Implementar puntos de referencia mediante programación
Resumen
Se pueden establecer puntos de referencia para un video. Durante la reproducción de video, se envía un evento cuando se alcanza cada punto de referencia.
Reproduzca el siguiente video para ver cómo el jugador muestra la información del punto de referencia en los tiempos de pre-roll, mid-roll (5 segundos, 10 segundos, 12 segundos) y post-roll.
******** Información del punto de referencia ********
****** Información del punto de referencia final ******
Reproduzca este video y verá información de cuatro puntos de referencia debajo del reproductor.
Conceptos clave
Se deben comprender algunos conceptos para utilizar eficazmente los puntos de referencia en Brightcove Player. Estos conceptos se explican en esta sección del documento.Debe entenderse el siguiente concepto para utilizar eficazmente los puntos de referencia en Brightcove Player.
Puntos de referencia del catálogo de Video Cloud
El primer concepto a comprender tiene que ver con la terminología. En Brightcove Player, los puntos de referencia se almacenan como elementos de pista de texto, según el estándar HTML. Esto significa que cuando se utiliza un video de Video Cloud, cualquier punto de referencia de "estilo de Video Cloud" se convierte en pistas de texto.
Estos puntos de referencia de "estilo de Video Cloud" también se pueden denominar puntos de referencia de "catálogo", ya que se leen del catálogo de Video Cloud (consulte la Catálogo de jugadores documento para más información sobre el catálogo). Cuando se lleva a cabo esta conversión, parte de la información del punto de referencia del catálogo, como el tipo y el tiempo del punto de referencia, se convierte en la pista de texto.
Estructura del punto de referencia del catálogo
El siguiente concepto que hay que entender es que existe una diferencia significativa entre los puntos de referencia del catálogo y la estructura del estándar HTML. La diferencia es que un punto de referencia HTML puede tener una duración. Esto significa que para cada punto de referencia, se distribuirán dos eventos de cambio de punto de referencia: uno al inicio del punto de referencia y otro al final del punto de referencia.
En el proceso de conversión, cada punto de referencia del catálogo se convierte en un punto de referencia con tiempos de inicio y finalización idénticos. Esto significa que por cada punto de referencia del catálogo, se enviarán dos eventos de punto de referencia y se tendrán en cuenta en el código.
activecues formación
OtroUn Un punto conceptual importante que hay que entender cuando se trata de puntos de referencia HTML es el activeCues formación. Todos los puntos de referencia están definidos en una matriz. Hay otra matriz, activeCues , que contiene los puntos de referencia que están "activos", lo que significa que el tiempo de reproducción se encuentra entre las horas de inicio y finalización del punto de referencia.
Cuando se utilizan puntos de referencia de catálogo, los tiempos de inicio y finalización son idénticos, por lo que estarán activos solo durante el segundo definido. Además, con los puntos de referencia del catálogo, es muy poco probable que dos puntos de referencia estén activos al mismo tiempo, ya que no se superpondrán.
Tipos de puntos de referencia
En este documento, verá puntos de referencia con un type propiedad asignada un valor. Estos valores de tipo se asignan al crear puntos de referencia en la interfaz de usuario de Studio. Hay dos tipos de puntos de referencia, pero ambos simplemente proporcionan un valor de cadena al type propiedad. El valor apropiado es útil solo si se usa en JavaScript personalizado mientras se procesa la información del punto de referencia. Los tipos se detallan aquí:
- Anuncio - Asigna el valor de cadena de
ADhaciatypepropiedad - Código - Asigna el valor de cadena de
CODEhaciatypepropiedad
Puntos de referencia de Video Cloud
En esta sección del documento, aprenderá a establecer puntos de referencia de catálogo y a escuchar los envíos de eventos de puntos de referencia de catálogo.
Configuración de puntos de referencia de Video Cloud
Los puntos de referencia de Video Cloud se pueden asociar a un vídeo mediante Video Cloud Studio y de otras formas, que se detallan en este documento: Trabajar con puntos de referencia en el módulo de medios.
