Metadatos de vídeo de mediainfo
mediainfo objeto. La propiedad se puebla después de la loadstart se envía el evento.propiedad mediainfo
La mediainfo propiedad es un objeto que contiene información (metadatos) del vídeo actual del reproductor.
La mediainfo propiedad es un objeto que contiene información (metadatos) del vídeo actual del reproductor. Usted llena el objeto con información de video de su CMS (sistema de administración de contenido) o base de datos.
Después de la mediainfo El objeto está poblado, puede usarlo para una recuperación de datos conveniente cuando desee mostrar información de video, como el nombre o la descripción del video. El objeto también se utiliza en la recopilación de análisis.
Campos en mediainfo
Los campos presentes en el mediainfo propiedad son los siguientes:
| Nombre de campo | Descripción | Tipo de datos |
|---|---|---|
accountId |
Cuenta de Brightcove | cuerda |
adKeys |
Para soporte futuro | N/D |
createdAt |
Fecha y hora de creación | UTC (2011-09-28T20:06:37.879Z) |
cuePoints |
Lista de puntos de referencia como una matriz de objetos | matriz de objetos |
customFields |
Pares clave-valor de nombres de campos personalizados y valores asociados | Objeto |
description |
Breve descripción, máximo 250 caracteres | cuerda |
duration |
Duración del video en segundos | numérico |
economics |
Contiene AD_SUPPORTED o FREE. Si el medio está marcado FREE , no se reproducirán los anuncios IMA3 ni FreeWheel. | cuerda |
id |
ID de videoIdentificador único asociado al video | cuerda |
link |
Objeto que contiene enlace text y url propiedades | objeto |
longDescription |
Descripción, 5000 caracteres como máximo | cuerda |
name |
Título de vídeo | cuerda |
poster |
URL de la imagen del póster | cuerda |
posterSources |
Matriz que contiene fuentes de póster | gama |
publishedAt |
Fecha y hora de publicación | UTC (2011-09-28T20:06:37.879Z) |
rawSources |
Información de entrega | gama |
referenceId |
ID de referencia de videoClave o identificador de base de datos externa o CMS | cuerda |
sources |
Lista de representaciones como una matriz de objetos; cada objeto incluye al menos dos elementos: type y src | matriz de objetos |
tags |
Etiquetas (metadatos) asociadas al vídeo | matriz de cadenas |
textTracks |
Matriz que contiene pistas de texto para subtítulos, puntos de referencia, etc. | gama |
thumbnail |
URL a la imagen en miniatura | cuerda |
thumbnailSources |
Estructura de datos que contiene miniaturas de póster | cuerda |
variants |
Una matriz de objetos que contienen metadatos multilingües para los videos; las propiedades del objeto: language , name , description , long_description , y custom_fields |
Gama |
Rellenar mediainfo
Utilizando la on() método esperas por el loadstart evento que se enviará, luego, en el controlador de eventos correspondiente, accederá a los valores almacenados en mediainfo objeto. Del siguiente código, tenga en cuenta el uso de console.log que muestra el mediainfo objeto (líneas 111-113).
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
console.log('mediainfo', myPlayer.mediainfo);
})
});
</script>
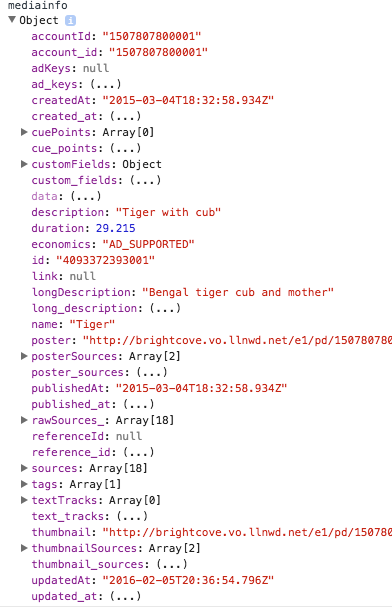
Aquí se muestra una pantalla de ejemplo de la consola:

Rellenar el objeto
Puede completar manualmente el mediainfo propiedad con metadatos de su CMS o base de datos. A continuación, puede utilizar el mediainfo objetos sources propiedad para poblar el reproductor con una reproducción de video.
