Introducción
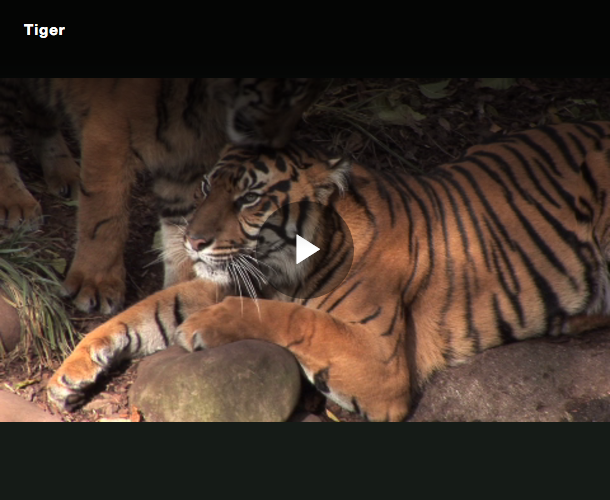
El tamaño receptivo significa cambiar el tamaño del reproductor en respuesta a los cambios en el tamaño de la ventana delimitadora, mientras se mantiene la relación de aspecto, de modo que el video no tenga formato de pantalla ancha (vea la imagen a continuación).

Cuando inserta un reproductor de video en una página, notará que no cambia de tamaño con la ventana del navegador. Esto ocurre porque, de forma predeterminada, el reproductor de video tiene un ancho y una altura fijos, lo que evita que responda a los cambios en el navegador. Un aspecto del diseño web receptivo es garantizar que los elementos de su página se adapten con elegancia a diferentes tamaños de pantalla.
El jugador
Cambie el tamaño del navegador para ver cómo cambia el tamaño del reproductor de video mientras mantiene la relación de aspecto del video. No debería ver ningún recuadro alrededor del video. Tenga en cuenta que esta página de documento tiene un ancho máximo para el contenido.
Cómo funciona
Las siguientes secciones explican el reproductor y el código HTML utilizado en el ejemplo.
Crea un reproductor receptivo
Si bien puede agregar HTML manualmente al código de inserción de su reproductor para crear un reproductor receptivo, la forma más fácil es usar el Jugadores módulo en Studio.
Siga estos pasos para crear un reproductor receptivo:
- En el Jugadores módulo, cree un nuevo jugador o use uno existente y haga clic en el nombre del jugador para editar sus propiedades.
- Localizar el Información del jugador sección.
- Selecciona el Dimensionamiento propiedad a Sensible.

Configuración de tamaño receptivo -
Opcional: Puede agregar un ancho propiedad en el Dimensiones del jugador configuración. Con un reproductor receptivo, esto establece un ancho máximo para el reproductor.
- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
-
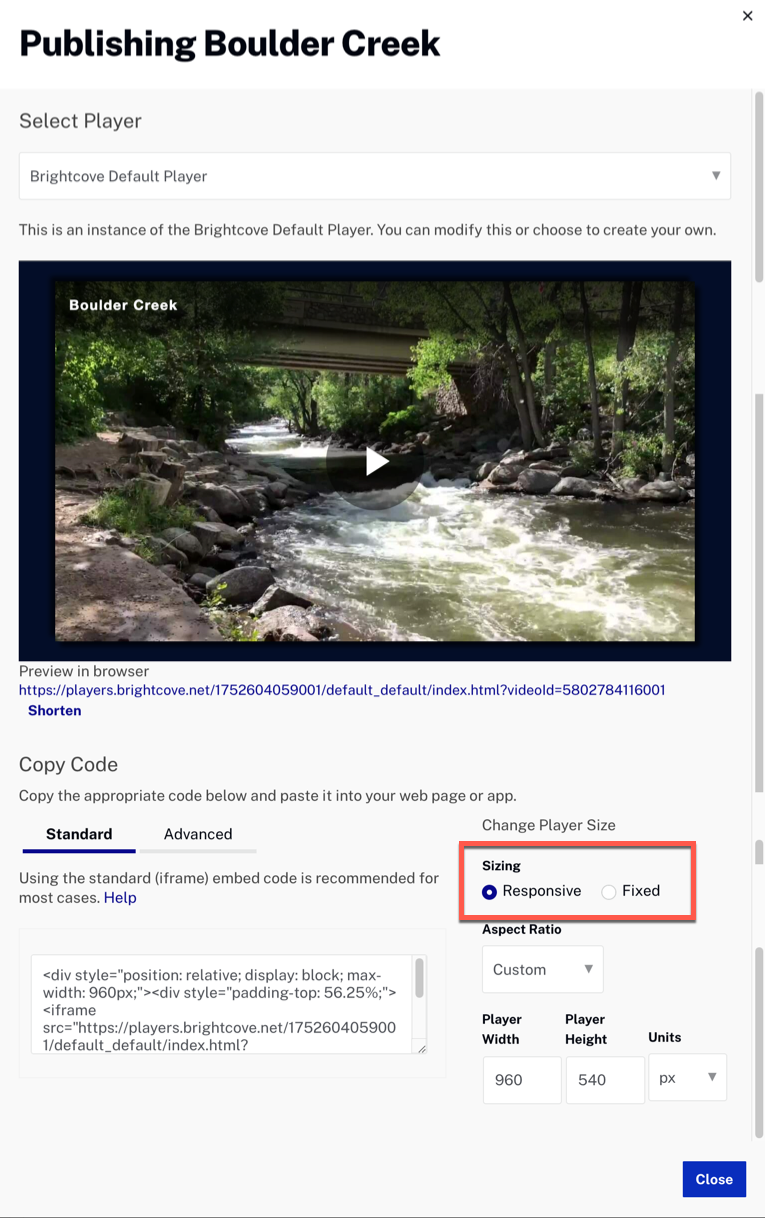
En el Medios de comunicación módulo, seleccione un video y publíquelo con este reproductor.Asigne contenido de video al reproductor y publíquelo.

Publicación del módulo de medios - Copie el código de inserción estándar (iframe) o avanzado (en la página) y péguelo en un nuevo archivo HTML.
El código de inserción del jugador
Cuando copie el código de inserción estándar (iframe) en su página HTML, observe que el reproductor está envuelto en dos <div> contenedores. El código debe tener un aspecto similar al siguiente:
- Líneas 1-9: Es el código de inserción que copió al publicar un video con el reproductor.
- Línea 1: Define un contenedor exterior que establece el ancho máximo para el jugador. El valor predeterminado es 100%. Si establece un ancho en Studio, su reproductor responderá hasta el tamaño de ancho máximo.
