Resumen
Los siguientes métodos, eventos y opciones de configuración están disponibles como parte de la API:
| Categoría | Nombre | Descripción |
|---|---|---|
| Objeto | Playlist Item Object |
Una lista de reproducción es una variedad de elementos de la lista de reproducción. |
| Método | autoadvance() |
Determina si, y cuánto tiempo esperar antes, se reproduce el siguiente video de la lista de reproducción. |
| Método | contains() |
Comprueba si un elemento está en la lista de reproducción. |
| Método | currentIndex() |
Recupera el índice del elemento actual en la lista de reproducción. |
| Método | currentItem() |
Asigna o recupera el índice del video actual en el reproductor. |
| Método | first() |
Reproduce el primer video de la lista de reproducción. |
| Método | indexOf() |
Comprueba la presencia de un vídeo en la lista de reproducción y devuelve su índice. |
| Método | last() |
Reproduce el último video de la lista de reproducción. |
| Método | lastIndex() |
Recupera el índice del último elemento de la lista de reproducción. |
| Método | next() |
Reproduce el video que sigue al video que se está reproduciendo actualmente en el reproductor. |
| Método | nextIndex() |
Recupera el índice del video que sigue al video que se está reproduciendo actualmente en el reproductor. |
| Método | playlist() |
Asigna o recupera la lista de reproducción actual asociada con el reproductor. |
| Método | previous() |
Reproduce el video a partir del video que se está reproduciendo actualmente en el reproductor. |
| Método | previousIndex() |
Recupera el índice del video que procede del video que se está reproduciendo actualmente en el reproductor. |
| Método | repeat() |
Cuando se hayan reproducido todos los videos de la lista de reproducción, comienza a reproducir la lista de reproducción nuevamente. |
| Método | reverse() |
Invierte el orden de los vídeos de la lista de reproducción. |
| Método | shuffle() |
Mezcla aleatoriamente / aleatoriza el orden de los elementos de la lista de reproducción. |
| Método | sort() |
Ordena los elementos de una lista de reproducción. |
| Evento | beforeplaylistitem |
Se envía antes de cambiar a un nuevo video dentro de la lista de reproducción. |
| Evento | duringplaylistchange |
Este evento se activa después de que se cambia el contenido de la lista de reproducción al llamar playlist() , pero antes de que se cambie el elemento de la lista de reproducción actual. |
| Evento | playlistchange |
Se envía siempre que se cambia la lista de reproducción asociada con el reproductor. |
| Evento | playlistitem |
Se envía al cambiar a un nuevo video dentro de una lista de reproducción. |
| Evento | playlistsorted |
Se distribuye cuando se llama a cualquier método que cambia el orden de los elementos de la lista de reproducción. |
| Opción de configuración | playOnSelect |
Hace que se inicie la reproducción de un video en el que se hizo clic en la lista de reproducción, incluso si el video actual en el reproductor se pausó previamente. |
Ejemplo
El siguiente Brightcove Player tiene una lista de reproducción cargada y con los botones puede moverse en la lista de reproducción.
Objeto de elemento de lista de reproducción
Un elemento de la lista de reproducción es un objeto con las siguientes propiedades:| Propiedad | Tipo | Requerido | Descripción |
|---|---|---|---|
| fuentes | Gama | Sí | Una variedad de fuentes que entiende video.js. |
| póster | Cadena | No | Una imagen de póster para mostrar para estas fuentes. |
| pistas de texto | Gama | No | Un conjunto de pistas de texto que entiende Video.js. |
método autoadvance ()
La player.playlist.autoadvance( ) El método actúa solo como establecedor y establece el avance automático de la lista de reproducción. Una vez habilitado, esperará la cantidad especificada de segundos al final de un video antes de pasar automáticamente al siguiente video. Cualquier valor que no sea un entero finito positivo se tratará como una solicitud para cancelar y restablecer el avance automático. Si cambia la función de avance automático durante un período de tiempo de espera, el avance automático se cancelará y no avanzará al siguiente video, pero usará el nuevo valor de tiempo de espera para los siguientes videos.
Parámetro:
- timeout: Un número entero en segundos para retrasar antes de cargar el siguiente video en la lista de reproducción
Valor devuelto:
El método no devuelve ningún valor.