Actuar sobre los puntos de referencia de Video Cloud: vídeo vinculado estáticamente al reproductor
En esta sección del documento, aprenderá a procesar los puntos de referencia del catálogo cuando el video se ha vinculado estáticamente al reproductor, lo que significa que el video se ha cargado en el reproductor en Studio o usando la API de administración del reproductor directamente.
Para evitar una condición de carrera al intentar procesar puntos de referencia antes de que se carguen, debe utilizar el loadedmetadata evento que se enviará antes de tratar con los puntos de referencia. Una vez que se haya leído la pista de texto adecuada, utilice el oncuechange evento para escuchar los eventos de puntos de referencia que se enviarán.
El siguiente código muestra la escucha de puntos de referencia y la visualización de los datos del punto de referencia. Tenga en cuenta que en este ejemplo, el video está vinculado estáticamente al reproductor.
- Línea 11: Cree un elemento de párrafo como ubicación en la que inyectar HTML creado dinámicamente.
- Líneas 18,30: Utilizar el
one()método para agregar un detector de eventos para elloadedmetadataevento solo una vez. La función de controlador de eventos se define aquí de forma anónima. - Línea 19: Recupere la matriz TextTracks utilizando el
textTracks()método y, a continuación, asigne el elemento cero, que contiene los puntos de referencia, a la variablett. Tenga en cuenta que en algunas implementaciones es posible que los puntos de referencia estén en un elemento de matriz diferente. Ver el Encuentra la pista correcta sección a continuación para obtener más información. - Líneas 20,28: Establece la función de controlador de eventos para cuando se distribuye el
oncuechangeevento. - Línea 21: Compruebe para asegurarse de que está obteniendo el primer envío del punto de referencia (elemento de matriz cero). Sin esta condición, vería que se actuaría dos veces sobre cada punto de referencia. Tenga en cuenta que si utiliza puntos de referencia que tienen duraciones que se superponen, esta condición tendría que ser diferente.
- Líneas 22-26: Cree HTML de forma dinámica utilizando información del punto de referencia e injételas en la página HTML.
- Línea 29: Reproduce el vídeo.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="zN3V18ZPEu"
data-embed="default"
controls=""
data-video-id="1507781667001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<p id="insertionPoint"></p>
<script src="https://players.brightcove.net/1507807800001/zN3V18ZPEu_default/index.min.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var player = this;
player.one("loadedmetadata", function () {
var tt = player.textTracks()[0];
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: " + tt.activeCues[0].text + ", ";
dynamicHTML += "startTime: " + tt.activeCues[0].startTime + ", ";
dynamicHTML += "endTime: " + tt.activeCues[0].endTime;
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/>";
}
}
player.play();
});
});
</script>
Actuar sobre los puntos de referencia de Video Cloud: cargar vídeo de forma dinámica en el reproductor
En esta sección del documento, aprenderá a procesar puntos de referencia del catálogo cuando el video se carga dinámicamente en el reproductor usando el catalog.getVideo() y catalog.load() métodos.
Cuando usa el catálogo del reproductor para obtener y cargar el video, procesar los puntos de referencia es un poco más fácil que cuando usa un video enlazado estáticamente, ya que no necesita usar el loadedmetadata evento.
- Línea 11: Cree un elemento de párrafo como ubicación en la que inyectar HTML creado dinámicamente.
- Líneas 17,31: Utilizar el
catalog.getVideo()método para recuperar un video. La función de devolución de llamada se define aquí de forma anónima. - Línea 19: Utilizar el
catalog.load()método para cargar el video en el reproductor. - Línea 21: Recupere la matriz TextTracks utilizando el
textTracks()método y, a continuación, asigne el elemento cero, que contiene los puntos de referencia, a la variablett. Tenga en cuenta que en algunas implementaciones es posible que los puntos de referencia estén en un elemento de matriz diferente. Ver el Encuentra la pista correcta sección a continuación para obtener más información. - Líneas 22-30: Establece la función de controlador de eventos para cuando se distribuye el
oncuechangeevento. - Línea 23: Asegúrese de que el primer punto de referencia (elemento de matriz cero) esté definido. Sin esta condición, vería que cada punto de referencia se actuaría dos veces, la segunda vez sin elementos definidos en el
activecuesarray (ya que el segundo cambio de cue es para el final del punto de cue). Tenga en cuenta que si utiliza puntos de referencia que tienen duraciones que se superponen, esta condición tendría que ser diferente. - Líneas 24-28: Cree HTML de forma dinámica utilizando información del punto de referencia e injételas en la página HTML.
