Resumen
Este complemento habilita la tecnología publicitaria FreeWheel para HTML5 en Brightcove Player.
Usar versiones del complemento
Cuando utilice el complemento FreeWheel, deberá utilizar URL versionadas.
| Versión | Tipo | URL versionada |
|---|---|---|
| Último lanzamiento | JS | https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js |
| CSS | https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css |
Como referencia, las versiones del complemento se rastrean en el Referencia de la versión del complemento documento.
Probar el servidor de anuncios
Lo primero que debe hacer es verificar la validez de la etiqueta de anuncio que planea utilizar. Asegúrese de haber copiado su URL y navegue hasta la siguiente página: Vista previa de anuncios (al hacer clic en este enlace, la página se abrirá en una nueva ventana o pestaña).
Pegue la URL de su etiqueta de anuncio en el campo de entrada del formulario indicado. Hacer clic OPEN IN AD PREVIEWER. Una ventana emergente titulada Open In Ad Previewer aparecerá, y luego haga clic en el OPEN para probar su anuncio. Hacer clic PLAY y, si funciona correctamente, su anuncio se mostrará intercalado con un video. Si la etiqueta de anuncio no funciona en este entorno de prueba, no funcionará con Brightcove Player.
Usando la URL correcta del SDK
Las siguientes dos secciones proporcionan alternativas para implementar FreeWheel. En ambas secciones usarás un sdkurl. En el pasado, simplemente podía usar http://adm.fwmrm.net/p/[]/AdManager.js por el valor de la opción, y sepa que apuntará a la última versión del FreeWheel SDK. Ahora deberá ingresar una URL que apunte a una versión específica, como https://mssl.fwmrm.net/libs/adm/6.24.0/AdManager.js. Además , después de la configuración inicial, también deberá actualizar ese valor cuando FreeWheel lance una versión más nueva del SDK, si desea estar en la última versión. Tenga en cuenta que después de realizar este cambio, deberá volver a publicar su Brightcove Player.
Si no actualiza la URL y continúa usando la URL de actualización automática, siempre estará apuntando a la versión 6.23.
Es posible que quieras administrar tu propia versión del SDK en su integración de Brightcove Player. Esto implica pasar la Html5.sdkurl opción al complemento FreeWheel:
player.FreeWheelPlugin({
Html5: {
sdkurl: 'preferred-sdk-url'
}
});
Implementación mediante el módulo Pla
Para implementar el complemento FreeWheel usando el módulo Players, siga estos pasos:
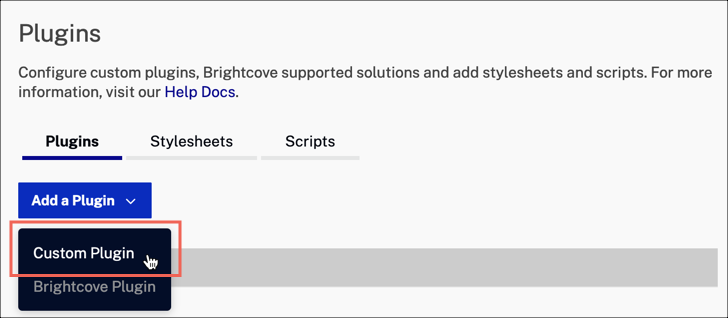
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Haz clic en Plugins en el menú de navegación izquierdo.
- Desde el Agregar un complemento desplegable, seleccione Complemento personalizado.

