Introducción
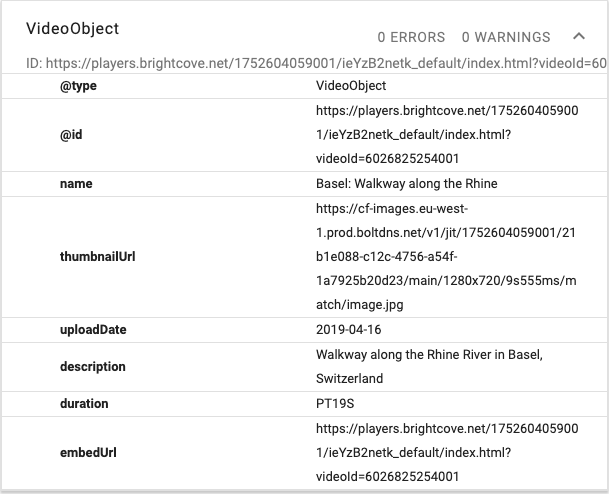
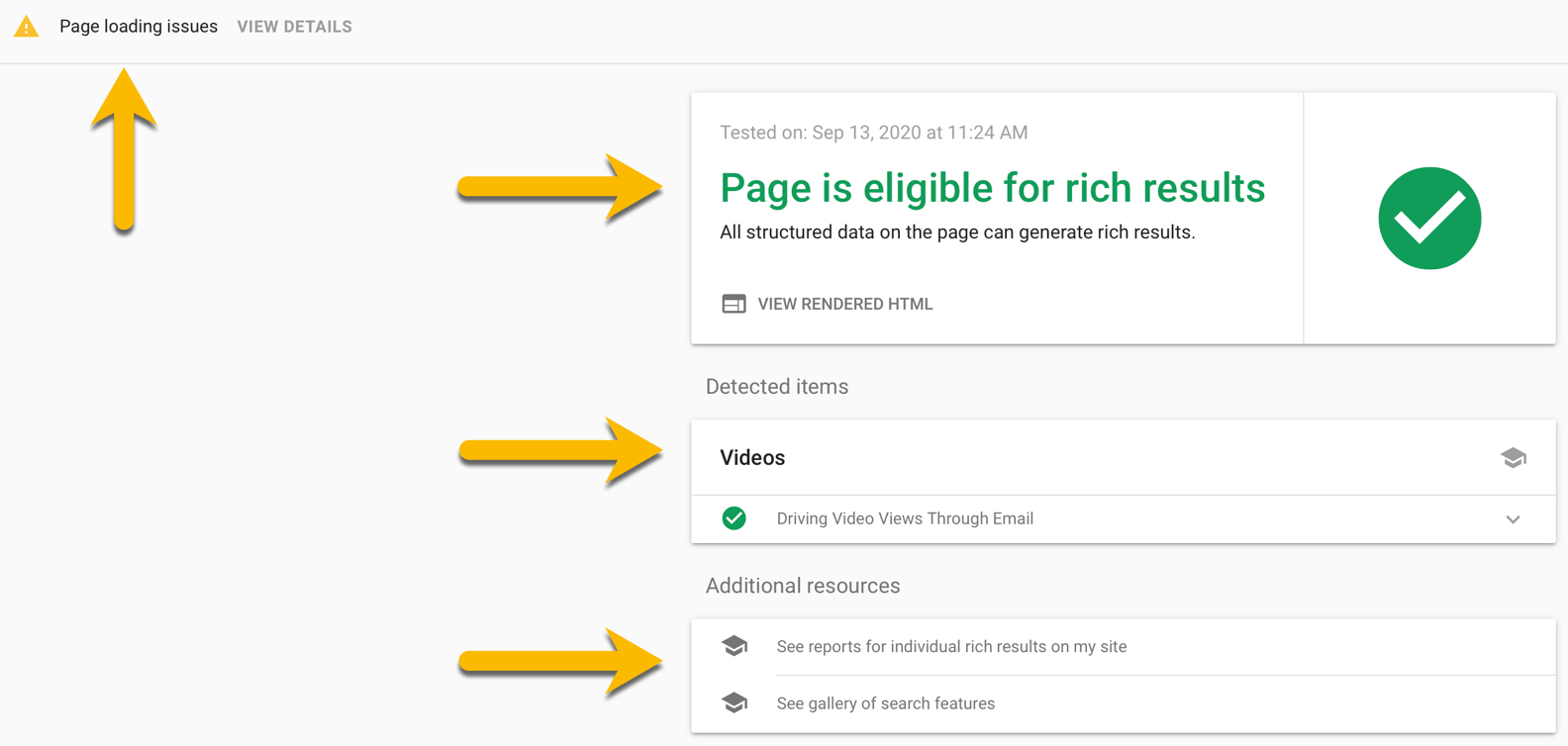
El complemento detallado en este documento agrega metadatos de SEO para el video en su Brightcove Player. Aquí se muestra un resultado de ejemplo que Google vería para un video:

Puede obtener más información sobre cómo validar sus datos estructurados más adelante en el documento en el Herramienta de prueba de datos estructurados de Google sección.
Configurar el reproductor
Con la última actualización del complemento Video SEO Schema Generator, se agregó una nueva función de transcripción con la que los bots de búsqueda de Google tienen problemas cuando un complemento Flash no está disponible. Actualmente, todos los reproductores de Brightcove incluyen la tecnología Flash de forma predeterminada.
Para aliviar el problema, debe actualizar la configuración del reproductor para eliminar la tecnología Flash. Puede hacerlo con el editor JSON para el reproductor en el módulo de reproductores de Video Cloud.
