Implementación de listas de reproducción
Resumen
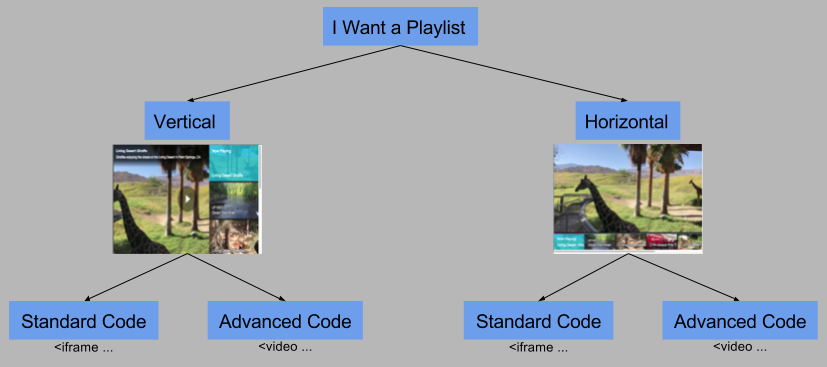
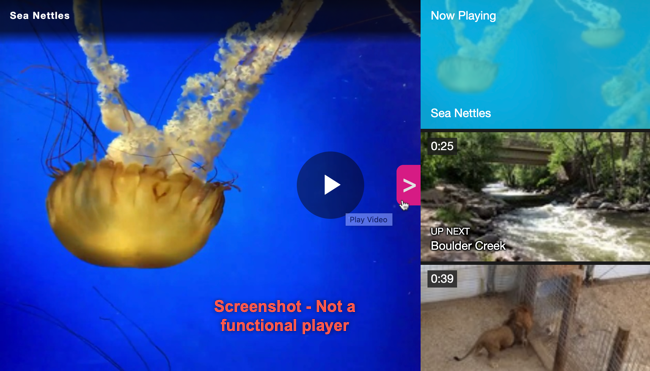
Al usar listas de reproducción, la primera decisión que debe tomar es dónde desea la lista de reproducción en relación con el reproductor. Normalmente, cuando usa Brightcove Player, verá listas de reproducción a la derecha del reproductor verticalmente o debajo del reproductor horizontalmente. (Como verá más adelante en este documento, tiene flexibilidad para ubicar la lista de reproducción en otros lugares). Siguen las implementaciones de una lista de reproducción colocada vertical y horizontalmente.
/plugins/playlist-ui-plugin.htmlEjemplo de lista de reproducción vertical
A continuación se muestra una lista de reproducción vertical:
Ejemplo de lista de reproducción horizontal
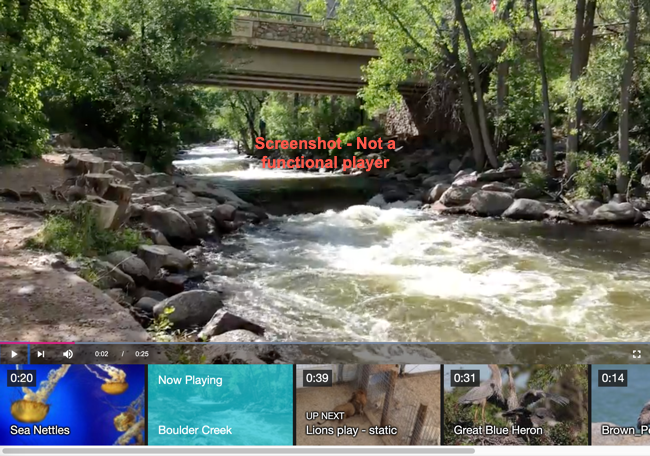
A continuación se muestra una lista de reproducción horizontal:
Junto con la dirección de la lista de reproducción, también deberá determinar el código HTML que desea utilizar para la implementación, Estándar o Avanzado. A continuación se muestran las cuatro opciones resultantes que tiene:

Resumen de la implementación
Para usar listas de reproducción, complete las siguientes tareas:
- Crea una lista de reproducción ya sea en Studio o manualmente usando JavaScript.
- Habilita tu reproductor para usar listas de reproducción usando las propiedades del reproductor de Studio Estilismo opción.
- Implemente la lista de reproducción usando el Estándar (iframe) jugador o el Avanzado (incrustación en la página) implementación.
