Visualización de anuncios mediante puntos de inserción de anuncios
Jugador de ejemplo
A continuación, se muestra un reproductor que muestra un anuncio en un punto de referencia creado en la marca de dos segundos del video.
Video instructivo
El siguiente es un video instructivo que lo guía a través del proceso de uso de puntos de referencia de anuncios para reproducir anuncios durante la reproducción de videos.
Resumen de la implementación
Para reproducir anuncios basados en puntos de referencia de anuncios en el video, deberá realizar lo siguiente:
- En Studio's MEDIOS DE COMUNICACIÓN módulo, cree los puntos de referencia del anuncio en el video a la hora que desee.
- Obtenga / cree una etiqueta VAST que publique los anuncios deseados en el video cuando un punto de referencia active una solicitud.
- Asegúrate de IMA3 el complemento está cargado en el reproductor. En este documento, verá dos formas de realizar esta tarea.
- Configurar el IMA3 complemento para utilizar puntos de referencia de anuncios.
Crea puntos de referencia de anuncios
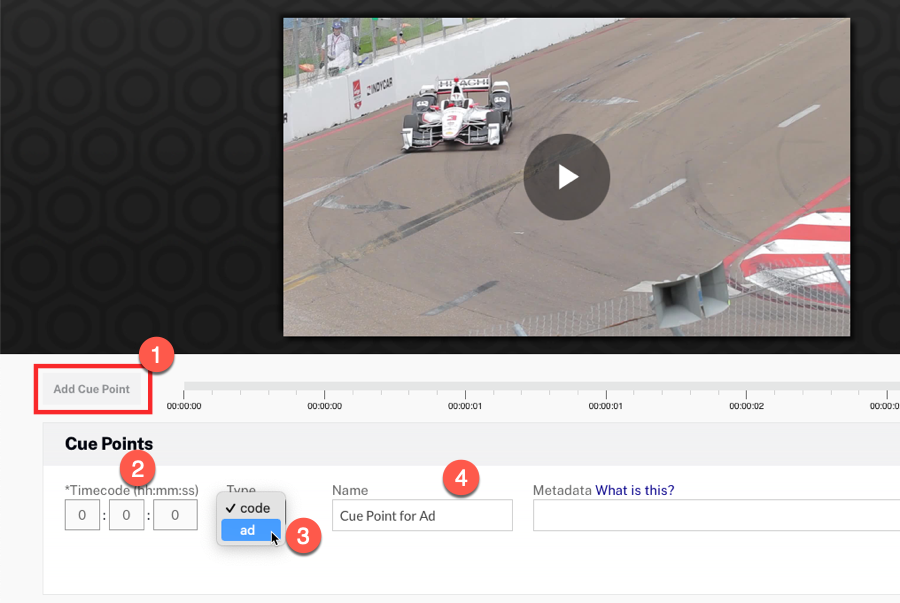
Usas Studio's MEDIOS DE COMUNICACIÓN módulo para agregar puntos de referencia de anuncios a un video. Haga clic en un video y luego realice las siguientes tareas:
- Justo debajo del video, haz clic en el Punto de referencia del anuncio botón.
- Ingrese la hora a la que desea que se envíe el punto de referencia.
- Selecciona el Tipo a anuncio.
- Dale un nombre al punto de referencia.

Puede agregar varios puntos de referencia. Para obtener más información sobre el uso de puntos de referencia en Studio, consulte la Trabajar con puntos de referencia en el módulo de medios documento.
Crear / obtener una etiqueta VAST
Al configurar el complemento IMA3, deberá proporcionar una URL a la ubicación de una etiqueta VAST. La etiqueta VAST muestra el anuncio para que lo reproduzca el reproductor. En este ejemplo, se utiliza una etiqueta VAST estática (que en realidad es una URL de un documento XML de VAST). Es posible que desee utilizar un servidor de anuncios para elegir aleatoriamente entre varios anuncios para verlos. Independientemente, el complemento IMA3 deberá apuntar a una etiqueta VAST válida.
Para este documento, se utilizará una etiqueta VAST estática que reproduce un solo anuncio. El XML de VAST aparece de la siguiente manera:
<VAST version="3.0">
<Ad id="1">
<InLine>
<AdSystem version="1.0">Test Ad Server</AdSystem>
<AdTitle>
<![CDATA[ Portals ]]>
</AdTitle>
<Description>
<![CDATA[ Demo ad number 6 ]]>
</Description>
<Error>
<![CDATA[ ]]>
</Error>
<Creatives>
<Creative>
<Linear>
<Duration>00:00:8</Duration>
<TrackingEvents/>
<AdParameters>
<![CDATA[ <xml></xml> ]]>
</AdParameters>
<VideoClicks/>
<MediaFiles>
<MediaFile type="video/mp4" width="1280" height="720" delivery="progressive" id="2" bitrate="4316" minBitrate="320" maxBitrate="320" scalable="true" maintainAspectRatio="true">
<![CDATA[
http://solutions.brightcove.com/bcls/ads/bc-ads/bcls-ad-6-5seconds.mp4
]]>
</MediaFile>
</MediaFiles>
</Linear>
</Creative>
</Creatives>
<Extensions>
<Extension>
<xml>data</xml>
</Extension>
</Extensions>
</InLine>
</Ad>
</VAST>
Implementación de Studio
Puede utilizar Studio para configurar puntos de referencia de anuncios. Desde un nivel alto, haces lo siguiente:
- Configure el complemento IMA3 con el Publicidad sección en el JUGADORES módulo.
