¿Qué es el modo de depuración de Brightcove Player?
Cuando se usa, el modo de depuración del reproductor hace que el reproductor y los complementos muestren partes de sus registros en la consola para ayudar a solucionar problemas. Actualmente, no todas las piezas del reproductor interactúan con el modo de depuración, pero habrá más en el futuro.
Cuando el modo de depuración está activado , el nivel de registro de Video.js del reproductor se establecerá en depuración y se habilitará el seguimiento del historial de registro. Cuando el modo de depuración está desactivado , el nivel de registro del reproductor se desactivará y el seguimiento del historial de registro se desactivará.
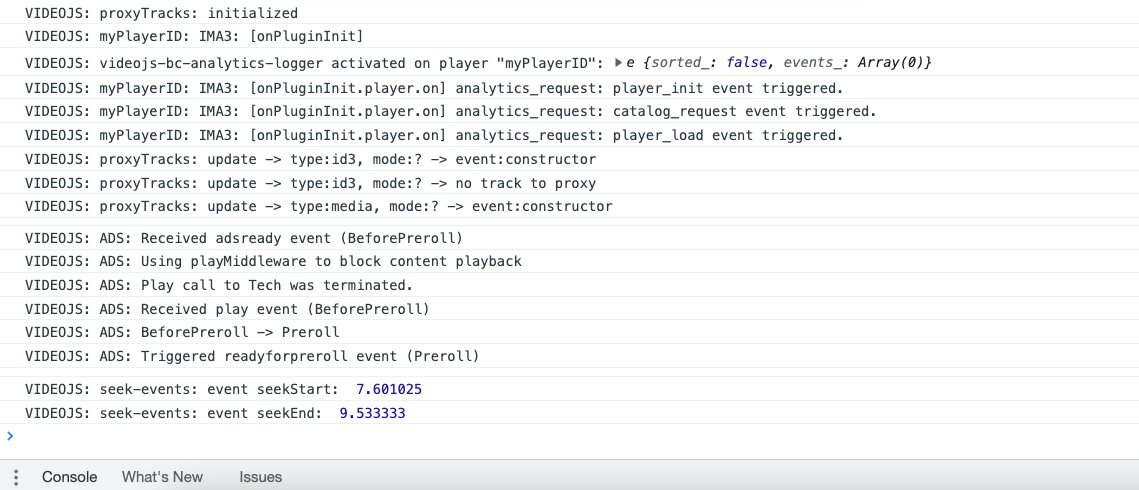
La información de depuración se muestra en la consola. Aquí hay una muestra de algunos segmentos de depuración con información sobre pistas de proxy , anuncios IMA3 y eventos de búsqueda :

Hay varias formas de activar y desactivar el modo de depuración, que se detallan a continuación en este documento.
Habilitación del modo de depuración
Hay cuatro formas de habilitar el modo de depuración:
- Uso de la configuración del reproductor
- Uso de parámetros de consulta en el código estándar del reproductor
- Usando el atributo
de depuración de datosen el código avanzado del jugador - Opción manual usando el método
bc()
Configuración del reproductor
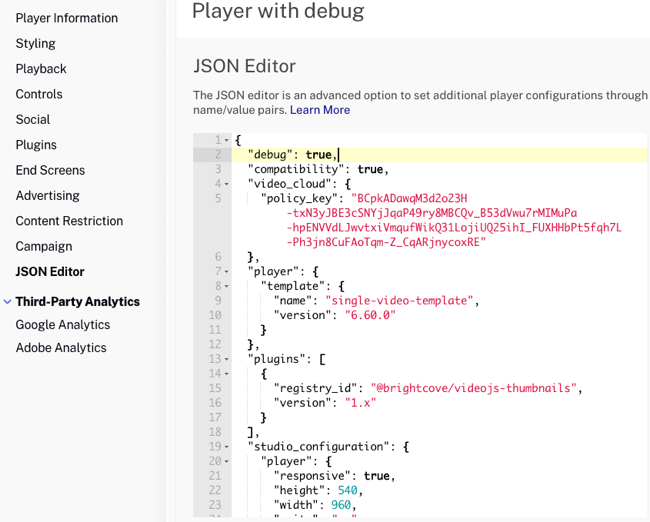
En Studio, puede editar un reproductor y en el Editor JSON puede agregar "debug": true, para habilitar el modo de depuración.

Después de agregar la línea de JSON, pero asegúrese de guardar y publicar el reproductor.
Parámetros de consulta
Si está utilizando el código de jugador estándar (iframe), puede usar un parámetro de consulta para habilitar el modo de depuración. Agrega el parámetro de consulta ?debug (resaltado) como se muestra aquí:
<iframe src="https://players.brightcove.net/.../index.html?debug"></iframe>Atributo
Si está utilizando el código de jugador avanzado, puede usar un atributo para habilitar el modo de depuración. Agrega el atributo data-debug (resaltado) como se muestra aquí:
<video-js id="myPlayerID"
data-debug
data-account="1507807800001"
data-player="5qbwL2GCf"
...></video-js>
<script src="https://players.brightcove.net/1507807800001/5qbwL2GCf_default/index.min.js">Manual con método bc()
Al llamar manualmente a la función bc() , la depuración se puede pasar como una opción, como se muestra aquí:
const player = bc('example', {debug: true});Controlando el modo de depuración del reproductor en tiempo de ejecución
Si elige controlar la depuración en tiempo de ejecución, puede hacerlo usando el método player.debug() . Aquí hay un código que permite activar y desactivar el modo de depuración.
...
<button onclick="toggleDebug()">Toggle Debug Mode</button>
...
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function () {
myPlayer = this;
});
function toggleDebug() {
if (myPlayer.debug()) {
myPlayer.debug(false);
} else {
myPlayer.debug(true);
}
console.log('debug state: ', myPlayer.debug());
}
</script>Eventos del modo de depuración
Cuando cambia el modo de depuración, se envía el evento apropiado:
- depuración
- depuración
Aquí está el código de arriba, pero esta vez con controladores de eventos agregados:
...
<button onclick="toggleDebug()">Toggle Debug Mode</button>
...
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function () {
myPlayer = this;
myPlayer.on('debugon', function () { console.log('dispatch debugon') });
myPlayer.on('debugoff', function () { console.log('dispatch debugoff') });
});
function toggleDebug() {
if (myPlayer.debug()) {
myPlayer.debug(false);
} else {
myPlayer.debug(true);
}
console.log('debug state: ', myPlayer.debug());
}
</script>