Resumen
El complemento de pantalla final personalizada permite la visualización de HTML proporcionado por el cliente al final de la reproducción de video.
El siguiente video de muestra demuestra el uso del complemento de pantalla final personalizada. Al final de este breve video, verá el texto que se muestra en el siguiente HTML:
<strong>Content</strong> for <em>custom</em> end screen
Implementación mediante el módulo Pla
Las pantallas finales personalizadas se pueden implementar mediante editar las propiedades de la pantalla final o utilizando el complemento de pantalla final personalizado. Para implementar el complemento de pantalla final personalizado mediante el módulo de reproductores, siga estos pasos:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Hacer clic Pantallas finales en el menú de navegación de la izquierda.
- A continuación, para el Pantalla final del jugador escriba, haga clic en la flecha hacia abajo y seleccione Personalizado.
- En el cuadro de texto HTML personalizado , ingrese el HTML que se representará en la pantalla final. He aquí un ejemplo:
<div style="text-align:center"> <p>This video sponsored by</p><br/> <img src="http://support.brightcove.com/site-assets/images/site/logos/BeaconLogo.svg"/> </div>Esto mostrará la siguiente pantalla final:

- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Implementación mediante código
Para implementar un complemento, el reproductor necesita saber la ubicación del código del plugin, una hoja de estilo si es necesario, el nombre del complemento y las opciones de configuración del complemento. La ubicación del código del plugin y la hoja de estilo es la siguiente:
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
El nombre del plugin es customEndscreen, y un conjunto de opciones de ejemplo es:
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
A continuación se muestra el uso de la implementación In-Page Embed del reproductor para asociar el complemento de pantalla final personalizada con una única instancia de un reproductor.
- Línea 12: Utiliza una
linketiqueta para incluir el CSS del plugin en laheadpágina HTML. - Línea 14: Asigna a la
videoetiqueta unidatributo, con cierto valor, en este caso MyPlayerID. - Línea 23: Utiliza una
scriptetiqueta para incluir el JavaScript del plugin en labodypágina HTML. - Línea 27: Crea una referencia al reproductor.
- Líneas 28-30: Inicializa el plugin y pasa opciones personalizadas.
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
data-video-id="4077874637001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
Para implementar un complemento, el reproductor necesita saber la ubicación del código del plugin, una hoja de estilo si es necesario, el nombre del complemento y las opciones de configuración del complemento. La ubicación del código del plugin y la hoja de estilo es la siguiente:
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
El nombre del plugin es customEndscreen, y un conjunto de opciones de ejemplo es:
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
A continuación se muestra el uso de la implementación In-Page Embed del reproductor para asociar el complemento de pantalla final personalizada con una única instancia de un reproductor.
- Línea 1: Utiliza una
linketiqueta para incluir el CSS del plugin en laheadpágina HTML. - Línea 3: Asigna a la
videoetiqueta unidatributo, con cierto valor, en este caso MyPlayerID. - Línea 12: Utiliza una
scriptetiqueta para incluir el JavaScript del plugin en labodypágina HTML. - Línea 16: Crea una referencia al reproductor.
- Líneas 17-19: Inicializa el plugin y pasa opciones personalizadas.
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
Propiedad
La siguiente propiedad del complemento se utiliza para controlar el complemento de pantalla final personalizada:
content:- Tipo:
string - Cualquier literal de cadena o HTML que se representa en la pantalla final personalizada.
- Tipo:
Personaliza la pantalla final
Puede usar CSS para personalizar la apariencia de su pantalla final. A continuación se muestran algunos ejemplos de lo que puede hacer. Asegúrese de probar sus implementaciones para asegurarse de que funcionen con el contenido de su página.
Así es como aparece la pantalla final con el botón de reiniciar video y un botón para compartir en redes sociales.

