Resumen
El modo de imagen en imagen permite a los usuarios realizar múltiples tareas. Una vez que ha comenzado la reproducción de video, a medida que el usuario se desplaza hacia abajo en la página, el modo de imagen en imagen reposicionará y fijará el reproductor en una esquina de la página web.
Por qué se llama Picture-in-Picture
El comportamiento que habilita este complemento también se conoce comúnmente como comportamiento "flotante" o "anclado". Brightcove utiliza el término "imagen en imagen" debido a que Apple y Google adoptaron esta palabrería para sus navegadores nativos. W3C normas también haga referencia a "imagen en imagen".
Complemento de Brightcove frente a funcionalidad nativa
La mayoría de los navegadores modernos ahora incluyen la funcionalidad de imagen en imagen. En esta sección, verá las diferencias entre el complemento Picture-in-Picture y la funcionalidad nativa. A esto le seguirán las razones por las que desearía desactivar la funcionalidad nativa y agregar el complemento a su reproductor.
Funcionalidad del navegador nativo
A continuación se detalla cómo funciona la imagen en imagen del navegador nativo:
- No tiene que hacer nada para habilitar la funcionalidad, el ícono de imagen dentro de imagen estará en la barra de control.
- El botón de icono funciona como un interruptor, los espectadores activan y desactivan la funcionalidad.
- La funcionalidad nativa de imagen en imagen abre un reproductor de navegador en una ventana de navegador / sistema operativo completamente nueva, que se puede controlar independientemente de la página web que lo inició. Por lo tanto, el reproductor de imagen en imagen NO está limitado por el navegador. El reproductor de imagen en imagen aparecerá en la parte inferior derecha de la pantalla, sin importar el tamaño de su navegador.
- El video en Brightcove Player aparece "atenuado" cuando la funcionalidad nativa de imagen dentro de imagen está activada.
Descubre cómo funciona
Mire este video para ver la implementación nativa en uso:
Desactivar la funcionalidad
Si desea desactivar la funcionalidad del navegador nativo, coloque la siguiente línea de código JSON en la configuración del reproductor usando Video Cloud Studio Editor JSON:
"picture_in_picture_control": false,
Plugin Brightcove
A continuación se detalla cómo funciona el complemento Picture-in-Picture de Brightcove Player:
- Una vez que el complemento está instalado, el espectador NO necesita realizar ninguna acción para iniciar el reproductor de imagen en imagen, aparte de desplazar el Brightcove Player casi fuera de la vista. No hay ningún botón en el que hacer clic para activar la imagen en imagen.
- Cuando el espectador vuelve a mostrar Brightcove Player, el reproductor de imagen en imagen desaparecerá automáticamente.
- El reproductor de imagen en imagen se muestra (por defecto) en la esquina inferior derecha del navegador. A diferencia de la funcionalidad nativa, el complemento está limitado por el navegador.
Descubre cómo funciona
Mire este video para ver la implementación del complemento Brightcove Player en uso:
¿Por qué utilizar el complemento Brightcove Player?
Con la funcionalidad nativa incorporada, y no tiene que hacer nada, ¿por qué querría desactivar la funcionalidad nativa e instalar el complemento Brightcove Player? Las siguientes son algunas de las razones:
- El reproductor nativo no reproduce anuncios del lado del cliente. Reproducirá anuncios SSAI, pero no proporcionará las personalizaciones de la interfaz de usuario que realiza Brightcove Player y no evitará que el usuario busque esos anuncios.
- Desea que la funcionalidad de imagen en imagen esté limitada por el navegador. No desea que el reproductor de imagen en imagen se coloque fuera del espacio del navegador.
- Desea que la funcionalidad esté en vigor sin ninguna interacción del usuario.
- El complemento proporciona más personalización y es más fácil de implementar. Las opciones, métodos y eventos que puede utilizar con el complemento se enumeran cerca del final de este documento.
