Localización de complementos
Agregar idioma (s)
Puede elegir los idiomas que se admitirán en un complemento. Para cada idioma que desee admitir, debe tener un conjunto de pares clave-valor con el idioma inglés como clave y el idioma localizado correspondiente como valor. Haces esto usando Videojs ' addLanguage() método. El siguiente código muestra cómo agregar traducciones al alemán a una página:
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
Localizar contenido
Una vez que haya agregado los idiomas y el vocabulario que desea usar en el proceso de localización, puede usar el localize() método para realizar la localización real. A continuación se muestra una cadena que se inyecta en un HTML <span> , luego se agrega al final de la etiqueta de video:
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
La localize() El método toma la palabra clave en inglés como un argumento de cadena, myPlayer.localize("Hello") , y muestra esa cadena a menos que el idioma preferido del navegador esté disponible, en cuyo caso se sustituirá la palabra localizada.
Establecer idioma de visualización
Para mostrar el texto localizado, el usuario debe establecer el idioma preferido en el navegador. Los pasos exactos varían según el navegador y el sistema operativo.
Si el idioma preferido del navegador es el inglés o un idioma no disponible, verá el texto predeterminado o inglés.

Si el idioma preferido del navegador está configurado en un idioma disponible, verá la versión localizada, como se muestra aquí:

Código de plugin
Como se documenta en el Paso a paso: Desarrollo de complementos , pones el código en un archivo que contiene el complemento.
- Líneas 27,37: Sintaxis estándar para definir un complemento de Brightcove Player. Aviso para referencia posterior, el nombre del complemento es pluginLocalize.
- Líneas 28-31: Agrega la localización del idioma alemán.
- Líneas 32-36: Crea dinámicamente un HTML
span, lo completa y lo agrega al código del reproductor.
videojs.registerPlugin('pluginLocalize', function() {
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
var myPlayer = this,
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
});
Para fines de prueba, use el complemento localmente en una página que utilice la implementación del reproductor embed_in_page.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin Example</title>
<link href="localize-plugin.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="9a2e3f23-d63b-43c3-aae9-21f11548e812"
data-embed="default"
data-video-id="3851389913001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.min.js"></script>
<script type="text/javascript" src="localize-plugin.js"></script>
<script>videojs.getPlayer('myPlayerID').pluginLocalize();</script>
</body>
</html>
Agregar complemento al reproductor
Una vez que haya confirmado que el complemento funciona correctamente, querrá agregar el complemento al reproductor. Para ello, sigue estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Haz clic en Plugins en el menú de navegación izquierdo.
- A continuación, haga clic en Agregar un complemento> Complemento personalizado.
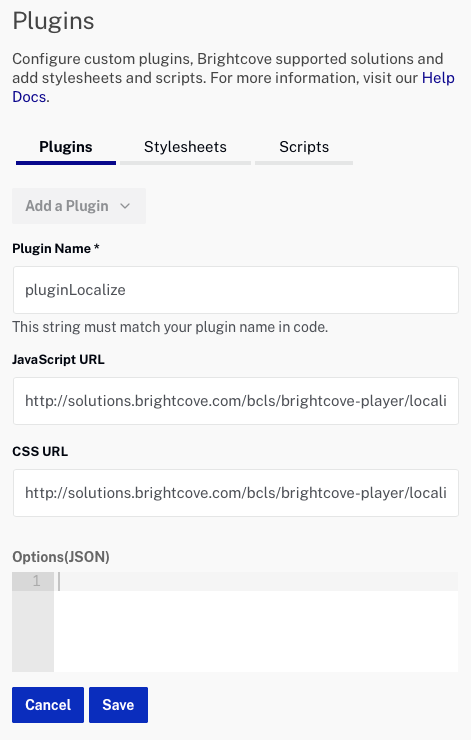
- Para el nombre del complemento, introduzca
pluginLocalize. - Para el JavaScript URL, ingrese:
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.js - Para el CSS URL, ingrese:
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.css - No tiene que introducir ninguna opción para este complemento.
- Verifique que su formulario tenga un aspecto similar al siguiente:

- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
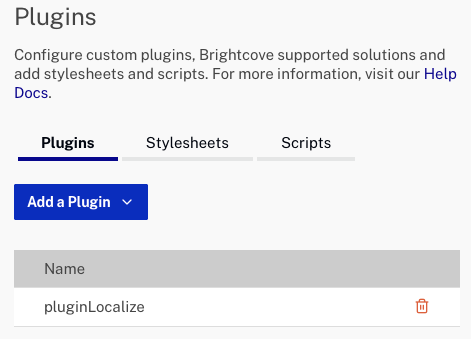
Una vez que haya guardado y publicado, puede modificar la configuración haciendo clic en el nombre del complemento en el Complementos lista.

El complemento ahora es parte del reproductor. Esto le permite utilizar la implementación del reproductor iframe sin otro código de soporte y tener la funcionalidad del complemento disponible.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin - iframe</title>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.html'
allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