Para eliminar la tecnología Flash de un reproductor de la versión 6.xx, haga lo siguiente:
- En Video Cloud Studio, navegue hasta el Jugadores módulo.
- En la navegación izquierda, selecciona Editor JSON.
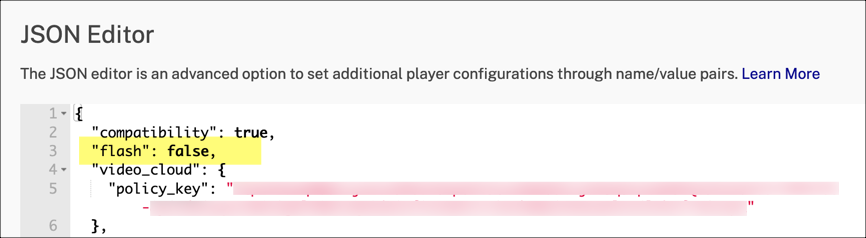
- Agregue el siguiente atributo resaltado a la configuración del reproductor:

Flash falso - Publicar el cambio para el reproductor.
Con el lanzamiento de la próxima versión principal, el reproductor NO incluirá la tecnología Flash.
Instalación del complemento
Este complemento se instala como lo haría cualquier complemento personalizado. Las siguientes son instrucciones para agregar el complemento usando Studio y en el código.
Instalación usando el módulo PLAYERS
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Haz clic en Plugins en el menú de navegación izquierdo.
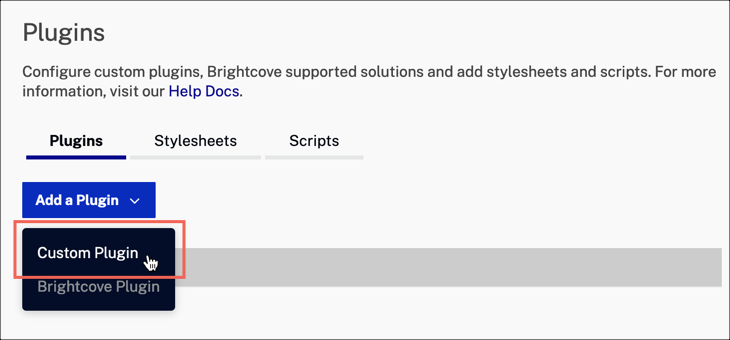
- Desde el Agregar un complemento desplegable, seleccione Complemento personalizado.

