Paso a paso: Depurador de Brightcove Player
Una vez que agregue el complemento depurador en su reproductor, puede rastrear la información en tiempo real a medida que ocurre la reproducción en el navegador web.
El jugador con el depurador
Seleccione la imagen de abajo para abrir el reproductor y el depurador en otra ventana.
Resumen
El depurador de Brightcove Player es un complemento que funciona con Brightcove Player o con el reproductor Video.js estándar. El depurador registra, captura y muestra información sobre el reproductor, los medios y la publicidad que está actualmente en uso. Funciona en las siguientes plataformas de reproducción:
- Brightcove Player v5 +, v6 +
- Video.js v5, v6
El depurador registra la configuración de anuncios cuando se utilizan los siguientes complementos:
- IMA
- Rueda libre
- Una vez UX
Enlaces de recursos:
Más información sobre el depurador
Más información sobre el depurador de Brightcove Player:
-
Revisa el README información para el Depurador de Brightcove Player. Aquí encontrará una muestra de código junto con las opciones del depurador y los datos de visualización.
El depurador de Brightcove Player se conecta a Brightcove Player mediante el
<video>elementosidatributo. -
Las características del depurador incluyen:
- Un botón de alternancia le permite minimizar el depurador para reducir su huella al probar jugadores en la naturaleza.
- Escucha los eventos del jugador usando el
player.on()método, y los muestra en el Tronco sección. - Captura los mensajes de la consola de depuración del navegador y los muestra en la Tronco sección.
- Para el video actual cargado en el reproductor, el depurador registra datos del
mediainfopropiedad. - Cuando se utiliza el complemento IMA, el depurador registra la configuración de anuncios IMA3.
- Cuando se utiliza el complemento FreeWheel, el depurador registra la configuración de anuncios de FreeWheel.
- Cuando se reproduce un anuncio, el depurador registra la información actual del anuncio. Detenga el reproductor para asegurarse de que puede ver esta información en el Configuración de anuncios pestaña.
- Captura y muestra el estado actual del jugador mediante clases de CSS que se adjuntan al reproductor.
- Seleccionando / deseleccionando un nombre de clase en el Clases de jugadores sección, puede agregar / eliminar clases del reproductor.
- Al alternar el Registro , Clases , Configuración del jugador y Configuración de anuncios pestañas, puede mostrar/ocultar las secciones de visualización correspondientes.
Crea el reproductor
Primero, crearemos un reproductor en Studio y le asignaremos un video.
- En Studio, navegue hasta el Jugadores módulo. Aquí, cree un nuevo reproductor o use uno existente. Incluso puedes usar el reproductor predeterminado en tu cuenta.
- En el Ajustes sección, seleccione la Editar y haga lo siguiente:
- Selecciona el Ancho opción a 640.
- Selecciona el Altura opción a 360.
- Haz clic en Guardar y, a continuación, Publicar el reproductor.
- En el Medios de comunicación módulo, seleccione un video y publíquelo con este reproductor.Asigne contenido de video al reproductor y publíquelo.
-
Copie el código de inserción avanzado (en la página) y péguelo en un nuevo archivo HTML.
-
En la apertura
<video>etiqueta, agregue unaidatributo con un valor de myPlayer.El código de inserción debería ser similar a este:
<video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="3676484087001" data-player="BkE8DMCzl" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script>
Agregar los archivos del depurador
En esta sección, agregaremos los estilos y scripts necesarios para el depurador de Brightcove Player.
-
Debajo del código del jugador, agregue un
<link>etiqueta que apunta a su copia del archivo CSS del depurador. La etiqueta debería tener un aspecto similar a este:<link href="//your web domain/videojs-player-debugger.css" rel="stylesheet"> -
Debajo del código anterior, agregue un
<script>etiqueta que apunta a su copia del archivo JavaScript del depurador. La etiqueta debería tener un aspecto similar a este:<script src="//your web domain/videojs-player-debugger.min.js"></script>
Llame al depurador con opciones
En esta sección, configuraremos opciones para el depurador y luego lo llamaremos para agregar el depurador a nuestro reproductor.
-
Aquí hay una lista de las opciones junto con una breve descripción de cada una:
Opción Descripción Valor por defecto captureConsole Incluya la salida de mensajes de la consola de JavaScript en el registro. verdadero debugAds Registra eventos de anuncios e información de depuración. verdadero logClasses Registra las clases de jugadores con cada evento. Esto es útil para rastrear el estado del jugador. falso logType Elija el formato para los datos registrados, ya sea una tabla o una lista. lista showMediaInfo Incluir la mediainfodatos en el Panel de configuración del reproductor.verdadero showPosterStyles Registre y registre clases y estilos de carteles. falso showProgress Registre eventos de progreso. falso iniciar minimizado Inicie el depurador en el estado minimizado (botón). falso useLineNums Incluya números de línea en la salida del registro. falso verboso Registre mensajes detallados de eventos de anuncios y reproductores. falso -
En el código de su página HTML, antes del cierre
</body>etiqueta, agregue el siguiente código de secuencia de comandos:- Línea 2: obtiene una referencia a su reproductor.
- Línea 3: espera a que su reproductor esté listo.
- Línea 4: define las opciones para el depurador. Para este ejemplo, tenemos un reproductor sin anuncios.
- Línea 6: llama al depurador con las opciones especificadas.
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> -
El código de página HTML completo debería ser similar a este:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html> -
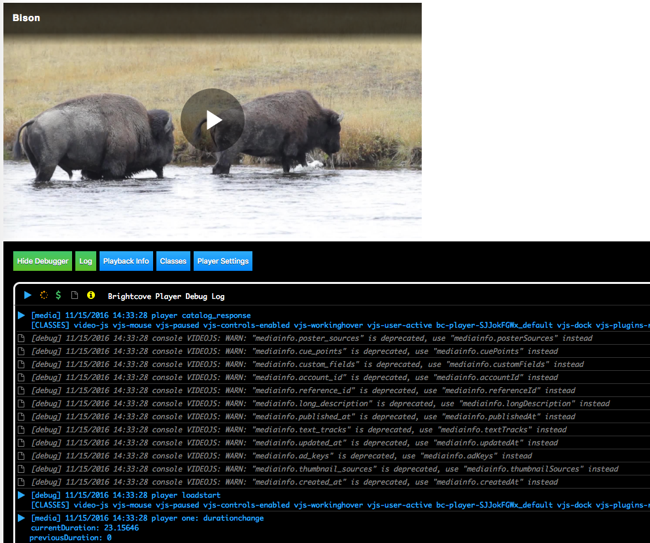
En un navegador, ejecute su archivo HTML. Debería ver el depurador debajo del reproductor.

