usuario navega por el reproductor, aparecerá el siguiente mensaje:

player_id
player_id información:
- Tipo de datos: cadena
- El ID de reproductor de Video Cloud asociado a un reproductor
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
reproductor de datos |
atributo HTML | en la página | Se usa principalmente para identificar a los jugadores en el momento de la inicialización; No se puede anular el player_id encontrado en la configuración |
Nombre del jugador
player_name información:
- Tipo de datos: cadena
- El nombre del reproductor de Video Cloud asociado a un reproductor
juega en línea
playsinline información:
- Tipo de datos: booleano
- Predeterminado: false
- Determina si el reproductor debe permitir la reproducción en línea en plataformas que requieren una
juegos en lineaatributo para reproducción en línea / no nativa (por ejemplo, iOS).
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
juega en línea |
atributo HTML | en la página | Se trata únicamente de un atributo booleano. Todos los valores se consideran verdaderos. |
juega en línea |
Parámetro de consulta | iframe | Modifica la configuración |
juega en línea |
Opción de jugador | en la página | Modifica la configuración |
plugins
los plugins array especifica el orden para inicializar los complementos de video.js y cualquier configuración personalizada para aplicarles. El complemento debe ser compatible con un scripts entrada de URL de propiedad y, si es necesario, un stylesheets URL. Cada elemento de la plugins array es un objeto con un name propiedad.
| Propiedad | Tipo | Efecto |
|---|---|---|
nombre |
cuerda | El nombre del método del complemento |
opciones |
objeto | Un objeto de opciones que se pasará al método del complemento. |
guiones |
gama | Scripts para este complemento |
hojas de estilo |
gama | Hojas de estilo para este complemento |
Por ejemplo, si la propiedad de sus complementos aparece de la siguiente manera:
"plugins": [{
"name": "foo",
"options": {
"bar": true
}
}]En tiempo de ejecución, el foo El complemento se inicializaría con las opciones proporcionadas:
player.foo({bar: true});Cualquier secuencia de comandos u hojas de estilo incluidas en un objeto de complemento se insertará de la misma manera que las secuencias de comandos o las hojas de estilo de nivel superior; se alinearán antes de los activos de nivel superior.
opciones detalles de la propiedad
En esto options propiedad secundaria, pasa datos para utilizar en el momento de la inicialización. El siguiente JSON pasa en un solo objeto en el options.
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "http://docs.brightcove.com"}
}]
Esto le brinda la posibilidad de pasar datos a un complemento a través de la configuración del reproductor. Por ejemplo, para utilizar el redirectURL objeto mostrado arriba, haría lo siguiente en el propio plugin:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
Nota: utiliza la implementación del complemento estándar, pero options se usa como parámetro en la función anónima. A continuación, puede acceder al valor mediante la options.propertyName notación.
Algunos complementos suministrados por Brightcove utilizan el registro de complementos y la configuración es diferente a la que se muestra aquí. Ver el Descripción general: Registro de complementos documento para obtener información detallada.
precarga
preload información:
- Tipo de datos: cadena
- Defecto :
none - El atributo de precarga informa al navegador si los datos de vídeo deben comenzar a descargarse en cuanto se carga la etiqueta de vídeo. Las opciones son auto , metadatos , y ninguno.
Detalles de la opción
-
auto: Indica que se puede descargar todo el archivo de video, incluso si el usuario finalmente no ve el video. En el lado positivo, si el espectador reproduce el video, puede comenzar a reproducirse de inmediato. En el lado negativo, esta opción aumentará el consumo de ancho de banda ya que la precarga / carga ocurre incluso si el espectador no reproduce el video.
-
metadatos (defecto): Cargue los metadatos del video, que incluyen información como la duración y las dimensiones del video. Esta configuración también cargará varios segundos de datos de video.
-
ninguno: No cargues previamente ninguno de los datos de vídeo. Esto esperará hasta que el usuario haga clic en jugar para comenzar a descargar.