- Para el nombre del complemento, introduzca
FreeWheelPlugin. - Para el JavaScript URL, ingrese:
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js - Para el CSS URL, ingrese:
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css - Ingrese las opciones de configuración en el Opciones (JSON) caja de texto. Las opciones proporcionadas en el formulario configuran la tecnología de reproducción donde
FlashyHtml5FreeWheel proporciona las secciones de configuración. A continuación se muestra una configuración completa ligeramente alterada (por razones de seguridad). Aquí se muestra un ejemplo de código auxiliar:{ "Html5": { "sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...", "serverUrl": "http://cue.v.fwmrm.net/..." "profile": "3aaa_profile", ... } } - Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Implementación mediante código
Para implementar un complemento, el reproductor necesita saber la ubicación del código del plugin, una hoja de estilo si es necesario, el nombre del complemento y las opciones de configuración del complemento. La ubicación del código del plugin y la hoja de estilo es la siguiente:
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css
El nombre del complemento es FreeWheelPlugin. Las opciones configuran la tecnología de reproducción donde Flash y Html5 FreeWheel proporciona las secciones de configuración. A continuación se muestra una configuración completa ligeramente alterada (por razones de seguridad). Aquí se muestra un ejemplo de código auxiliar:
{
Html5: {
sdkurl: "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
serverUrl: "http://cue.v.fwmrm.net/..."
profile: "3aaa_profile",
...
}
A continuación, se muestra el uso de la implementación In-Page Embed del reproductor para asociar el complemento FreeWheel con una sola instancia de un reproductor.
- Línea 90: Utiliza una
linketiqueta para incluir el CSS del plugin en laheadpágina HTML. - Línea 92: Da el
videoetiquetar unidatributo, con algún valor, en este caso myPlayerID. - Línea 100: Utiliza una
scriptetiqueta para incluir el JavaScript del plugin en labodypágina HTML. - Líneas 105-125: Inicialice el complemento y pase las opciones personalizadas.
- Línea 107: Crea una referencia al reproductor.
<link href="https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css" rel="stylesheet">
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4607746980001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js"></script>
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function() {
// get a reference to the player
myPlayer = this;
// initialize the FreeWheel plugin
myPlayer.FreeWheelPlugin({
Html5: {
sdkurl: "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
serverUrl: "http://cue.v.fwmrm.net/..."
profile: "3aaa_profile",
...
}
});
});
</script>
Configuración
Los siguientes ajustes se utilizan para configurar el complemento FreeWheel:
- adTechOrder:
- Tipo:
ArrayValor predeterminado:["html5"] - La matriz contiene las tecnologías de integración de anuncios para intentar utilizar, en orden de precedencia descendente.
- Tipo:
- Flash:
- Tipo:
Object - Objeto para la configuración de FreeWheel específica de la tecnología (proporcionada por FreeWheel). El objeto contiene las siguientes opciones:
- swfurl:
- Tipo:
stringValor por defecto:https://players.brightcove.net/videojs-freewheel/3/videojs.freewheel.swf(compatible con FW Flash SDK v6.4.6) - Se pueden usar valores opcionales basados en la versión del complemento FreeWheel Flash. Estos valores se pueden encontrar en la Using versions of the plugin sección cerca de la parte superior de este documento.
- Debe ser una propiedad secundaria del
Flashobjeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Flash.
- Tipo:
- autoplay:
- Tipo:
booleanValor predeterminado:true - Indica si el contenido se reproduce automáticamente.
- Debe ser una propiedad secundaria del
Flashobjeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Flash.
- Tipo:
- unattendedPlay:
- Tipo:
booleanValor predeterminado:false - Cuándo
autoPlayestá establecido en verdadero,unattendedPlayindica si el usuario está al tanto de la reproducción automática. - Debe ser una propiedad secundaria del
Flashobjeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Flash.
- Tipo:
- visitorCustomId:
- Tipo:
stringValor predeterminado:unset - Permite a los editores pasar un ID de visitante personalizado para la solicitud de anuncio. Cuando se establece, este valor se pasará en el bloque de visitantes de la carga útil de la solicitud como customId="CustomID_001". La identificación se devolverá en la respuesta a la solicitud de anuncio en la etiqueta de visitante de apertura como un atributo: customId="CustomID_001".
- Debe ser una propiedad secundaria del
Flashobjeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Flash.