A continuación, se muestran ejemplos de usos del método:
player.playlist.autoadvance(0); No esperará antes de cargar el siguiente artículo.
player.playlist.autoadvance(5); Espera 5 segundos antes de cargar el siguiente artículo.
player.playlist.autoadvance(null); Reinicia y cancela el avance automático
contiene () método
La player.playlist.contains( item ) El método comprueba una lista de reproducción para detectar la presencia del objeto en el item parámetro. Si el item está en la lista de reproducción true se devuelve, si no está presente false es regresado.
Parámetros:
- item: Valor que representa un elemento de vídeo de la lista de reproducción.
Los formularios válidos para el parámetro de elemento incluyen:
- URL de un vídeo como cadena
'//media.w3.org/2010/05/sintel/trailer.mp4' - Matriz que contiene un objeto con el origen y el tipo definidos
[{ src: '//media.w3.org/2010/05/sintel/poster.png', type: 'image/png' }] - Objeto que contiene un elemento de la matriz de fuentes
{ sources: [{ src: '//media.w3.org/2010/05/sintel/trailer.mp4', type: 'video/mp4' }] } - En Video Cloud, puede utilizar el
currentSrc()método con elcontains()método para asegurarse de que el video que se está reproduciendo actualmente es de la lista de reproducción cargada actualmente.myPlayer.playlist.contains(myPlayer.currentSrc());
Valor devuelto:
El método devuelve un objeto de tipo boolean.
método currentIndex ()
La player.playlist.currentIndex( ) El método recupera el índice del elemento actual en la lista de reproducción. Esto es idéntico a llamar currentItem() sin argumentos.
Parámetro:
- Ninguna
Valor devuelto:
El método devuelve un valor del número de tipo. El valor devuelto representa la posición de la matriz del vídeo que se está reproduciendo actualmente en el reproductor. Si el reproductor está reproduciendo un video que no pertenece a la lista de reproducción, currentIndex() volverá -1.
método currentItem ()
El player.playlist.currentItem(index) actúa como getter y setter, ya sea recuperando el índice actual del video de la lista de reproducción que se reproduce en el reproductor o asignando un nuevo video para reproducir en el reproductor, según el índice. Si se llama sin argumento, el método realiza la recuperación y actúa como captador, con un argumento se asigna el valor y actúa como configurador.
Parámetro (setter):
- index: Un número que representa el índice de matriz de base cero de la lista de reproducción del video que se cargará en el reproductor.
Valor devuelto (getter):