- Línea 32: Reproduce el vídeo.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="zN3V18ZPEu"
data-embed="default"
controls=""
data-video-id=""
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<p id="insertionPoint"></p>
<script src="https://players.brightcove.net/1507807800001/zN3V18ZPEu_default/index.min.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var player = this;
player.catalog.getVideo('1507781667001', function (error, video) {
//deal with error
player.catalog.load(video);
player.one("loadedmetadata", function () {
var tt = player.textTracks()[0];
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: " + tt.activeCues[0].text + ", ";
dynamicHTML += "startTime: " + tt.activeCues[0].startTime + ", ";
dynamicHTML += "endTime: " + tt.activeCues[0].endTime;
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/>";
}
}
});
player.play();
});
});
</script>
Recuperar toda la información de los puntos de referencia de Video Cloud
Como habrá notado, no toda la información de los puntos de referencia de Video Cloud está disponible directamente en el activecues formación. Esto se remedia fácilmente recuperando la información deseada del mediainfo propiedad.
El enfoque básico de esta solución es:
- Esperen al
loadstartevento para elmediainfopropiedad para ser poblada. - Asignar el
cue_pointsmatriz de lamediainfopropiedad a una variable. Esta variable contiene información completa sobre los puntos de referencia de Video Cloud. - En un evento de punto de referencia, recupere los datos del punto de referencia correspondiente según el
timevalor de la propiedad. Esto se hará usando una función auxiliar que toma un objeto de una matriz en función de un valor de propiedad en el objeto. - Utilice los datos del punto de referencia.
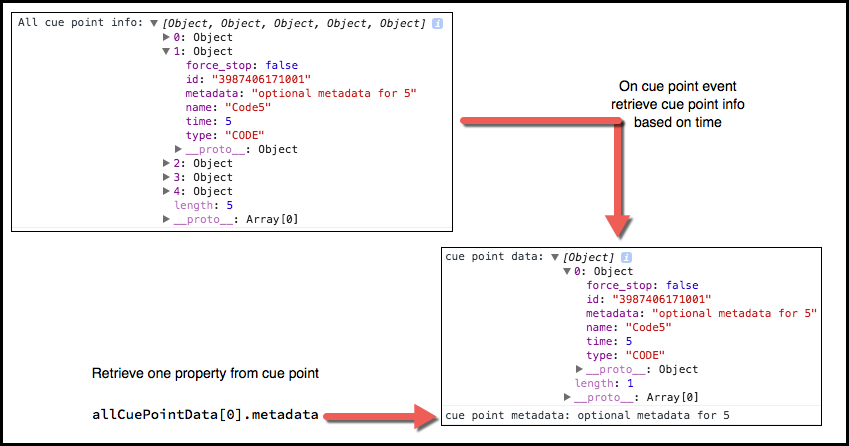
La siguiente imagen muestra la matriz de puntos de referencia completa (arriba a la izquierda), la colección de datos de un solo punto de referencia (arriba a la derecha) y una propiedad de esa colección de datos de puntos de referencia únicos (abajo a la derecha).

En el fragmento a continuación, solo se explicará el código nuevo / modificado de los ejemplos anteriores.
- Líneas 452-463: Incluya la función que se utilizará para extraer una colección de datos de un solo punto de referencia de la matriz de todos los puntos de referencia. Tenga en cuenta que le pasa la matriz de todos los puntos de referencia, la propiedad en la que está buscando un valor específico y, por último, el valor que está buscando.