- Tipo:
- Tipo:
- Html5:
- Tipo:
Object - Objeto para la configuración de FreeWheel específica de la tecnología (proporcionada por FreeWheel). El objeto contiene las siguientes opciones:
- autoPlayType:
- Tipo:
integerValor predeterminado:1 - Indica que el contenido del video se reproducirá automáticamente y el usuario sabe que el contenido se está reproduciendo automáticamente.
- Los valores que se pasan a autoPlayType establecen marcas en la URL de solicitud de anuncios enviada al servidor de anuncios de FreeWheel y pueden ser uno de los tres valores enteros que equivalen a las constantes del SDK de FreeWheel relacionadas:
- 1: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_ATTENDED: Medio
autoPlayes true yunattendedPlayes false. Esto establece la bandera = +play-uapl. - 2: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_UNATTENDED: medio
autoPlayes true yunattendedPlayes también true. Esto establece la bandera = +play+uapl. - 3: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_NONE: medio
autoPlayes false yunattendedPlayes unset. Esto establece la bandera = -play.
- 1: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_ATTENDED: Medio
- Debe ser una propiedad secundaria del
Html5objeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Html5.
- Tipo:
- visitorCustomId:
- Tipo:
stringValor predeterminado:(optional) - La
visitorCustomIdLa opción permite a los editores pasar un ID de visitante personalizado para la solicitud de anuncio. Cuando se establece, este valor se pasará en la URL de solicitud de anuncio como queryString vcid=CustomID_001. La identificación se devolverá en respuesta a la solicitud de anuncio en el bloque JSON del visitante como "customId" : "CustomID_001". - Debe ser una propiedad secundaria del
Html5objeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Html5.
- Tipo:
- subsessionToken:
- Tipo:
intValor predeterminado:(optional) - La
subsessionTokenLa opción permite a los editores iniciar una subsesión con el token dado. Cuando se establece, este valor se pasará en la URL de solicitud de anuncio como QueryString:ssto=1234567890 - Debe ser una propiedad secundaria del
Html5objeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Html5.
- Tipo:
- compatibleDimensions:
- Tipo:
arrayValor predeterminado:(optional) -
La
compatibleDimensionsLa opción permite a los editores pasar una serie de dimensiones compatibles. Por ejemplo:compatibleDimensions: [ {width: A, height: B}, {width: X, height: Y} ]Cuando se establece, este valor se pasará en la URL de solicitud de anuncio como QueryString:
cd=widthA,heightA|widthX,heightY - Debe ser una propiedad secundaria del
Html5objeto. Esto se aplicará directamente al elemento objeto si se utiliza la tecnología publicitaria Html5.
- Tipo:
- Tipo:
- loadWithCookie:
- Tipo:
booleanValor predeterminado:false - Habilita o deshabilita las cookies para solicitudes VAST.
- Tipo:
- requestAdsMode:
- Tipo:
stringValor predeterminado:onload - Los posibles valores de la propiedad son:
onload: Los anuncios se solicitan cuando el reproductor está completamente cargado.onplay: Los anuncios se solicitan cuando el video comienza a reproducirse, ya sea iniciado por el usuario o en reproducción automática.oncue: Los anuncios se solicitan a la hora de inicio del punto de referencia. Al usar esta propiedad, también tenga en cuenta:- Solo funcional cuando el
useMediaCuePointsla propiedad también se establece entrue. - Los puntos de referencia de anuncios de Video Cloud deben configurarse en el contenido de video. Ver el Trabajar con puntos de referencia en el módulo de medios documento para obtener instrucciones sobre cómo crear puntos de referencia en el video de contenido.
- Si hay un
temporalSlotsopción bajo laFlashoHtml5properties, la configuración se ignora.
- Solo funcional cuando el
- Tipo:
- useMediaCuePoints:
- Tipo:
booleanValor predeterminado:false - Debe establecerse en verdadero para usar puntos de referencia de anuncios de Video Cloud para activar anuncios. Debe utilizarse junto con
requestAdsMode: 'oncue'propiedad y valor asignado.