- Líneas 32-37: Implementación del reproductor insertado en la página
- Líneas 40-52: Crea manualmente el objeto de un video; en realidad, los datos provienen de CMS o de una base de datos y un objeto construido dinámicamente
- Línea 54-55: Asegura que el jugador esté listo para usar y asigna la instancia del jugador a una variable
- Línea 56: Asigna el objeto de video creado manualmente al reproductor
mediainfoobjeto - Línea 57: Utiliza el jugador
srcmétodo para asignar una o más representaciones de video, que se almacenan en elmediainfoobjetossourcespropiedad, al jugador
<video-js id="myPlayerID"
data-account="3676484086001"
data-player="2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/3676484086001/2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d_default/index.min.js"></script>
<script type="text/javascript">
//Populate video object (normally from database or CMS)
var videoObject = new Object();
videoObject.name = "Hand made video object test";
videoObject.id = "1234msb";
videoObject.description = "short description for hand made video object";
videoObject.accountId = "1507807800001";
videoObject.sources = [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}];
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.mediainfo = videoObject;
myPlayer.src(myPlayer.mediainfo.sources);
});
</script>
Mostrar etiquetas y campos personalizados
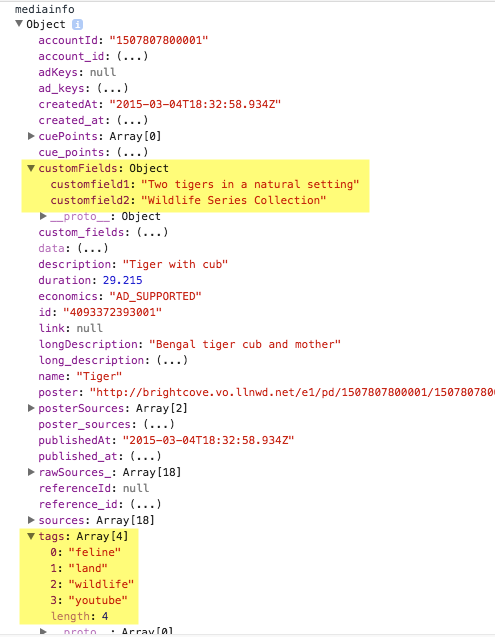
Tanto las etiquetas como los campos personalizados se almacenan en estructuras de datos complejas. La customFields en un objeto y tags en una matriz. La siguiente captura de pantalla muestra los campos personalizados y las etiquetas resaltados en el mediainfo objeto.

Para mostrar los datos de estas complejas estructuras de datos, necesita dos tipos de bucles. A for El bucle se usa para iterar sobre la matriz de etiquetas (líneas 16-20) e inyectar la lista desordenada HTML construida dinámicamente en un <div> (definido en la línea 9). A for-in El bucle se usa para iterar sobre el objeto de campos personalizados (líneas 24-27) e inyectar la lista desordenada HTML construida dinámicamente en el <div>.
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<div id="displayInfo"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
//Use JavaScript to display the tags
var numTags = myPlayer.mediainfo.tags.length;
displayInfo.innerHTML += "<h1>Tags:</h1><ul>";
for (var i = 0; i < numTags; i++) {
displayInfo.innerHTML += "<li>" + myPlayer.mediainfo.tags[i] + "</li>";
};
displayInfo.innerHTML += "</ul><br />";
//Use JavaScript to display custom fields
displayInfo.innerHTML += "<h1>Custom Fields:</h1><ul>";
for (var key in myPlayer.mediainfo.customFields) {
displayInfo.innerHTML += "<li><strong>" + key + "</strong>: " + myPlayer.mediainfo.customFields[key] + "</li>";
}
displayInfo.innerHTML += "</ul>";
})
});
</script>
El HTML renderizado aparece como se muestra en esta captura de pantalla.