- Si desea controlar la lista de reproducción mediante programación, utilice el API de lista de reproducción.
Crear lista de reproducción
Los siguientes tres documentos muestran cómo crear listas de reproducción. Los dos primeros con Video Cloud Studio y el último con JavaScript.
Para crear una lista de reproducción, debe utilizar el playlist() junto con JSON para definir los videos en la lista de reproducción. El siguiente código muestra un ejemplo.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.playlist([{
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_SeaHorse.mp4", "type": "video/mp4"
}],
"name": "Seahorse",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_Anemone.mp4", "type": "video/mp4"
}],
"name": "Sea Anemone",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4", "type": "video/mp4"
}],
"name": "Tiger",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_ClownFish.mp4", "type": "video/mp4"
}],
"name": "Clownfish",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_LionFish.mp4", "type": "video/mp4"
}],
"name": "Lionfish",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_LionFish_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_LionFish_poster.png"
}]);
});
</script>
Habilitar jugador
Puede utilizar Studio para permitir que su reproductor utilice listas de reproducción. Siga estos pasos para hacerlo:
- Abre el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea habilitar para las listas de reproducción.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- En Información del jugador , Para el Tipo de jugador haga clic en el Lista de reproducción boton de radio.
- Haz clic en Guardar.
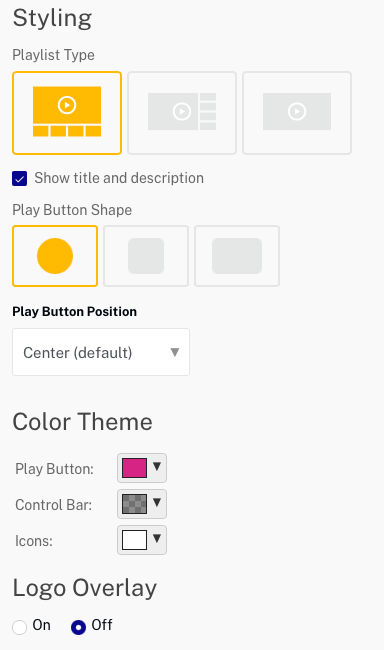
- Hacer clic Estilismo en el menú de navegación de la izquierda.
- Elija su deseado Tipo de lista de reproducción:

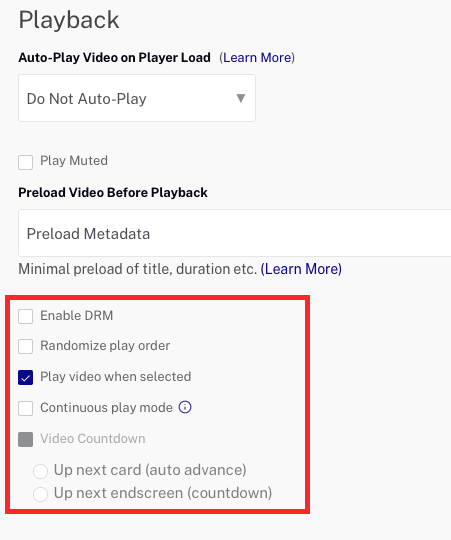
- Hacer clic Reproducción en el menú de navegación de la izquierda.
- Marque los botones de radio para las opciones de la lista de reproducción que desea habilitar:

- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Reproductor estándar (iframe)
Una vez que tenga una lista de reproducción para usar y haya habilitado su reproductor para usar una lista de reproducción, estará listo para utilizar la lista de reproducción con un reproductor. Como de costumbre, tiene disponibles las implementaciones de reproductor estándar y avanzado. En esta sección, se muestran las instrucciones para usar la lista de reproducción con la implementación estándar. Cuando utilice la implementación de lista de reproducción estándar / vertical, la lista de reproducción aparecerá en el lado derecho del reproductor, como ha visto en el ejemplo en la parte superior de este documento.
