Introducción
La versión 7 es la última versión principal de Brightcove Player. Los cambios y mejoras del reproductor incluyen los de Video.js 8 y VHS (Video.js HTTP Streaming) 3.
Las características y mejoras incluyen:
- Diseñado para la mayoría de los navegadores modernos
- ES6 por defecto
- Nuevos eventos de visibilidad
- Algoritmo de tasa de bits adaptativa (ABR) mejorado
- Compatibilidad con protección de contenido (DRM) sin complemento
- Se eliminó el soporte para IE11
El equipo de diseño está trabajando en cambios de UX adicionales para el jugador 7 que llegarán en un futuro próximo. Éstas incluyen:
- Nuevo diseño predeterminado
- Comportamiento mejorado del jugador
Brightcove Player sigue siendo el reproductor de video web líder en la industria. Para obtener una descripción general, consulte ¿Qué hace que un reproductor de video en línea sea excelente? Anuncio de la publicación de blog Player v7 de Brightcove.
Actualizar a la versión 7
Brightcove Player 7.0.0 ya está disponible. Ningún reproductor existente se actualizó automáticamente a esta versión, pero puede actualizar su reproductor en Studio.
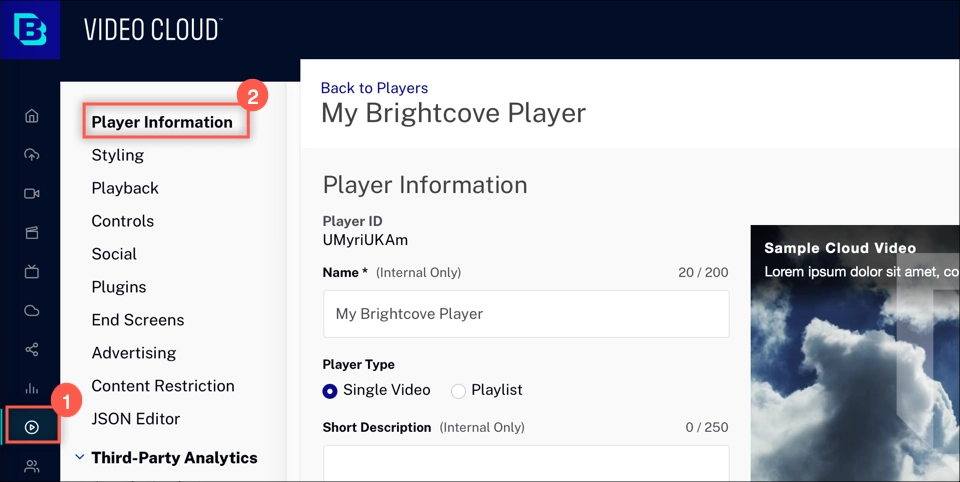
- En Video Cloud Studio, navegue hasta el Jugadores módulo.
-
Cree un nuevo jugador o abra un jugador existente.

- En la sección Información del jugador , desplácese hacia abajo hasta Versión del jugador .
-
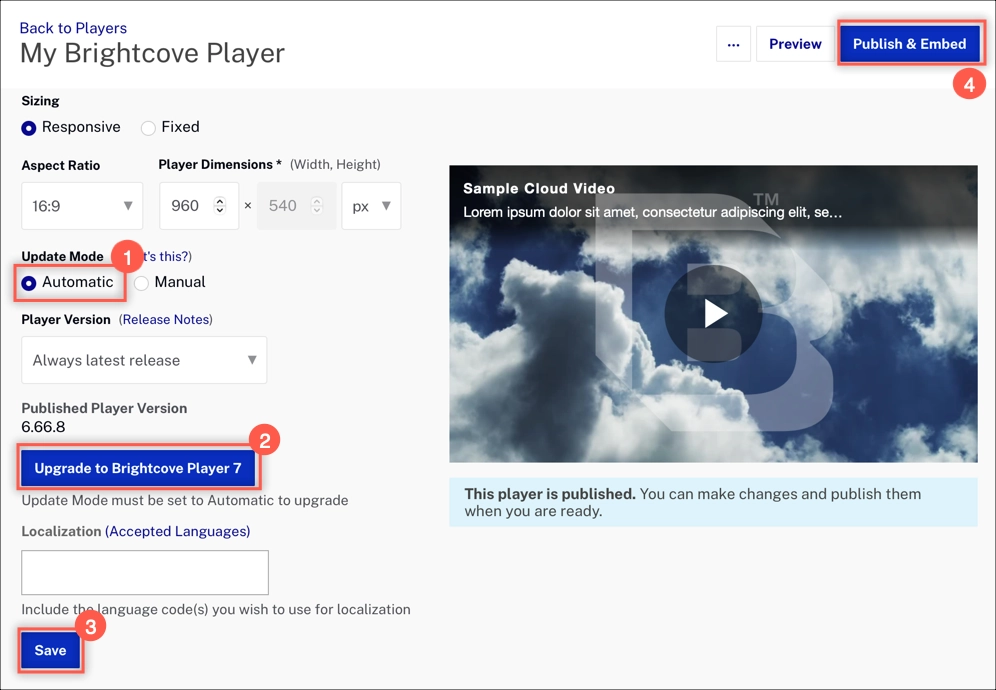
- Asegúrese de que el Modo de actualización esté configurado en Automático . Para obtener más información, consulte la sección Limitaciones .