Depurador de Brightcove Player
La pestaña Registro
La Tronco La sección muestra todos los eventos del reproductor que ha capturado el complemento.
-
En el depurador del reproductor, asegúrese de que el Tronco está seleccionada la pestaña. La pestaña aparecerá en verde cuando se selecciona.

Visualización de la sección de registro Si un evento expone información adicional, esa información también se puede mostrar. por ejemplo, en
loadedmetadata, también se muestran los siguientes datos:- ID de la cuenta
- identificación de video
- duración
- breve descripción
Para registrar los eventos sin detalles, configure el verboso opción a falso.
-
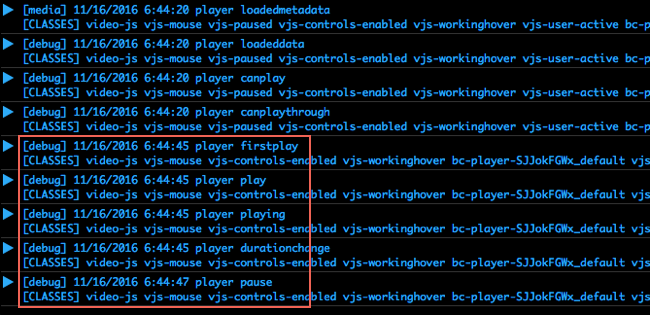
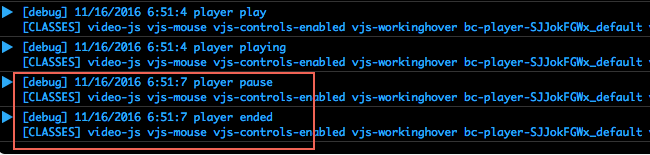
Observe los eventos iniciales en el registro. Comience a reproducir el video y luego póngalo en pausa. Ahora debería ver los eventos asociados con la reproducción y pausa del video.