- Línea 432: Escucha el
loadstartevento. Cuando su video comience a cargar, entonces elmediainfola propiedad está poblada. - Línea 434: Asigne la matriz de todos los puntos de referencia de Video Cloud a una variable.
- Línea 443: En el controlador de eventos de despacho del punto de referencia, asigne la recopilación de datos del punto de referencia específico a una variable. Aquí es donde se llama a la función mencionada en el primer punto. Los argumentos utilizados son:
cuePointAra: Toda la colección de puntos de referencia de Video Cloud.'time': La propiedad en la que buscar un valor.tt.activeCues[0].startTime: La hora de inicio del punto de referencia que se maneja actualmente en el controlador de eventos de despacho de puntos de referencia.
- Líneas 444-445: Depuración
console.log()llamadas a métodos, que deben eliminarse en el código de producción.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
cuePointAra = [],
allCuePointData;
myPlayer.on('loadstart', function () {
//console.log('mediainfo', myPlayer.mediainfo);
cuePointAra = myPlayer.mediainfo.cue_points;
var tt = myPlayer.textTracks()[0];
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: " + tt.activeCues[0].text + ", ";
dynamicHTML += "startTime: " + tt.activeCues[0].startTime + ", ";
dynamicHTML += "endTime: " + tt.activeCues[0].endTime;
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/>";
allCuePointData = getSubArray(cuePointAra, 'time', tt.activeCues[0].startTime);
console.log('cue point data:', allCuePointData);
console.log('cue point metadata:', allCuePointData[0].metadata);
}
}
myPlayer.play();
myPlayer.muted(true);
});
function getSubArray(targetArray, objProperty, value) {
var i, totalItems = targetArray.length,
objFound = false,
idxArr = [];
for (i = 0; i < totalItems; i++) {
if (targetArray[i][objProperty] === value) {
objFound = true;
idxArr.push(targetArray[i]);
}
}
return idxArr;
};
});
</script>
Puntos de referencia estándar HTML5
Los puntos de referencia estándar HTML5 se almacenan como elementos de pista en un formato prescrito. Se puede encontrar un buen contenido introductorio en el siguiente tutorial de HTML5 Rocks: Introducción al elemento Track. En esta sección del documento, aprenderá el formato de los archivos de puntos de referencia de WebVTT y luego cómo procesar esos puntos de referencia.
Formato de archivo WebVTT para puntos de referencia
El formato de archivo WebVTT está estrictamente definido. Para los puntos de referencia, el archivo se compone de la siguiente manera:
- La cuerda WebVTT como la primera línea del archivo
- Una sola línea en blanco
- El identificador de un punto de referencia específico
- La duración en el formulario 00: 00: 00.000 -> 00: 00: 00.000 ; este es el formato horas: minutos: segundos milisegundos y se analiza estrictamente; los números deben rellenarse con ceros si es necesario
- Los caracteres que siguen la duración a la siguiente línea en blanco se colocan en un texto valor; si desea almacenar varios valores dispares, JSON funciona bien, ya que se puede analizar fácilmente
- Una sola línea en blanco
- Se pueden agregar múltiples puntos de referencia usando el formato de identificador / duración / texto / línea en blanco
El siguiente es un documento válido de puntos de referencia de WebVTT que define dos puntos de referencia, uno con una duración de 2 a 5 segundos y otro con una duración de 10 a 15 segundos:
WEBVTT
Carry
00:00:03.000 --> 00:00:09.000
{
"id": "First cue point",
"title": "Carry the rim",
"description": "Getting ready to mount a tire on the rim."
}
Balance
00:00:10.000 --> 00:00:15.000
{
"id": "Second cue point",
"title": "Balance the tire and rim",
"description": "Spin the mounted tire to check the balance."
}
Cuando reproduzca el siguiente video, verá procesado el archivo WebVTT del punto de referencia que se muestra arriba. Al comienzo de un punto de referencia, verá HTML creado dinámicamente inyectado en la página, seguido de un JSON analizado del texto campo. Al final del punto de referencia, el mensaje Duración del punto de referencia sobre se visualiza.
