Localización de Brightcove Player mediante programación
Estructura del documento
Primero se muestra el proceso para localizar la implementación de In-Page Embed, luego la implementación de iframe. El documento concluye demostrando cómo editar o agregar vocabulario localizado si desea localizar contenido en la página que rodea al reproductor.
Incluir idioma (s)
La primera tarea para la localización es incluir el (los) idioma (s) que desea utilizar para la localización. Puedes ver los idiomas disponibles en el Página de idioma de Video.js , mostrado aquí.
- ar.json - Árabe
- de.json - Alemán
- es.json - Inglés
- es.json - Español
- fr.json - Francés
- ja.json - Japonés
- ko.json - Coreano
- zh-Hans.json : chino mandarín, escritura simplificada
- zh-Hant.json : chino mandarín, como está escrito en escritura tradicional
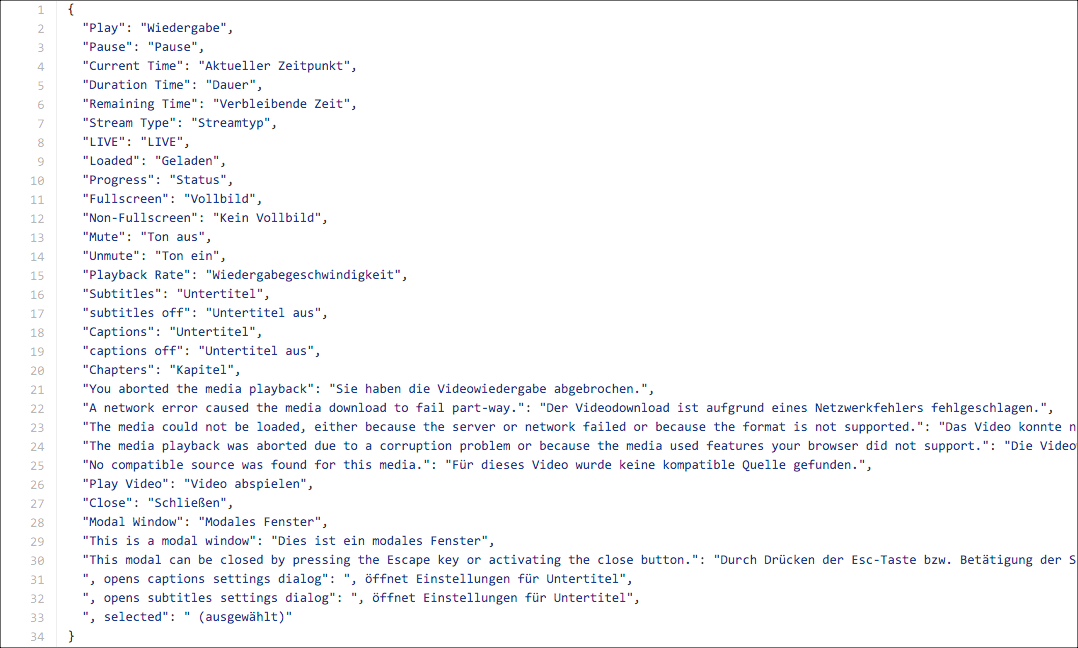
El contenido del archivo alemán (de) se muestra a continuación. El archivo muestra las palabras / frases que se traducirán automáticamente.

