Descripción general: Componentes
Componentes etiquetados
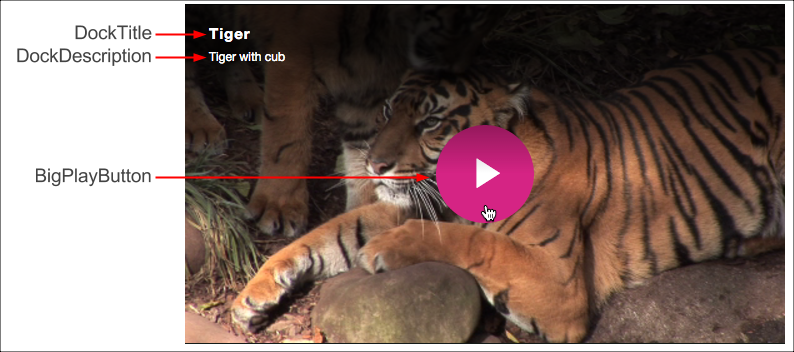
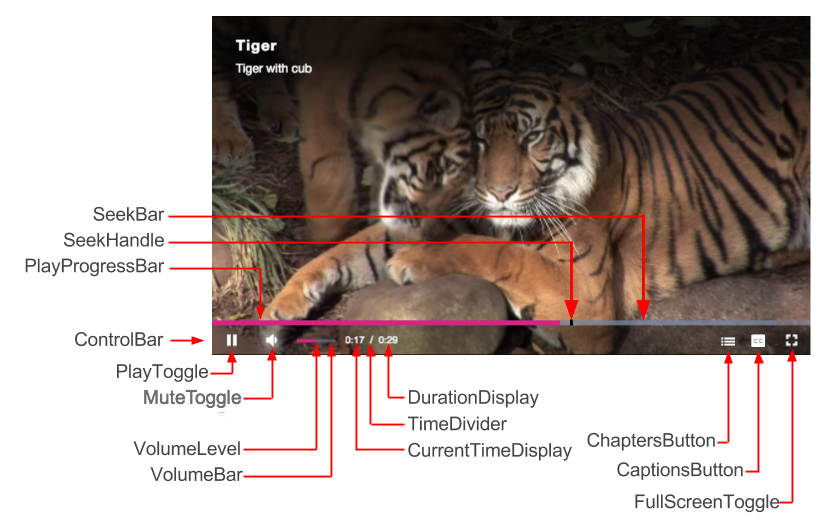
A continuación se muestran capturas de pantalla del reproductor, al cargar el reproductor y al reproducir un video, con los componentes etiquetados.
Al cargar y pasar el cursor del jugador

Durante la reproducción

Para obtener información sobre los selectores CSS para estos componentes, consulte la Personalizar la apariencia del jugador documentos Selectores de componentes sección.
Estructura jerarquica
La estructura de componentes jerárquica predeterminada del reproductor es la siguiente:
Player
Player
PosterImage
TextTrackDisplay
DockText
DockTitle
DockDescription
DockShelf
LoadingSpinner
BigPlayButton
ControlBar
PlayToggle
VolumePanelHorizontal
MuteToggle
VolumeControl
VolumeBar
VolumeLevel
CurrentTimeDisplay
TimeDivider
DurationDisplay
ProgressControl
ProgressHolder
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
LiveControl
RemainingTimeDisplay
Spacer
PlaybackRate
ChaptersButton
DescriptionsButton
SubtitlesCaptionsButton
AudioTrackButton
FullscreenToggle
ErrorDisplayModal
ModalDialog
InfoModal
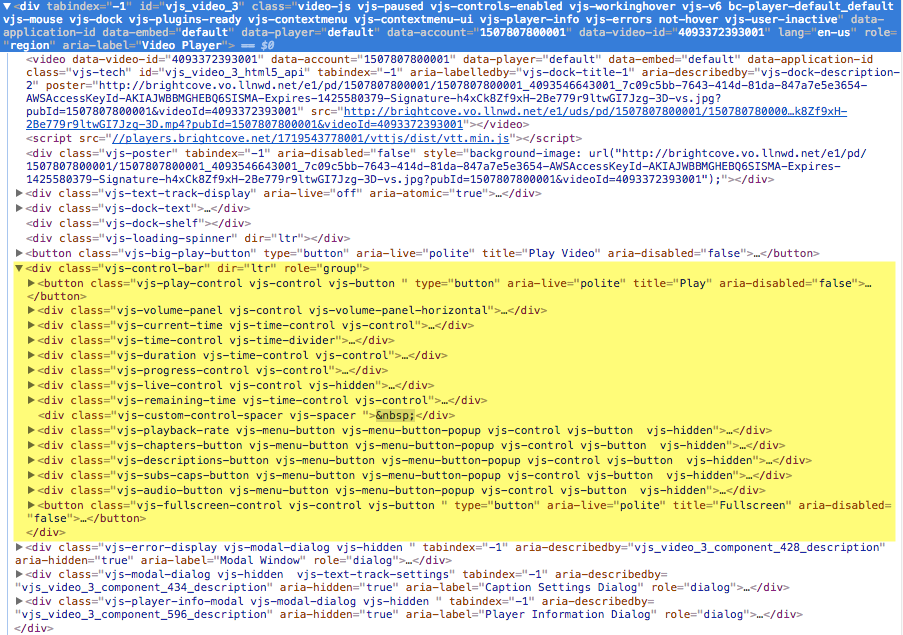
También puede ver la estructura de los componentes al ver el Elementos pestaña de las herramientas de desarrollo de un navegador. Verá los elementos en la captura de pantalla a continuación. Por ejemplo, resaltados en amarillo son los elementos secundarios de ControlBar.