Ejemplo de jugador
Inicia la reproducción de vídeo. (Entonces puede detenerlo). Desplácese hacia abajo en la página para ver el reproductor de imagen en imagen en la esquina derecha de la página web. Puede cerrar el reproductor de imagen en imagen o desplazarse hacia arriba hasta el reproductor de tamaño completo.
ver la pluma Complemento de imagen en imagen por los servicios de aprendizaje de Brightcove (@bcls1969 ) en CódigoPen.
Implementación mediante el módulo Pla
Para implementar la imagen en imagen Complemento usando el módulo Players, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Selecciona el enlace del reproductor para abrir las propiedades del reproductor.
- Selecciona Plugins en el menú de navegación izquierdo.
-
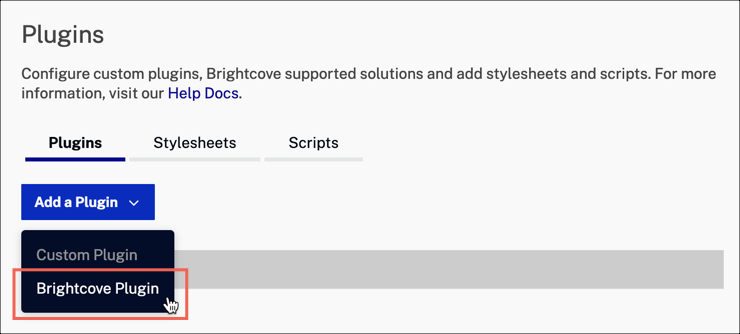
A continuación, seleccione el Agregar un complemento y luego seleccione Complemento Brightcove.

Botón Agregar un complemento -
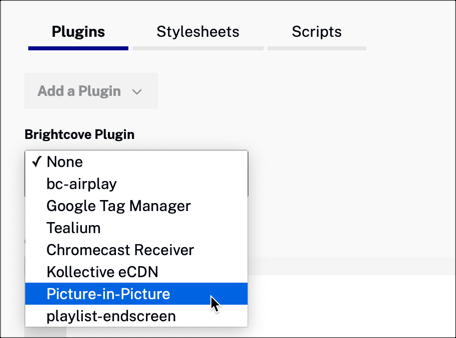
Ampliar la Complemento Brightcove desplegable y seleccione Imagen en imagen.

imagen en imagen -
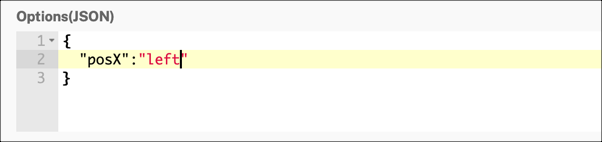
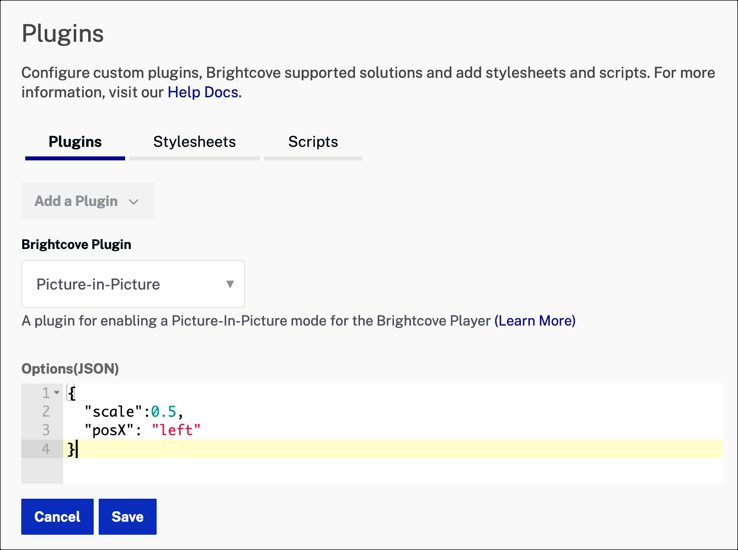
Opcional: Ingrese las opciones de configuración en el Opciones (JSON) caja de texto. Aquí se muestra un ejemplo para configurar la alineación horizontal del reproductor cuando está en modo de imagen en imagen:

Opciones de complementos Ver el opciones sección para más detalles.
