Opciones disponibles para el código de inserción avanzado (en la página)
Introducción
La Incrustación avanzada (in-page) El código le permite tener el reproductor en la página HTML directamente, no en un iframe. Esto ofrece los beneficios de acceder fácilmente al reproductor y a las propiedades y eventos asociados. Al usar el reproductor sin iframe, pierde la facilidad de uso del reproductor como una sola unidad contenida en las aplicaciones de redes sociales y para compartir. Ver el Elegir el código de inserción correcto documento para obtener más información.
Uso
Usar el incrustación in-page código siga estos pasos:
- Utilizar el JUGADORES módulo para crear un jugador.
- Ve a la MEDIOS DE COMUNICACIÓN módulo y publique un video usando el reproductor recién creado.
- Copia el Avanzado código de inserción. El HTML será similar al siguiente:
<video-js data-video-id="4093372393001" data-account="1507807800001" data-player="ry3j6rsze" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/ry3j6rsze_default/index.min.js"></script> - Copia el HTML del navegador y pégalo en la
bodyde una página HTML completa. - Navega por la página HTML para ver cómo funciona el reproductor.
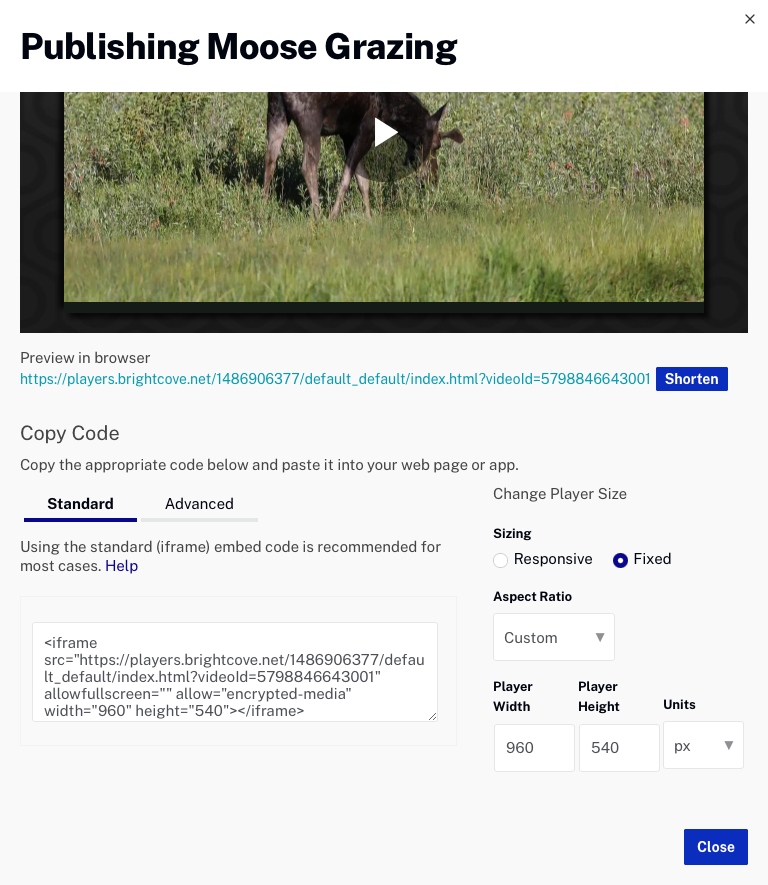
Al publicar vídeos mediante el módulo multimedia, puede utilizar la URL del reproductor para obtener una vista previa del vídeo o copiar el iframe o el código de incrustación en la página web para pegarlo en su página web o aplicación.
Nota: Haga clic en el Acortar junto a la URL de vista previa para generar una URL de vista previa abreviada.
El Estándar enlace muestra el código de incrustación de iframe y el Avanzado El enlace muestra el código para insertar en la página. Desde la perspectiva de la API de administración de jugadores, también verá la Avanzado código de jugador conocido como el embed_in_page implementación.

Código de inserción en la página (avanzado)
El código de incrustación típico de la página aparecerá de la siguiente manera:
<video-js data-video-id="5076962725001"
data-account="1507807800001"
data-player="BkTGbgSq"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/BkTGbgSq_default/index.min.js"></script>
Aunque la integración del código de publicación en la página puede ser más compleja, utilizar el código de la página es mejor cuando la página que contiene el reproductor necesita comunicarse con el reproductor. Algunos ejemplos de cuándo utilizar el código de incrustación en la página incluyen:
- El código de la página que contiene necesita escuchar y actuar en función de los eventos de los jugadores
- El reproductor utiliza estilos de la página principal
- El código iframe provocará que falle la lógica de la aplicación, como un redireccionamiento desde la página principal
Incluso si su implementación final no utiliza el código de incrustación de iframe, puede seguir utilizando el código In-Page con un complemento para su JavaScript y un archivo separado para su CSS. Esto encapsula tu lógica para que puedas utilizarla fácilmente en varios reproductores.