- Haga clic en Actualizar a Brightcove Player 7 .
- Haz clic en Guardar.
- Haga clic en Publicar & incrustar

- Haga clic en Publicar cambios y luego en Cerrar .
Compatibilidad con navegadores y dispositivos
Requisitos del sistema actualizados
Los requisitos del sistema para Brightcove Player 7 son los siguientes:
| Navegador/Motor | Plataformas/SO | Versión mínima |
|---|---|---|
| Cromar | Windows, macOS, Android, iPadOS [1] , iOS [1] | Versiones principales actuales y dos anteriores |
| Borde | Windows, macOS, Android, iPadOS [1] , iOS [1] | Versiones principales actuales y dos anteriores |
| Firefox | Windows, macOS, Android, iPadOS [1] , iOS [1] | Versiones principales actuales y dos anteriores |
| Safari | macOS, iPadOS, iOS | Versiones principales actuales y dos anteriores |
Las siguientes notas se refieren a la tabla anterior.
[1] En iPadOS e iOS, solo se permite el motor del navegador Safari. Los navegadores alternativos, como Chrome, Firefox y Edge, usan Safari bajo el capó. Su comportamiento no coincidirá con las versiones reales de esos navegadores.
explorador de Internet 11
A partir del 15 de junio de 2021 y Brightcove Player 6.56.0, dejamos de admitir oficialmente IE11. Después de este punto, nos esforzamos por no interrumpir activamente el navegador IE. Este no es el caso del jugador 7.
Con Brightcove Player 7.0.0, eliminamos todo el código para admitir IE11 y el reproductor no funcionará en IE.
Si un espectador intenta reproducir en IE, el reproductor no funcionará. No habrá un mensaje de "navegador no compatible" porque IE11 no puede analizar el script para mostrar el mensaje.
Navegando por esta guía
Cada sección a continuación, que representa un cambio, tiene una abreviatura entre corchetes que indica qué componentes principales se vieron afectados:
- BCP7 : Este cambio se aplica a Brightcove Player 7
- VJS8 : Este cambio se aplica a Video.js 8
- VHS3 : Este cambio se aplica a Video.js HTTP Streaming 3
Lo que esta guía no cubre
Cabe señalar que esta guía cubre solo los cambios de cara al usuario en Brightcove Player 7.
No cubre los cambios internos significativos relacionados con la organización del código para facilitar el desarrollo futuro del reproductor para nuestros ingenieros. Estamos muy orgullosos del hecho de que Brightcove Player siga siendo el reproductor de video web líder en la industria, incluso después de casi una década de desarrollo continuo.
Funciones y mejoras
Las características y mejoras se refieren a las nuevas características netas del reproductor o características y comportamientos significativamente modificados o mejorados.
ES6 por defecto
El cambio se aplica a VJS8,VHS3,BCP7
La mayor parte de Brightcove Player 7 ya no se transpila en código ES5, incluidos Video.js y VHS.
La mayor parte del código ahora se transpila para apuntar a motores de navegación modernos . Uno de los buenos resultados de esto es que pudimos reducir el tamaño total empaquetado de nuestro código en un 3-5%.
Consideraciones de migración
El código que intenta heredar las clases nativas de ES6, pero que finalmente se transfiere a ES5, ya no funcionará con Video.js 8 y Brightcove Player 7. Esta incompatibilidad generalmente aparecerá cuando se arroje un mensaje de error como:
TypeError: Class constructor ___ cannot be invoked without 'new'
Esto se debe a que las herramientas de transpilación como Babel convertirán las clases en funciones simples de JavaScript e intentarán llamar apply() o call() en ellos. Estos métodos existen en las funciones, pero no en las clases de ES6.
La única solución es no transpilar las clases de ES6 a ES5 para usarlas con Video.js 8 y Brightcove Player 7.
Eventos y comportamientos de visibilidad
El cambio se aplica a BCP7
La visibilidad de un reproductor es de gran importancia para las integraciones publicitarias, así como para algunos tratamientos de la interfaz de usuario, como los reproductores flotantes. En este contexto, estamos definiendo "visibilidad" como el porcentaje de un jugador que es visible en la ventana gráfica del navegador en un momento dado. Un jugador se considera "visible" si algún porcentaje específico del jugador está en la ventana gráfica.