- Selecciona el Ahorrar botón.
-
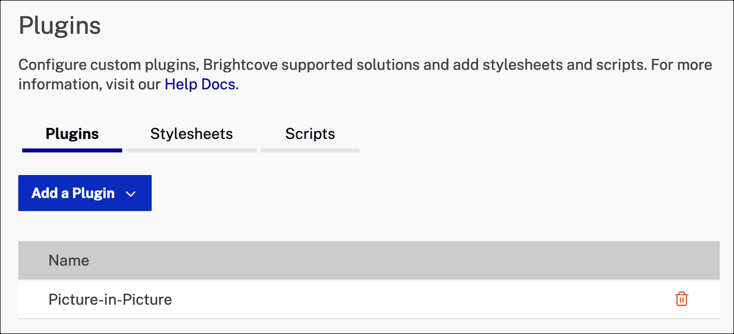
Ahora verá el Imagen en imagen complemento agregado a la lista de complementos para su reproductor.

Plugin añadido - Para publicar el reproductor, seleccione Publicar e incrustar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, seleccione Cerrar.
-
Volver a la MEDIOS DE COMUNICACIÓN módulo y publique su video usando el reproductor que acaba de actualizar para imagen en imagen.
- En un editor, copie el código de inserción del reproductor en su página web.
-
El complemento de imagen en imagen requiere que su reproductor esté envuelto por un elemento contenedor con la clase establecida en
vjs-pip-container. El código debería tener un aspecto similar a este:<div class="vjs-pip-container"> <video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default" data-embed="default" width="640" height="360" controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> </div>Si el
<div>elemento anterior no se encuentra como padre del reproductor, el complemento no se inicializará y recibirá la siguiente advertencia de registro:VIDEOJS: WARN: expected player to be a child of a "vjs-pip-container" element, cannot continue with picture-in-picture plugin - Cuando el video comience a reproducirse, desplácese hacia abajo para ver el reproductor de imagen en imagen anclado en la parte inferior de la página.
Implementación mediante código
Para implementar el plugin utilizando código personalizado, configurará las siguientes propiedades del complemento:
scripts- JavaScript suministrado para el plugin y no cambiará para diferentes implementaciones de complementosstylesheets- CSS proporcionado para el complemento y no cambiará para diferentes implementaciones de complementosplugin name- Siempre pepitaplugin options- Contiene una matriz de propiedades y valores
Para añadir el complemento a tu código, sigue estos pasos:
- Agregue los estilos para el complemento de imagen en imagen.
<link href="https://players.brightcove.net/videojs-pip/1/videojs-pip.css" rel="stylesheet"> - Agregue el archivo JavaScript para incluir el complemento de imagen en imagen.
<video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default" data-embed="default" width="640" height="360" controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- Script for the picture-in-picture plugin --> <script src="https://players.brightcove.net/videojs-pip/1/videojs-pip.min.js"></script> -
Envuelva el código de inserción del reproductor en un elemento contenedor con la clase establecida en
vjs-pip-container. El complemento de imagen en imagen requiere que su reproductor esté envuelto por este elemento contenedor.<div class="vjs-pip-container"> <video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default=" data-embed="default=" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> </div> <!-- Script for the picture-in-picture plugin --> <script src="https://players.brightcove.net/videojs-pip/1/videojs-pip.min.js"></script>Si el
<div>elemento anterior no se encuentra como padre del reproductor, el complemento no se inicializará y recibirá la siguiente advertencia de registro:expected player to be a child of a "vjs-pip-container" element, cannot continue with picture-in-picture plugin - Agregue un código de secuencia de comandos personalizado que haga lo siguiente:
- Cuando el reproductor está listo, obtiene una referencia al Brightcove Player. En este ejemplo, vamos a crear una variable denominada
myPlayery asignarle una referencia al reproductor. - Inicializa el complemento de imagen en imagen.
videojs.getPlayer('myPlayerID').ready(function() { // When the player is ready, get a reference to it var myPlayer = this; // Initialize the picture-in-picture plugin myPlayer.pip(); });Para obtener más detalles, consulte la ejemplo de codepen sobre.
