Complementos de Brightcove Player
Recursos adicionales
Los siguientes documentos brindan más información sobre la creación y el uso de complementos:
- Paso a paso: Desarrollo de complementos proporciona pasos para la creación de complementos
- Paso a paso: Gestión de jugadores detalla el uso de un complemento escrito previamente
- Descripción general: API del sistema de entrega demuestra una implementación de mejores prácticas de almacenamiento de complementos
Introducción
Un complemento para Brightcove Player utiliza una combinación de HTML, JavaScript y / o CSS para personalizar de alguna manera el reproductor. En otras palabras, cualquier cosa que pueda hacer en una página web, puede hacerlo en un complemento.
En términos generales, los complementos se pueden desarrollar para:
- Modificar el comportamiento predeterminado
- Agregar funcionalidad
- Personalizar la apariencia (que no se puede hacer en CSS estándar)
Complementos de Brightcove
La Descripción general: Complementos del reproductor El documento enumera los complementos proporcionados por Brightcove y qué complementos se cargan de forma predeterminada.
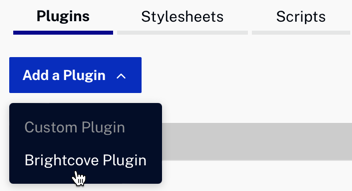
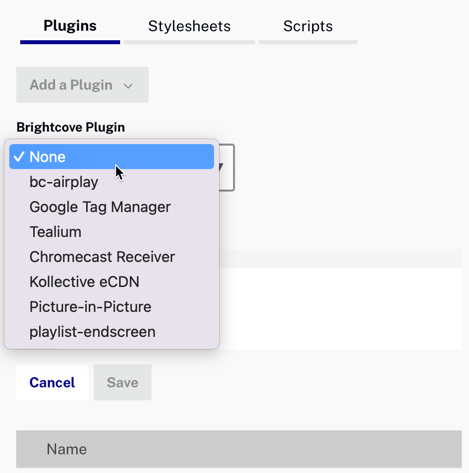
Los complementos suministrados por Brightcove se pueden utilizar de varias formas. Aunque todo se puede implementar usando el Complementos sección en Studio's JUGADORES módulo, algunos tienen una sección dedicada para cargar la funcionalidad, como publicidad, pantallas finales y redes sociales. También puede obtener ayuda adicional para algunos complementos en el Complementos sección como se muestra en estas capturas de pantalla:


Agregar complementos en Studio
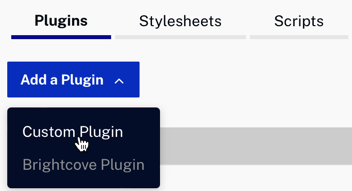
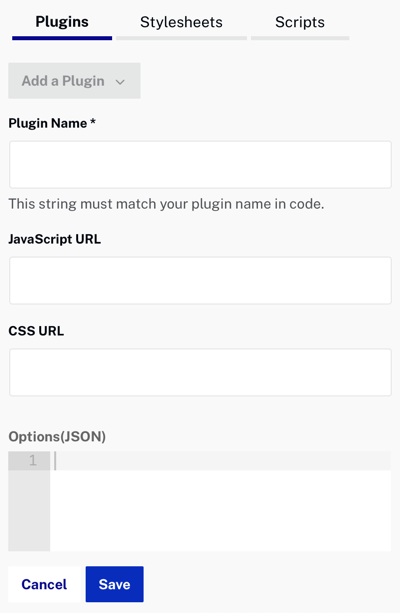
Si elige no hacerlo, o si no hay forma de agregar un complemento de otra manera, use el siguiente formulario. Como se muestra, primero seleccione Complemento personalizado , el formulario parecerá estar completo.