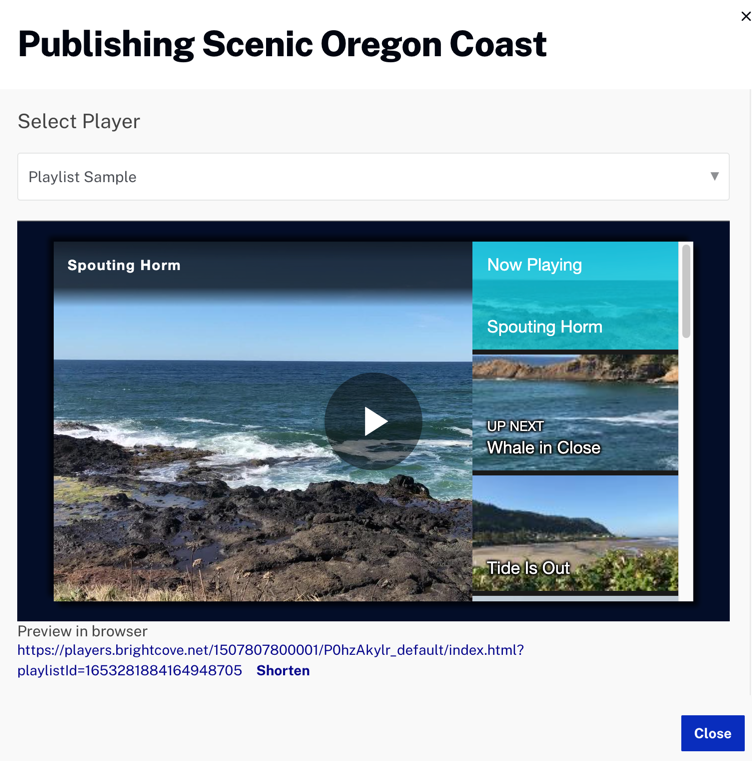
Publica una lista de reproducción de manera muy similar a como publica un video. En Studio's MEDIOS DE COMUNICACIÓN módulo, seleccione su lista de reproducción y luego haga clic en el Publicar lista de reproducción botón. Asegúrese de seleccionar el jugador correcto.

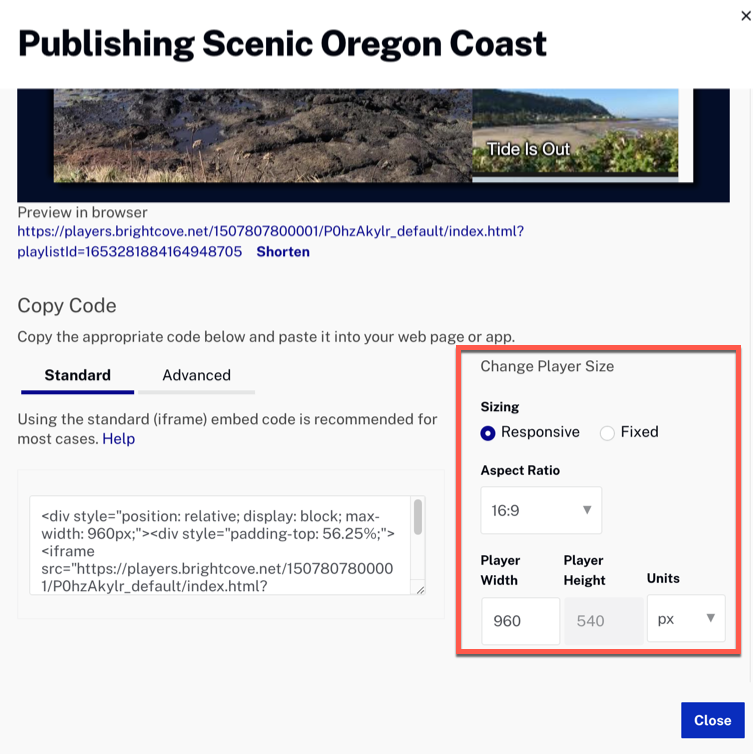
Una vez que haya publicado, elija su código. En esta sección, el Estándar (iframe) se demuestra el código. Puede seleccionar opciones para el código (resaltado) que se ocupan del tamaño del reproductor.

Si desea tener un reproductor receptivo, que es una excelente opción, el código del reproductor aparece como se muestra aquí:
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.html?playlistId=1653281884164948705"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></iframe>
</div>
</div>
Los dos div Los elementos y los atributos asociados son los que hacen que el jugador responda.