Recomendación
Se considera una mejor práctica utilizar la implementación de iframe a menos que alguna lógica de aplicación requiera el uso del código In-Page. Si está utilizando el módulo Audiencia para realizar un seguimiento de la participación de los espectadores, debe utilizar el código de inserción In-Page (avanzado).
Atributos
Hay numerosos atributos disponibles para <video-js> etiqueta para proporcionar información adicional sobre cómo debe comportarse un jugador. La siguiente tabla detalla los atributos disponibles.
| Atributo | Descripción | Tipo de datos |
|---|---|---|
autoplay |
Indica que el jugador debe empezar a jugar inmediatamente, en plataformas en las que esté permitido. Si Si lo anterior falla, el reproductor mostrará el "Botón de reproducción grande" como si la reproducción automática estuviera configurada en falso. Hacer que un vídeo se reproduzca automáticamente puede ser una situación compleja. Ver el Consideraciones sobre la reproducción automática documento para más detalles. |
booleano |
class |
Atributo HTML estándar al que se le asignará el video-js valor por defecto. | Cadena |
controls |
Determina si los controles deben estar visibles en el reproductor. | booleano |
crossorigin |
Si es cierto , el subyacente <video-js> el elemento tendrá crossorigin="anonymous" . Esto significa que cualquier vídeo o pista de texto que se haya extraído en el reproductor debe tener encabezados CORS. | booleano |
data-account |
El ID de cuenta, a veces también llamado ID de editor. | Cadena |
data-ad-config-id |
Identificador de configuración de anuncios de SSAI de entrega dinámica. | Cadena |
data-application-id |
Permite la reutilización de un solo jugador, pero diferencia los análisis por sitio o por aplicación. Ver el Agregar una ID de aplicación al código de inserción del reproductor documento para obtener todos los detalles. | Cadena |
data-delivery-config-id |
Un ID de configuración de Reglas de entrega dinámicas | Cadena |
data-embed |
Muestra información si está utilizando incrustaciones (relaciones entre padres e hijos). | Cadena |
data-player |
Establece la identificación del jugador. | Cadena |
data-playlist-id |
Establece el ID o el identificador de referencia de la lista de reproducción del reproductor. | Cadena |
data-playlist-video-id |
Establece el vídeo inicial que se va a reproducir en el vídeo, que debe estar en la lista de reproducción designada. | Cadena |
data-start-time |
Establece el desplazamiento de tiempo desde el que comenzará a reproducirse un vídeo. Ver el Vinculación profunda documento para más detalles. | Cadena |
data-video-id |
Establece el ID o el identificador de referencia del vídeo en el reproductor. | Cadena |
height |
Establece la altura de visualización del video, medida en píxeles. SOLO. Para obtener más detalles sobre el uso de porcentajes para la altura, consulte el Dimensionamiento del jugador documento. | Número |
language |
Establece el idioma (utilizando un código de idioma válido, normalmente dos letras) del reproductor. | Cadena |
languages |
Una matriz de cadenas que hará que los idiomas especificados se incluyan en el reproductor. | Gama |
loop |
Hace que el vídeo se reinicie tan pronto como termina. | booleano |
muted |
Silencia el sonido del vídeo. | booleano |
playsinline |
Si la plataforma y el sistema operativo lo permiten, mostrará contenido de video dentro del área de reproducción del reproductor, lo que significa que no se mostrará en pantalla completa o en una ventana independiente de tamaño variable; funciona en iPhone y iPad | booleano |
preload |
Informa al navegador si los datos de vídeo deben comenzar a descargarse en cuanto se carga la etiqueta de vídeo. Los valores posibles son none, metadata o auto. Consulte la siguiente sección para obtener más información. |
Cadena |
techOrder |
El orden en el que se deben usar las tecnologías de reproducción. | Gama |
width |
Establece el ancho de visualización del video, medido en píxeles. SOLO. Para obtener más detalles sobre el uso de porcentajes para el ancho, consulte el Dimensionamiento del jugador documento. | Número |
detalles de precarga
El atributo de precarga informa al navegador si los datos de vídeo deben comenzar a descargarse en cuanto se carga la etiqueta de vídeo. las opciones son auto , metadata , y none. Para la tecnología de reproducción HLS, los ajustes significan cosas ligeramente diferentes y se indican a continuación.
-
auto(por defecto): Comience a cargar el vídeo inmediatamente (si el navegador está de acuerdo). Algunos dispositivos móviles como iPhones y iPads no precargarán el video para proteger el ancho de banda de sus usuarios. Es por eso que el valor se llama auto y no algo más final como true. metadata: Cargue solo los metadatos del vídeo, que incluye información como la duración y las dimensiones del vídeo.none: No cargues previamente ninguno de los datos de vídeo. Esto esperará hasta que el usuario haga clic en jugar para comenzar a descargar. Tenga en cuenta que en iOS puede haber descargas de segmentos incluso con esta configuración. Ver el Brightcove Player e iOS documento para obtener más información.
<video-js preload ...>
or
{ "preload": "auto" }