- Tipo:
Macros publicitarias
Hay macros publicitarias disponibles para facilitar su trabajo al configurar FreeWheel. Las macros publicitarias se reemplazan con los valores correspondientes en cualquier lugar de su configuración.
La siguiente es la lista completa de variables para las que se utilizarán valores sustituidos:
| Macro | Descripción |
|---|---|
| {player.id} | ID de jugador |
| {mediainfo.id} | ID de vídeo |
| {mediainfo.name} | Título de vídeo |
| {mediainfo.description} | Breve información (250 caracteres máx.) |
| {mediainfo.tags} | Etiquetas (metadatos) asociadas al vídeo |
| {mediainfo.reference_id} | ID de referencia |
| {mediainfo.duration} | Duración del vídeo según lo informado por Video Cloud |
| {mediainfo.ad_keys} | Cadena de texto de formulario libre que se puede agregar y editar en el módulo Media de Studio; debe utilizar el parámetro de consulta en el formulario
|
| {player.duration} | Duración del vídeo medida por el reproductor (posiblemente ligeramente diferente mediainfo.duration y probablemente más precisa) |
| {document.referrer} | URL de la página de referencia |
| {window.location.href} | URL de página actual |
| {player.url} | URL del jugador |
| {timestamp} | Hora local actual en milisegundos desde 1/1/70 |
| {random} | Un número aleatorio de 0 a 1 billón |
Configuración de ejemplo
"plugins": [{
"name": "FreeWheelPlugin",
"options": {
"Html5": {
"keyValues": [{
"feature": "simpleAds",
"module": "DemoPlayer"
}, {
"feature": "trackingURLs"
}],
"networkId": 99999,
"profile": "global-js",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "http://cue.v.fwmrm.net/ad/h/5",
"siteSectionCustomId": "your value here",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "overlay",
"id": "Overlay_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"debug": true,
"prerollTimeout": 1000,
"timeout": 5000
}
}]
Eventos
El complemento emite algunos tipos de eventos personalizados durante la carga, la inicialización y la reproducción. Puede escuchar los eventos del marco de anuncios como lo haría con cualquier otro evento:
player.on('ads-ad-started', function(event) {
console.log('event', event);
});
| Evento | Se envía cuando: |
|---|---|
| solicitud de anuncios | A petición de datos publicitarios. |
| carga de anuncios | Cuando los datos del anuncio están disponibles tras una solicitud de anuncio. |
| ads-ad-started | Ha empezado a reproducirse un anuncio. |
| anuncios ad-finalizado | Un anuncio ha terminado de reproducirse. |
| pausa de anuncios | Se ha pausado un anuncio. |
| reproducción de anuncios | Un anuncio se reanuda de una pausa. |
| anuncios primer cuartil | El anuncio ha jugado el 25% de su duración total. |
| punto medio de anuncios | El anuncio ha jugado el 50% de su duración total. |
| anuncios - tercer cuartil | El anuncio ha jugado el 75% de su duración total. |
| anuncios, haga clic | Un espectador ha hecho clic en el anuncio de reproducción. |
| cambio de volumen de anuncios | Se ha cambiado el volumen del anuncio que se está reproduciendo. |
| anuncios pod-iniciado | Se ha iniciado el primer anuncio de un pod de anuncios lineal (un grupo de anuncios secuenciado). |
| anuncios pod-finalizado | El último anuncio de un pod de anuncios lineal (un grupo de anuncios secuenciado) ha finalizado. |
| anuncios - todos los pods-completados | Todos los anuncios lineales han terminado de reproducirse. |
| fw-before-ad-request | Este evento se expone en el objeto del reproductor y se activa antes de enviar una solicitud de anuncio. Por lo general, se usa en el contexto de las listas de reproducción, para realizar actualizaciones a los ajustes de configuración de FreeWheel a través de: player.FreeWheelPlugin.settings.Html5 o player.FreeWheelPlugin.settings.Flash |
Asignación dinámica de URL de servidor
Puedes usar el fw-before-ad-request evento para asignar dinámicamente la URL del servidor. Usarás el on() para escuchar la solicitud de anuncio y, a continuación, asigne la URL del servidor deseada. Por supuesto, deberá proporcionar las URL de servidor que desee para los marcadores de posición en el código:
player.on('fw-before-ad-request', function () {
player.FreeWheelPlugin.settings.Html5.serverUrl = '[your server url]'
player.FreeWheelPlugin.settings.Flash.serverUrl = '[your server url]'
})
Si ha configurado las URL del servidor anteriormente, el código que se muestra anulará la configuración anterior.
