Paso a paso: Jugador Brightcove
Resumen
Este documento proporciona una introducción práctica a la creación de un reproductor Brightcove y luego utiliza dos implementaciones de código diferentes para publicar un video con el reproductor recién creado. También iniciará la reproducción de video mediante programación y luego agregará un complemento al reproductor.
En este inicio rápido, realizará las siguientes tareas:
- Crea un reproductor usando Studio
- Publica un video en el reproductor usando Studio
- Usa la implementación del reproductor de iframe
- Utilice la implementación de inserción en la página
- Reproducir el video de manera programática
- Agregue el complemento de superposición al reproductor
Crear jugador
Para crear un nuevo jugador, siga estos pasos.
- Inicie sesión en Studio en https://studio.brightcove.com/ .
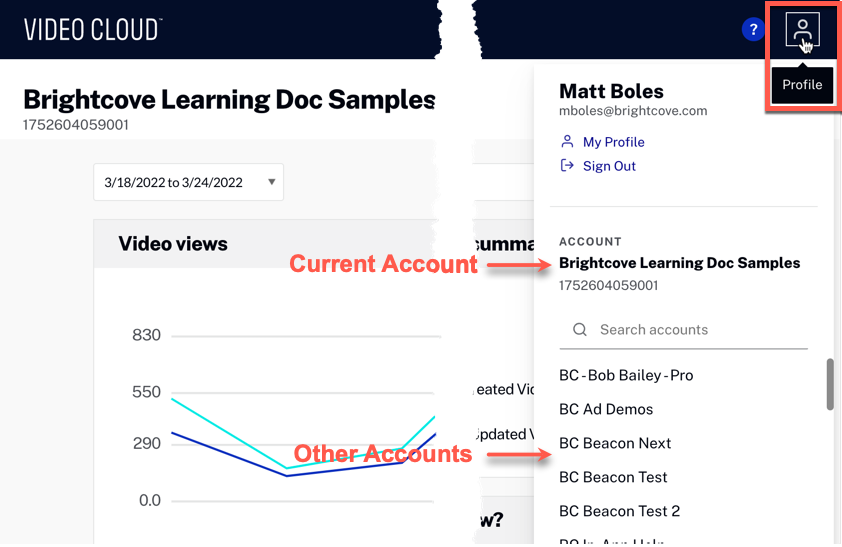
- El nombre de la cuenta actual aparecerá en la esquina superior izquierda de la página debajo del nombre del producto (en este caso , Video Cloud ). Cuando haga clic en su perfil , verá su cuenta actual y cualquier otra cuenta (si corresponde). Simplemente haga clic en la cuenta en la que elija trabajar.

- Haga clic en el enlace Jugadores en la navegación principal.
- Haga clic en el .
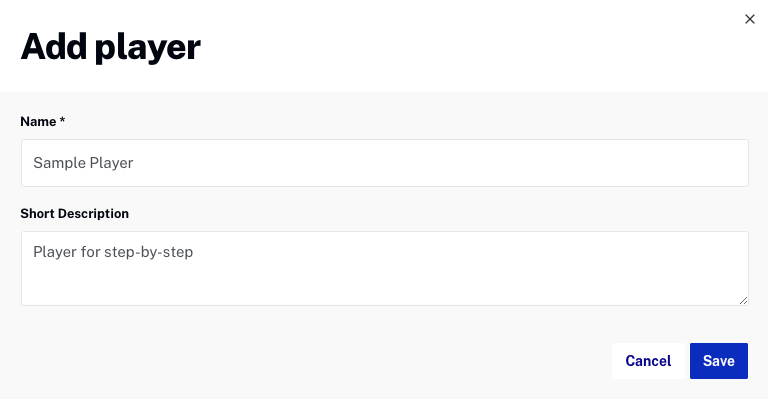
- Entrar a Nombre y Breve descripción para el jugador. Para este inicio rápido, el nombre del jugador será Sample Player .

- Haz clic en Guardar.