Brightcove Player 7 presenta eventos DOM de seguimiento de visibilidad, así como algunos comportamientos útiles que dependen del estado visible del reproductor.
Configuración del jugador
Los eventos de visibilidad y el comportamiento del reproductor se pueden configurar en la configuración JSON de su reproductor. Todas las configuraciones están disponibles bajo el viewability propiedad.
| Propiedad | Descripción | Tipo | Predeterminado |
|---|---|---|---|
viewability_threshold |
un numero entre 0 y 1 que representa la parte del jugador que debe estar en la ventana gráfica para que cuente como "visible". |
number |
0.6 |
min_duration_for_viewable_impression |
Representa la cantidad de milisegundos que se debe esperar después de que comience la reproducción del anuncio antes de probar una impresión visible. De forma predeterminada, esto significa que el reproductor informará si la impresión del anuncio se pudo ver mediante un viewable-ad-impression evento después de 2 segundos de reproducción del anuncio. |
number |
2000 |
threshold_percentage_increment |
La cantidad de cambio de visibilidad requerido entre viewable-percent-change eventos.Por defecto, el valor 5 significa que viewable-percent-change los eventos solo se activarán si la visibilidad del jugador ha cambiado en un 5 % (por ejemplo, del 45 % al 50 %).Se recomienda no ser más granular con esto, ya que disparará muchos eventos. |
number |
5 |
delay_autoplay_if_not_viewable |
Solo interactúa con jugadores que están configurados para reproducción automática. Si true , el reproductor retrasa su intento de reproducción hasta que se puede ver el reproductor.Si false , el reproductor intentará la reproducción independientemente de su estado de visibilidad. Este es el comportamiento predeterminado de un reproductor de reproducción automática. |
boolean |
false |
delay_autoplay_on_mobile_only |
Si true , la función de retraso de reproducción automática solo se activará en entornos móviles (iOS o Android).NOTA: En este caso, las tabletas se consideran entornos móviles. |
boolean |
true |
pause_when_not_viewable |
Si true , el reproductor pausará la reproducción si no se puede ver. Cuando el reproductor vuelva a ser visible, la reproducción se reanudará.Si false , el reproductor no activará la pausa ni la reproducción viewable-change. Este es el comportamiento predeterminado de un jugador. |
boolean |
false |
Ejemplo
Aquí está el JSON para una configuración de reproductor que incluye visibilidad:
{
... other properties ...
"viewability": {
"viewability_threshold": 0.7,
"pause_when_not_viewable": true
}
}En este ejemplo, la reproducción se detiene cuando menos del 70 % del reproductor está visible en la ventana gráfica del navegador, debido a que el usuario desplaza el reproductor fuera de la vista. La reproducción se reanuda cuando el reproductor vuelve a ser visible.
Eventos de visibilidad
Los usuarios pueden conectarse a tres nuevos eventos relacionados con la visibilidad.
-
viewable-changeEste evento se activa cuando el reproductor pasa a un estado visible o sale de él.
EjemploPropiedad Tipo Descripción viewablebooleano Representa si el jugador está o no en un estado visible viewablePercentnúmero Representa el porcentaje del jugador que está actualmente en la ventana gráfica player.on('viewable-change', (e) => { if (e.viewable) { player.log('the player is viewable!'); } else { player.log('the player is not viewable!'); } });
-
viewable-percent-changeEste evento se activa cuando cambia el porcentaje visible del jugador.
EjemploPropiedad Tipo Descripción viewablebooleano Representa si el jugador está o no en un estado visible viewablePercentnúmero Representa el porcentaje del jugador que está actualmente en la ventana gráfica player.on('viewable-percent-change', (e) => { player.log(`the player is ${e.viewablePercent}% viewable!`); });
-
viewable-ad-impressionEste evento se activará cuando se mida una impresión de anuncio visible. No se activará fuera del contexto de reproducción de anuncios.
En otras palabras, una vez que un anuncio ha comenzado y se ha reproducido durante el número de milisegundos representado por
min_duration_for_viewable_impressioncon el reproductor visible, este evento se activará.No se pasan datos adicionales con este evento.
Compatibilidad con DRM por defecto
El cambio se aplica a BCP7
El complemento DRM existente ya no será necesario con Brightcove Player 7. El reproductor admitirá DRM desde el primer momento de forma idéntica a las versiones anteriores del reproductor.
Esto facilita la configuración de DRM simplemente habilitando la protección DRM en su contenido multimedia sin tener que recordar habilitarla también en sus reproductores.
No se necesita migración. Los reproductores que están configurados con el complemento DRM y Player 7 no se romperán.