- Cuando el reproductor está listo, obtiene una referencia al Brightcove Player. En este ejemplo, vamos a crear una variable denominada
Opciones
Puede pasar un objeto options al complemento tras la inicialización. Este objeto puede contener cualquiera de las siguientes opciones:
allowOnMobile
allowOnMobile:- Tipo:
boolean - Por defecto:
false -
De forma predeterminada, el modo de imagen en imagen no funcionará en dispositivos móviles Android o iOS. La razón de esto es que este posicionamiento fijo CSS no funciona en dispositivos ampliables con múltiples ventanas gráficas de la misma manera que lo hace en dispositivos de escritorio.
Si desea habilitar la función de imagen en imagen en dispositivos móviles compatibles, puede hacerlo con esta opción. Hay algunos casos en los que es posible que desee habilitar el soporte:
- El integrador está dispuesto a asumir la responsabilidad de gestionar el posicionamiento para el modo de reproductor de imagen en imagen.
- Es poco probable que se amplíe el sitio web que utiliza el reproductor.
- El zoom se ha desactivado mediante un
user-scalable=nodirectiva. El uso de esta directiva haráposition: fixedse comporta como lo hace en los escritorios, pero no se recomienda específicamente porque puede ser un problema de accesibilidad.<meta name="viewport" content="width=device-width, user-scalable=no">
-
Ejemplo:
// Allow mobile (iOS and Android) devices to enter PIP mode. player.pip({allowOnMobile: true});
- Tipo:
cerrable
closeable:- Tipo:
boolean - Por defecto:
true - De forma predeterminada, el usuario puede desactivar el modo de imagen en imagen haciendo clic en el X en la esquina superior derecha del reproductor. Esta función se puede desactivar pasando
falsepara esta opción. -
Ejemplo:
// Do not allow the user to close the PIP mode player. player.pip({closeable: false});
- Tipo:
escala
scale:- Tipo:
number - Por defecto:
2 / 3 - El factor de escala aplicado al reproductor cuando está en modo de imagen en imagen. Este valor debe ser un número mayor que cero y menor o igual que 1.
-
Ejemplo:
// Detach the player, but do not change its size. player.pip({scale: 1}); -
Ejemplo 2:
// Detach the player, and change its size to 1/2. player.pip({scale: 0.5});
- Tipo:
alto y ancho
heightywidth:- Tipo:
number - Por defecto:
null -
De forma predeterminada, el complemento reducirá las dimensiones del reproductor por un factor determinado por el
scaleopción. Sin embargo, proporcionar unheight(owidth) anulará la escala predeterminada y establecerá explícitamente el tamaño del reproductor reducido.Si solo se proporciona una dimensión, la otra se reducirá para mantener la relación de aspecto. Si se proporcionan ambas dimensiones, el reproductor se configurará con el tamaño exacto especificado, lo que permitirá un cambio en la relación de aspecto.
-
Ejemplo:
// Detach the player and set its width to 300 pixels. Scale its height to // maintain its current aspect ratio. player.pip({width: 300});
- Tipo:
posX
posX:- Tipo:
string - Por defecto:
"right" -
La alineación horizontal del reproductor cuando está en el modo de imagen en imagen, ya sea "derecha" o "izquierda".
-
Ejemplo:
// When the player is in PIP mode, align it to the left side of the viewport. player.pip({posX: 'left'});
- Tipo:
ramillete de flores
posY:- Tipo:
string - Por defecto:
"bottom" -
La alineación vertical del reproductor cuando está en el modo de imagen en imagen, ya sea "superior" o "inferior".
-
Ejemplo:
// When the player is in PIP mode, align it to the top of the viewport. player.pip({posY: 'top'});
- Tipo:
visible
viewable:- Tipo:
number - Por defecto:
0.8 -
El umbral en el que el jugador se considera visible. En otras palabras, cuando este porcentaje del área total del jugador (alto y ancho) es visible en la ventana del navegador, se considera visible.