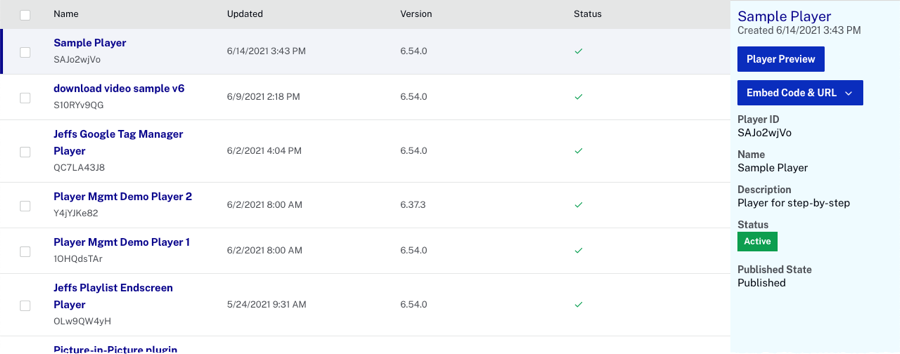
- Confirma que el jugador recién creado aparece en la lista de jugadores.

Publicar vídeo en el reproductor
A continuación, publica un video en el reproductor recién creado en el módulo multimedia. Una vez que asocie el vídeo con el reproductor, publicará el vídeo y tendrá acceso a tres implementaciones para ver el vídeo en el reproductor.
Para publicar un video en su reproductor, siga estos pasos:
- En Studio, navegue hasta el módulo Multimedia haciendo clic en el ícono Multimedia en la navegación principal.
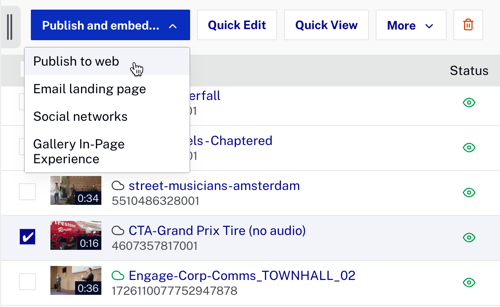
- Haga clic en la fila del video que desea publicar en su reproductor, luego haga clic en Publicar e incrustar > Publicar en la web .

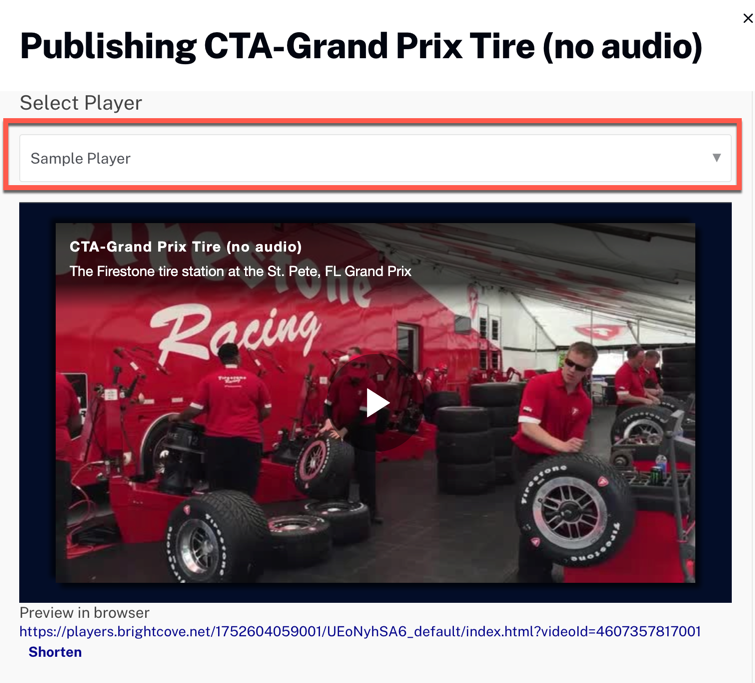
- En el menú desplegable Seleccionar jugador , elija su jugador recién creado.

