Catálogo de jugadores
Sintaxis básica
La sintaxis básica para usar el catalog es como sigue:
- Métodos:
playerName.catalog.methodName()
Varios de los catalog Los métodos pasarán un objeto de parámetros que definen la solicitud. La catalog objeto de parámetros se define en la siguiente sección y se hará referencia a ella en las descripciones de los métodos, cuando corresponda.
catalog objeto de parámetros
La siguiente tabla describe las propiedades en el CatalogParams objeto. Este verdadero objeto (no un constructor) define el formato de los parámetros que se utilizarán con muchas solicitudes de catálogo.
| Nombre | Tipo | Descripción |
|---|---|---|
type |
string |
El tipo de solicitud a realizar. debe ser uno de video , lista de reproducción , o buscar. |
policyKey |
string |
La clave de política para esta cuenta. Esto tomará por defecto la clave de política del jugador.** Tenga en cuenta que si pasa un ID de cuenta diferente como parámetro, también debe pasar la clave de política correspondiente para esa cuenta. |
deliveryConfigId |
string |
La identificación de las reglas de entrega. Ver Descripción general: Reglas de entrega. |
[id] |
string |
Un ID de video o lista de reproducción o un ID de referencia con el prefijo "ref:". Required para solicitudes de videos y listas de reproducción. DEPRECATED: Para compatibilidad con versiones anteriores, esto se admite como una consulta de búsqueda en lugar de |
[q] |
string |
Una consulta de búsqueda. Required para solicitudes de búsqueda, ignorado para otros. |
[adConfigId] |
string |
Un video podría SSAI ID de configuración de anuncios. |
[tveToken] |
string |
Un token TVE opcional que se enviará como parámetro de cadena de consulta. |
[limit] |
string |
Soportado para playlist y search tipos solamente. Limite la cantidad de videos devueltos. |
[offset] |
string |
Soportado para playlist y search tipos solamente. La cantidad de videos que se van a omitir. |
[sort] |
string |
Soportado para search escriba solamente. Cómo se deben ordenar los videos para las búsquedas. |
[bcovAuthToken] |
string |
Para usar con el Servicio de autorización de reproducción (PAS) de Brightcove. |
getVideo( ) método
La getVideo(params | videoID,callback,[adConfigId]) => XMLHttpRequest el método hace un catalog solicita el video con la identificación especificada e invoca una devolución de llamada cuando se completa la solicitud.
Parámetros
-
params | videoID: Un objeto de tipo catalog parámetros O una cadena que contenga la identificación del video o una identificación de referencia con el prefijo ref:.
-
callback: Función a la que se llamará cuando se complete la solicitud, se haya realizado correctamente o no. Se invoca con dos argumentos:
-
El primer argumento contendrá un objeto de error si se produce un error. Este objeto contiene detalles del error. Si no se produce ningún error, este objeto se null.
-
Si no se produce ningún error, el segundo argumento es el objeto de vídeo solicitado. Si se produce un error, este valor contiene la cadena vacía.
-
-
[adConfigId]: OBSOLETO ID de configuración de anuncios de Video Cloud que se pasará a la API de reproducción. En su lugar, pase el adConfigID en el objeto params inicial.
Valor devuelto
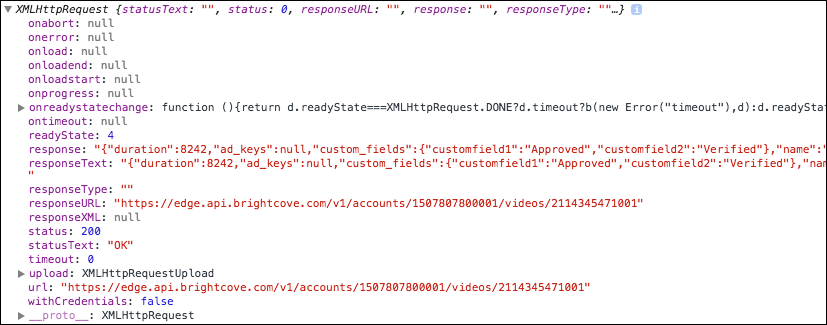
La catalog la llamada a sí misma devuelve un objeto de tipo XMLHttpRequest. A continuación, se muestra un ejemplo de este objeto:

Aunque la llamada devuelve un XMLHttpRequest objeto, lo más probable es que nunca se ocupe de ese objeto. La razón es que en la función de devolución de llamada, la respuesta JSON se analiza automáticamente y un objeto utilizable es lo que se pasa a la función de devolución de llamada, en este caso un objeto de video.