******** Información del punto de referencia ********
****** Información del punto de referencia final ******
Descripción general de los puntos de referencia del proceso
Los pasos básicos para utilizar puntos de referencia estándar HTML5 son:
- Leer en el archivo WebVTT que contiene los puntos de referencia usando un
<track>etiqueta anidada como hijo de la<video-js>etiqueta. - en un
loadedmetadatacontrolador de eventos, recupere el elemento de pista de texto adecuado. - En el mismo controlador de eventos, configure un segundo controlador de eventos para el
oncuechangeevento de punto de referencia. - En el
oncuechangecontrolador de eventos, compruebe si elactivecuesEl objeto de matriz tiene un elemento cero definido, si es así, actúa sobre el inicio del punto de referencia. - En el
oncuechangecontrolador de eventos, compruebe si elactivecuesEl objeto de matriz tiene un elemento cero definido, si no, actúa sobre la parada del punto de referencia.
Código de puntos de referencia del proceso
- Línea 11: Cree una pista de texto leyendo en el archivo WebVTT utilizando la
<track>etiqueta. - Línea 15: Crear un
<pre>< /pre>elemento como una ubicación en la que inyectar HTML creado dinámicamente. Tenga en cuenta que un<pre></pre>El elemento se usa en lugar de un elemento de párrafo, por lo que se puede usar la notación de acento grave de JavaScript 5. - Líneas 22,50: Utilice el
one()método para escuchar elloadedmetadataevento solo una vez. La función del controlador de eventos se define aquí como una función de flecha. - Línea 23: Asigne a la variable
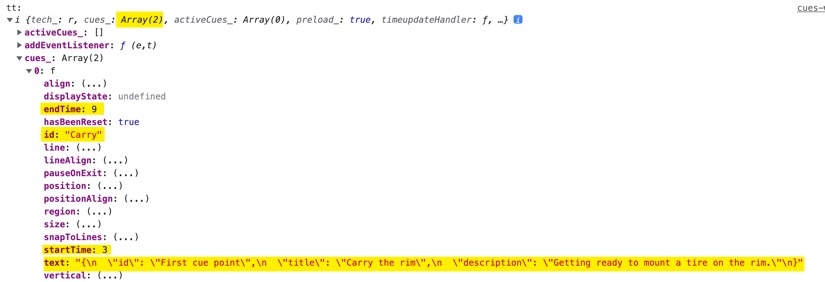
ttlas pistas de texto definidas por el archivo WebVTT. La estructura de datos aparece de la siguiente manera:
- Líneas 31,49: Establece la función de controlador de eventos para cuando se distribuye el
oncuechangeevento. - Líneas 35,38: Si no hay una señal activa, esta es la parada del punto de señal, por lo que muestra que la duración del punto de señal ha terminado.
- Líneas 40-48: Cree HTML de forma dinámica utilizando información del punto de referencia e injételas en la página HTML. Esto incluye analizar JSON y mostrar varios campos de ese JSON. Tenga en cuenta que está utilizando la notación de acento grave de JavaScript 5.
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4607357817001"
data-playlist-id=""
data-application-id=""
width="640" height="360">
<track kind="metadata" label="external-metadata-vtt" src="https://solutions.brightcove.com/bcls/brightcove-player/cuepoints/cuepoints-2022.vtt" />
</video-js>
<pre id="insertionPoint"></pre>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<script type="text/javascript">
const player = videojs.getPlayer('myPlayerID');
player.ready(() => {
player.one("loadedmetadata", () => {
const tt = [].find.call(player.textTracks(), ({ label }) => label === 'external-metadata-vtt');
if (!tt) {
return;
}
tt.mode = 'hidden';
tt.oncuechange = () => {
const outputEl = document.getElementById("insertionPoint");
const activeCue = tt.activeCues[0];
if (!activeCue) {
outputEl.innerHTML += `Cue point duration over\n\n`;
return;
}
const { id, text, startTime, endTime } = activeCue;
outputEl.innerHTML += `id: ${id}\ntext: ${text}\nstartTime: ${startTime}, endTime: ${endTime}\n`;
try {
const { title, description } = JSON.parse(text);
outputEl.innerHTML += `${title}: ${description}\n\n`
} catch (e) {
//ignore
}
}
});
});
</script>
Código de puntos de referencia del proceso
- Línea 270: Cree una pista de texto leyendo en el archivo WebVTT utilizando la
<track>etiqueta. - Línea 273: Cree un elemento de párrafo como ubicación en la que inyectar HTML creado dinámicamente.