- Publica tu reproductor.
Estos son los pasos detallados que llevan a cabo la configuración:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar publicidad de puntos de referencia.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
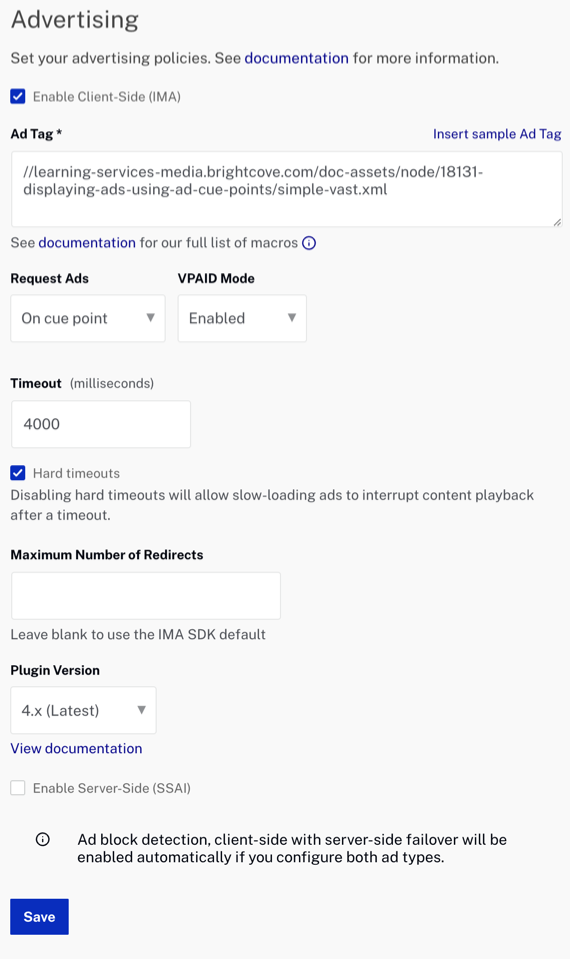
- Hacer clic Publicidad en el menú de navegación de la izquierda.
- Comprobar el Habilitar el lado del cliente (IMA) caja.
- Suministrar el apropiado Etiqueta de anuncio.
- Desde el Solicitar anuncios desplegable, seleccione En el punto de referencia , como se muestra aquí:

- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
- Volver a la MEDIOS DE COMUNICACIÓN módulo y publique un video con puntos de referencia de anuncios utilizando el reproductor recién configurado.
Configuración del complemento
Hay ajustes de configuración que debe realizar en el complemento IMA3 para utilizar correctamente los puntos de referencia de anuncios. Son:
useMediaCuePointsdebe establecerse entruerequestModedebe establecerse en la cadenaoncueserverUrldebe establecerse en una etiqueta VAST válida
Para obtener detalles completos sobre estas opciones, consulte la Publicidad con el complemento IMA3 documentos Opciones sección.
Implementación de inserción en la página
También puede implementar puntos de referencia de anuncios utilizando el código del reproductor integrado en la página. En el siguiente código, el complemento IMA3 se carga y configura todo en la página HTML.
El siguiente código es la implementación real:
- Líneas 7-12: Diseñe el tamaño del reproductor.
- Línea 13: Enlace al CSS del complemento IMA3.
- Líneas 19-27: El código de publicación del reproductor, con la adición de un
idatributo, que se utilizará en JavaScript. - Línea 29: Incluya el JavaScript del complemento IMA3.
- Líneas 32-33, 40: Código estándar para esperar a que el código del jugador esté listo para interactuar y asignar una variable al objeto del jugador.
- Líneas 34-38: Asigne a las opciones necesarias sus valores prescritos.
- Línea 39: Llama a
ima3plugin, pasando las opciones como parámetro.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
</style>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="rkNxoBMOe"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/rkNxoBMOe_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
useMediaCuePoints: true,
requestMode: 'oncue',
serverUrl: "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vast.xml"
};
myPlayer.ima3(options);
});
</script>
</body>
</html>
Notas
- Los pares de clave/valor de punto de referencia solo se sustituirán si el reproductor Solicitar Anuncios el ajuste se establece en On cue point. Esto es especialmente importante cuando se utiliza
mediainfo.ad_keys. - El
mediainfo.customFieldsel nombre de la variable distingue entre mayúsculas y minúsculas.
Problemas conocidos
- Al nombrar sus puntos de referencia en Studio, como se muestra en la Crea puntos de referencia de anuncios sección anterior, NO use llaves y comillas dobles en el nombre. Si lo hace, se formateará incorrectamente el VMAP generado dinámicamente.