Mejoras en errores de tiempo de espera
El cambio se aplica a BCP7
Brightcove Player ha admitido durante mucho tiempo un error especial que llamamos tiempo de espera. Lo que esto normalmente significa es que el reproductor espera reproducir contenido (es decir, no está en pausa), pero la reproducción no continúa. En general, esto significa que el contenido no se puede almacenar en el búfer debido a problemas de red o alguna otra condición que causó que el reproductor se detuviera, como que el TTL en una URL de manifiesto haya expirado.
Si bien llamamos a esto un "error", es único de la mayoría de los errores en que es recuperable. Por ejemplo, si las condiciones de la red mejoran y se recupera el almacenamiento en búfer de contenido, se puede reanudar la reproducción.
Con Player 6, el cuadro de diálogo modal de error no se cierra si se reanuda la reproducción, lo que genera una mala experiencia para el espectador.
En el futuro, el cuadro de diálogo modal de tiempo de espera del reproductor le dará al espectador la opción de descartarlo o activar una recarga de la fuente de video desde la API de reproducción, para que se recuperen las nuevas URL del manifiesto. En este último caso, el reproductor conservará la posición de reproducción para transmisiones VOD. Si bien esta no es una experiencia ideal, es mejor que un reproductor no funcional.
Interfaz de usuario del navegador no compatible
El cambio se aplica a BCP7
Con Player 6, cuando se carga en un navegador no compatible, es probable que se arroje un error y se registre en la consola del navegador, pero el espectador no verá nada.
Player 7 tiene una nueva interfaz de usuario para que estos casos sean más claros. Cuando el reproductor se carga en un navegador no compatible, verá un mensaje similar a este:

Hay dos casos en los que podría esperar ver este error:
- Navegadores no compatibles como Internet Explorer
- Se lanzó un error de JavaScript no detectado durante el proceso de inicialización del reproductor
Si ve este mensaje y su navegador debería ser compatible, verifique la consola del navegador. Si el error proviene de su propio código, es posible que pueda solucionarlo. De lo contrario, comuníquese con el servicio de atención al cliente de Brightcove para obtener ayuda.
Cambio de nombre del evento del reproductor de Analytics
El cambio se aplica a BCP7
Viejo
Antes de la versión 7, el reproductor activaba analytics_request eventos y analytics_request_* eventos donde * representaba el nombre del evento de la baliza de análisis. Por ejemplo, cuando el jugador envió una baliza que representa un video_engagement evento, el jugador activaría ambos:
analytics_requestanalytics_request_video_engagement
Nuevo
Para ser consistentes en la denominación de nuestros eventos, queremos usar nombres de eventos con guiones en minúsculas. Cuando hablamos de las pequeñas solicitudes HTTP enviadas a nuestra API de recopilación de datos, nos referimos a ellas como "balizas", por lo que también usamos esa terminología.
Hemos cambiado el nombre de estos eventos para que sean los siguientes: (donde el * representa el nombre del evento de la baliza de análisis con _ reemplazado por - )
analytics-beaconanalytics-beacon-*
Ejemplo
Si quieres saber cuándo el jugador envió un video_engagement baliza de evento, podrías hacer algo como esto:
player.on('analytics-beacon-video-engagement', (e) => {
// The event object in the callback contains a `params` object, which
// has a JavaScript object representation of the query params that
// were sent to the Data Collection API.
player.log('video_engagement beacon sent!', e.params);
});Analítica play_request Evento
El cambio se aplica a BCP7
Brightcove Player 7 enviará un play_request baliza solo la primera vez que hay una solicitud para comenzar la reproducción, ya sea a través de un espectador que presiona el botón de reproducción o alguna forma de reproducción automática (es decir, llamar al play() método).
En versiones anteriores, enviábamos play_request balizas cada vez que había un jugador play evento. Esto incluía cada vez que se solicitaba la reproducción de contenido, como cuando un espectador pausaba y reanudaba o un anuncio del lado del cliente finalizaba y volvía a la reproducción de contenido.
Las organizaciones de productos y datos de Brightcove discutieron esto y determinaron que la intención de este evento era rastrear la solicitud inicial para que comenzara la reproducción. Esto significa que es probable que cualquier persona que rastree las métricas de play_request vea caer ese número después de actualizar a Player 7. Si esto sucede, no indica un problema.
Jugador video_complete Evento
El cambio se aplica a BCP7
El análisis de Video Cloud no utiliza el video_complete evento, y se eliminó de BCP7. Eso significa lo siguiente:
- No
analytics-beacon-video-completeevento - No
analytics-beaconevento conparams.eventajustado avideo_complete
Espacio de nombres de Brightcove
El cambio se aplica a BCP7
Una fuente de confusión para nuestros usuarios ha sido la proliferación de propiedades y métodos principales en diferentes objetos adjuntos a cada instancia de Brightcove Player. Algunos ejemplos de esto incluyen bcAnalytics y catalog .