- Líneas 285,309: Utilice el
one()método para escuchar elloadedmetadataevento solo una vez. La función de controlador de eventos se define aquí de forma anónima. - Línea 286: Asigne a una variable el índice de la última pista de texto cargada.
- Línea 287: Recupere la matriz TextTracks utilizando el
textTracks()método y asigne el último elemento de la matriz a una variable utilizando el índice determinado en el paso anterior. Ver el Encuentra la pista correcta sección a continuación para conocer las variaciones de esta lógica. - Líneas 289,301: Establece la función de controlador de eventos para cuando se distribuye el
oncuechangeevento. - Línea 290: Asegúrese de que el primer punto de referencia (elemento de matriz cero) esté definido en la matriz ActiveCues. Esto indica que se trata de un evento de punto de referencia de inicio.
- Líneas 291-294: Cree HTML de forma dinámica utilizando información del punto de referencia e injételas en la página HTML. Esto incluye analizar JSON y mostrar varios campos de ese JSON.
- Líneas 295-297: Muestra una nota de que se ha alcanzado el extremo del punto de referencia.
- Línea 302: Reproduce el vídeo.
Se podría suponer que podría agregar el archivo WebVTT mediante programación utilizando el addRemoteTextTrack() método. En este caso, no sería confiable ya que puede experimentar una condición de carrera en la que los puntos de referencia no estarían listos para procesarse antes de intentar usarlos. Es seguro agregar el archivo WebVTT usando el <track> etiqueta como se muestra.
Encuentra la pista correcta
En varios lugares de este documento, podría ocurrir un posible problema si se asocian varias pistas de texto con un reproductor. Se asumió que solo una pista de texto está asociada con el reproductor, por lo que se usó este código: var tt = myPlayer.textTracks()[0];. La selección del elemento de matriz cero supone una única pista de texto asociada al reproductor.
Las pistas de texto no solo se utilizan para puntos de referencia, sino también para otros tipos de datos. La amable El atributo puede contener los siguientes valores:
- subtítulos
- subtítulos
- descripciones
- capítulos
- metadatos
Esto significa que es muy posible que se puedan asociar varias pistas de texto con el reproductor, y se necesita una forma de encontrar la correcta para la lógica de su aplicación. El siguiente código recorre las pistas de texto disponibles hasta que el metadatos (punto de referencia) se encuentra el valor:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
allTextTacks,
attLength,
tt;
myPlayer.one("loadedmetadata", function () {
allTextTacks = myPlayer.textTracks();
attLength = allTextTacks.length;
for (var i = 0; i < attLength; i++) {
if (allTextTacks[i].kind === 'metadata') {
tt = allTextTacks[i];
break;
};
};
});
});
</script>
La lógica de los ejemplos anteriores podría usarse para procesar los puntos de referencia usando el tt variable, que contiene la pista de texto deseada.
Puntos de referencia programáticos
Es posible agregar puntos de referencia mediante programación. El método clave proviene del HTML5 VTTCue interfaz. Puede crear puntos de referencia utilizando la siguiente sintaxis:
new VTTCue( startTime, endTime, text )
La lógica de procesamiento de los puntos de referencia es muy similar a los ejemplos anteriores, por lo que solo se detallará el código diferente al utilizado anteriormente.
-
Líneas 43,44: Agrega un
textTrackelemento al jugador que usa eladdRemoteTextTrack()método. Especifica elkindser - estar metadatos y unlabel, en este caso Punto de señal cronometrado. -
Líneas 45-48: Espere 10 milisegundos antes de crear dos puntos de referencia con el
addCue()método. Los puntos de referencia se instancian utilizando HTML5VTTCue()constructor. - Línea 22: Escucha el
addtrackevento. - Línea 23: Recupera todas las pistas de texto asociadas con el reproductor.