Ajustar padding-top para una lista de reproducción horizontal
El código que se acaba de mostrar es SOLO para el jugador. Si está utilizando un horizontal lista de reproducción, debe ajustar manualmente el código un poco para dejar espacio para la lista de reproducción. Utilice la siguiente tabla para cambiar correctamente el <div style="padding-top: 56.25%;"> valor.
| Ración de aspecto | padding-top con solo jugador | padding-top con lista de reproducción horizontal |
|---|---|---|
| 4:3 | 75% | 93,75% |
| 16:9 | 56,25% | 70,31% |
Esto significa que si está utilizando un video con una relación de aspecto 16: 9, la padding-top El valor debe aparecer de la siguiente manera:
<div style="padding-top: 70.31%;">
Cambiar manualmente la lista de reproducción
Si desea cambiar la lista de reproducción utilizada con la implementación de iframe, simplemente necesita cambiar la src atributo del iframe. Si usa una identificación:
<iframe src="https://players.brightcove.net/.../index.html?playlistId=1754200320001"
o si está utilizando una identificación de referencia:
<iframe src="https://players.brightcove.net/.../index.html?playlistId=ref:myrefid001"
Reproductor avanzado (incrustado en la página)
Después de haber creado una lista de reproducción en Studio MEDIOS DE COMUNICACIÓN módulo, y han habilitado un reproductor de listas de reproducción en Studio JUGADORES módulo, está listo para implementar la lista de reproducción con un reproductor. Con el Código de inserción estándar , el complemento crea el contenedor de la lista de reproducción y lo dimensiona para que se ajuste al iframe elemento. Con el código de inserción avanzado en la página, debe proporcionar el contenedor de la lista de reproducción y usar CSS para ajustar el tamaño del reproductor y la lista de reproducción de manera adecuada.
Lista de reproducción vertical
Para proporcionar una experiencia similar a un iframe con una bandeja vertical plegable, Brightcove ha desarrollado una Contenedor de reproductor de lista de reproducción para el código de inserción avanzado en la página.

Para utilizar el contenedor del reproductor de listas de reproducción, envuelva el código de incrustación avanzado con lo siguiente:
<div class="vjs-playlist-player-container">
Lista de reproducción vertical fija
Siga estos pasos para crear una lista de reproducción vertical fija:
-
Obtenga el código de incrustación avanzada. Después de publicar la lista de reproducción con su reproductor configurado (como se detalla en la sección anterior), elija el Avanzado código. Debería ser similar a esto:
<video-js data-account="1507807800001" data-player="P0hzAkylr" data-embed="default" controls="" data-video-id="" data-playlist-id="1653281884164948705" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.min.js"></script>Si has visto el reproductor con el código anterior, NO verás ninguna lista de reproducción. Al utilizar la implementación avanzada del reproductor, DEBES envolver al jugador en el contenedor del reproductor de listas de reproducción.
-
Envuelva el código de inserción avanzado con el contenedor del reproductor de listas de reproducción y agregue lo siguiente:
-
CSS estático
widthque coincide con el tamaño del reproductor
<div class="vjs-playlist-player-container" style="width: 960px;"> <video-js data-account="1507807800001" data-player="P0hzAkylr" data-embed="default" controls="" data-video-id="" data-playlist-id="1653281884164948705" data-application-id="" width="960" height="540"></video-js> </div> <script src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.min.js"></script> -
Lista de reproducción vertical y receptiva
Siga estos pasos para crear una lista de reproducción vertical y receptiva:
-
Obtenga el código de incrustación avanzada. Después de publicar la lista de reproducción con su reproductor configurado (como se detalla en la sección anterior), elija el Avanzado código. Debería ser similar a esto:
<div style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>Si has visto el reproductor con el código anterior, NO verás ninguna lista de reproducción. Al utilizar la implementación avanzada del reproductor, DEBES envolver al jugador en el contenedor del reproductor de listas de reproducción.
Observe que el reproductor receptivo usa el
max-widthestilo y lavjs-fluidclase. -
Hacia
<div>envoltura alrededor delvideo-jselemento, agregue elvjs-playlist-player-containerclase.<div class="vjs-playlist-player-container" style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>
Lista de reproducción horizontal
Para proporcionar una experiencia similar a un iframe con una lista de reproducción horizontal, Brightcove ha desarrollado una Contenedor de reproductor de lista de reproducción para el código de inserción avanzado en la página.