Población
Esta demostración reproducirá un pre-roll, un mid-roll a los 5 segundos y luego un post-roll. los adTechOrder está configurado para html5 primero, como se muestra aquí:
"adTechOrder": [
"html5",
"flash"
],
orden adtech: html5, flash
Esta demostración utiliza html5 primero en el adtechOder.
A continuación se muestra la configuración real utilizada con el reproductor. Tenga en cuenta que esto se puede utilizar para options valor en Studio.
{
"Flash": {
"networkId": 90750,
"profile": "3pqa_profile",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "//cue.v.fwmrm.net/ad/g/1",
"siteSectionCustomId": "your value here",
"swfurl": "https://players.brightcove.net/videojs-freewheel/3/videojs.freewheel.swf",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "midroll",
"id": "Midroll_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"Html5": {
"keyValues": [{
"feature": "simpleAds",
"module": "DemoPlayer"
}, {
"feature": "trackingURLs"
}],
"networkId": 96749,
"profile": "global-js",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "//demo.v.fwmrm.net/ad/g/1",
"siteSectionCustomId": "your value here",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "midroll",
"id": "Midroll_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"adTechOrder": [
"html5",
"flash"
],
"debug": true,
"prerollTimeout": 1000,
"timeout": 5000
}
Lista de reproducción
Esta demostración utiliza la primera configuración HTML con una lista de reproducción. Verá para cada video en la lista de reproducción un pre-roll, un mid-roll en la marca de 5 segundos y un post-roll.
Librerías de anuncios de jugadores
los videojs / videojs-contrib-ads El repositorio de GitHub contiene un complemento que proporciona la funcionalidad común que necesitan las bibliotecas de anuncios de video que trabajan con Brightcove Player. El complemento proporciona una funcionalidad común que necesitan las integraciones de anuncios de vídeo y se ocupa de varias preocupaciones de los integradores de anuncios, lo que reduce el código que debe escribir para la integración de anuncios.
Propiedades
videojs-contrib-ads proporciona algunas propiedades que pueden ser útiles. Son:
| Nombre | Tipo de datos | Descripción |
|---|---|---|
| ads.ad.id | cuerda | Identificador único para un anuncio que se reproduce |
| ads.ad.index | Número | Índice del anuncio que se reproduce en un momento determinado; el índice identificaría el valor ordinal de un anuncio en un pod de anuncios |
| ads.ad.duration | Número | Duración del anuncio en segundos |
| ads.ad.type | cuerda | Ya sea PREROLL , MIDROLL o POSTROLL |
| ads.ad.currentTime () | Función | Una función que devuelve la hora actual de reproducción del anuncio. |
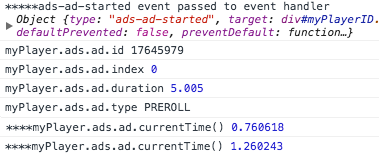
El código siguiente demuestra el uso de las propiedades:
myPlayer.on('ads-ad-started',function( evt ){
console.log('*****ads-ad-started event passed to event handler', evt);
console.log('myPlayer.ads.ad.id',myPlayer.ads.ad.id);
console.log('myPlayer.ads.ad.index',myPlayer.ads.ad.index);
console.log('myPlayer.ads.ad.duration',myPlayer.ads.ad.duration);
console.log('myPlayer.ads.ad.type',myPlayer.ads.ad.type);
setTimeout(function(){
console.log('****myPlayer.ads.ad.currentTime()',myPlayer.ads.ad.currentTime());
},500);
setTimeout(function(){
console.log('****myPlayer.ads.ad.currentTime()',myPlayer.ads.ad.currentTime());