Una vez que haya decidido qué idiomas admitir para la localización, debe configurar su reproductor para incluirlos. Haces esto usando el API de gestión de jugadores. Puede usar un código modelado en la siguiente declaración curl para agregar soporte de idioma al crear el reproductor:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Localization Example",
"configuration": {
"languages": [
"de",
"es"
],
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4"
}]
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
Si el reproductor ya existe y desea agregar soporte de idioma, puede usar un código modelado en la siguiente declaración curl para actualizar el reproductor:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"languages": [
"de",
"es"
]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
Ahora publicará el reproductor para realizar los cambios en el reproductor publicado. Ingrese el siguiente comando:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish
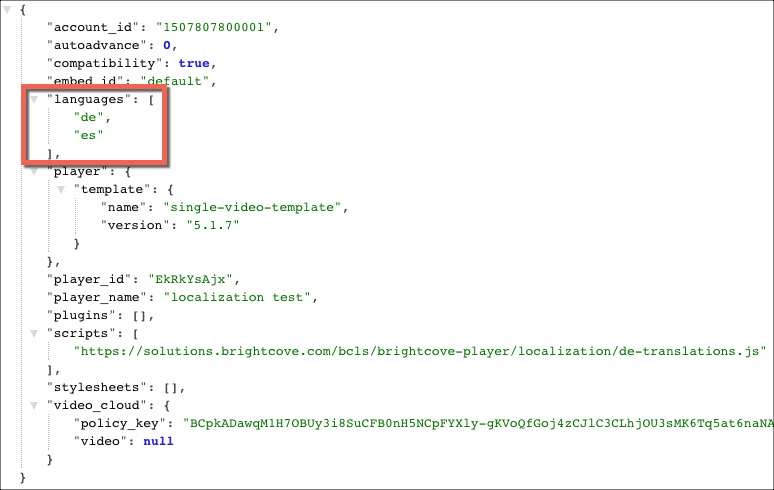
A continuación, se muestra un ejemplo de configuración del reproductor con los idiomas establecidos:

Elegir lenguaje
Para utilizar los nombres de control localizados, el usuario puede establecer el idioma preferido en el navegador. Los pasos exactos varían según el navegador y el sistema operativo (en el siguiente párrafo se ofrece una guía amplia). Si el idioma preferido del navegador es el inglés o un idioma no disponible, verá el texto predeterminado o inglés.
Los navegadores no tienen una detección de configuración regional perfectamente estandarizada, por lo que puede ser un poco complicado. En términos generales, los navegadores buscan determinar el idioma deseado en este orden:
- Compruebe si la página de inserción tiene un
langatributo en el<html>elemento. - Verifique las configuraciones regionales específicas del navegador.
- Vuelve al inglés.
parámetro de consulta iframe
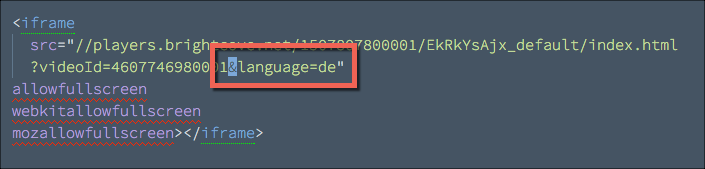
Si está utilizando la implementación de iframe del reproductor, puede establecer el idioma para ese reproductor al incluir un parámetro de consulta en el src atributo. Agregado al parámetro de consulta existente que tiene la identificación del video, por ejemplo ?videoId=4607746980001 , puede configurar el idioma usando &language= seguido del código de idioma. Por ejemplo, aquí hay una implementación de reproductor de iframe que configura el idioma en alemán:

Resultados
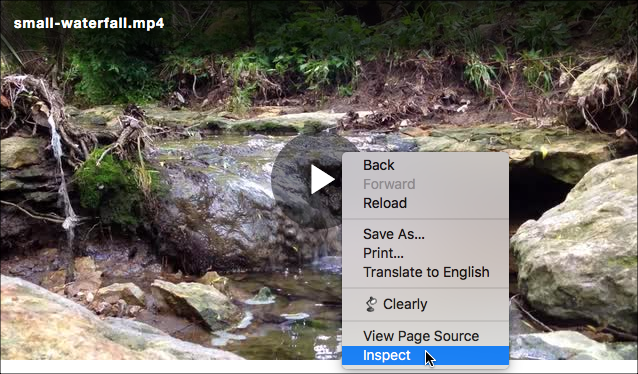
Como se menciona en el párrafo inicial de este documento, los resultados de un reproductor localizado no se ven fácilmente. Para verificar la localización exitosa, puede inspeccionar el botón de reproducción grande. Utilice las herramientas de depuración de un navegador para inspeccionar el botón.