Para utilizar el contenedor del reproductor de listas de reproducción, envuelva el código de incrustación avanzado con lo siguiente:
<div class="vjs-playlist-player-container">
Lista de reproducción horizontal fija
Siga estos pasos para crear una lista de reproducción horizontal fija:
-
Obtenga el código de incrustación avanzada. Después de publicar la lista de reproducción con su reproductor configurado (como se detalla en la sección anterior), elija el Avanzado código. Debería ser similar a esto:
<video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" width="960" height="540"> </video-js> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>Si has visto el reproductor con el código anterior, NO verás ninguna lista de reproducción. Al utilizar la implementación avanzada del reproductor, DEBES envolver al jugador en el contenedor del reproductor de listas de reproducción.
-
Envuelva el código de inserción avanzado con el contenedor del reproductor de listas de reproducción y agregue lo siguiente:
- CSS estático
widthque coincide con el tamaño del reproductor -
Un CSS estático
heightigual a la altura del jugador dividida por 0.8. Debido a que la lista de reproducción horizontal ocupa el 20% del espacio disponible, debe configurar la altura del reproductor para que ocupe el 80% del espacio disponible. (por ejemplo, 540px / .8 = 675px)
<div class="vjs-playlist-player-container" style="width: 960px; height: 675px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" width="960" height="540"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script> - CSS estático
Lista de reproducción horizontal y receptiva
Esta es la personalización más compleja porque tanto el reproductor como la lista de reproducción deben ser receptivos con respecto al ancho y la altura.
-
Obtenga el código de incrustación avanzada. Después de publicar la lista de reproducción con su reproductor configurado (como se detalla en la sección anterior), elija el Avanzado código. Debería ser similar a esto:
<div style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>Si has visto el reproductor con el código anterior, NO verás ninguna lista de reproducción. Al utilizar la implementación avanzada del reproductor, DEBES envolver al jugador en el contenedor del reproductor de listas de reproducción.
Observe que el reproductor receptivo usa el
max-widthestilo y lavjs-fluidclase. -
En el
video-jselemento, elimine elvjs-fluidclass y reemplázalo convjs-fill.class="vjs-fill" -
Envuelva el
video-jselemento con undivelemento de la siguiente manera:<div class="vjs-playlist-player-container" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"> -
Envuelva el recipiente anterior en un
divelemento con CSSpadding-topigual a:aspectRatioHeight / aspectRatioWidth / 0.8 * 100.<div style="padding-top: 70.3125%;">Debido a que la lista de reproducción horizontal ocupa el 20% del espacio disponible, necesitamos que la altura del reproductor ocupe el 80% del espacio disponible. Así es como calculamos las matemáticas:
aspectRatioHeight / aspectRatioWidthle da la relación de aspecto como un porcentaje (por ejemplo, 9/16 = 0,5625)- Este porcentaje dividido por 0.8 nos da un porcentaje ajustado.
-
Multiplicar por 100 nos da un número de 0 a 100 que funcionará como un
padding-topvalor.
A continuación, se muestran las relaciones de aspecto comunes y sus porcentajes precalculados:
16:9rendimientos70.3125%16:10rendimientos78.125%4:3rendimientos93.75%
-
Envuelva el recipiente anterior con un
divelemento de la siguiente manera:<div style="position: relative; display: block; max-width: 960px;"> -
El código completo debería verse similar a esto:
<div style="position: relative; display: block; max-width: 960px;"> <div style="padding-top: 70.3125%;"> <div class="vjs-playlist-player-container" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fill"> </video-js> </div> </div> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>
Establecer el video inicial
De forma predeterminada, el primer video de la lista de reproducción se carga inicialmente en el reproductor. Si primero desea cargar otro video en la lista de reproducción, hay cuatro posibilidades:
- Si está utilizando el Avanzado (incrustación en la página) jugador puede agregar el
data-playlist-video-idcomo atributo para configurar el video inicial que se reproducirá desde la lista de reproducción, como se muestra aquí:<video-js data-playlist-id="5455901760001" data-playlist-video-id="5357926703001" data-account="1507807800001" data-player="BJQXwfiuG" data-embed="default" data-application-id controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/BJQXwfiuG_default/index.min.js"></script>Está integrada en la funcionalidad de Brightcove Player.