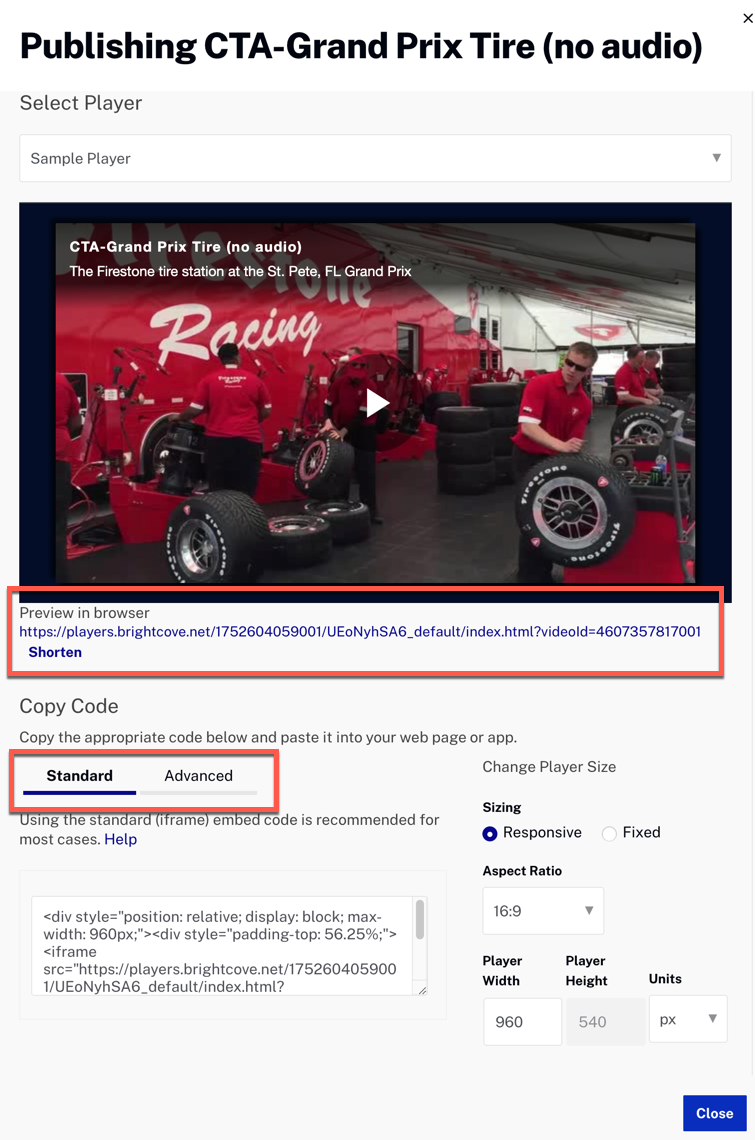
- Ahora tiene acceso a las tres implementaciones del reproductor: Estándar (iframe), Avanzado (In-Page) y un Vista previa en el navegador URL. No cierre esta ventana, ya que estará copiando código de ella varias veces más adelante en este inicio rápido.

Utilizará el editor JSON para agregar un video al reproductor. Para configurar el contenido del video, siga estos pasos.
- Haga clic en el enlace para Reproductor de muestra para abrir la página de propiedades del reproductor.
- Hacer clic Editor JSON en el menú de navegación de la izquierda.
- Coloque una coma después del SEGUNDO AL ÚLTIMO corchete en el JSON.
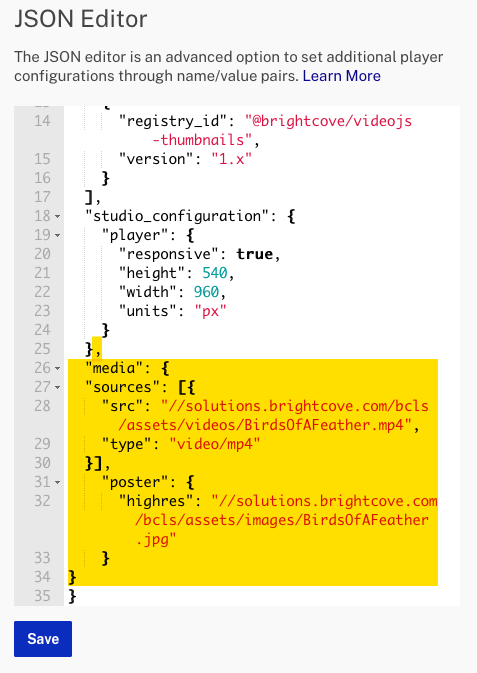
- Justo encima de la última llave de cierre, agregue lo siguiente para asignar un video y un póster al jugador. Por supuesto, puede sustituir su propio video y póster.