- Línea 24: Establece el
attLengthvariable al número de pistas de texto. Este valor se utilizará en un bucle en el siguiente segmento de código. - Líneas 25-30: Recorra cada pista de texto comprobando el
labelpara ser igual al valor correcto. Cuando lo encuentre, asigne la pista de texto actual a una variable y salga del bucle.
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="default"
data-embed="default"
width="640" height="360"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<p id="insertionPoint"></p>
<script type="text/javascript">
videojs.getPlayer("myPlayerID").ready(function () {
var myPlayer = this,
textTrack = [],
allTextTacks,
attLength,
tt;
myPlayer.one("loadedmetadata", function () {
myPlayer.textTracks().addEventListener('addtrack', function () {
allTextTacks = myPlayer.textTracks();
attLength = allTextTacks.length;
for (var i = 0; i < attLength; i++) {
if (allTextTacks[i].label === 'Timed Cue Point') {
tt = allTextTacks[i];
break;
}
}
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: <strong>" + tt.activeCues[0].text + "</strong>, ";
dynamicHTML += "startTime: <strong>" + tt.activeCues[0].startTime + "</strong>, ";
dynamicHTML += "endTime: <strong>" + tt.activeCues[0].endTime + "</strong>";
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/><br/>";
} else {
document.getElementById("insertionPoint").innerHTML += "Cue point duration over" + "<br/><br/>";
}
}; //end oncuechange
}); // end playing
textTrack = myPlayer.addRemoteTextTrack({kind: 'metadata', label: 'Timed Cue Point', mode: 'hidden'}, false);
textTrack.track.mode = 'hidden';
setTimeout(function(){
textTrack.track.addCue(new window.VTTCue(2, 5, 'cue point 1 text'));
textTrack.track.addCue(new window.VTTCue(10, 15, 'cue point 2 text'));
}, 10);
}); //end on loadedmetadata
}); //end ready
</script>
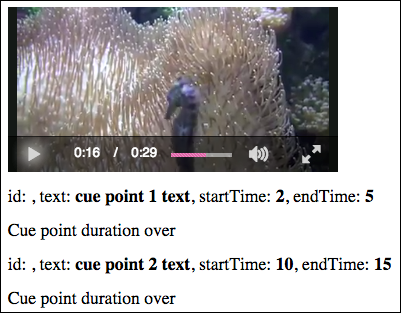
El código genera una salida como se muestra en la siguiente captura de pantalla. Nota la identificación los valores no se proporcionan un valor cuando se utiliza el VTTCue() método constructor.

Puntos de referencia de medios y ID3
Si tiene puntos de referencia ID3 o puntos de referencia de medios asociados con sus medios, puede tratarlos utilizando el id3CuePointsTrack() y mediaCuePointsTrack() métodos. Por ejemplo, para escuchar cambios en el punto de referencia, usaría lo siguiente:
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.one("canplay", function () {
myPlayer.id3CuePointsTrack().on('cuechange', function () {
// process cue point here
});
});
});
Detalles ID3
A continuación, se proporciona más información sobre el uso de puntos de referencia ID3:
- Las etiquetas ID3 se pueden utilizar para insertar metadatos cronometrados en la transmisión.
- Puede tener varios fotogramas ID3 por segmento.
- Brightcove Player analiza los puntos de referencia ID3 y los expone como una pista de texto, utilizando el mencionado
id3CuePointsTrack()método. - Es una buena práctica esperar a que
canplayevento o existe la posibilidad de que la pista no sea recuperable al intentar acceder a ella. - Se admiten varios fotogramas por etiqueta.
Problemas conocidos
- En Safari, los puntos de referencia no se activarán si la hora de finalización es igual a la hora de inicio. Entonces, si la compatibilidad con Safari es un problema, los puntos de referencia necesitan una duración mayor que cero.