- Si está utilizando el Avanzado (incrustación en la página) jugador en una página. Puede agregar el siguiente parámetro de URL a la página pedido:
El reproductor reproducirá automáticamente el vídeo deseado de la lista de reproducción. Está integrada en la funcionalidad de Brightcove Player.?playlistVideoId=5510487311001 - Si está utilizando un Estándar (iframe) jugador en una página. Puede agregar un parámetro de URL al iframe
srcatributo:
El reproductor reproducirá automáticamente el vídeo deseado de la lista de reproducción. Está integrada en la funcionalidad de Brightcove Player. Aquí se muestra una muestra de esta técnica (deberá desplazar el código hacia la derecha para ver el uso del parámetro):<iframe src=".../index.html?playlistId=5531423971001&playlistVideoId=5510487311001" ...<div style="position: relative; display: block; max-width: 640px;"> <div style="padding-top: 56.25%;"> <iframe src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.html?playlistId=1653281884164948705" allowfullscreen="" allow="encrypted-media" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></iframe> </div> </div> - Está utilizando un reproductor de iframe y desea pasar la identificación del video deseado en el Solicitud de página URL. Esto difiere del n. ° 3 ya que no desea tener que editar el código del iframe en la página real, sino utilizar la URL de la solicitud de la página. Esto NO está integrado en la funcionalidad de Brightcove Player, pero se puede hacer con código personalizado en la página HTML. A continuación se muestra una muestra de esta técnica.
Muestra: Enviando la identificación de video para el iframe en el solicitud de página
En el nivel más alto, la lógica detrás del siguiente código es que se lee un parámetro de consulta que contiene la identificación del video para el video que debe reproducirse primero, luego el reproductor de iframe se genera dinámicamente usando esa identificación. Más detalladamente, la lógica detrás de esta aplicación es:
- Un punto de inserción se designa mediante la creación de un código HTML.
divelemento. - El parámetro de consulta llamado playlistVideoId se lee desde la URL de solicitud de la página con la ayuda de una función auxiliar.
- Un
iframeelemento se construye dinámicamente que incluye unsrcatributo que contiene el parámetro de consulta. - El iframe creado dinámicamente se inserta en la página.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<div id="place_player_here"></div>
<script type="text/javascript">
var theParamValue,
iframe = document.createElement('iframe'),
insertionPoint = document.getElementById("place_player_here");
// Use the helper function below to get the value of the parameter
theParamVideoID = getURLparam("playlistVideoId");
// Dynamically build the iframe
iframe.setAttribute('allowfullscreen', 'allowfullscreen');
iframe.setAttribute('allow', 'encrypted-media');
iframe.setAttribute('style', "width: 610px;height: 344px");
iframe.src = 'https://players.brightcove.net/1752604059001/H1HpIEcCb_default/index.html?playlistId=4450721964001&playlistVideoId=' + theParamVideoID;
// Insert the iframe into the page
insertionPoint.appendChild(iframe);
// Helper function to get value for a specific URL parameter
function getURLparam(name) {
var regex, results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ?
"" :
decodeURIComponent(results[1].replace(/\+/g, " "));
}
</script>
</body>
</html>
A continuación se muestra una muestra funcional en la que el video cargado en el reproductor no es el primero en la lista de reproducción, sino el segundo.
API de lista de reproducción
La API de listas de reproducción le brinda control programático sobre el uso de listas de reproducción, por ejemplo next() , previous() y autoadvance() métodos. La Guía: API de lista de reproducción El documento proporciona todos los detalles.
Implementación mediante código
Si lo desea, puede implementar listas de reproducción completamente en código y evitar Studio. Los pasos básicos son:
- Cargue el CSS y JavaScript para el Complemento de interfaz de usuario de lista de reproducción.
- Configurar un
optionsobjeto para reflejar la configuración de su lista de reproducción. - Llama a
bcPlaylistUi()método, pasando el objeto de configuración como parámetro.
A continuación, se muestra un ejemplo de implementación:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style type="text/css">
.vjs-playlist {
width: 625px;
}
</style>
<link href="https://players.brightcove.net/videojs-bc-playlist-ui/3/videojs-bc-playlist-ui.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-playlist-id="4450721964001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
controls=""
autoplay
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Location of the playlist -->
<div class="vjs-playlist"></div>
<script src="https://players.brightcove.net/videojs-bc-playlist-ui/3/videojs-bc-playlist-ui.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
// Get a reference to the player
var myPlayer = this,
// Create an object in which you will place options
options = {};
// Set options
options.horizontal = true;
options.autoadvance = 3;
// Call plugins method passing in options object
myPlayer.bcPlaylistUi(options);
});
</script>
</body>
</html>