"media": { "sources": [{ "src": "//solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4", "type": "video/mp4" }], "poster": { "highres": "//solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg" } } - Su JSON debería tener un aspecto similar al siguiente (el texto agregado está resaltado en amarillo):

- Haz clic en Guardar.
- Hacer clic Publicar e insertar y entonces Publicar cambios para publicar su reproductor.
- En el mismo cuadro de diálogo donde publicó sus cambios, también puede copiar el código de implementación del reproductor Estándar (iframe) o Avanzado (incrustación en la página). Tenga en cuenta que el código de implementación reflejará el Dimensionamiento ( Sensible o Reparado ), Relación de aspecto y Dimensiones elecciones hechas y guardadas en el Información del jugador opciones.
- Copie ambos tipos de implementación de código en un archivo de texto para su uso posterior.
Usar código estándar
- Cree una página HTML y pegue el Estándar (iframe) código del paso anterior en el cuerpo.
- Cuando navegue por esta página, verá que el video refleja la Dimensionamiento ( Sensible o Reparado ), Relación de aspecto y Dimensiones decisiones tomadas.
Usar incrustación avanzada código
En esta sección, utilizará la implementación de código avanzada (incrustación en la página).
- Vuelva al cuadro de diálogo de publicación en Video Cloud Studio.
- Ver el Avanzado código y haga clic en el Reparado botón de radio para Dimensionamiento.
- Cree una página HTML y pegue el Avanzado (incrustado en la página) código desde arriba, en el cuerpo.
- Examine el código, que tendrá un aspecto similar al siguiente (inserte retornos de carro como se muestra para facilitar la lectura del código del jugador) y observe los atributos:
<video-js data-account="1507807800001" data-player="EUYJo0AOB" data-embed="default" controls="" data-video-id="6071787405001" data-playlist-id="" data-application-id="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>-
data-account: El número de cuenta -
data-player: La identificación del jugador de Brightcove -
data-embed:defaultSi el reproductor es un elemento incrustado padre o el ID del reproductor padre; consulte la Guía de inserción de API para obtener más información sobre las incrustaciones (reproductores padres/hijos) -
controls: Actúa como booleano si los controles del jugador deben estar presentes (controlsatributo incluido en la etiqueta) o no se muestran (controlsatributo no presente en el etiqueta) -
data-video-id: El ID del video de Video Cloud (no lo use si proporciona un ID de lista de reproducción) -
data-playlist-id: El ID de la lista de reproducción de Video Cloud (no lo use si proporciona un ID de video) -
data-application-id: Le permite reutilizar un solo reproductor, pero diferenciar los análisis por sitio o por aplicación; ver Agregar una ID de aplicación a la inserción del reproductor Código para más información -
width & height: Establece las dimensiones del jugador. -
<script>etiqueta: Cada vez que utilice un código en la página, habrá unscriptetiqueta; el archivo JavaScript al que se hace referencia contiene todos los JavaScript y CSS asociados con el reproductor en particular
-
- Examine el código, que tendrá un aspecto similar al siguiente, y anote los atributos:
<video data-account="1507807800001" data-player="H15p1gTkg" data-embed="default" data-application-id controls=""></video> <script src="https://players.brightcove.net/1507807800001/H15p1gTkg_default/index.min.js"></script>-
data-account: El número de cuenta -
data-player: La identificación del jugador de Brightcove -
data-embed:defaultSi el reproductor es un elemento incrustado padre o el ID del reproductor padre; consulte la Guía de inserción de API para obtener más información sobre las incrustaciones (reproductores padres/hijos) -
class: La clase CSS estándar de Brightcove Player asociada con el código de inserción en la página -
controls: Actúa como booleano si los controles del jugador deben estar presentes (controlsatributo incluido en la etiqueta) o no se muestran (controlsatributo no presente en el etiqueta) -
<script> tag: Todos los JavaScript y CSS asociados con el reproductor en particular
-
- Cuando navegue por esta página, verá que el video refleja las opciones de tamaño ( fijo ), relación de aspecto y dimensiones realizadas.
Reproducir video de manera programática
Hay una rica API para usar con Brightcove Player. En esta sección utilizará el play() método para iniciar la reproducción de vídeo mediante programación.