Verá que agrega el nombre del complemento, un enlace accesible desde Internet al archivo JavaScript, al archivo CSS (si es necesario) y las opciones.
Complementos predeterminados
Hay dos complementos cargados por defecto. Son:
- Errores - Permite al jugador mostrar mensajes fáciles de usar cuando encuentra un error. La pantalla es una superposición semitransparente y diseñada por la hoja de estilos predeterminada.
- HLS - Reproduce video HLS en plataformas que no son compatibles con HLS pero tienen Flash Player. Permite reproducir el contenido de vídeo del manifiesto m3u8 en el reproductor.
Si no desea que se cargue un determinado complemento, puede evitarlo configurando los complementos predeterminados en particular en false al crear / actualizar un reproductor o un reproductor secundario. Tenga en cuenta que el hls , debugger y errors los campos están anidados bajo el configuration propiedad, y no en ninguna otra propiedad de agrupación, cuando se utiliza una CORREO para crear un nuevo jugador:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "MySamplePlayer",
"configuration": {
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4"
}]
},
"hls": false,
"errors": false
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Si desea apagar el hls , debugger y / o errors plugin (s) con un reproductor existente, debe utilizar un PARCHE como sigue:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"hls": true,
"errors": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
¿Cómo detectar si se carga un complemento predeterminado?
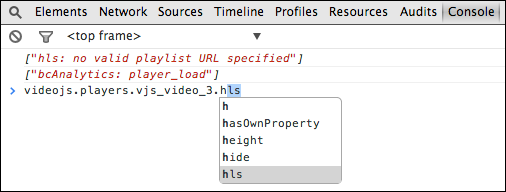
Puede determinar si se carga un complemento predeterminado yendo a la consola de un navegador cuando use la URL o las implementaciones embed_in_page de un reproductor y viendo si el objeto de complemento correspondiente está presente. La siguiente captura de pantalla muestra la presencia del complemento.

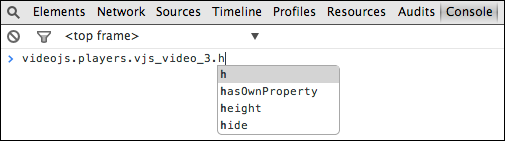
Si ha configurado un complemento predeterminado en particular para que NO se cargue, su objeto no estará presente en la página. En la siguiente captura de pantalla, verá que el objeto del complemento HLS NO está presente:

Pasar datos
También puede utilizar un options propiedad secundaria con plugins. Esto le permite pasar datos al complemento para su uso en el momento de la inicialización. También hace que los complementos sean más flexibles ya que la reutilización de complementos se mejora en gran medida cuando puede pasar diferentes datos de implementación para diferentes usos de un solo complemento.
Para una discusión completa de la option propiedad ver el Pasar datos al complemento documento.
Complemento y postMessage ()
En una implementación de reproductor de iframe, es posible que desee enviar datos al iframe desde la página principal. Esto es posible usando JavaScript postMessage() método. Brevemente, en la página principal que usa postMessage() para enviar un mensaje al iframe, que utiliza un detector de eventos para recibir el mensaje y actuar en consecuencia.
Ver el Reproducir video de iframe Parent documento para una explicación completa y un ejemplo de trabajo.
Papel de las hojas de estilo
No es raro tener un complemento y una hoja de estilo asociada para ese complemento. Por ejemplo, en el complemento simple utilizado en Paso a paso: Player Management, el complemento en sí usa JavaScript para colocar texto en el reproductor, mientras que la hoja de estilo asociada controla el color, el tamaño de fuente y el posicionamiento. Esto se puede resumir en la siguiente práctica recomendada:
- Un complemento debe tener una hoja de estilo asociada para realizar las tareas que las hojas de estilo hacen mejor. Solo aplique estilo en el complemento si no se puede hacer en una hoja de estilo, por ejemplo, selección dinámica de hojas de estilo.
Compatibilidad
El reproductor videojs de código abierto, en el que se basa Brightcove Player, tiene muchos complementos creados para él. Estos complementos son compatibles con Brightcove Player solo siempre que la versión de videojs player sea la misma versión en la que se basa Brightcove Player. Brightcove Player puede tener una versión anterior o posterior al reproductor videojs de código abierto.