Cambiar el tamaño del botón
Digamos que desea cambiar el tamaño de los botones de la pantalla final. Estas imágenes de botones tienen formato SVG (Scalable Vector Graphics) para que se carguen rápidamente en todas las plataformas. Debido a esto, no puede cambiar su tamaño usando el width y height Propiedades CSS.
En cambio, dado que estos botones son archivos de texto XML, puede cambiar su tamaño utilizando el font-size Propiedad CSS.
Utilice el siguiente código para hacer que ambos botones sean más pequeños:
.vjs-overlay-buttons {
font-size: .5em;
}
El uso de un valor porcentual debería tener el mismo efecto:
.vjs-overlay-buttons {
font-size: 50%;
}
El resultado debería tener este aspecto:

O puede controlar el tamaño de cada botón de forma independiente:
.vjs-restart-control {
font-size: .5em;
}
.vjs-trigger-social-control {
font-size: .5em;
}
Mover contenido debajo de los botones
Anteriormente en este documento, aprendió cómo agregar contenido a la pantalla final. Para revisar, puede agregar cualquier HTML al complemento. El siguiente código agrega un enlace a nuestra página de inicio en la pantalla final:
<a href='https://www.brightcove.com'>Visit our home page</a>
De forma predeterminada, el contenido agregado se muestra sobre los botones de la pantalla final:

Utilice el siguiente CSS para colocar su contenido HTML debajo de los botones de la pantalla final:
- Líneas 190-193: Coloca los botones desde arriba. Estos elementos ya están centrados en la página.
- Líneas 194-196: Elimine el relleno predeterminado de toda la superposición para ayudar a centrar su texto personalizado.
- Líneas 197-202: Coloque su texto personalizado desde la parte inferior y céntrelo horizontalmente.
.vjs-overlay-buttons {
position: absolute;
top: 5em;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
bottom: 5em;
text-align: center;
width: 100%;
}
El resultado debería tener este aspecto:

Mostrar contenido y botones verticales
También puede cambiar el diseño de su contenido HTML y los botones de la pantalla final. De forma predeterminada, se muestran horizontalmente, con su contenido encima de los botones. El siguiente código hace flotar su contenido a la izquierda de los botones y muestra los botones verticalmente:
- Líneas 205-210: Coloque los botones de arriba a la izquierda. El pequeño ancho hizo que los botones se alinearan verticalmente.
- Líneas 211-213: Elimina el relleno predeterminado de toda la superposición.
-
Líneas 214-223: Coloca el texto personalizado a la izquierda de los botones, centrado horizontal y verticalmente en la mitad de la superposición.
.vjs-overlay-buttons {
position: absolute;
width: 10%;
top: 20%;
left: 50%;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
float: left;
width: 50%;
text-align: center;
top: 45%;
transform: translate(0, -50%)
-webkit-transform: translate(0,-50%);
-ms-transform: translate(0,-50%);
}
El resultado debería tener este aspecto:

Puede ser creativo con el aspecto de su pantalla final anulando las propiedades CSS predeterminadas. En su navegador, inspeccione los elementos para encontrar los nombres y valores de las clases de elementos. Para obtener una revisión rápida de cómo hacer esto, consulte la Personalizar la apariencia del jugador documento.
Usar mailto con el nombre del video
Es posible que desee permitir que el espectador del video le envíe una pregunta o comentario por correo electrónico. Puede hacer esto usando un HTML mailto enlace en la pantalla final personalizada, como se muestra aquí:

Al hacer clic en el enlace, se abrirá el cliente de correo electrónico predeterminado del cliente. El siguiente código muestra cómo usar los metadatos del video, en este caso el nombre del video, para que sea automáticamente el asunto del correo electrónico.
La siguiente sección explica cómo realizar esa tarea en particular, pero además, una vez que tenga datos del información de los medios propiedad, cualquier metadato de video podría usarse en el enlace mailto.
- Línea 235: Incluya el CSS para el complemento customEndscreen.
- Líneas 236-241: CSS para cambiar el tamaño del reproductor.
- Líneas 245-251: Se utiliza código de inserción estándar en la página. Tenga en cuenta que
idse ha añadido un. - Línea 253: Especifique la fuente del código JavaScript para el complemento de pantalla final.
- Líneas 256,257,270: Configuración estándar para utilizar código con el reproductor.
- Línea 262: Escucha el
loadstartevento. Esto es cuando el video ha comenzado a cargarse y sus metadatos, que se encuentran enmyPlayer.mediainfo, está disponible. - Línea 263: URL codifica el nombre del video y lo asigna a una variable. Para que el valor se utilice como asunto en un enlace mailto, los estándares HTML requieren que la cadena esté codificada como URL.
- Líneas 264-265: Construye el
<a href="mailto">Enlace. - Líneas 266-268: Llama a
customEndscreen()y use el enlace mailto creado para el contenido de la pantalla final.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>End screen with title as subject</title>
<link href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css" rel='stylesheet'>
<style type="text/css">
.video-js {
width: 600px;
height: 338px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="1507781667001"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
subjectEncoded,
theMailto,
theLink;
myPlayer.on('loadstart',function(){
subjectEncoded = encodeURI(myPlayer.mediainfo.name);
theMailto = 'mailto:nowhere@mozilla.org?subject=' + subjectEncoded;
theLink = '<a href="' + theMailto + '">Email a Comment</a><br /><br/>';
myPlayer.customEndscreen({
"content": theLink
})
})
});
</script>
</body>
</html>
Usando macros
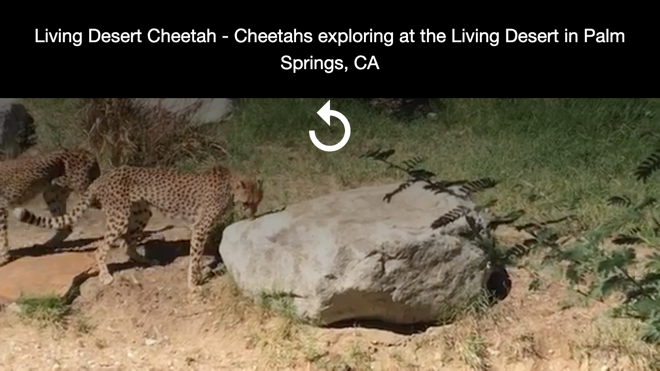
La content La cadena proporcionada para pantallas finales personalizadas ahora puede incluir macros (compatible con videojs-contrib-ads). Por ejemplo, si quisiera que la pantalla final incluyera el nombre y la descripción del video que se encuentra actualmente en el reproductor, usaría un código similar a:
videojs.getPlayer('myPlayerID').on('loadstart', function() {
var myPlayer = this;
// +++ Call endscreen method +++
myPlayer.customEndscreen({
content: '{mediainfo.name} - {mediainfo.description}'
});
});
Esto daría como resultado la siguiente pantalla final:

Aquí está la lista completa de macros disponibles:
| Macro | Descripción |
|---|---|
| {player.id} | ID de jugador |
| {mediainfo.id} | ID de vídeo |
| {mediainfo.name} | Título de vídeo |
| {mediainfo.description} | Breve información (250 caracteres máx.) |
| {mediainfo.tags} | Etiquetas (metadatos) asociadas al vídeo |
| {mediainfo.reference_id} | ID de referencia |
| {mediainfo.duration} | Duración del vídeo según lo informado por Video Cloud |
| {mediainfo.ad_keys} | Cadena de texto de formulario libre que se puede agregar y editar en el módulo Media de Studio; debe utilizar el parámetro de consulta en el formulario
|
| {player.duration} | Duración del vídeo medida por el reproductor (posiblemente ligeramente diferente mediainfo.duration y probablemente más precisa) |
| {document.referrer} | URL de la página de referencia |
| {window.location.href} | URL de página actual |
| {timestamp} | Hora local actual en milisegundos desde 1/1/70 |
| {random} | Un número aleatorio de 0 a 1 billón (se utiliza para crear una impresión única. Esto evita que el anuncio se almacene en caché en el navegador y evita las discrepancias de impresión.) |
Problemas conocidos
- En el caso muy poco común de que mantenga la barra de control visible manualmente en todo momento Y utilice el complemento de pantalla final personalizado, deberá realizar un pequeño cambio para que la barra de control funcione correctamente después de que se muestre la pantalla final. De forma predeterminada, el complemento de pantalla final deshabilita la barra de control. Para habilitar la barra de control, ya que siempre está visible, debe usar JavaScript
player.controls(true)después de laModalDialog'smodalopense envía el evento.
Registro de cambios
Ver el Notas de la versión del complemento de pantalla final personalizado.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