Otras formas de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
precarga |
atributo HTML | en la página | Modifica la configuración |
precarga |
Parámetro de consulta | iframe | Modifica la configuración |
precarga |
Opción de jugador | iframe | Anula la configuración y el atributo o el parámetro de consulta |
<video-js preload ...>
or
{ "preload": "auto" }
query_string_to_window
query_string_to_window información:
-
- Nombre:
query_string_to_window.target - Tipo de datos: cadena
- Descripción: Un objeto de destino para crear en la ventana, que se completará con toda la cadena de consulta analizada. Por ejemplo, un uso de
query_string_to_window.targetdado lo siguiente en una configuración de reproductor:
y dada la siguiente cadena de consulta:{ "query_string_to_window": {"target": "queryStringParams"} }
daría lo siguiente?foo=bar&nums=1&nums=2window.queryStringParamsEl objeto global estaría disponible para el reproductor y los complementos:{ foo: 'bar', nums: ['1', '2'] }
- Nombre:
-
- Nombre:
query_string_to_window.globals - Tipo de datos: Gama
- Descripción: Una matriz de nombres de propiedad del objeto de ventana, que se completará a partir de los valores que se encuentran en la cadena de consulta. Cualquier propiedad coincidente que ya exista en el
windowobjeto o su cadena de prototipo no se establecerá. Por ejemplo, un uso dequery_string_to_window.globalsdado lo siguiente en una configuración de reproductor:
y proporcione la siguiente cadena de consulta:{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }
daría lo siguiente?foo=bar&nums=1&nums=2&self=not-allowedwindowobjeto global con las siguientes propiedades agregadas:window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- Nombre:
repetir
repeat información:
- El tipo de datos es
boolean - Hará que una lista de reproducción se repita SI el reproductor es un reproductor de listas de reproducción. Es decir, si el
lista de reproducciónse utiliza la propiedad. - Establecer en el nivel superior de la configuración del reproductor.
guiones
scripts información:
- El tipo de datos es una matriz de cadenas que hacen referencia a archivos JavaScript que se incluyen con el reproductor.
- Sin valor predeterminado
- En el momento en que se crea el reproductor, estos archivos se descargarán y se incluirán en la salida resultante para que no sea necesario recuperarlos posteriormente en tiempo de ejecución.
- Los scripts están alineados en el orden en que se especifican en el
guionesformación:"scripts": [ "https://example.com/script.js", "https://example.com/depends-on-script.js" ] - Dado que los scripts están alineados en un orden específico, puede incluir de forma segura scripts que dependen unos de otros.
piel
skin información:
- Tipo de datos: booleano o cadena
- Predeterminado: indefinido
- Determina la variante de estilo visual que usará el jugador. Este valor también se refleja en el acceso global
bc.SKINpropiedad en el navegador. Reconoce los siguientes valores:Valor bc.SKIN Descripción «grafito» «grafito» Utiliza el antiguo estilo de Brightcove Player, así como algunos trucos de compatibilidad. falso "ninguno" Desactiva todos los estilos de Brightcove Player. Esta es la opción a utilizar para una interfaz de usuario altamente personalizada desde cero. indefinido "luna" Dejando esto undefinedhará que el jugador use la máscara predeterminada (también conocida como Luna)."zafiro" "zafiro" Máscara predeterminada cuando se utiliza Video Cloud Studio para crear reproductores, pero no la predeterminada para el propio reproductor.
hojas de estilo
stylesheets información:
- Una matriz de cadenas de URL que hacen referencia a archivos CSS que deben incluirse con el reproductor.
- En el momento en que se crea el reproductor, las hojas de estilo adicionales se descargan y se integran en el reproductor para que no sea necesario buscarlas en tiempo de ejecución.