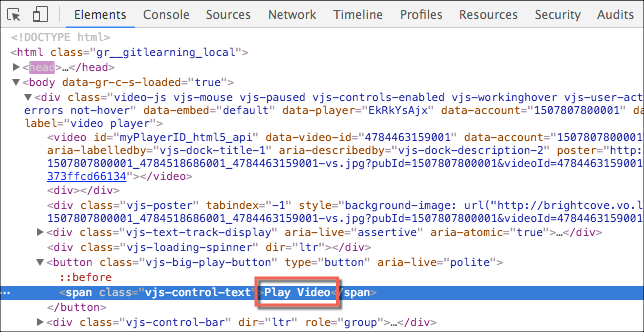
Profundice en el HTML hasta que vea el texto del botón, que en la versión no traducida es Reproduce el video.

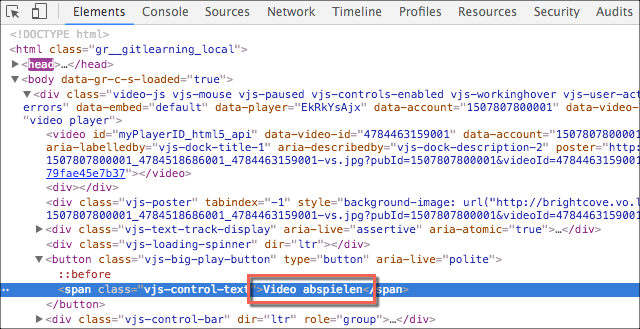
Después de seguir los pasos que se muestran arriba, se localizará el reproductor. En la siguiente captura de pantalla, el botón está traducido al alemán.

implementación de iframe
Localizar la implementación de iframe de Brightcove Player es lo mismo que localizar la versión In-Page Embed. Todo lo que necesita hacer es incluir los idiomas deseados y configurar el idioma preferido en el navegador. Ambos procedimientos se detallan anteriormente en este documento. No hay código para modificar.
Modificar / Agregar al idioma
Si desea cambiar o agregar a las localizaciones dadas que se encuentran en la Página de idioma de Video.js es bastante fácil de hacer. Puede copiar las traducciones dadas y luego modificarlas como desee. Por ejemplo, a continuación se muestran las traducciones al alemán con Hola y Adiós agregado a la lista. (En aras de la brevedad, no se incluyen todas las traducciones de los elementos de control).
videojs.addLanguage("de", {
"Play": "Wiedergabe",
"Pause": "Pause",
"Current Time": "Aktueller Zeitpunkt",
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen"
});
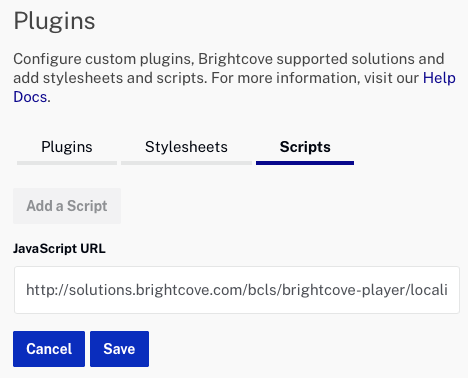
Este JavaScript podría estar en la propia página HTML, incluido como fuente en un <script> etiqueta, o agregue el script a la configuración del reproductor usando Studio. La URL del archivo se agrega en el Complementos sección de las propiedades del jugador. Utilizar el Agregar un archivo para agregar el archivo JavaScript, como se muestra aquí:

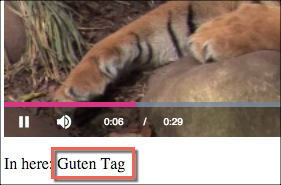
Una vez que el vocabulario agregado está en el archivo de idioma, puede usar el localize() método para acceder a él. El siguiente fragmento de código muestra la palabra traducida para Hola que se utiliza en la página HTML, seguida de una captura de pantalla de los resultados.
<p id="textTarget">In here: </p>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
document.getElementById("textTarget").innerHTML += myPlayer.localize("Hello");
});
</script>