Con el reproductor 7, comenzaremos a consolidar estas características dispares en un nuevo espacio de nombres central:
brightcove
Este espacio de nombres será la única ubicación para las mejoras e integraciones de reproductores específicas de Brightcove. Este espacio de nombres se adjuntará como una propiedad de cada instancia de jugador.
Objetivos
Los objetivos para el brightcove el espacio de nombres incluye:
- Internamente, el objetivo es reducir la complejidad y el código duplicado en múltiples subcomponentes y complementos de Brightcove Player.
- Externamente, el objetivo es mejorar la experiencia del desarrollador de integración al unificar piezas dispares de la funcionalidad principal en un solo espacio de nombres.
Por ahora, solo exponemos algunas funciones de utilidad en este espacio de nombres, a las que se puede acceder en:
brightcove.util
Algunos de estos son copias de las funciones de utilidad de Video.js, pero también las unificaremos con el tiempo. El número de funciones expuestas en este objeto es demasiado para enumerarlo aquí, pero la documentación completa estará disponible próximamente.
No es necesaria una migración aquí, todavía, pero exponer la funcionalidad a través del espacio de nombres central de brightcove será un proceso iterativo de migrar la funcionalidad a este objeto y descartar propiedades/métodos antiguos. Es importante tener en cuenta que no romperemos la compatibilidad con versiones anteriores dentro de una versión principal, por lo que bcAnalytics y catalog no desaparecerán hasta Brightcove Player 8.
Algoritmo ABR mejorado
El cambio se aplica a VJS8/VHS3/BCP7
El algoritmo ABR que utilizan VHS y Brightcove Player se mejoró con el objetivo de reducir los eventos de almacenamiento en búfer y mantener una opción de tasa de bits más alta. Esto se logra utilizando una estimación de ancho de banda promedio móvil en lugar de solo la estimación de ancho de banda más reciente.
Además, nuestro objetivo es optimizar el uso del ancho de banda al ser inteligentes cuando hacemos un cambio de reproducción para evitar descartar contenido de alta calidad almacenado en búfer para cambiar a una reproducción más baja.
Puede ver más sobre el pensamiento detrás de estos ajustes en este GitHub Gist y su implementación final en esta solicitud de extracción de GitHub .
Para obtener más información sobre el algoritmo ABR, consulte el documento Determinar qué interpretación se reproducirá .
sourceset Evento
El cambio se aplica a VJS8/BCP7
Este evento ha existido durante años en Video.js detrás de una marca de funciones. Ahora lo hemos habilitado, de forma predeterminada, como una forma de detectar si la fuente del reproductor está cambiando, potencialmente antes del evento estándar. loadstart , utilizado para la detección de cambios de origen.
Ejemplo
player.on('sourceset', (e) => {
player.log('The media source is changing!');
});Reintentar en caso de error
El cambio se aplica a VJS8/BCP7
Si el reproductor recibe una lista de fuentes y la primera no se carga, Video.js ahora probará la siguiente fuente de medios en orden hasta que encuentre una que pueda reproducir o se quede sin fuentes.
Esto es más relevante para los clientes de solo jugador porque, al pasar por la API de reproducción, es poco probable que ocurra esta condición de error.
TitleBar Componente
El cambio se aplica a VJS8/BCP7
Eliminamos el complemento videojs-dock y volvimos a implementar una funcionalidad similar en un nuevo componente central para Video.js: el TitleBar componente.
El nuevo TitleBar El componente mostrará un elemento de la interfaz de usuario en la parte superior del reproductor que muestra el título y/o la descripción de los medios actuales en el reproductor. El TitleBar no se mostrará si no se proporciona un título o una descripción.
Clientes de Video Cloud
El TitleBar se completa automáticamente si su reproductor está integrado con Video Cloud a través de la API de reproducción.
Clientes solo para jugadores
Los clientes de solo jugadores pueden usar uno de los siguientes métodos para completar el TitleBar :
-
Usando
loadMediapara Poblar elTitleBarLa forma más fácil de proporcionar un título y/o una descripción es usar el nombre de usuario de su reproductor.
loadMediamétodo:player.loadMedia({ artist: 'Extremely', album: 'Oceans', title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.', poster: 'https://vjs.zencdn.net/v/oceans.png', src: [{ src: 'https://vjs.zencdn.net/v/oceans.mp4', type: 'video/mp4' }, { src: 'https://vjs.zencdn.net/v/oceans.webm', type: 'video/webm' }] })Si no está familiarizado con el
loadMediamétodo, es una forma de proporcionar metadatos adicionales para sus medios más allá de lo que está disponible a través del método src solo. Como puede ver en el ejemplo anterior, el título y la descripción se proporcionan y se utilizarán para completar la barra de título. -
Poblando el
TitleBarDirectamenteEl
TitleBartambién se puede completar a través de la entrada directa usando el componenteupdatemétodo:player.titleBar.update({ title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.' });El título y/o la descripción se pueden eliminar pasando una cadena vacía para uno o ambos valores:
player.titleBar.update({ title: '', description: '' });Si se eliminan ambos, el
TitleBarya no será visible.