- Las hojas de estilo se incluyen en el orden en que las especifica en el
hojas de estiloformación:"stylesheets": [ "https://example.com/layout.css", "https://example.com/skin.css" ]
suppress_not_supported_error
suppress_not_supported_error información:
- Tipo de datos: booleano
- Predeterminado: indefinido
- Si
cierto, un error inicial de que una fuente no se puede reproducir se aplaza hasta la primera interacción del usuario. Útil para ocultar errores de navegadores que no pueden reproducir videos, por ejemplo, Googlebot.
tech_order (o techOrder)
tech_order información:
- Tipo de datos: Gama
- Predeterminado: ['html5', 'flash']
- De forma predeterminada, Brightcove Player realiza primero en tecnología ordenar cuando busca una combinación de fuente / tecnología para reproducir videos. Esto significa que si tiene dos fuentes y dos técnicos, el jugador intentará reproducir cada video con la primera tecnología en el
tech_orderpropiedad de la opción antes de pasar a probar la siguiente tecnología de reproducción. Ver el Guía: Tecnología de reproducción documento para obtener más información.
Puede utilizar la siguiente declaración curl para cambiar el tech_order desde el defecto de ['html5','flash'] a ['flash','html5']:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"tech_order": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Otra forma de establecer el valor:
| Nombre | Tipo | Tipo (s) de inserción | Comportamiento |
|---|---|---|---|
tech_order |
Opción de jugador | en la página | Modifica la configuración |
umd
umd (Universal Module Definition) información:
- Tipo de datos: booleano
- Predeterminado: true
- Solo disponible en Brightcove Player 6.53.0 y versiones posteriores
- Cuando
cierto, agrega el texto estándar de UMD (Definición de módulo universal) alrededor del reproductor para su uso con sistemas de módulos como RequireJS. Si se establece explícitamente enfalso, el reproductor no funcionará con cargadores de módulos y simplemente expondrá la variable global bc.
video_cloud
- Tipo de datos: objeto
- Defecto :
undefined - Configura este reproductor para interactuar con Video Cloud
Un ejemplo de uso del objeto es crear un reproductor utilizando un video de su biblioteca de Video Cloud. La declaración curl a continuación muestra la creación de un reproductor utilizando la identificación de un video de Video Cloud.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Tenga en cuenta que en el objeto del cuerpo de la solicitud, name y description son propiedades de nivel superior, y todas las demás son propiedades de la configuration objeto. Cualquiera de los propiedades de configuración se puede incluir en el configuration cuando crea el reproductor.
La siguiente tabla muestra las propiedades contenidas en el video_cloud objeto.
| Propiedad | Efecto |
|---|---|
allow_playready_in_chromium_edge |
Controle la selección de la fuente DRM en Chromium Edge.
|
base_url |
Establecer el base_url es un cambio de configuración que SOLO debe cambiarse si se utilizan restricciones de IP con Brightcove Players fuera de Norteamérica. Ver el detalles base_url contenido debajo de esta tabla para obtener más información. |
intervalo_reintentar |
Para Generic Stream Concurrency , el intervalo en milisegundos entre reintentos cuando el reproductor no puede conectarse al servidor. |
max_reintentar |
Para Generic Stream Concurrency , la cantidad de veces que el reproductor debe intentar conectarse al servidor para verificar los límites de concurrencia. |
lista de reproducción |
Un ID de lista de reproducción de Video Cloud para cargar. Ver el Detalles de la lista de reproducción contenido debajo de esta tabla para obtener más información. |
policy_key |
Una clave de política de la API de Video Cloud. Ver el Claves de política documento para obtener más información. |
source_selection_rules |
Objeto que contiene reglas para controlar el filtrado y la clasificación de la matriz de fuentes devuelta en la respuesta de la API de reproducción. El resultado de aplicar estas reglas dicta qué fuente se pasará a Video.js. |
video |
Una identificación de video de Video Cloud para cargar. Vea el ejemplo de rizo en la parte superior de esta sección para ver un ejemplo. |
base_url detalles
Pueden surgir problemas al utilizar restricciones de IP con Brightcove Players utilizados fuera de Norteamérica. Cuando se le pide a un Brightcove Player que cargue un video desde una cuenta de Video Cloud, se conecta al catálogo en esta direcciónhttps://edge.api.brightcove.com/playback/v1/.
