Mensajería de restricciones de dominio
Resumen
Es posible restringir dónde se puede ver un video a través de restricciones de dominio. La Configuración de restricciones de contenido del reproductor El documento le muestra cómo utilizar Video Cloud para aplicar restricciones de dominio. El documento que está leyendo ahora le indica cómo implementar código para informar a los usuarios que el reproductor está usando restricciones de dominio.
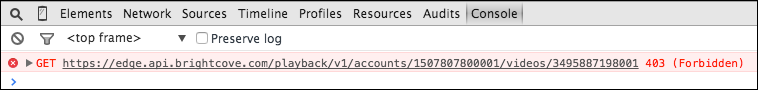
De forma predeterminada, Brightcove Player no informa al usuario que un video que están intentando ver está en un reproductor de dominio restringido. El jugador simplemente muestra una pantalla negra. Si ve la consola, verá lo siguiente.

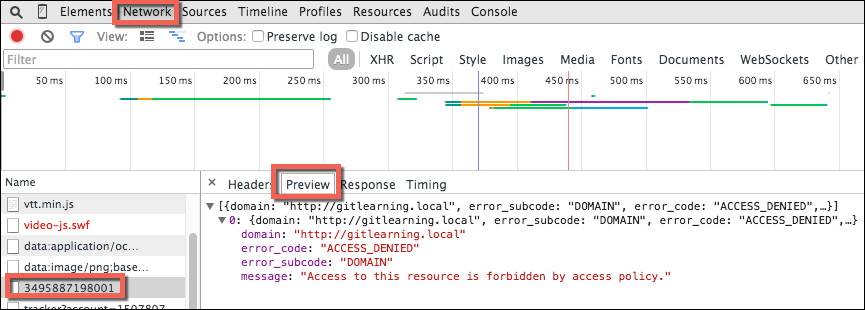
Esto no es muy útil, pero si marca la La red pestaña y haga clic en un Nombre que corresponda a su ID de video, luego verifique la Avance pestaña, verá un error más esclarecedor.

Este documento implementa una estrategia para que el usuario sepa que el video que está tratando de ver tiene un dominio restringido.
Objeto de error del catálogo de jugadores
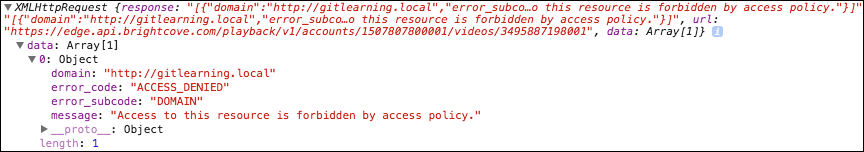
La clave para crear un mensaje fácil de usar es la error objeto contenido en Brightcove Player's catalog. A continuación, se muestra un ejemplo de un error de restricción de dominio en una captura de pantalla de la consola de un navegador. Observe que el objeto contiene un data propiedad, que a su vez contiene una matriz. La matriz contendrá el último error que encontró el catálogo al cargar un video. En el ejemplo, verá que el elemento de la matriz informa un problema de restricción de dominio.

Manejar bc-catalog-error
Es posible que el manejo de errores en la ready() sección normal del script bloque pueda causar problemas. Por ejemplo, puede ocurrir que el bc-catalog-error evento se pueda enviar antes de que el reproductor esté listo y, si escucha el error en la ready() sección, no podrás manejar el error. Puede que descubra que no hay ningún problema en su código, pero el problema puede depender del navegador, así que tenga cuidado. Por esta razón, el código de manejo de errores en este documento utilizará el one() método de manejo de eventos para escuchar el bc-catalog-error en un bloque de código separado en lugar de dentro del ready() sección.
Mensaje en HTML
Una vez que comprenda la estructura del error que se produce y dónde se ubica, puede usar JavaScript para mostrar un error descriptivo para el usuario. Los pasos básicos de implementación son:
- Cree un elemento de destino en el que mostrar el mensaje.
- Asegúrese de que el jugador esté listo para actuar.
- Verifique si ha ocurrido algún error.
- Si es así, verifique si el error es un problema de restricción de dominio.
- En caso afirmativo, muestre el mensaje al usuario.
El siguiente código implementa estos pasos.
- Línea 8: Inserte un elemento HTML, en este caso un párrafo, en el que inyectar texto; darle al elemento un
idcon fines de orientación. - Línea 13: Utilice el
one()método agregar un detector de eventos para elbc-catalog-errorevento solo una vez. - Línea 16: Utilice un
ifdeclaración para asegurarse de que se ha producido algún error. - Línea 17: Asigne a una variable la información de error específica del objeto de error del catálogo de Brightcove Player.
- Línea 18: Utilice un
ifpara asegurarse de que exista la información de error específica Y que el tipo de error sea de restricción de dominio. - Línea 19: Inyecte un mensaje de texto apropiado en el elemento HTML creado en la línea 12.
<video-js id="myPlayerID"
data-video-id="3495887198001"
data-account="1507807800001"
data-player="4c8eb732-ba76-485c-a906-407365721633"
data-embed="default"
controls=""></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1507807800001/4c8eb732-ba76-485c-a906-407365721633_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== undefined & specificError.error_subcode == "DOMAIN") {
document.getElementById("textTarget").innerHTML = "The video you are trying to watch cannot be viewed as it is domain restricted.";
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
La siguiente captura de pantalla muestra el mensaje que se muestra debajo del reproductor.