- Para el nombre del complemento, introduzca
schema. - Para el JavaScript URL, ingrese:
https://cdn.jsdelivr.net/npm/videojs-schema/dist/videojs-schema.min.js - No CSS Se necesita URL.
- No es necesario que ingrese ninguna opción para este complemento en esta implementación específica.
- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Instalación usando código
Si desea instalar el complemento para un solo jugador usando código, use el siguiente código como guía:
<video id="myPlayerID"
data-video-id="5796745147001"
data-account="1507807800001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/videojs-schema/dist/videojs-schema.min.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.schema();
});
</script>
Herramienta de prueba de resultados enriquecidos de Google
Una vez que el complemento esté instalado y publique un video en un Brightcove Player, puede probar para asegurarse de que los datos estructurados sean correctos. Google proporciona un Herramienta de resultados enriquecidos.
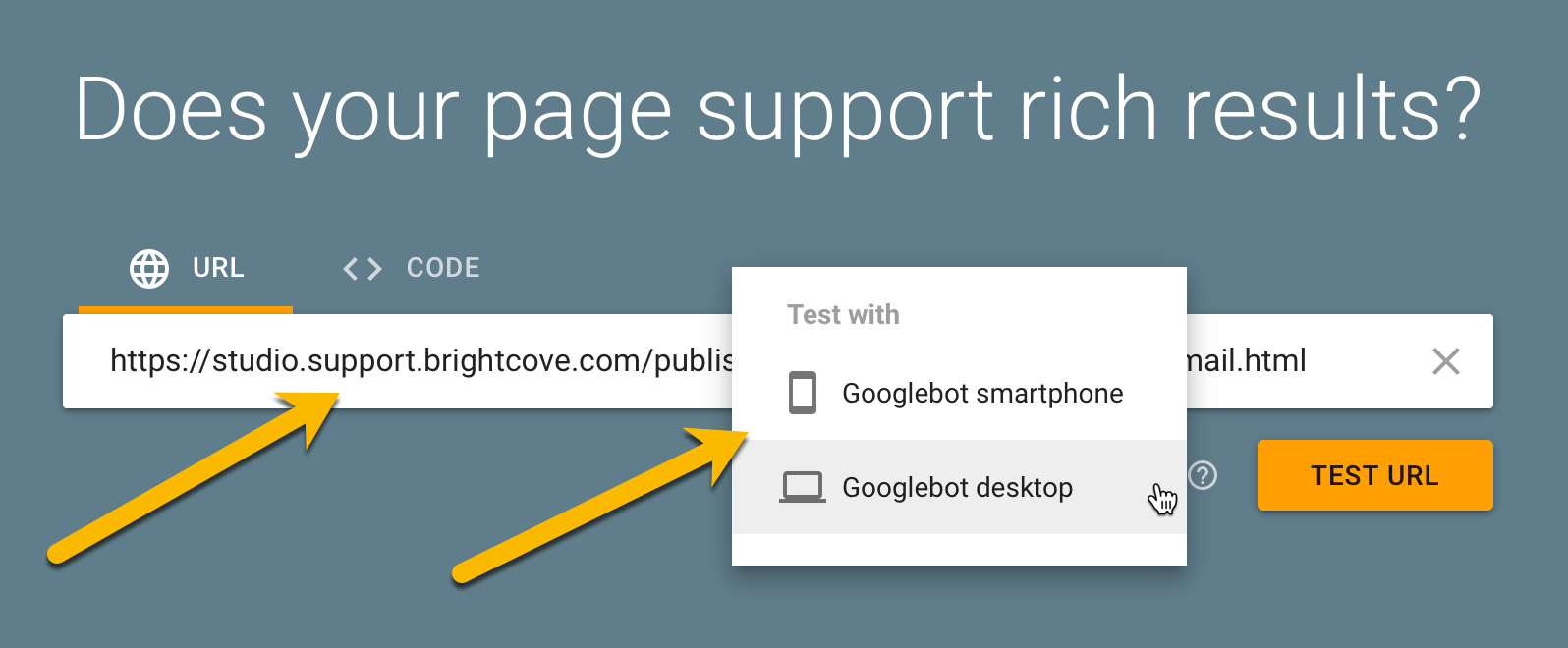
En esta página, se le solicita que ingrese la URL de la página que contiene su reproductor y elija probar según un cliente de escritorio o teléfono inteligente:

Después de ingresar la URL de su página y hacer clic en URL DE PRUEBA , se mostrará cualquier error en sus datos.