Reproducir y pausar eventos -
Deje que el video se reproduzca hasta el final. Observe que hay un pausa evento antes del terminó evento.

Evento terminado
La pestaña Información de reproducción
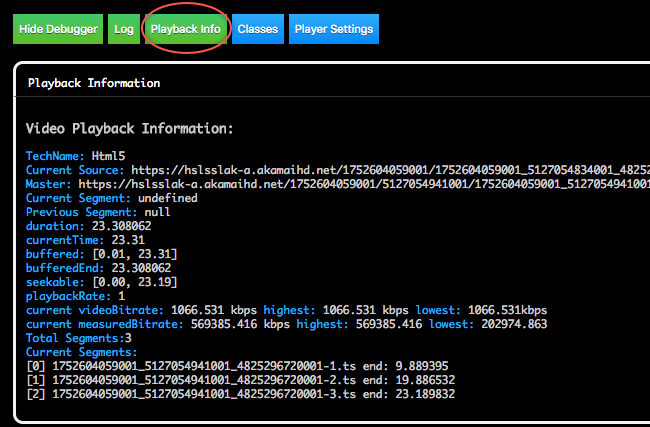
La Información de reproducción La sección muestra información de reproducción para el video cargado.
-
En el depurador del reproductor, seleccione el Información de reproducción pestaña. La pestaña aparecerá en verde cuando se selecciona.

Pestaña de información de reproducción Observe la información que se muestra para el video cargado actualmente.
La pestaña Clases
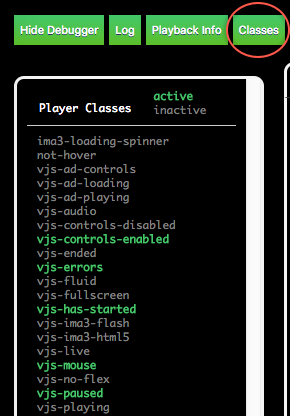
La Clases La sección muestra las clases CSS adjuntas al reproductor. Las clases activas aparecen en texto verde / negrita, mientras que las clases inactivas aparecen en texto blanco / normal.
-
En el depurador del reproductor, seleccione el Clases pestaña. La pestaña aparecerá en verde cuando se selecciona.

Pestaña clases Puede seleccionar una clase para aplicarla al jugador. Esto le permite probar varios estados de jugador.
La pestaña Configuración del reproductor
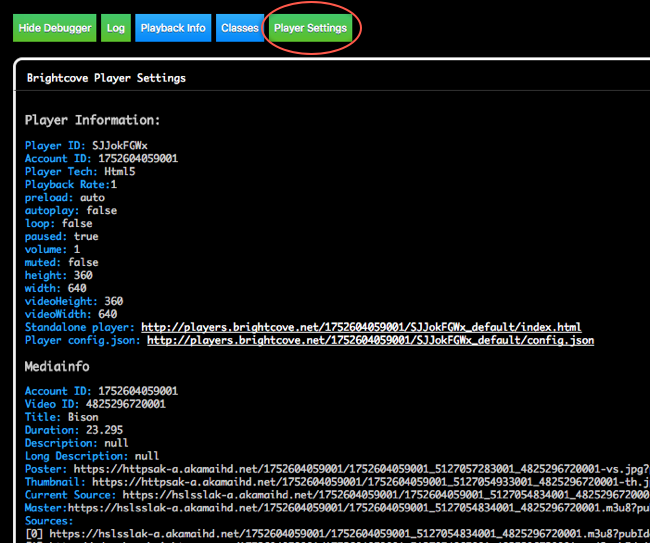
La Configuración del reproductor La sección muestra información del jugador, incluida la identificación del jugador y la identificación de la cuenta. También muestra los datos del mediainfo objeto para el video cargado actualmente, incluidas las representaciones, las fuentes, los archivos maestros, etc.
-
En el depurador del reproductor, seleccione el Configuración del reproductor pestaña. La pestaña aparecerá en verde cuando se selecciona.

