Conceptos básicos del desarrollador de jugadores: Complemento personalizado: transferencia de datos
En este tema, aprenderá a pasar datos a un complemento personalizado.
Pasos
- En el código del complemento personalizado, coloque un
options parámetro en la función anónima que define el complemento.
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
});
- Utilice las propiedades deseadas del objeto de parámetro en el código de su complemento para la personalización:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
window.location.href = options.redirectURL;
});
- En la página HTML que llama al complemento, cree un objeto con la propiedad / propiedades requeridas:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
...
});
</script>
- Al llamar al complemento personalizado, pase el
options objeto como parámetro:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>
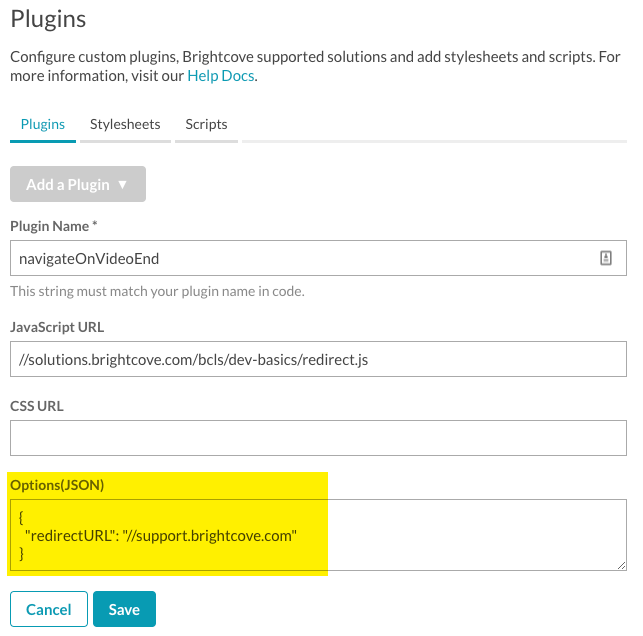
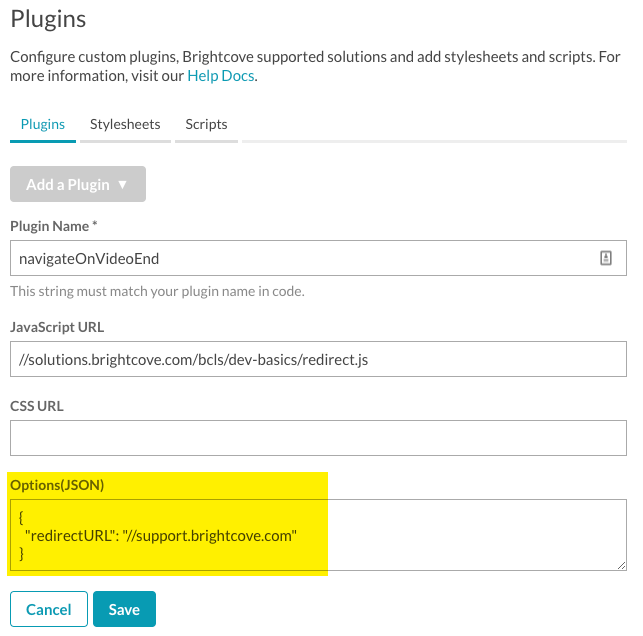
- Si usa Studio, pase el objeto de opciones al complemento personalizado a través del Opciones (JSON) elemento de formulario:

Código completo
Código de plugin
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on('ended', function () {
window.location.href = options.redirectURL;
});
});
Código de llamada de página HTML
<video-js id="myPlayerID"
data-video-id="5701193190001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<script src="redirect.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>