Jugador de ejemplo
El siguiente video de muestra demuestra el uso del complemento 360 ° / VR. Una vez que haga clic en el video para reproducirlo, puede usar el mouse o las teclas de flecha para controlar la vista en el escritorio, o el giroscopio si lo ve en un dispositivo móvil. El botón de reproducción del logotipo de video de 360 ° desaparece durante la reproducción.
Introducción
Características
Las siguientes son características del complemento 360 ° / VR:
- Integración de giroscopio en dispositivos móviles: La perspectiva cambia a medida que gira su teléfono.
- Soporte de modo cartón / VR: En los dispositivos que lo admiten, el icono del visor de Cardboard aparecerá en la barra de control. Cuando se presiona, la proyección se ajustará para funcionar con las gafas de realidad virtual estilo Cardboard.
- Configuración de Video Cloud Media 360 °: Si está utilizando videos de Video Cloud, el complemento respeta la configuración de Video Cloud para 360 ° en los medios de Video Cloud. Si el valor no está presente, reproducirá el video como un video normal. No tiene que asegurarse de que solo se reproduzcan videos de 360 ° en los reproductores que utilizan el complemento 360 ° / VR.
- Medios que no son de Video Cloud: Si usted es no usar medios servidos desde Video Cloud , aún puede usar el complemento. Deberá llamar al
vrcomplemento que pasa un objeto con unprojectionvalor establecido de la siguiente manera:<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.vr({projection: '360'}); }); </script>Por supuesto, el código anterior asume que ha incluido los archivos JavaScript y CSS para el complemento, como se describe más adelante en este documento.
Compatibilidad del navegador
El complemento es compatible con las últimas versiones de estos principales navegadores:
- Escritorio Chrome
- Chrome Mobile (en Android 6+)
- Escritorio de Firefox
- Borde
- Escritorio Safari
* - Safari Mobile (iOS 11.2+)
*
El complemento lo hace NO trabajar con Internet Explorer.
Resumen de la implementación
La implementación del complemento es sencilla, solo complete estos dos pasos:
Ingesta el video de 360 °
Una vez que haya grabado el video de 360 °, debe ingerirlo en Video Cloud. Un poco de comprensión de cómo funciona el video de 360 ° lo ayudará a comprender algunas de las razones por las que debe elegir el perfil de ingesta. El video de 360 ° está filmado para ser proyectado en el interior de una esfera. Esto significa que el área visible del video en el reproductor es solo una fracción de todo el video. La siguiente captura de pantalla le da una idea aproximada de este concepto. El área dentro del rectángulo rojo es lo que está visible en el reproductor, pero solo una pequeña parte de todo el video.

Dado que solo una pequeña parte del video estará en el reproductor a la vez, desea que se reproduzca una reproducción de muy alta calidad, sin posibilidad de pasar a una reproducción de menor calidad. En esencia, está "acercando" una parte del video y una reproducción de mala calidad produciría una experiencia de visualización de muy mala calidad. Por esta razón, al cargar su video, Brightcove recomienda crear un perfil de ingesta de Dynamic Delivery personalizado con una única reproducción de 1080p y al menos una reproducción de audio. Esto se prefiere a las representaciones HLS cuando se utiliza el complemento 360 ° / VR.
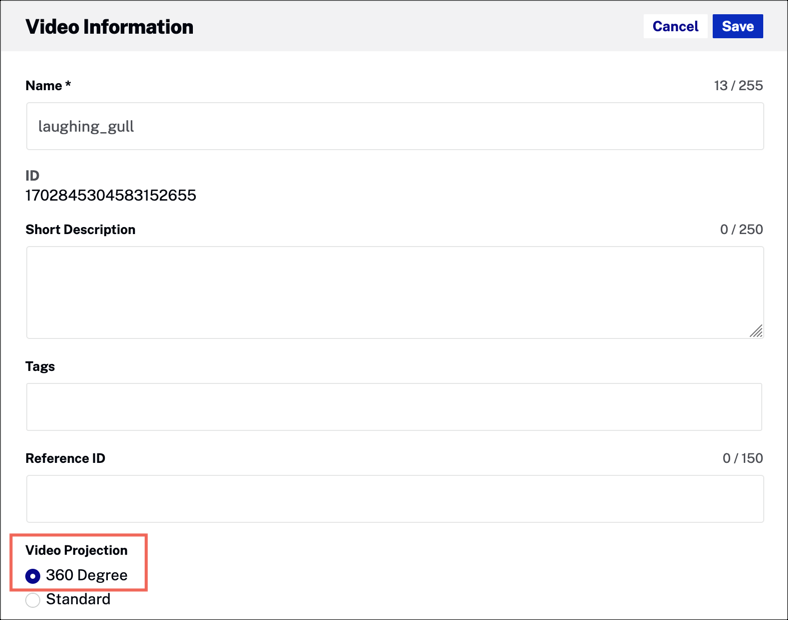
Asegúrese de que cuando se ingiera el video esté marcado para una proyección de 360 °, como se muestra aquí en la sección de información del video:

Implementación mediante el módulo Pla
Para implementar el complemento 360 ° / VR, agregará el nombre del complemento y las URL a los archivos JavaScript y CSS del complemento:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
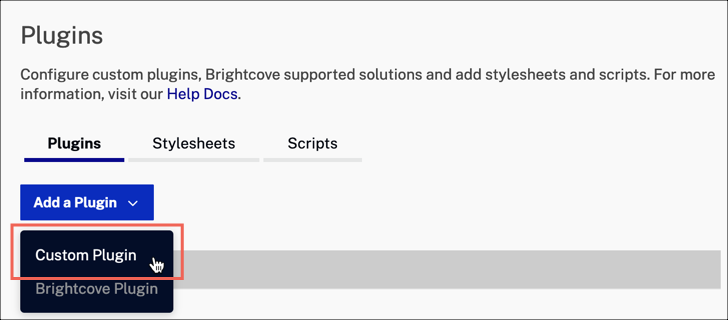
- Haz clic en Plugins en el menú de navegación izquierdo.
- Desde el Agregar un complemento desplegable, seleccione Complemento personalizado.

- Para el nombre del complemento, introduzca
vr. - Para el JavaScript URL, ingrese:
https://players.brightcove.net/videojs-vr/2/videojs-vr.min.jsSi utiliza Brightcove Player 6 , utilice esta URL en su lugar:
https://players.brightcove.net/videojs-vr/1/videojs-vr.min.js - Para el CSS URL, ingrese:
https://players.brightcove.net/videojs-vr/2/videojs-vr.cssSi utiliza Brightcove Player 6 , utilice esta URL en su lugar:
https://players.brightcove.net/videojs-vr/1/videojs-vr.css - No tiene que introducir ninguna opción para este complemento.
- Haz clic en Guardar.
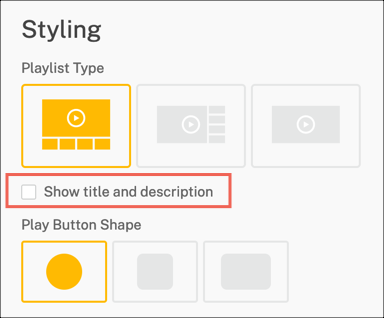
- Hacer clic Estilismo en el menú de navegación de la izquierda.
- Si cree que será una mejor experiencia de visualización, puede desactivar la base de título y descripción. Para hacer esto, desmarque la Mostrar título y descripción caja.

- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Opciones
ForceCardboard
Tipo: boolean Valor predeterminado: false
Fuerza el botón de cartón para que se muestre en todos los dispositivos.
motionControls
Tipo: boolean Valor predeterminado: verdadero en iOS y Android
Determina si se deben habilitar los controles de movimiento / giroscopio.
proyección
Tipo: string Valor predeterminado: auto
| Tipo de video | Valor por projection Opción |
|---|---|
| esfera | 360 , Esfera o equirrectangular |
| cubo | Cubo o 360_CUBE |
| NO es un video de 360 ° | Ninguno |
Si desea verificar si el video actual es un video de 360 ° a través de player.mediainfo.projection |
AUTO |
| Vídeo de 360 ° en paralelo | 360_LR |
| Video de 360 ° de arriba a abajo | 360_TB |
player.mediainfo.projection
Tipo: string Valor predeterminado: indefinido
Este valor debe establecerse fuente por fuente para activar y desactivar los videos de 360 ° según el video.
depurar
Tipo: boolean Valor predeterminado: false
Habilite el registro de depuración para este complemento.
Publicidad
En este momento, la compatibilidad con la publicidad en este complemento se limita solo a los pre-roll de IMA3. Actualmente, no se admiten otros tipos de anuncios y otros proveedores de anuncios.
Problemas conocidos
- No se admite la combinación de contenido VR y no VR en el mismo reproductor. La recomendación para este tipo de experiencia de espectador es eliminar y volver a crear el reproductor según sea necesario. Ver Muestra de jugador de Brightcove: Carga dinámica del reproductor
- En iOS 13, la aplicación le pedirá permiso al usuario para usar la funcionalidad de movimiento y orientación del dispositivo (giroscopio). Los desarrolladores deben utilizar la API de permisos para implementar esta funcionalidad. Ver Apple Solicitud de permiso documento para obtener más información.
- En Safari 12.x, la integración del giroscopio para dispositivos móviles está desactivada de forma predeterminada. La Acceso de movimiento y orientación los ajustes deben cambiarse para que funcione la función de giroscopio.
- Los subtítulos HLS nativos no serán visibles en Safari cuando se use el complemento VR.
- Aunque el complemento 360 ° / VR puede funcionar con transmisiones en vivo, no es oficialmente compatible.
- El complemento 360°/VR más reciente es compatible con la versión 7.0.0 y posteriores de Brightcove Player.
- Debido a que el complemento 360 ° / VR usa una reproducción MP4, lo hace no admite varias pistas de audio (porque los navegadores no admiten varias pistas de audio con MP4). Puede evitar este problema utilizando perfiles de ingesta que no incluyan representaciones MP4 para videos de 360 ° con múltiples pistas de audio.
- El complemento 360 ° / VR no funciona con Internet Explorer.
- El complemento 360 ° / VR no es compatible con DRM.
- Los videos estereoscópicos / apilados no son compatibles con el complemento.
- En dispositivos móviles, solo funciona el deslizamiento horizontal (esto cambia la vista horizontalmente), pero deslizar la pantalla verticalmente no hace nada. El deslizamiento vertical funciona por navegadores de escritorio.
- La implementación estándar (iframe) de Brightcove Player NO cambiará la orientación.
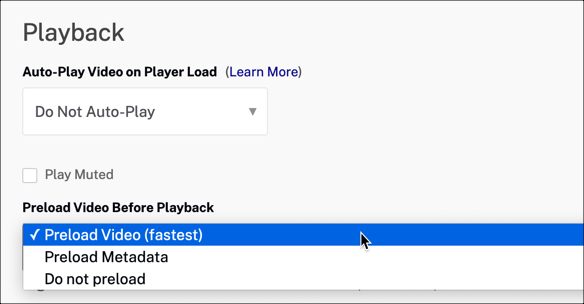
- En iOS, para que el complemento 360 ° procese videos correctamente, Precargar video antes de la reproducción el ajuste debe establecerse en Precargar video (más rápido) en el reproductor:

- En iOS, el botón de modo de pantalla completa está deshabilitado ya que el complemento 360 ° / VR no funciona con el reproductor nativo de iOS. Debido a esto, se recomienda que configure el
playsinlineatributo para la reproducción de video que no es de pantalla completa, como se muestra en el iOS y Brightcove Player documento.
Registro de cambios
Ver el registro de cambios aquí.