Ficha Configuración del reproductor
Depurar anuncios IMA
El depurador captura y registra eventos publicitarios y el estado del reproductor en el momento en que ocurre el evento. El depurador crea una ruta de navegación, lo que facilita ver la progresión de los eventos durante la reproducción de anuncios.
Primero, incluiremos el complemento publicitario y la URL del anuncio en nuestro reproductor. En este ejemplo, usamos anuncios IMA.
-
Regrese a su archivo HTML. Debajo del jugador
<script>etiqueta, agregue los siguientes archivos para el complemento IMA:- Línea 4: define los estilos para el complemento IMA.
- Línea 5: define el archivo JavaScript para el complemento IMA.
<script src="https://players.brightcove.net/1752604059001/SJJokFGWx_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script><script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> -
En la sección de secuencia de comandos de la página, agregue código para definir la URL del anuncio y llame al complemento IMA.
- Línea 4: define las opciones para el depurador del reproductor. Darse cuenta de
debugAdsLa opción se ha establecido entrue. - Línea 5: define la URL del anuncio.
- Líneas 7-11: llame al complemento IMA con la URL del anuncio y las opciones.
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> - Línea 4: define las opciones para el depurador del reproductor. Darse cuenta de
-
El código de página HTML completo debería ser similar a este:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html> -
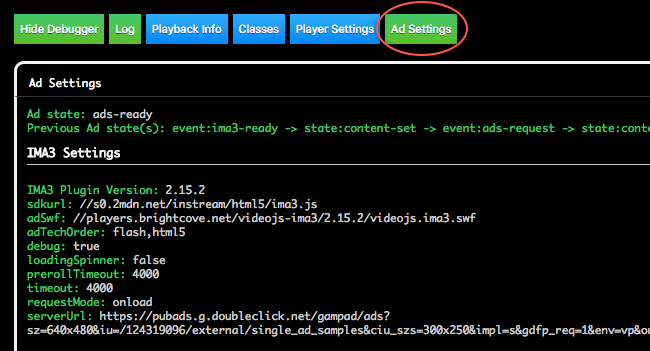
Ejecute su página HTML en el navegador. Selecciona el Configuración de anuncios pestaña. Debería ver la sección Configuración de anuncios debajo del reproductor.

Pestaña Configuración de anuncios -
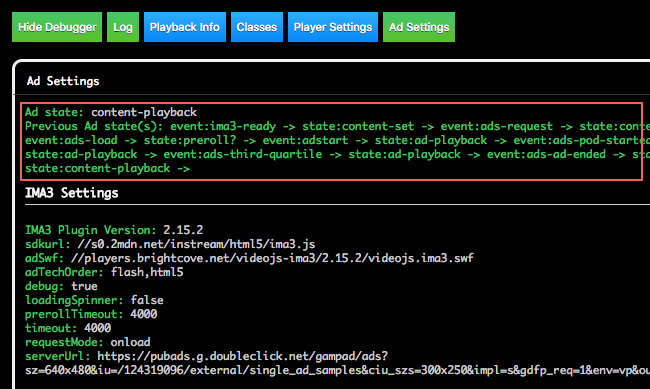
Empieza a reproducir el vídeo. Este ejemplo tiene un anuncio al comienzo del video. Debería ver información adicional del evento a medida que se reproduce el anuncio.

Eventos de anuncios de IMA - Ahora conoce los conceptos básicos del uso del depurador de Brightcove Player. Estás listo para explorar por tu cuenta.