Migración de reproductores de Brightcove
Es poco probable que la gran mayoría de los clientes de Brightcove necesiten migrar para esto.
Sin embargo, es posible que cualquier código de terceros dependiendo de player.dock necesitaría ser actualizado para usar las API para el TitleBar mencionado en la sección de clientes solo para jugadores .
Objetos de utilidad Video.js
El cambio se aplica a VJS8/VHS3/BCP7
Con el tiempo, el videojs El espacio de nombres se ha abarrotado con una amplia variedad de funciones de utilidad. Brightcove presenta una interfaz diseñada más deliberadamente para estas funciones de utilidad.
El principio rector aquí era que si una función no se sentía como una parte central de la biblioteca, pero aún era potencialmente útil, la exhibíamos como parte de un objeto de utilidad en lugar de una función de nivel superior.
Aquí están los objetos de utilidad adjuntos a videojs en 8.0.0:
| Objeto | Descripción |
|---|---|
videojs.dom |
Funciones DOM (disponibles previamente) |
videojs.fn |
Función... funciones |
videojs.num |
Funciones numéricas |
videojs.obj |
Funciones de objeto |
videojs.str |
Funciones de cadena |
videojs.time |
Funciones relacionadas con el tiempo |
videojs.url |
Funciones relacionadas con URL |
videojs.browser |
Varios valores de detección de agente de usuario (disponibles anteriormente) |
Otras funciones y mejoras de Brightcove Player
Los cambios se aplican a BCP7
-
El
not-hoverel nombre de la clase ha sido renombrado avjs-hide-controls.El nombre de esta antigua clase no siguió nuestros estándares de nombres y su propósito no estaba claro. Cualquier CSS (o JavaScript) dirigido a ese nombre de clase deberá actualizarse.
-
El
styleelemento que el jugador crea para Video.js CSS tenía elid="bc-style-vjs"atributo. Esteidse ha cambiado a unclassatributo.En versiones anteriores de reproductores, cuando se usaban varios reproductores, esto teóricamente podía crear una situación en la que varios elementos del DOM compartían una identificación que va en contra de la especificación HTML.
Otras características y mejoras de Video.js
Los cambios se aplican a VJS8
-
addClassyremoveClasslos métodos ahora pueden recibir múltiples nombres de clase en una cadena separada por espacios, comofoo bar. -
Al hacer clic en el botón del menú de frecuencia de reproducción, se abrirá el menú de frecuencia de reproducción y se alineará con otros botones de menú.
-
Los tipos de eventos no válidos ahora generarán errores en lugar de advertencias de registro.
Otras características y mejoras de VHS
Los cambios se aplican a VHS3
-
Las brechas se saltan detectadas inmediatamente en lugar de esperar la duración de la brecha antes de saltar.
-
Eliminado el obsoleto
smoothQualityChangemétodo -
Comportamiento mejorado al encontrarse
output-restrictedmanejo de eventos -
Parámetros limpios de
excludePlaylist -
Cambió muchos nombres para un uso del lenguaje más inclusivo, como:
- "maestro" se convierte en "principal"
- "lista negra" se convierte en "excluir" o "excludeList"
- "lista blanca" se convierte en "permitir" o "allowList"
Deprecaciones
Las obsolescencias se refieren a los cambios que Brightcove planea realizar en la próxima versión principal. En general, estos registrarán una advertencia en la consola del navegador para ayudar a los desarrolladores a preparar sus integraciones para el futuro.
Funciones de utilidad de nivel superior
El cambio se aplica a VJS8/VHS3/BCP7
Con el tiempo, el videojs El espacio de nombres se ha abarrotado con una amplia variedad de funciones de utilidad. Brightcove ha introducido un nuevo principio organizativo de exposición de objetos de utilidad para organizar mejor el videojs API.