Ese extremo de Edge se comporta de una manera que puede causar problemas de restricción de IP:
- Cuando golpea a Edge desde DENTRO de Norteamérica, golpea a Edge directamente y Edge ve la dirección IP del usuario. Puede permitir o denegar el acceso al catálogo según la lista blanca de restricciones de IP. Esta es la funcionalidad deseada.
- Cuando llega a Edge desde FUERA de América del Norte, pasa a través de Cloudfront por razones de CDN de almacenamiento en caché local / equilibrio de carga. Eso es importante, porque como resultado de esto, Edge ve la IP de Cloudfront en lugar de la IP del usuario, y niega a todos, porque Cloudfront no está en la lista blanca (y nunca debería estarlo, porque entonces cualquiera que use Cloudfront tendría acceso).
Para resolver este problema, puede configurar el reproductor para que utilice un punto de conexión Edge alternativo, edge-elb.api.brightcove.com. Este cambio se debe realizar a todos los jugadores que necesiten acceder a la cuenta de IP restringida desde fuera de Norteamérica.
El cambio de configuración real implica establecer un valor para Video Cloud base_url. Recuerde, esto SOLO debe cambiarse si se utilizan restricciones de IP con Brightcove Players fuera de Norteamérica. Para un jugador existente, usaría el siguiente comando curl que usa el PATCH Método HTTP (debe sustituir sus datos por las variables de entorno $EMAIL , $ACCOUNT_ID y $PLAYER_ID):
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"video_cloud": {
"base_url": "https://edge-elb.api.brightcove.com/playback/v1/"
}
}'
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configurationDetalles de la lista de reproducción
Ahora hay dos implementaciones de listas de reproducción diferentes, detalladas en el Usar listas de reproducción documento. La predeterminada es la versión 3. La información para configurar ambas versiones se detalla aquí.
Ambas configuraciones mostrarán cómo configurar lo siguiente:
autoadvance: Número entero asignado en segundos para retrasar antes de cargar el siguiente video en la lista de reproducción; valor de0asignado no causará esperas entre videos; valor denullasignado no causará ningún avance automático.playOnSelect: Asignadotruepor lo tanto, al hacer clic en un elemento del menú de la lista de reproducción, el video se reproducirá cuando se cargue, incluso si el video anterior en el reproductor estaba en pausa.
Lista de reproducción versión 3 (predeterminada)
Para configurar listas de reproducción con el complemento de la versión 3, utilice el Registro de complementos. Aquí hay una declaración curl para configurar el uso del complemento Playlist versión 3:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Ver el Registro de complementos documento para obtener información sobre su uso y beneficios.
Para configurar el playOnSelect y autoadvance Las opciones al crear el reproductor utilizan lo siguiente:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Lista de reproducción versión 1 (heredada)
Además de autoadvance y playOnSelect otras dos propiedades que se utilizan para configurar el uso de las listas de reproducción versión 1. Son:
playlist: Asignadotruepara que un jugador use listas de reproducción.adjusted: Asignadotruepara que el reproductor ajuste las dimensiones del reproductor para la lista de reproducción.
Aquí hay una declaración curl para establecer tres de las propiedades relacionadas con la lista de reproducción:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Para configurar playOnSelect para las listas de reproducción de la versión 1, utilice la siguiente declaración curl:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Determinar programáticamente si el reproductor contiene una lista de reproducción
Si está utilizando JavaScript en una página que contiene un reproductor y desea comprobar si se está utilizando un complemento de lista de reproducción, puede utilizar lo siguiente:
player.hasPlugin('playlist')
Si está comprobando la presencia de un complemento de lista de reproducción y no en una página con un reproductor (por ejemplo, al comprobar una lista de reproductores para su uso con un conector), debe utilizar un proceso un poco más complicado. Debería leer la configuración del reproductor y luego verificar si el complementos sección del JSON del reproductor contiene "nombre": "bcPlaylistUi". A continuación, se presenta una solución para esa tarea:
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
source_selection_rules detalles
- Tipo de datos: objeto
- Esta propiedad, que contiene reglas que deciden qué fuente se reproduce, contiene una propiedad
prefer_mp4. - Solo disponible en Brightcove Player 6.55.0 y versiones posteriores.