El método devuelve un valor de tipo number. El valor devuelto representa la posición de la matriz del vídeo que se está reproduciendo actualmente en el reproductor. Si el reproductor está reproduciendo un video que no pertenece a la lista de reproducción, currentItem() volverá -1.
A continuación, se muestra un ejemplo de uso del método en una función para saltar a un video específico:
function goto2(){
myPlayer.playlist.currentItem(2);
}
primer método ()
La player.playlist.first() El método reproduce el primer elemento de la lista de reproducción. El nuevo vídeo que se reproduce en el reproductor se devolverá a partir de esta llamada al método. Se currentItem actualizará con el nuevo índice.
Parámetros:
- Ninguna
Valor devuelto:
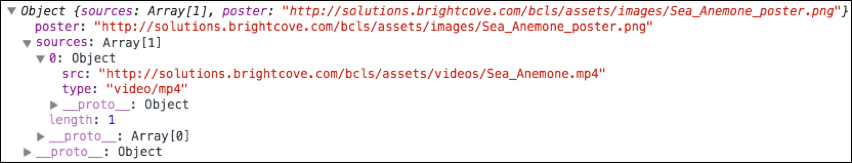
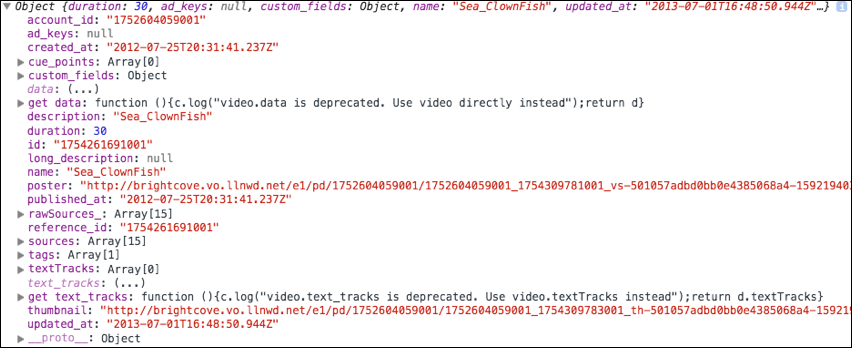
El método devuelve un objeto de tipo object. A continuación se muestra un ejemplo de este objeto para una lista de reproducción creada manualmente:

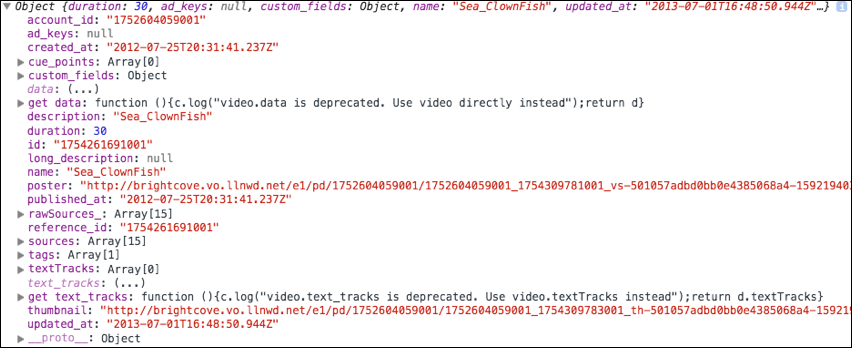
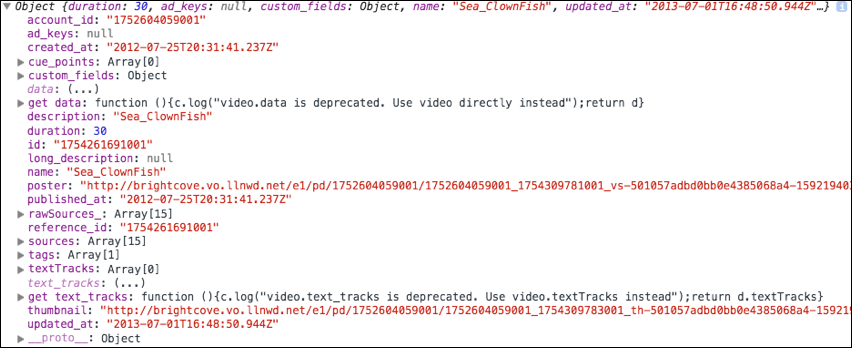
A continuación se muestra un ejemplo de este objeto para una lista de reproducción de Video Cloud:

A continuación se muestra un ejemplo de uso del método en una función para pasar al siguiente vídeo:
function goToBeginning() {
var nextVidObject = myPlayer.playlist.first();
}
método indexOf ()
La player.playlist.indexOf( item ) El método comprueba la lista de reproducción para detectar la presencia del objeto en el item parámetro y, si se encuentra, devuelve el índice de base cero del elemento. El método regresa -1 si no se encuentra el artículo.
Parámetros:
- item: Valor que representa un elemento de vídeo de la lista de reproducción.
Los formularios válidos para el parámetro de elemento incluyen:
- URL de un vídeo como cadena
'//media.w3.org/2010/05/sintel/trailer.mp4' - Matriz que contiene un objeto con el origen y el tipo definidos
[{ src: '//media.w3.org/2010/05/sintel/poster.png', type: 'image/png' }] - Objeto que contiene un elemento de la matriz de fuentes
{ sources: [{ src: '//media.w3.org/2010/05/sintel/trailer.mp4', type: 'video/mp4' }] } - En Video Cloud puede utilizar el
currentSrc()método con elindexOf()método para encontrar la ubicación del video que se está reproduciendo actualmente en la lista de reproducción.myPlayer.playlist.indexOf(myPlayer.currentSrc());
Valor devuelto:
El método devuelve un valor de tipo number. El valor representa la posición de índice cero del elemento, o -1 si no se encuentra el objeto.
método last ()
La player.playlist.last() El método reproduce el último elemento de la lista de reproducción. El nuevo vídeo que se reproduce en el reproductor se devolverá a partir de esta llamada al método. Se currentItem actualizará con el nuevo índice.