Definiciones
Las definiciones de los componentes clave se dan en la siguiente tabla:
| Componente | Descripción |
|---|---|
| Imagen de póster | La imagen que se muestra hasta que el video comienza a reproducirse |
| Visualización de pistas de texto | Texto que se muestra como una pista separada que se usa para títulos y subtítulos (en formato WebVTT) |
| Spinner de carga | La rueda giratoria animada que se muestra hasta que se carga el video |
| Botón de reproducción grande | El botón de reproducción que se muestra dentro del área del botón en el momento de la carga |
| Barra de control | El contenedor de todos los controles del jugador principal |
| Toggle | El botón de reproducción que alterna entre reproducción y pausa. |
| Alternar silencio | El botón para alternar entre audio silenciado y no |
| Control del volumen | Barra deslizante para controlar el nivel de volumen |
| Nivel de volumen | Muestra el nivel de volumen actual al pasar el cursor sobre la barra de volumen |
| VolumeHandle | Muestra la posición actual del nivel de volumen y se puede arrastrar para ajustar el nivel de volumen. |
| Pantalla de tiempo actual | Duración actual del video reproducido mostrado como mm: ss |
| divisor de tiempo | La barra diagonal '/' que separa la duración actual y la duración del video |
| Visualización de duración | La duración total del video. |
| ProgressControl | El componente que contiene las barras de progreso de búsqueda, carga y reproducción. |
| Barra de búsqueda | Barra de medios que se activa al recibir el evento de que se han recuperado los medios |
| Barra de progreso de carga | Indica la progresión del video que se está recuperando. |
| Barra de progreso de reproducción | Indica la progresión del video que se está reproduciendo. |
| SeekHandle | Muestra la posición actual del cabezal de reproducción durante la reproducción y se puede arrastrar para ajustar el cabezal de reproducción |
| LiveControl | Muestra la palabra EN VIVO si transmite una transmisión en vivo |
| Pantalla de tiempo restante | Muestra la duración del video que aún no se ha reproducido. |
| Espaciador | Elemento insertado en ControlBar especialmente para agregar iconos |
| Tasa de reproducción | Muestra la velocidad de reproducción. |
| Botón Capítulos | Botón para mostrar capítulos |
| Botón de subtítulos | Alternar para mostrar el formulario de configuración de subtítulos |
| Gogle a pantalla completa | Botón para alternar la visualización en pantalla completa |
| Subtítulos | Formulario para mostrar y modificar la configuración de los subtítulos |
| DockText | Contenedor para el título y la descripción |
| Título de muelle | Título del video |
| Descripción del muelle | Breve descripción del video |
| Estantería | Utilizado por el complemento de redes sociales |
Información de la clase
La clase de jugador y todas las clases de control heredan de la clase Componente o una subclase de Componente.
videojs.Control = videojs.Component.extend();
videojs.Button = videojs.Control.extend();
videojs.PlayToggle = videojs.Button.extend();
La arquitectura del componente de la interfaz de usuario facilita la adición de componentes secundarios a un componente principal y la creación de una interfaz de usuario completa, como los controles para el reproductor Video.js. Cuando agrega un componente hijo, inserta el elemento de ese hijo en el elemento del padre y le permite manipular el elemento según sea necesario, como se muestra aquí:
myButton = myPlayer.controlBar.addChild('Button');
myButton.addClass('bc-download-button');
myButton.on('click',function(){
...
})