},1000);
});
El resultado de la consola del código anterior se muestra aquí:

Métodos
videojs-contrib-ads proporciona algunos métodos que pueden resultar útiles. Son:
| Método | Descripción |
|---|---|
| inAdBreak () | Este método devuelve verdadero durante el tiempo entre startLinearAdMode y endLinearAdMode donde una integración puede reproducir anuncios. Esto forma parte del modo anuncio. |
| isAdPlaying () | Deprecated |
| Reanudación de contenido de iS () | Devuelve verdadero si el contenido se reanuda después de un anuncio. Esto forma parte del modo anuncio. |
| iSinad Mode () | Devuelve verdadero si el reproductor está en modo de anuncio. |
Parámetros de anuncios
Los parámetros de anuncios se pueden utilizar con un GET solicitud al servidor de anuncios FreeWheel.
| Nombre | Parámetro | Descripción |
|---|---|---|
| ID de respaldo de recurso de video | ad.afid |
Establece el ID de respaldo del recurso de video (videoAsset@fallbackId ) incluido con FreeWheel GET solicitud de anuncio. Este ID se usa cuando no se reconoce el ID de recurso de video de una solicitud de anuncio.Ejemplo: ad.afid=AssetFallBackId
|
Problemas conocidos
Reutilización dinámica del mismo reproductor con FreeWheel
Si está cargando videos dinámicamente y reutilizando el mismo reproductor, la configuración de FreeWheel contendrá los mismos valores que se establecieron en el momento en que se creó la instancia del complemento FreeWheel, con dos excepciones. La primera excepción es si está utilizando macros publicitarias. La segunda excepción es que puede actualizar la configuración usando player.FreeWheelPlugin.settings.Html5 o player.FreeWheelPlugin.settings.Flash en una fw-before-ad-request evento.
Cambiar el tamaño del reproductor durante la reproducción de anuncios
Si se cambia el tamaño del reproductor durante la reproducción de un anuncio o video, el contenido del anuncio no cambiará de tamaño a menos que se llame a la función de dimensiones del reproductor para cambiar el tamaño del reproductor. Cambiar el tamaño del reproductor utilizando otros métodos (por ejemplo: estilo ancho y alto) no cambiará el tamaño del anuncio.
Cuando usas player.dimensions(width,height) para cambiar el tamaño del reproductor, tendrá que activar el fw-resizeplayer evento para que el complemento sepa que las dimensiones han cambiado. Esto se debe a que algunos anuncios VPAID conservan las dimensiones predeterminadas del anuncio y no cambiarán de tamaño automáticamente cuando el reproductor cambie de tamaño.
He aquí un ejemplo:
player.dimensions(960,540);
player.trigger('fw-resizeplayer');
Anuncios superpuestos
Si el complemento FreeWheel muestra un anuncio en Flash, no se puede hacer clic en los anuncios superpuestos. Si el complemento FreeWheel muestra un anuncio en HTML5, las superposiciones no se muestran en las coordenadas correctas. Hacer clic en un anuncio superpuesto HTML5 no detendrá el reproductor de contenido cuando se siga la URL de clic.
FreeWheel Live
Los anuncios FreeWheel en una transmisión en vivo se pueden implementar con la ayuda de Servicios globales de Brightcove (BGS).
VPAID
No es posible reanudar los anuncios a través de los controles VPAID si la barra de control de anuncios está habilitada.
Registro de cambios
Ver el Notas de la versión del complemento FreeWheel.
Para versiones anteriores, consulte la registro de cambios aquí.