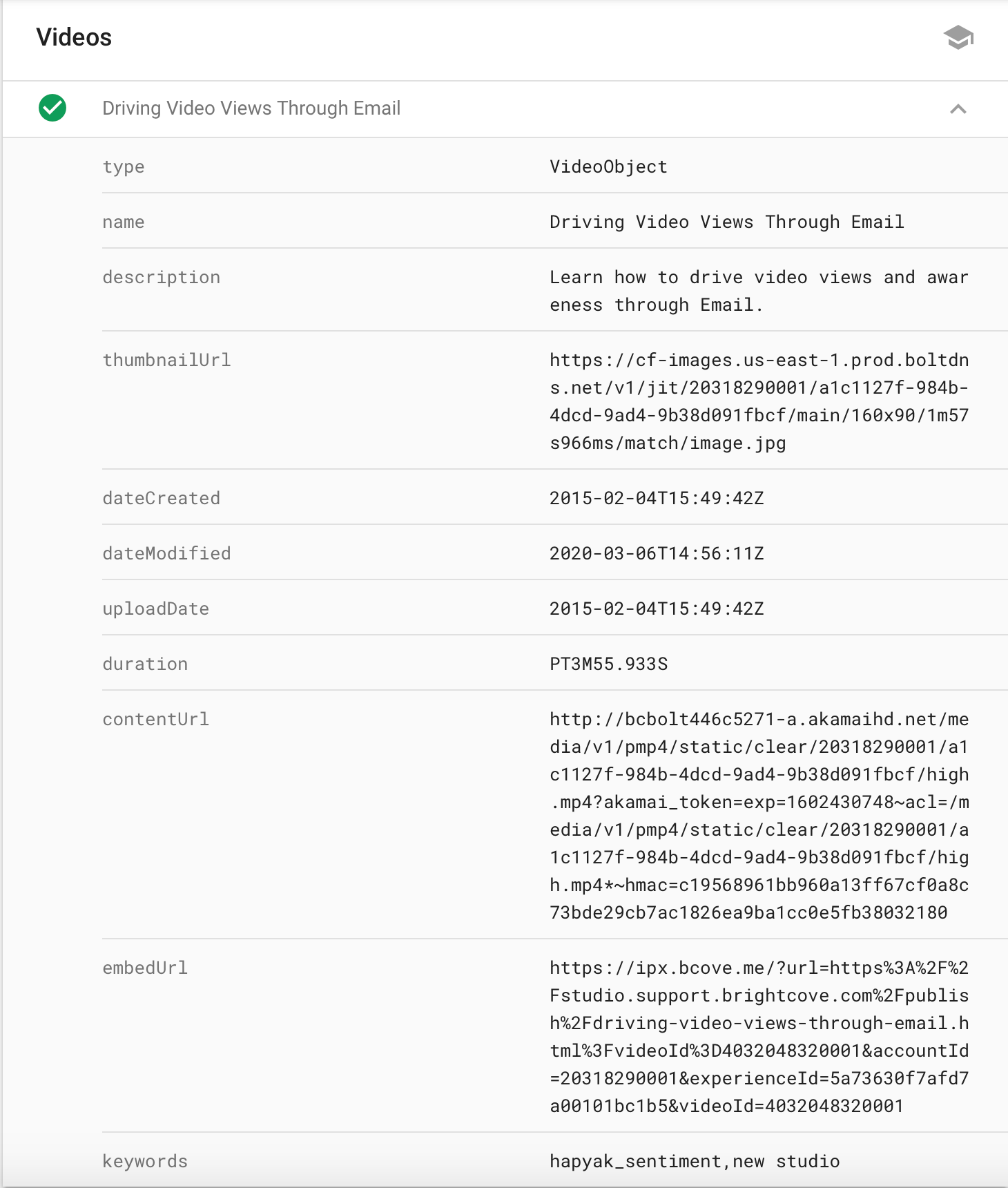
Los resultados le muestran si la página pasa, pero también ofrece información valiosa adicional. Por ejemplo, haga clic en el título del video para expandir la información del video:

Esquema utilizado
Este complemento se utiliza para inyectar metadatos de un video de Video Cloud en la página como Schema.org datos estructurados. Utiliza el formato JSON-LD compatible con Google para SEO de videos:
<script type="application/ld+json">
{
"@context":"http://schema.org/",
"@type":"VideoObject",
"name":"Big Buck Bunny",
"description":"(c) copyright 2008, Blender Foundation / www.bigbuckbunny.org",
"thumbnailUrl":"https://cf-images.eu-west-1.prod.boltdns.net/v1/static/906043040001/f7d56300-ffca-460d-8ff6-fef835c12b36/e284fdba-d15a-422f-bebc-6a355e3d4dd3/1280x720/match/image.jpg",
"uploadDate":"2016-10-20",
"@id":"http://players.brightcove.net/906043040001/5WnZb7ptr_default/index.html?videoId=ref:bunnyfull",
"duration":"PT10M35S",
"embedUrl":"http://players.brightcove.net/906043040001/5WnZb7ptr_default/index.html?videoId=1401169490001"
}
</script>
Opciones de complementos
Hay seis opciones que puede usar con este complemento:
schemaId: El valor para usar como@iden los metadatos. Debe ser un URI único que represente el video, pero no necesariamente una URL "real". Esto es arbitrario y pueden ser valores como:- https://midominio.com/videos/{id}
- https://videos.mydomain.com#{id}
- https://mydomain.com/article-about-video-{id}#the-video
Se aceptan como macros las siguientes:
- {id}
- {referenceId}