Parámetros:
- Ninguna
Valor devuelto:
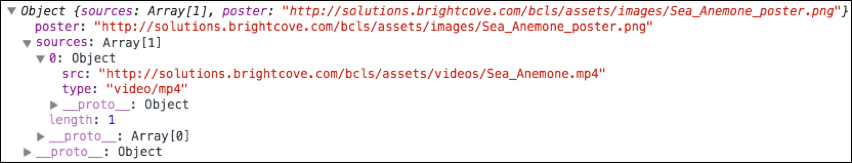
El método devuelve un objeto de tipo object. A continuación se muestra un ejemplo de este objeto para una lista de reproducción creada manualmente:

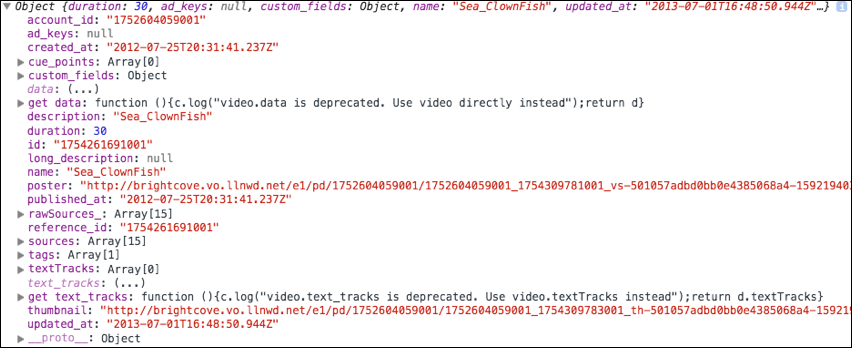
A continuación se muestra un ejemplo de este objeto para una lista de reproducción de Video Cloud:

A continuación se muestra un ejemplo de uso del método en una función para pasar al siguiente vídeo:
function goToEnd() {
var nextVidObject = myPlayer.playlist.last();
}
método lastIndex ()
La player.playlist.lastIndex( ) El método devuelve el índice del último elemento de la lista de reproducción.
Parámetro:
- Ninguna
Valor devuelto:
El método devuelve un valor de tipo number. El valor devuelto representa la posición de la matriz del último video de la lista de reproducción.
método next ()
La player.playlist.next() El método avanza al reproductor al siguiente elemento de la lista de reproducción. El nuevo vídeo que se reproduce en el reproductor se devolverá a partir de esta llamada al método. Se currentItem actualizará con el nuevo índice. Si está al final de la lista de reproducción, no podrá continuar más allá del final y no se devolverá nada.
Parámetros:
- Ninguna
Valor devuelto:
El método devuelve un objeto de tipo object. A continuación se muestra un ejemplo de este objeto para una lista de reproducción creada manualmente:

A continuación se muestra un ejemplo de este objeto para una lista de reproducción de Video Cloud:

A continuación se muestra un ejemplo de uso del método en una función para pasar al siguiente vídeo:
function nextVideo() {
var nextVidObject = myPlayer.playlist.next();
}
método nextIndex ()
La player.playlist.nextIndex( ) El método devuelve el índice del siguiente elemento de la lista de reproducción.
Parámetro:
- Ninguna
Valor devuelto:
El método devuelve un valor de tipo number. El valor devuelto representa la posición de la matriz del siguiente video que se reproducirá en la lista de reproducción.
Si el jugador está en el último elemento, este método devuelve el índice del último elemento. Sin embargo, si la lista de reproducción se repite y está en el último elemento, el método devuelve 0. Si el reproductor está reproduciendo un video que no pertenece a la lista de reproducción, volverá -1.
método playlist ()
La player.playlist(newPlayList) El método actúa como captador y configurador, ya sea recuperando la lista de reproducción que se está reproduciendo actualmente en el reproductor o asignando una lista de reproducción al reproductor para que la reproduzca. Si se llama sin argumento, el método realiza la recuperación y actúa como captador, con un argumento se asigna el valor y actúa como configurador.
Parámetro (setter):
- newPlaylist: Una variedad de fuentes / objetos de video. Los objetos pueden crearse manualmente o simplemente un ID de lista de reproducción o un ID de referencia de Video Cloud.
Aunque puede utilizar el playlist() como setter, es una buena práctica utilizar la funcionalidad de catálogo de Brightcove Player para cargar una lista de reproducción, por ejemplo myPlayer.catalog.getPlaylist( playlistID ) y myPlayer.catalog.load( playlist ). Ver el Catálogo de jugadores documento para obtener más información.