Ejemplo: ID de video como cadena
El siguiente ejemplo muestra un uso de la getVideo() método:
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
Ejemplo: Usando catalogParams
El equivalente del código anterior, pero usando el objeto CatalogParams, aparece de la siguiente manera:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '2114345471001';
myPlayer.catalog.getVideo(catalogParams, function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
getPlaylist( ) método
La getPlaylist(params | playlistID,callback,[adConfigId]) => XMLHttpRequest el método hace un catalog solicita la lista de reproducción con el ID especificado e invoca una devolución de llamada cuando se completa la solicitud.
Parámetros
-
params | playlistID: Un objeto de tipo catalog parámetros O una cadena que contenga el ID de la lista de reproducción o un ID de referencia con el prefijo ref:.
-
callback: Función a la que se llamará cuando se complete la solicitud, se haya realizado correctamente o no. Se invoca con dos argumentos:
-
El primer argumento contendrá un objeto de error si se produce un error. Este objeto contiene detalles del error. Si no se produce ningún error, este objeto se null.
-
Si no se produce ningún error, el segundo argumento es el objeto de vídeo solicitado. Si se produce un error, este valor contiene la cadena vacía.
-
-
[adConfigId]: OBSOLETO ID de configuración de anuncios de Video Cloud que se pasará a la API de reproducción. En su lugar, pase el adConfigID en el objeto params inicial.
Valor devuelto
La catalog la llamada a sí misma devuelve un XMLHttpRequest. Aunque la llamada devuelve un XMLHttpRequest objeto, lo más probable es que nunca se ocupe de ese objeto. La razón es que en la función de devolución de llamada, la respuesta JSON se analiza automáticamente y un objeto utilizable es lo que se pasa a la función de devolución de llamada, en este caso un objeto de lista de reproducción.
Ejemplo
El siguiente ejemplo muestra un uso de la getPlaylist() sigue el método:
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
//deal with error
myPlayer.catalog.load(playlist);
})
});
</script>
método load ()
La load(mediaobject) El método carga un objeto de video o lista de reproducción en el reproductor. Este método actualizará la mediainfo propiedad, y actualice la fuente de video y el póster. En la mayoría de los casos, llamaría a este método con el resultado de una llamada a getVideo() o getPlaylist(). Si desea recibir una notificación cuando mediainfo ha sido actualizado, escuche el loadstart evento.
Parámetros
-
mediaobject: Un objeto de video o lista de reproducción para cargar. Este objeto debe tener el mismo formato que el objeto de respuesta de una llamada a
getVideo()ogetPlaylist()método.
Ejemplo
El siguiente ejemplo recupera un video y lo carga en el reproductor.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video) {
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
método get ()
La get(params, [callback]) ⇒ Promise | XMLHttpRequest El método permite buscar el catalog utilizando CMS / API de reproducción: Sintaxis de búsqueda de vídeos. Bajo el capó, este método utiliza la API de reproducción.
Parámetros
-
params: Un objeto de tipo catalog parámetros.
-
callback: Función a la que se llamará cuando se complete la solicitud, se haya realizado correctamente o no. Se invoca con dos argumentos:
-
El primer argumento contendrá un objeto de error si se produce un error. Este objeto contiene detalles del error. Si no se produce ningún error, este objeto se null.
-
Si no se produce ningún error, el segundo argumento es el objeto de vídeo solicitado. Si se produce un error, este valor contiene la cadena vacía.