Por ejemplo, con el valor predeterminado de 0,8, el jugador no se considera visible a menos que el 80 % de él sea visible en la ventana gráfica. La
viewableEl valor debe ser un número mayor o igual que 0 y menor o igual que 1. -
Ejemplo:
// If more than half the player is outside of the viewport, activate PIP mode. player.pip({viewable: 0.5});
- Tipo:
manualContainerSize
manualContainerSize:- Tipo:
boolean - Por defecto:
false -
De forma predeterminada, un reproductor con este complemento habilitado mantendrá las dimensiones físicas del elemento contenedor especial sincronizadas con las dimensiones del reproductor. Sin embargo, es posible que este comportamiento no funcione para todos los casos de uso, por lo que se puede deshabilitar configurando esta opción en
true.Al hacerlo, el elemento contenedor se comportará como un elemento de bloque normal. Esto significa que los usuarios del complemento deberán administrar su tamaño por sí mismos.
Esta opción también se puede configurar en el código de inserción a través del booleano
data-manual-container-sizeatributo en el contenedor. Su presencia establecerá esta opción en verdadera. Tenga en cuenta que cualquier valor pasado al complemento tendrá prioridad sobre cualquier valor definido en el código de inserción. -
Ejemplo:
// Implementation will handle sizing the container. player.pip({manualContainerSize: true}); -
Ejemplo usando el
data-manual-container-sizeatributo en el contenedor:<div class="vjs-pip-container" data-manual-container-size> <video-js class="video-js vjs-default-skin"> </video-js> </div>
- Tipo:
Uso de las opciones
Tiene dos formas de utilizar la opción:
- En Studio's JUGADORES> PLUGINS sección.
- Uso de JavaScript con el reproductor.
Uso de Studio
En Studio, edite el reproductor y vuelva a la Complementos sección. Haga clic en Picture-in-Picture en la lista de nombres. Utilizando el formato JSON adecuado, enumere la opción (entre comillas), seguida del valor apropiado. Si los valores son cadenas, deben estar entre comillas. Si son numéricos o booleanos, no se pueden incluir comillas:

Uso de JavaScript
Para implementar las opciones en código, crea un objeto, asigna a las opciones deseadas sus respectivos valores y, a continuación, pasa el objeto options al llamar al plugin:
videojs.getPlayer('myPlayerID').ready(function() {
// When the player is ready, get a reference to it
var myPlayer = this,
options = {};
options.scale = 0.5;
options.posX = "left";
// Initialize the picture-in-picture plugin
myPlayer.pip(options);
});
Métodos
Los siguientes métodos le permiten interactuar con el complemento de imagen en imagen:
| Método | Descripción |
|---|---|
myPlayer.pip().enable() |
Habilitar el comportamiento automático de imagen en imagen |
myPlayer.pip().disable() |
Deshabilitar el comportamiento automático de imagen en imagen |
myPlayer.pip().toggle() |
Activar o desactivar manualmente el modo de imagen en imagen según el estado actual |
myPlayer.pip().activate() |
Ponga manualmente el reproductor en modo de imagen en imagen |
myPlayer.pip().deactivate() |
Saque manualmente el reproductor del modo de imagen en imagen |
Eventos
Los siguientes eventos se disparan desde el complemento de imagen en imagen:
| Evento | Descripción |
|---|---|
beforepipactive |
Dispara antes de que se active el modo pip |
pipactive |
Se dispara después de que se activa el modo pip |
beforepipinactive |
Dispara antes de que se desactive el modo pip |
pipinactive |
Se dispara después de que se desactiva el modo pip |
beforepipenabled |
Se activa antes de que se habilite el complemento videojs-pip |
pipenabled |
Se activa después de que se habilita el complemento videojs-pip |
beforepipdisabled |
Se activa antes de que se deshabilite el complemento videojs-pip |
pipdisabled |
Se activa después de que se deshabilita el complemento videojs-pip |
Registro de cambios
Ver el Notas de la versión del complemento Picture-in-Picture.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