A continuación, se muestra un ejemplo de uso del método con una lista de reproducción creada manualmente:
myPlayer = this;
myPlayer.playlist([{
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_SeaHorse.mp4", "type": "video/mp4"
}],
"name": "Seahorse",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_Anemone.mp4", "type": "video/mp4"
}],
"name": "Sea Anemone",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Tiger.mp4", "type": "video/mp4"
}],
"name": "Tiger",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Tiger_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_ClownFish.mp4", "type": "video/mp4"
}],
"name": "Clownfish",
"thumbnail": "//solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png",
"poster": "//solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png"
}, {
"sources": [{
"src": "//solutions.brightcove.com/bcls/assets/videos/Sea_LionFish.mp4", "type": "video/mp4"
}],
Valor devuelto (getter):
El método devuelve un array of objects.
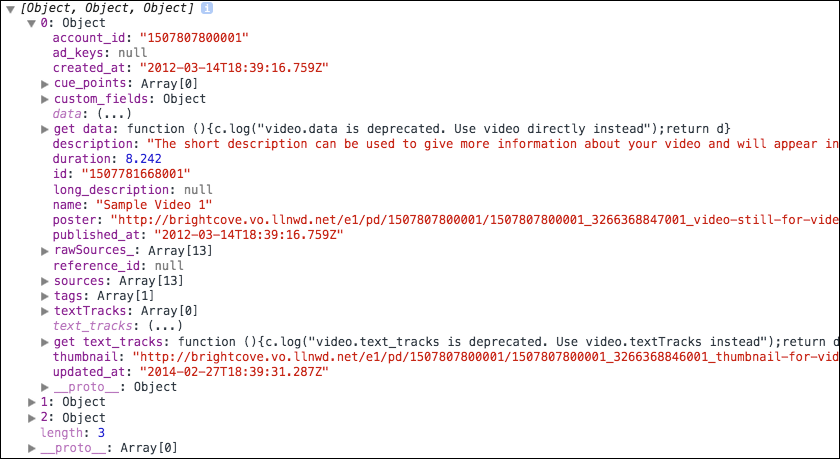
A continuación, se muestra un ejemplo de una lista de reproducción de Video Cloud devuelta (una matriz de objetos de video de Video Cloud):


El siguiente ejemplo muestra el uso del objeto de catálogo getPlaylist() y load() métodos para cargar una lista de reproducción de Video Cloud. Como se mencionó anteriormente, este es el enfoque recomendado cuando se utilizan listas de reproducción de Video Cloud. Para obtener más información, consulte el Catálogo de jugadores documento.
myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
myPlayer.catalog.load(playlist);
console.log('mediainfo', myPlayer.mediainfo);
)};
Puede utilizar el objeto devuelto por el options() método para recuperar el ID de la lista de reproducción. Aquí hay un console.log mostrando la sintaxis:
console.log('playlist id: ', myPlayer.options()['data-playlist-id']);
método anterior ()
La previous() El método reproduce el elemento anterior de la lista de reproducción. El nuevo vídeo que se reproduce en el reproductor se devolverá a partir de esta llamada al método. Se currentItem actualizará con el nuevo índice. Si está al comienzo de la lista de reproducción, no podrá continuar más allá del comienzo y no se devolverá nada.
Parámetros:
- Ninguna
Valor devuelto:
El método devuelve un objeto de tipo object. A continuación se muestra un ejemplo de este objeto para una lista de reproducción creada manualmente:

A continuación se muestra un ejemplo de este objeto para una lista de reproducción de Video Cloud:

A continuación, se muestra un ejemplo de uso del método en una función para pasar al video anterior:
function previousVideo() {
myPlayer.playlist.previous();
}
método previousIndex ()
La player.playlist.previsousIndex( ) El método devuelve el índice del video que procede del video que se está reproduciendo actualmente en el reproductor.
Parámetro:
- Ninguna
Valor devuelto:
El método devuelve un valor de tipo number. El valor devuelto representa la posición de la matriz del video que procede del video que se está reproduciendo actualmente en el reproductor.
Si el jugador está en el primer elemento, el método devuelve 0. Sin embargo, si la lista de reproducción se repite y está en el primer elemento, devuelve el índice del último elemento. Si el reproductor está reproduciendo un video que no pertenece a la lista de reproducción, volverá -1.
método repeat ()
Puede repetir una lista de reproducción después de que haya terminado el último video de la lista de reproducción usando el playlist.repeat() método. Esta funcionalidad reproduce el primer vídeo de la lista de reproducción una vez finalizado el último vídeo de la lista de reproducción.