- Agregar un
idatribuir a lavideoetiqueta con un valor de myPlayerID .<video id="myPlayerID" - Justo encima del cierre
bodyetiqueta, inserte unascriptcuadra.<script> </script> </body> - En el bloque de secuencia de comandos, utilice el
on()método para escuchar elloadedmetadataevento. Cuando se distribuye el evento, se llama a una función de controlador de eventos anónima.videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { }); - En la función, cree una variable llamada
myPlayer, que asigna la instancia del jugador, referenciada comothis, a esa variable.var myPlayer = this; - Dado que la mayoría de los navegadores ya no permiten la reproducción automática de videos con una pista de audio, es mejor usar el
muted()método para silenciar el video y asegurarse de que el video se reproducirá automáticamente.myPlayer.muted(true);Ver el Consideraciones sobre la reproducción automática documento para obtener más información sobre el problema de reproducción automática.
- Utilice el jugador
play()método para iniciar el video.myPlayer.play(); - Confirme que su bloque de script aparece de la siguiente manera.
<script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); }); </script> - Guarda los cambios y actualiza la página en el navegador para ver que el vídeo comienza a reproducirse automáticamente. Si elige un video con una pista de audio, no lo escuchará, ya que los videos de reproducción automática no reproducirán la pista de audio (reglas del navegador, no de Brightcove).
Agregar complemento
Brightcove Player tiene muchos complementos que puede utilizar para mejorar el reproductor. Uno de esos complementos es el complemento de superposición. En esta sección, agregará ese complemento al código avanzado que terminó en la última sección. Para obtener detalles sobre el complemento, consulte la Complemento de superposición de pantalla documento.
Cuando utilice un complemento, debe proporcionar la ruta al JavaScript que es la implementación del complemento. Es posible que también deba proporcionar el enlace a un CSS si el complemento lo necesita.
- Justo encima del cierre
headetiqueta, inserte la siguiente declaración de enlace que apunta a la ubicación del CSS para el complemento de superposición.<link href="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css" rel='stylesheet'> </head> - Justo encima del bloque de secuencia de comandos que agregó anteriormente, agregue lo siguiente
scriptetiqueta que es el código JavaScript real que implementa la funcionalidad del complemento de superposición.<script src="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { - Justo después de donde el
play()se utiliza el método, llame al jugadoroverlay()y agregue llaves como parámetro para prepararse para pasar un objeto de configuración JSON.myPlayer.overlay({ }); - Se pueden pasar varios objetos de superposición como una matriz al complemento para mostrar contenido diferente en varios momentos y en varias ubicaciones. En este caso, solo se pasará un objeto de superposición para mostrar algo de texto, y aparecerá solo cuando se esté reproduciendo el video. Cuando el video está en pausa, la superposición no se mostrará. También desea que la superposición aparezca en el lado medio derecho del reproductor. Para implementar esto, agregue el siguiente objeto de superposición como parámetro de configuración.
overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] - Confirme que su bloque de secuencia de comandos aparece de la siguiente manera, y que el complemento de superposición se ha llamado y configurado correctamente.
<script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] }); }); </script> - Guarda los cambios y actualiza la página en el navegador para ver que el vídeo comienza a reproducirse automáticamente. Verá aparecer la superposición cuando comience el video. Pausa el video para ver la superposición eliminada.
- Para su revisión, el código HTML de la página completa se puede ver aquí:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <link href="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css" rel='stylesheet'> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="UEoNyhSA6" data-embed="default" controls="" data-video-id="4607357817001" data-playlist-id="" data-application-id="" width="960" height="540"></video> <script src="https://players.brightcove.net/1752604059001/UEoNyhSA6_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] }); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <style> .video-js { height: 344px; width: 610px; } </style> <link href="https://players.brightcove.net/videojs-overlay/lib/videojs-overlay.css" rel='stylesheet'> </head> <body> <video id="myPlayerID" data-account="3676484087001" data-player="78ef7d78-18d9-4459-a6da-d94e46163076" data-embed="default" controls></video> <script src="https://players.brightcove.net/3676484087001/78ef7d78-18d9-4459-a6da-d94e46163076_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/lib/videojs-overlay.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function () { var myPlayer = this; myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }] }); }); </script> </body> </html>