- Línea 2: Define un contenedor interior que utiliza una relación intrínseca para establecer la altura y mantener la relación de aspecto correcta. Para obtener más información, consulte el Comprender la relación intrínseca sección.
- Líneas 3-7: Contiene el código del reproductor para la implementación del iframe. Observe que la línea 3 tiene un
styleatributo que posiciona al jugador para llenar su contenedor principal. Esto permite que el reproductor cambie de tamaño a medida que el navegador cambia de tamaño.
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
ejemplo de iframe
Cuando copia el código de inserción estándar (iframe) en su página HTML, su código debería verse similar a esto:
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
Ejemplo de inserción en la página
Cuando copie el código de inserción avanzado (en la página) en su página HTML, su código debería verse similar a esto:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Responsive Brightcove Player</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5802784116001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid"></video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Responsive Brightcove Player</title>
</head>
<body>
<div style="position: relative; display: block; max-width: 640px;">
<div style="padding-top: 56.25%;">
<video-js
data-account="1752604059001"
data-player="VyqgG8mql"
data-embed="default"
data-application-id=""
controls=""
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></video-js>
<script src="https://players.brightcove.net/1752604059001/VyqgG8mql_default/index.min.js"></script>
</div>
</div>
</body>
</html>
Entendiendo la relación intrínseca
En esta solución, usó una relación intrínseca, que es una técnica de CSS para restringir de manera fluida un elemento secundario a una relación establecida en su elemento principal. Para hacer esto, agregó un <div> contenedor alrededor del reproductor de video y configure el padding-top propiedad con la relación de aspecto deseada para el video.
La propiedad de relleno es la magia que diseña una caja con una proporción intrínseca. Esto se debe a que la propiedad de relleno se establece como un porcentaje del ancho del bloque contenedor. Funciona bien ya que los estilos de relleno son compatibles con los principales navegadores.
La relación de aspecto se determina mediante un cálculo simple para determinar un porcentaje. Por ejemplo, calcule el porcentaje de un vídeo con una relación de aspecto de 16:9 dividiendo 9 entre 16 (es decir, 9/16 = 0,5625) para obtener un 56,25 %. Para un video de 16: 9, desea que la altura sea 9/16 del ancho.