Parámetros:
- Valor booleano que indica si la lista de reproducción debe repetirse o no; por defecto es
false
Valor devuelto:
El valor actual de playlist.repeat
El método establece el valor pasando true o false como argumento. Si no se utiliza ningún argumento, el método devuelve el valor actual. El siguiente código muestra la implementación:
- Líneas 1-11: Código de reproductor de lista de reproducción estándar, excepto un
idse suma con un valor demyPlayerID. - Línea 16: Configura la lista de reproducción para que se repita.
- Línea 17: Muestra el método en acción como captador. Muestra en la consola el valor de
repeat.
<video-js id="myPlayerID"
data-playlist-id="5455901760001"
data-account="1507807800001"
data-player="SyMOsyA-W"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/SyMOsyA-W_default/index.min.js"></script>
<div class="vjs-playlist"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.playlist.repeat(true);
console.log('myPlayer.repeat()',myPlayer.playlist.repeat());
});
</script>
método reverse ()
La player.playlist.reverse( ) El método cambia el orden de los videos en la lista de reproducción para que el primer video se convierta en el último y el último en el primero.
Parámetro:
- Ninguna
Valor devuelto:
El método no devuelve ningún valor.
Invierte el orden de los vídeos de la lista de reproducción. Por ejemplo, el primer video se convierte en el último y el último video se convierte en el primero.
El método distribuye el playlistsorted evento tras la marcha atrás.
método shuffle ()
La player.playlist.shuffle( ) El método baraja / aleatoriza el orden de los elementos de la lista de reproducción.
Parámetro:
- Opcional
restopción: De forma predeterminada, toda la lista de reproducción es aleatoria. Sin embargo, esto puede no ser deseable en todos los casos, como cuando un usuario ya está viendo un video. Cuándotruese pasa para esta opción, solo reproducirá aleatoriamente los elementos de la lista de reproducción después del elemento actual. Por ejemplo, cuando está en el primer elemento, el método barajará solo el segundo elemento y más allá. La sintaxis para usar el parámetro es:player.playlist.shuffle({rest: true});
Valor devuelto:
El método no devuelve ningún valor.
Este método baraja los elementos de la lista de reproducción utilizando el Algoritmo de reproducción aleatoria de Fisher-Yates.
El método envía el playlistsorted evento después de barajar.
Si desea reproducir aleatoriamente una lista de reproducción cuando el reproductor se carga por primera vez, debe usar este método en un controlador de eventos para el playlistsorted evento. Esto evita la condición en la que el método intenta mezclar la lista de reproducción antes de que se cargue en el reproductor. La sintaxis de muestra es:
myPlayer.on("duringplaylistchange", function() {
myPlayer.playlist.shuffle();
});
método sort ()
La player.playlist.sort( ) El método ordena los videos en una lista de reproducción de una manera idéntica a la de JavaScript. Array.prototype.sort () método.
Parámetro:
- compareFunction: Una función que define cómo se deben ordenar los videos.
Valor devuelto:
El método no devuelve ningún valor.
Un ejemplo de uso del método para ordenar los videos por duration sigue:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadedmetadata', function(){
myPlayer.playlist.sort(function(a, b) {
return a.duration - b.duration;
});
});
});
El método distribuye el playlistsorted evento tras la marcha atrás.
evento beforeplaylistitem
El beforeplaylistitem el evento se envía antes de cambiar a una nueva fuente de contenido dentro de una lista de reproducción (es decir, cuando cualquiera de currentItem() , first() , etc.) pero antes de que se cambie el estado del jugador.
durante el evento de cambio de lista de reproducción
El duringplaylistchange el evento se envía después de que se cambia el contenido de la lista de reproducción al llamar playlist() , pero antes de que se cambie el elemento de la lista de reproducción actual. El objeto de evento tiene varias propiedades especiales:
nextIndex: El índice de la siguiente lista de reproducción que se reproducirá primero.nextPlaylist: Un clon superficial de la siguiente lista de reproducción.previousIndex: El índice de la lista de reproducción anterior (siempre coincidirá con el índice actual cuando se active este evento, pero se proporciona para completar).previousPlaylist: Un clon superficial de la lista de reproducción anterior.