- {playerId}
- {embedId}
- {accountId}
El URI predeterminado será:
https://players.brightcove.net/{accountId}/{playerId}_{embedId}/index.html?videoId={id}keywords: Si es verdadero , incluya etiquetas como palabras clave.El valor predeterminado es falso.
excludeTags: Matriz de etiquetas para no incluir como palabras clave.por ejemplo ["youtubesync"]
baseObject: Un opción objeto de propiedades sobre las que construir los metadatos específicos del video. Por ejemplo, esto podría usarse para incluir un objeto de editor:"baseObject": { "publisher": { "@type": "Organization", "name": "Publisher name", "logo": { "@type": "ImageObject", "url": "https://example.com/logo.jpg", "width": 600, "height": 60 } } }includeEmbedUrl: Si FALSO , no se incluye ninguna URL insertada. Los motores de búsqueda pueden esperar incluir esta URL.El valor predeterminado es cierto.
preferLongDescription: Si verdadero , use la descripción larga si está disponible. Si FALSO , o verdadero y la descripción larga no está configurada, entonces se usará el campo de descripción (breve).El valor predeterminado es falso.
-
transcript: Si es verdadero , se generará una transcripción a partir de los primeros subtítulos o pistas de subtítulos que coincidan con el idioma del reproductor (que generalmente coincidirá con el idioma de la página).El valor predeterminado es falso.
-
transcriptMatchAny: si es cierto ytranscripttambién es cierto , se agregará una transcripción de la primera pista utilizable, si no hay una coincidencia de idioma.El valor predeterminado es falso.
