En este tema, aprenderá cómo Brightcove Player implementa la administración de derechos digitales (DRM). El documento primero muestra cómo implementar el complemento DRM, luego le siguen los detalles del complemento y cómo se implementa.
Introducción
Brightcove está adoptando las siguientes tecnologías para ofrecer contenido protegido por DRM a la mayor variedad posible de navegadores y dispositivos:
- MPEG-DASH con DRM CENC nativos / compatibles con EME
- HLS con FairPlay
Para utilizar DRM con Brightcove Player debe:
- Producir contenido habilitado para DRM
- Habilite Brightcove Player para usar el complemento DRM
- En algunos casos, configure el complemento DRM para usar su servidor de licencias
Terminología
Implementación mediante el módulo Pla
Para implementar el complemento DRM en Studio y habilitar DRM según la configuración de su cuenta, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar la funcionalidad DRM.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
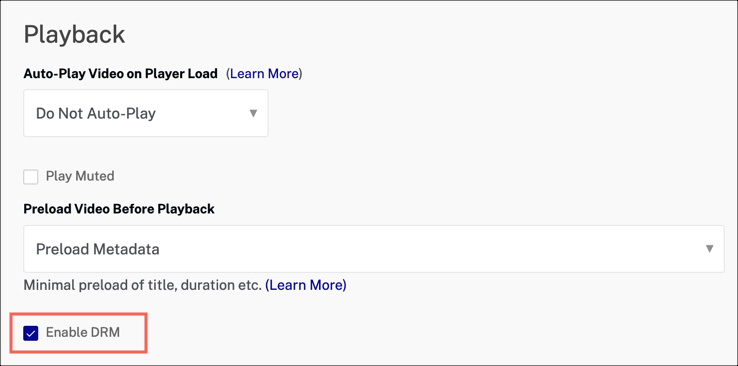
- Hacer clic Reproducción en el menú de navegación de la izquierda.
- A continuación, compruebe el Habilitar DRM caja.

- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Arquitectura del complemento DRM
El complemento DRM (videojs-drm ) es un contenedor alrededor de dos complementos:
- videojs-silverlight
- videojs-contrib-eme
La videojs-drm La versión 5 del complemento utiliza las capacidades de reproducción DASH integradas del reproductor. Esto utiliza VHS, que es la versión siguiente y renombrada del incorporado videojs-contrib-hls enchufar.
A partir del jugador 6.26.0, el reproductor admite DASH multiperiodo. Para versiones anteriores del reproductor, se requiere el reproductor Shaka para DASH de múltiples períodos.
Si desea utilizar Shaka Player para la reproducción de DASH, como lo hizo en la versión 4, puede incluir el siguiente script junto con videojs-drm secuencia de comandos de la versión 5:
https://players.brightcove.net/videojs-shaka/1/videojs-shaka.js
La videojs-silverlight El complemento permite la reproducción de contenido DASH en ciertos navegadores Internet Explorer.
La videojs-contrib-eme El complemento permite la reproducción de contenido FairPlay HLS.
Tecnologías de reproducción utilizadas
Brightcove Player utiliza diferentes tecnologías de reproducción DRM con diferentes navegadores. A continuación se detallan las tecnologías DRM utilizadas con Brightcove Player:
- Juego limpio: El sistema DRM de Apple
- PlayReady: El sistema DRM de Microsoft
- Widevine: El sistema DRM de Google
La siguiente tabla detalla la relación entre el navegador (última versión), el formato y la tecnología de reproducción utilizada en Brightcove Player:
| Navegador | Formato | Tecnología de reproducción DRM | Tipo de reproducción utilizado para entregar contenido DRM |
|---|---|---|---|
| Escritorio Chrome | HLS o DASH con Widevine | EME | HLS o MPEG-DASH |
| Chrome Mobile1 | HLS o DASH con Widevine | EME | HLS o MPEG-DASH |
| explorador de Internet2 | HLS o DASH con PlayReady | EME | HLS o MPEG-DASH |
| Borde | HLS o DASH con Widevine | EME | HLS o MPEG-DASH |
| Safari | HLS con FairPlay | Nativo | HLS |
| Firefox | HLS o DASH con Widevine | EME | HLS o MPEG-DASH |
1No se admite la reproducción DRM con Chrome Mobile en iOS.
Producir contenido DRM
Hay dos pasos que debe realizar para crear contenido habilitado para DRM:
- Comuníquese con su administrador de cuentas para que sus cuentas estén habilitadas para DRM. Luego, puede configurar su cuenta con las claves de licencia adecuadas y los perfiles de ingesta para permitir la creación de contenido protegido por DRM.
-
Produzca contenido protegido por DRM. Puede optar por cargar contenido nuevo o volver a codificar el contenido existente como DRM. Esto se hace seleccionando el Perfil de ingesta que produce la tecnología de cifrado deseada.
Deberá producir contenido protegido por DRM que utilice manifiestos MPEG-DASH con videos segmentados y encriptados, o contenido HLS FairPlay.
Implementación de la reproducción FairPlay en código
Implementación de la reproducción de Widevine en código
Apoyar a otros proveedores de DRM
El complemento ha implementado una ruta que permite a los clientes implementar soporte para otros proveedores de DRM. Esto es sobre todo útil para Fairplay, ya que Fairplay requiere una lógica personalizada necesaria para obtener la información de la licencia. Añadiendo un vendor.name a keySystems en una fuente determinada intentará utilizar esta lógica e incluirá el certificado y la información de licencia necesarios. A continuación, se muestra un ejemplo de Azure:
player.ready(function(){
player.eme();
player.src({
src: 'http://example.com/src-url.m3u8'
type: '',
keySystems: {
'com.apple.fps.1_0': {
vendor: {
name: 'azure'
},
certificateUri: 'https://example.com/your-certificate-uri.cer',
licenseUri: 'https://example.com/your-license-uri'
}
}
});
});
Aquí hay un ejemplo de castLabs:
var player = videojs.getPlayer('myPlayerID');
player.ready(function(){
player.eme();
player.src({
src: 'http://example.com/src-url.m3u8'
type: '',
keySystems: {
'com.apple.fps.1_0': {
vendor: {
name: 'castlabs',
options: {
authToken: 'your-auth-token',
customData: 'your-custom-data'
}
}
certificateUri: 'https://example.com/your-certificate-uri.cer',
licenseUri: 'https://example.com/your-license-uri'
}
}
});
});
Este ejemplo carga fuentes Widevine y PlayReady:
player.src({
type: 'application/dash+xml',
src: '<some src>',
keySystems: {
'com.widevine.alpha': '<license url>',
'com.microsoft.playready': '<license url>'
}
});
Habilitar la depuración
Para habilitar la depuración de su contenido DRM DASH, agregue los siguientes scripts shaka a su Brightcove Player:
<!-- Script for the drm plugin -->
<script src="https://players.brightcove.net/videojs-drm/5/videojs-drm.min.js"></script>
<!-- Script for the shaka plugin -->
<script src="https://players.brightcove.net/videojs-shaka/1/videojs-shaka.js"></script>
<!-- Script for shaka debug plugin -->
<script src="https://players.brightcove.net/videojs-shaka/1/videojs-shaka.debug.js"></script>
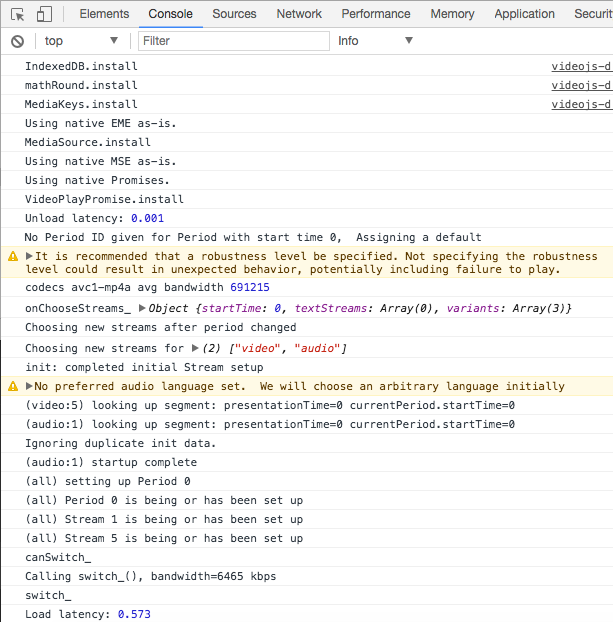
El siguiente es un ejemplo de la depuración al cargar el reproductor:

El siguiente es un ejemplo de la depuración después de que el video ha comenzado a reproducirse:

DASH-IF
Brightcove Player es compatible con los activos del Foro de la industria DASH (DASH-IF), pasando a través de los datos de Brightcove a Native / EME. Ver http://dashif.org para obtener más información sobre DASH-IF. Los siguientes enlaces DASH-IF también son útiles cuando se usa DASH:
Restricciones de reproducción
Para configurar Brightcove Player para usar Restricciones de reproducción, consulte aquí .
Problemas conocidos
- La Predeterminado (visualización automática) ajuste de subtítulos en el Medios de comunicación módulo PISTA DE TEXTO La sección no es compatible cuando se usa junto con DRM y subtítulos en el manifiesto. Los subtítulos en el manifiesto se utilizan con los productos de Brightcove Dynamic Delivery y SSAI, por ejemplo. Una solución para este problema es utilizar el
<track>etiqueta con la implementación de Advanced Brightcove Player. Esto se detalla en el Agregar subtítulos a videos mediante programación documento. Tenga en cuenta que debe utilizar eldefaultatributo con el<track>etiqueta. - Activos DRM y Chrome: Al usar la implementación del reproductor estándar (iframe) con el complemento DRM,
allow="encrypted-media"es necesario para poder reproducir recursos DRM en Chrome.<iframe src="https://players.brightcove.net/123456789/BydO6uuuu_default/index.html?videoId=5783262319001" allowfullscreen width="640" height="360" allow="encrypted-media"></iframe> - Evento especial para Silverlight/IE11: En la mayoría de los casos, si desea interactuar mediante programación con el reproductor, debe esperar a que
readyoloadedmetadataevento que se enviará. Sin embargo, si desea interactuar mediante programación con el reproductor cuando usa la tecnología Silverlight en IE11 y reproduce contenido DRM, debe esperar elcanplayevento. - En iOS, solo Safari proporciona las API de navegador DRM (EME) necesarias; actualmente, WebViews no es compatible con EME. Por lo tanto, Fairplay DRM solo funcionará en Safari.
Registro de cambios
Ver el Notas de la versión del complemento DRM.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