Mensaje a través del complemento de errores
Es posible que desee que se muestre el mensaje en el reproductor si el video tiene un dominio restringido. Puede hacer esto utilizando el complemento de errores. El complemento de errores se carga automáticamente en el reproductor, por lo que no es necesario realizar explícitamente esa operación. Para obtener detalles sobre el complemento de errores más allá de lo que se mencionará aquí, consulte el Mostrar complemento de mensajes de error documento.
- Línea 43: Utilice el
one()método agregar un detector de eventos para elbc-catalog-errorevento solo una vez. - Líneas 46-53: Llame al jugador
error()método, pasando como un argumento JSON que define elerrorsinformación para mostrar. Tenga en cuenta que la elección de-3porque el código de error es arbitrario, y la única guía es no utilizar un código de error estándar (actualmente 1-5). - Línea 57: Llama a
error()método para mostrar la información de error personalizada. La lógica utilizada para determinar cuándo se ha producido el error de restricción de dominio es la misma que la anterior. El objeto pasado como argumento define qué mensaje de error mostrar.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
myPlayer.errors({
'errors': {
'-3': {
'headline': 'The video you are trying to watch cannot be viewed because of domain restrictions.',
'type': 'DOMAIN'
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_subcode == "DOMAIN") {
myPlayer.error({code:'-3'});
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
</script>
La siguiente captura de pantalla muestra la visualización del error definido por el complemento de error.

Pantalla de error general
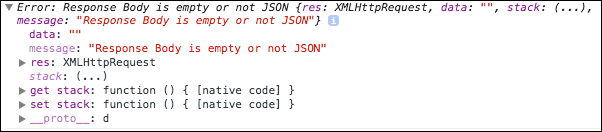
Las dos secciones anteriores tratan específicamente sobre la visualización del error generado cuando un video con restricción geográfica se ve desde una ubicación restringida. Algunos errores no proporcionan el nivel de detalle que ofrece la restricción de dominio. Aquí se muestra un ejemplo de objeto de error de este tipo. Note que el datos El campo está vacío, mientras que con el error de restricción de dominio contenía información de error clave.

El siguiente código muestra cómo mostrar información de catalog.error sin importar el nivel de detalle. En un nivel alto, el código realiza lo siguiente:
- Comprueba si se ha producido un error de catálogo.
- Comprueba si en el objeto de error el
dataEl campo contiene información de error específica. Si NO lo hace, el mensaje de error general se inserta en el HTML. - Si hay información de error específica Y está relacionada con la restricción de dominio, se inyecta un mensaje apropiado en el HTML.
- Si hay información de error específica y no está relacionada con la restricción de dominio, el mensaje de error específico se inyecta en el HTML.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error != undefined) {
specificError = myPlayer.catalog.error.data[0];
if (specificError == undefined) {
document.getElementById("textTarget").innerHTML = "The following error has occurred: <strong>" + myPlayer.catalog.error.message + "</strong>";
} else if (specificError.error_subcode == "DOMAIN") {
document.getElementById("textTarget").innerHTML = "The video you are trying to watch cannot be viewed because of domain restrictions.";
} else {
document.getElementById("textTarget").innerHTML = "The following error has occurred: " + specificError.message;
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
</script>
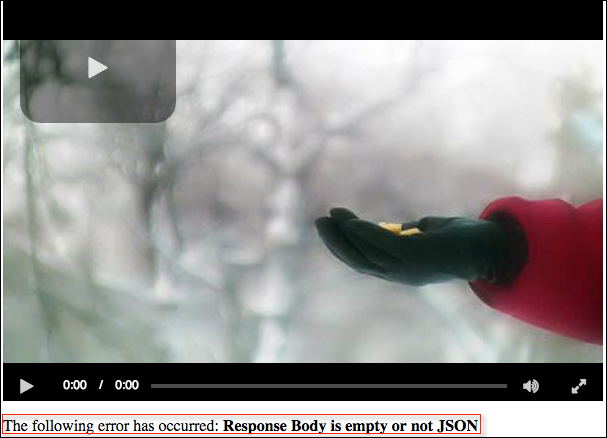
La siguiente captura de pantalla muestra el mensaje de error general que se muestra en HTML. Por supuesto, también puede usar el complemento de errores para mostrar el mensaje, como se muestra en la sección anterior de este documento.