Uso de la relación de aspecto
En esta solución, usó la relación de aspecto, una propiedad de CSS que establece una relación de aspecto preferida para el cuadro, que se usa para calcular los tamaños automáticos y algunas otras funciones de diseño.
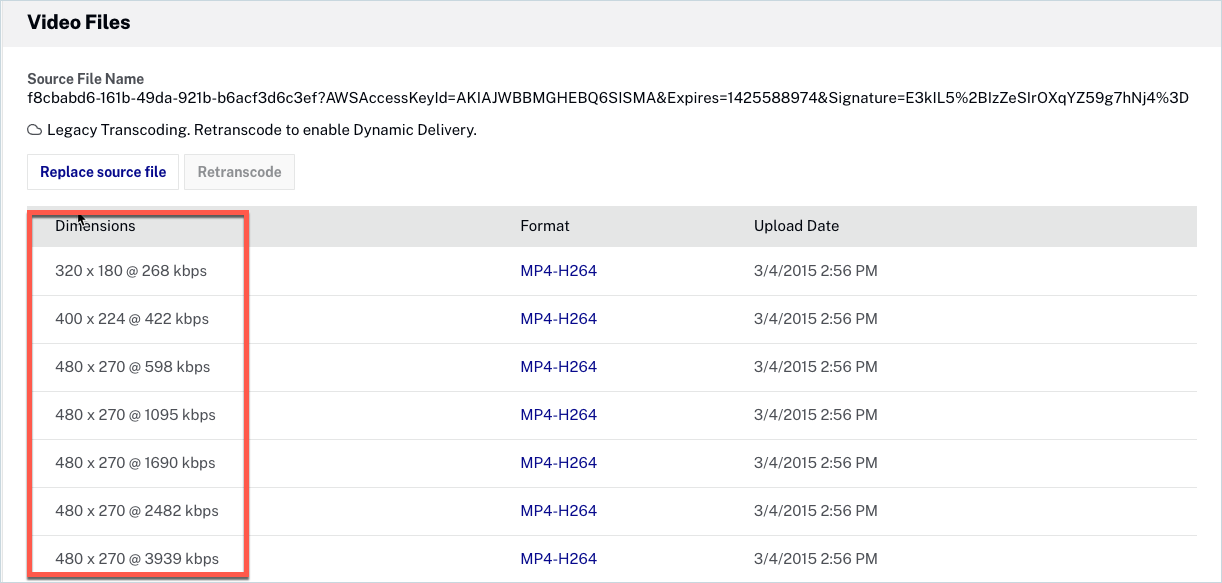
Para calcular la relación de aspecto, dividió el ancho y el alto del video. Estos valores se encuentran en la sección de archivos de video debajo de las dimensiones dentro del módulo de medios.

Para hacer esto, agregas el aspect-ratio a la propiedad de estilo dentro del <div> y dividir los valores correspondientes a la anchura y la altura.
<div style="position: relative; display: block; max-width: 100%;">
<div style="aspect-ratio: 480/270;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
Para el código de inserción avanzado, su código debería verse similar a esto:
<div style="max-width: 960px; aspect-ratio: 480/270 !important;">
<video-js data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4093643993001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
Usando el modo fluido
La biblioteca Video.js v5.0.0 + se ha actualizado para admitir clases receptivas simples. Estas clases son compatibles con Brightcove Player cuando se utiliza el código de incrustación avanzado (en la página).
Las clases receptivas incluyen lo siguiente:
| Clase | Predeterminado | Relación de aspecto |
|---|---|---|
vjs-fluid |
Sí | 2,4: 1 |
vjs-16-9 |
No | 16:9 |
vjs-4-3 |
No | 4:3 |
Las clases de fluidos enumeradas anteriormente aplican el tamaño de respuesta al reproductor. Lo logran aplicando un padding-top atribuir a la video elemento.
Para crear un reproductor receptivo que llene el navegador, agregue una de las clases fluidas al código de inserción de su reproductor. Por ejemplo, para usar una relación de aspecto de 16: 9, su código debería verse similar a esto:
<video-js data-video-id="5802784116001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js vjs-16-9"
controls></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
Si desea establecer un tamaño máximo para su reproductor, simplemente agregue un div contenedor alrededor de su código de inserción y establezca el max-width o max-height atributo. Por ejemplo, este código limita el tamaño del reproductor a 640 px:
<div style="max-width: 640px;">
<video-js data-video-id="5802784116001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id=""
class="video-js vjs-16-9"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