los prefer_mp4 La propiedad puede contener un valor booleano o una matriz. La propiedad se utiliza para filtrar la matriz de fuentes a solo fuentes MP4. En otras palabras, esto eliminará los medios de transmisión HLS o DASH de la matriz de fuentes. El uso de esta configuración es bastante inusual, ya que la transmisión de medios proporciona una mejor experiencia de usuario en la mayoría de los casos, pero hay casos válidos en los que los editores querrán que algunos reproductores solo reproduzcan MP4. En esos casos, un perfil de ingesta personalizado es generalmente el enfoque preferido, pero puede que no siempre sea factible. Por ejemplo, si un editor tiene videos que quiere ingerir una vez, pero pueden reproducirse en diferentes contextos, esta configuración puede ser útil. Cuando
"prefer_mp4": trueLos editores también pueden controlar la clasificación de esta lista filtrada de fuentes proporcionando una matriz. Esto solo admite propiedades numéricas (como tamaño, altura, ancho, etc.) que devuelve la API de reproducción. En este caso, el primer elemento de la matriz debe ser la propiedad sobre la cual ordenar, y el segundo elemento, opcional, debe ser la dirección de la ordenación, ya sea "asc" o "desc". El valor predeterminado es "desc". Por ejemplo, para filtrar fuentes de medios que no sean MP4 y ordenarlas por tamaño de menor a mayor, usaría:
"video_cloud": {
"source_selection_rules": {
"prefer_mp4": ["size", "asc"]
}
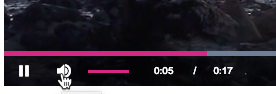
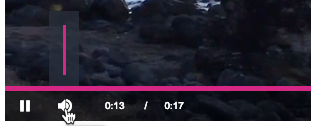
}orientación_volumen
volume_orientation información:
- Tipo de datos: cadena
- Por defecto: horizontal
- Solo disponible en Brightcove Player 6.32.0 y versiones posteriores
- La
volume_orientationLa propiedad determina si el control deslizante del nivel de volumen está orientado horizontal o verticalmente.

Los valores válidos son:
| Valor | Descripción |
|---|---|
| "vertical" | Muestra el panel de volumen vertical (esto equivale a pasar el objeto de opciones con controlBar.volumePanel.inline = false y controlBar.volumePanel.vertical = true para antes de Cristo() método o configuración de datos atributo). |
| "horizontal" | Muestra el panel de volumen horizontal (dirección predeterminada del panel de volumen en las máscaras de grafito, luna y zafiro) |
| indefinido | Si deja esto como indefinido, se mostrará el panel de volumen horizontal (la dirección del panel de volumen predeterminada en las máscaras de grafito, luna y zafiro) |
Puede utilizar Studio o curl para cambiar el valor de la propiedad:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
vttjs
vttjs información:
- Tipo de datos: cadena
- Predeterminado: vjs.zencdn.net CDN
- Es lo mismo que la opción estándar de Video.js
vtt.js. Brightcove Player utilizavttjsen su lugar, un nombre de propiedad con puntos no es posible en la API de administración de reproductores y puede ser problemático en otros lugares. - Puede configurarse como
data-vttjsatributo, unvttjsparámetro de consulta iframe, unvttjsopción de configuración ovttjsen la configuración del reproductor.
wait_for_ad_block_detect
wait_for_ad_block_detect información:
- Tipo de datos: booleano
- Predeterminado: indefinido
- Cuando se establece en
true, el reproductor retrasará su proceso de inicialización automática hasta que la detección del bloque de anuncios haya tomado una decisión. Esto puede retrasar la inicialización del reproductor hasta 100 milisegundos más o menos. No es necesario configurarlo entruecuando usasad_failoverya que la conducta retardadora ocurre en ambos casos.