Como resultado, muchas funciones de nivel superior han quedado obsoletas. Cada una de estas funciones ahora registrará una advertencia la primera vez que se usen (y solo una vez, para no saturar la consola del navegador).
| Función en desuso | En su lugar, utiliza… |
|---|---|
videojs.bind |
nativo Function.prototype.bind |
videojs.computedStyle |
videojs.dom.computedStyle |
videojs.createTimeRange |
videojs.time.createTimeRanges |
videojs.createTimeRanges |
videojs.time.createTimeRanges |
videojs.defineLazyProperty |
videojs.obj.defineLazyProperty |
videojs.formatTime |
videojs.time.formatTime |
videojs.isCrossOrigin |
videojs.url.isCrossOrigin |
videojs.mergeOptions |
videojs.obj.merge |
videojs.parseUrl |
videojs.url.parseUrl |
videojs.resetFormatTime |
videojs.time.resetFormatTime |
videojs.setFormatTime |
videojs.time.setFormatTime |
También hay una serie de funciones más antiguas que siguen siendo utilizables, pero en desuso:
| Función en desuso | En su lugar, utiliza… |
|---|---|
videojs.addClass |
nativo videojs.dom.addClass |
videojs.appendContent |
videojs.dom.appendContent |
videojs.createEl |
videojs.dom.createEl |
videojs.emptyEl |
videojs.dom.emptyEl |
videojs.getAttributes |
videojs.dom.getAttributes |
videojs.hasClass |
videojs.dom.hasClass |
videojs.insertContent |
videojs.dom.insertContent |
videojs.isEl |
videojs.dom.isEl |
videojs.isTextNode |
videojs.dom.isTextNode |
videojs.plugin |
videojs.registerPlugin |
videojs.removeClass |
videojs.dom.removeClass |
videojs.setAttributes |
videojs.dom.setAttributes |
videojs.toggleClass |
videojs.dom.toggleClass |
Mudanzas
Cualquier cosa en esta sección indica la eliminación completa del soporte para algo que anteriormente era compatible. Tratamos de evitar eliminar el soporte para las cosas sin dejarlas obsoletas antes de tiempo, pero a veces es necesario que suceda para que el producto pueda mantenerse en el futuro.
Piel de grafito
El cambio se aplica a BCP7
La piel Grafito ya no está disponible.
La única máscara admitida por Brightcove Player 7 en el momento del lanzamiento es la máscara Sapphire predeterminada. La única otra opción es null , que desactivará todo el CSS, lo que permitirá a los usuarios avanzados escribir su propia máscara desde cero.
Si tuvieras "skin": "graphite" en la configuración JSON de su reproductor, elimínelo. Es posible que deba actualizarse cualquier personalización basada en Graphite CSS.
Compatibilidad con cadenas de consulta en incrustaciones en la página
El cambio se aplica a BCP7
Cuando está incrustado en la página, Brightcove Player 7 ya no reconocerá el autoplay parámetro de consulta o t parámetro de consulta (o cualquier otro parámetro de consulta).
Los parámetros de consulta son una forma ideal de proporcionar datos a nivel de código de inserción para incrustaciones de iframe, pero para incrustaciones en la página, deberían existir en la URL del sitio web de incrustación.
Estos dos parámetros se admitían anteriormente porque las versiones anteriores de Internet Explorer requerían soluciones alternativas para la API de pantalla completa, que no se admitía adecuadamente. Sin embargo, causaron cierta confusión a varios clientes cuando las URL de sus propias páginas web incluyeron estos parámetros para otros fines, pero afectaron el comportamiento de su Brightcove Player incorporado.
Si contaba con este soporte de alguna manera, Brightcove recomienda cambiar a la autoplay o data-start-time atributo para sus incrustaciones en la página (o implementando esta funcionalidad a través del código JavaScript).
Configuraciones relacionadas con la lista de reproducción de nivel superior
El cambio se aplica a BCP7
Con las versiones anteriores de Player, había múltiples complementos/implementaciones de listas de reproducción heredadas y métodos de configuración. El mantenimiento de múltiples implementaciones de listas de reproducción generaba una cantidad significativa de confusión y complejidad, por lo que Brightcove simplificó y aclaró la implementación de listas de reproducción.
En resumen, todas las configuraciones relacionadas con listas de reproducción de nivel superior ya no son compatibles con Brightcove Player 7, incluidas:
autoadvancemedia(como una matriz que se interpreta como una lista de reproducción)playlistrepeat
La configuración de la lista de reproducción de nivel superior se puede utilizar de dos formas:
- Usando
truepara activar la interfaz de usuario de la lista de reproducción heredada ( videojs-playlist-ui ) - Usando
falsepara desactivar la API de la lista de reproducción ( videojs-playlist )
Sin embargo, no tuvo ningún impacto en el complemento de la interfaz de usuario de la lista de reproducción de Brightcove.
Migración
La ruta de migración para las listas de reproducción es utilizar siempre el complemento de interfaz de usuario de listas de reproducción de Brightcove, que se puede configurar a través de Studio. Las antiguas configuraciones de nivel superior nunca se han expuesto a través de Studio.
videojs.extend() Función
El cambio se aplica a VJS8/BCP7
El extend() La función se usó anteriormente para extender los componentes de Video.js y los complementos avanzados.