Advertencias
Durante la activación de este evento, se considera que la lista de reproducción está en un estado cambiante, lo que tiene los siguientes efectos:
- Llamando al método de lista de reproducción principal,
player.playlist([...])arrojará un error. - métodos de navegación de listas de reproducción,
first,last,nextyprevious, se vuelven inoperables. - La
currentItem()El método solo actúa como captador. - Mientras que los métodos de clasificación,
sort,reverseyshuffle, seguirá trabajando, no despachan elplaylistsortedevento.
Por que usar este evento
Este evento brinda la oportunidad de interceptar el proceso de configuración de la lista de reproducción antes de que se establezca una nueva fuente en el reproductor y antes de que playlistchange eventos, al tiempo que proporciona una API de lista de reproducción consistente. Un caso de uso podría ser mezclar una lista de reproducción que acaba de venir de un servidor, pero antes de que su fuente inicial se cargue en el reproductor o se actualice la interfaz de usuario de la lista de reproducción:
player.on('duringplaylistchange', function() {
// Remember, this will not trigger a "playlistsorted" event!
player.playlist.shuffle();
});
player.on('playlistchange', function() {
videojs.log('The playlist was shuffled, so the UI can be updated.');
});
evento de cambio de lista de reproducción
La playlistchange El evento se distribuye de forma asincrónica cada vez que se cambia la lista de reproducción. Cuando se distribuya este evento, el reproductor comenzará a cargar el primer video en la nueva lista de reproducción. Se dispara de forma asincrónica para permitir que el navegador comience a cargar el primer video en la nueva lista de reproducción.
evento de lista de reproducción
El playlistitem El evento se envía cuando se cambia a una nueva fuente de contenido dentro de una lista de reproducción (es decir, cuando cualquiera de currentItem() , first() , etc.) después de que se haya cambiado el estado del reproductor, pero antes de que se haya reanudado la reproducción.
evento surtido
El playlistsorted El evento se envía cuando se llama a cualquier método que cambia el orden de los elementos de la lista de reproducción, siendo estos sort() , reverse() o shuffle().
reproducir en seleccionar
Este valor es una opción de configuración que cuando se establece en true hace que se inicie la reproducción de un video en el que se hizo clic en la lista de reproducción, incluso si el video actual en el reproductor se pausó previamente. De forma predeterminada, al hacer clic en un nuevo vídeo de la lista de reproducción se cargará el nuevo vídeo pero mantendrá el reproductor en pausa si se ha pausado de antemano.
La información sobre cómo manipular este valor se puede encontrar en el Guía de configuración del reproductor: sección Listas de reproducción.
Listas de reproducción visuales
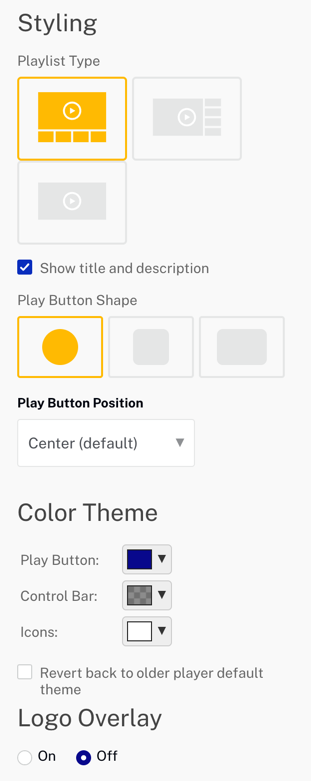
Si desea tener una representación visual de la lista de reproducción en su página, debe configurar el reproductor para que lo haga. Puede actualizar la configuración usando Studio, en el PLAYERS > Styling sección, como se muestra aquí (puede elegir una lista de reproducción vertical u horizontal):

Si lo desea, también puede utilizar la API de administración de reproductores para configurar su reproductor para las listas de reproducción. Ver el Playlists sección de la Guía de configuración del reproductor para obtener información completa.
Puede comprobar mediante programación si las listas de reproducción están habilitadas comprobando si el valor de player.playlistUi se define.
console.log('myPlayer.playlistUi:', myPlayer.playlistUi);
Listas de reproducción de catálogo
Como se mencionó anteriormente en el documento, la lista de reproducción puede ser una lista de reproducción de Video Cloud. Puede recuperar una lista de reproducción de Video Cloud utilizando el player.catalog.getPlaylist() método. A continuación, carga la lista de reproducción en el reproductor utilizando el player.catalog.load() método. El siguiente código muestra este uso:
myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
myPlayer.catalog.load(playlist);
console.log('mediainfo', myPlayer.mediainfo);
});