Ahora estamos usando clases ES6 nativas en todas partes y el antiguo videojs.extend() La función solo funciona con prototipos de funciones simples, lo que la hace inutilizable con las clases nativas de ES6 que componen Video.js 8. Por lo tanto, se ha eliminado.
Viejo
Por ejemplo, la forma antigua de crear un componente usando extend() era:
const Component = videojs.getComponent('Component');
const MyComponent = videojs.extend(Component, {
constructor: function(player, options) {
Component.call(this, player, options);
}
});
videojs.registerComponent('MyComponent', MyComponent);Nuevo
En el futuro, solo se admiten las clases ES6. El equivalente sería:
const Component = videojs.getComponent('Component');
class MyComponent extends Component {
constructor(player, options) {
super(player, options);
}
}
videojs.registerComponent('MyComponent', MyComponent);Usuarios cuyo código de integración depende de videojs.extend() necesitará actualizar sus implementaciones antes de actualizar a Brightcove Player 7.
firstplay Evento
El cambio se aplica a VJS8/BCP7
El firstplay se eliminó el evento. Este fue un evento heredado que se disparó la primera vez que un play evento fue despedido. Sin embargo, hay una mejor manera de engancharse a la primera play evento para una fuente dada, usando el one() método:
// Each time the source is about to change, listen for the first play event.
player.on('sourceset', () => {
player.one('play', callback);
});Otras Mudanzas
- [BCP7] El
fullscreenControlytechOrderLas configuraciones JSON ya no son compatibles. En su lugar, utilizafullscreen_controlytech_orderrespectivamente. - [VJS8] Se eliminó la capacidad de establecer
aria-*,role, ytypeatributos a través del argumento props decreateElmétodos - [VJS8] Se eliminaron las referencias restantes y la lógica relacionada con los archivos Flash y SWF.
- [VJS8] Eliminar los respaldos para la falta de compatibilidad con CSS flexbox
- [VJS8] Se eliminó el código específico de IE
Plugins
Todos los complementos de Brightcove se han actualizado para la nueva versión del reproductor. Si está realizando una actualización manual, la siguiente lista detalla los nuevos números de versión disponibles en el Registro de complementos .
| Descripción del complemento | registro_id | Versión del complemento Player 6 | Versión del complemento Player 7 |
|---|---|---|---|
| Complemento de reproductor de Adobe Analytics | @brightcove/videojs-bc-aa |
1.x | 2.x |
| Soporte de AirPlay | @brightcove/videojs-bc-airplay |
1.x | 2.x |
| Google analitico | @brightcove/videojs-bc-ga |
1.x | 2.x |
| Administrador de etiquetas de Google | @brightcove/videojs-bc-gtm |
1.x | 2.x |
| Soporte de lista de reproducción | @brightcove/videojs-bc-playlist-ui |
3.x | 4.x |
| Análisis de télio | @brightcove/videojs-bc-tealium |
1.x | 2.x |
| Chromecast | @brightcove/ |
2.x | 3.x |
| Pantallas finales personalizadas | @brightcove/ |
3.x | 4.x |
| Soporte DRM | @brightcove/videojs-bc-drm |
5.x | No es necesario para Brightcove Player 7 y debe ser eliminado |
| Anuncios de FreeWheel | @brightcove/videojs-bc-freewheel |
3.x | 4.x |
| Anuncios IMA3 de Google | @brightcove/videojs-bc-ima3 |
4.x | Ningún cambio |
| Compatibilidad con eCDN de Kollective | @brightcove/videojs-bc-kollective |
1.x | 2.x |
| Superposiciones | @brightcove/videojs-bc-overlay |
2.x | Ningún cambio |
| Picture-in-Picture, también conocido como "Jugador flotante" | @brightcove/videojs-bc-pip |
1.x | 2.x |
| Pantalla final de lista de reproducción | @brightcove/ |
1.x | 2.x |
| Menú de selección de calidad | @brightcove/videojs-bc-quality-menu |
1.x | 2.x |
| Compartiendo socialmente | @brightcove/videojs-bc-social |
3.x | 4.x |
| Compatibilidad con SSAI de Brightcove | @brightcove/videojs-bc-ssai |
1.x | 2.x |
| Búsqueda de miniaturas | @brightcove/videojs-bc-thumbnails |
1.x | 2.x |
Limitaciones
Las siguientes limitaciones se aplican a Brightcove Player 7:
- Se requiere el modo de actualización automática para las actualizaciones/reversiones de Player v7.
- Asegúrese de que su reproductor esté en modo de actualización automática antes de actualizar o degradar desde la versión 7
- Después de que su reproductor haya sido actualizado o degradado, ajuste las versiones del complemento asociado