-
Valor devuelto
El método devuelve un Promise o un objeto de tipo XMLHttpRequest. Si está utilizando una función de devolución de llamada, la respuesta JSON se analiza automáticamente y un objeto utilizable es lo que se pasa a la función de devolución de llamada. La estructura exacta de los datos devueltos en la devolución de llamada variará según lo que se haya buscado.
Ejemplo de devolución de llamada
En el ejemplo siguiente se hace lo siguiente:
-
Crea un objeto catalogParams que se pasará como argumento con la función. La búsqueda buscará videos con la cadena Desert en el video name.
-
Realiza la búsqueda usando el
get()método. Tenga en cuenta que la función de devolución de llamada utilizará los parámetros denominadoserrorObjyvideosReturned. -
Utilice el
playlist()método para asignar los vídeos devueltos a Brightcove Player.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.get(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
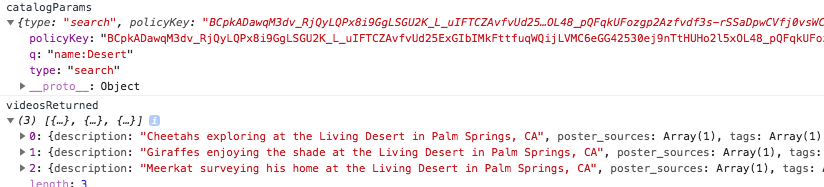
En la siguiente captura de pantalla se muestran los dos console.log() resultados del código anterior. La catalogParams muestra los parámetros para la búsqueda, y el videosReturned matriz muestra los tres videos devueltos por la búsqueda.

Ejemplo de promesa
En este código se realiza la misma búsqueda usando get() como se muestra arriba, pero el resultado se maneja como una Promesa.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
myPlayer.catalog.get(catalogParams).then(function(videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
}).catch(function(errorObj){
console.log('errorObj',errorObj);
})
});
</script>
Para obtener más información sobre promesas, consulte Usar promesas de JavaScript.
método getSearch ()
La getSearch(params, [callback], [adConfigId]) ⇒ XMLHttpRequest El método permite buscar en el catálogo utilizando CMS / API de reproducción: Sintaxis de búsqueda de vídeos. Bajo el capó, este método utiliza la API de reproducción.
Parámetros
-
params: Un objeto de tipo catalog parámetros.
-
callback: Función a la que se llamará cuando se complete la solicitud, se haya realizado correctamente o no. Se invoca con dos argumentos:
-
El primer argumento contendrá un objeto de error si se produce un error. Este objeto contiene detalles del error. Si no se produce ningún error, este objeto se null.
-
Si no se produce ningún error, el segundo argumento es el objeto de vídeo solicitado. Si se produce un error, este valor contiene la cadena vacía.
-
- [adConfigId]: OBSOLETO ID de configuración de anuncios de Video Cloud que se pasará a la API de reproducción. En su lugar, pase el adConfigID en el objeto params inicial.
Valor devuelto
La catalog la llamada a sí misma devuelve un objeto de tipo XMLHttpRequest. Aunque la llamada devuelve un XMLHttpRequest objeto, lo más probable es que nunca se ocupe de ese objeto. El motivo es que en la función de devolución de llamada la respuesta JSON se analiza automáticamente y un objeto utilizable es lo que se pasa a la función de devolución de llamada. La estructura exacta de los datos devueltos en la devolución de llamada variará según lo que se haya buscado.
Ejemplo
En el ejemplo siguiente se hace lo siguiente:
-
Construye un CatálogoParams objeto que se pasará como argumento con la función. Se pasa la clave de política habilitada para la búsqueda. La búsqueda buscará videos con la cadena desert en el video name.
-
Realiza la búsqueda usando el
getSearch()método. Tenga en cuenta que la función de devolución de llamada utilizará los parámetros denominadoserrorObjyvideosReturned. -
Utilice el
playlist()método para asignar los vídeos devueltos a Brightcove Player.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.getSearch(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
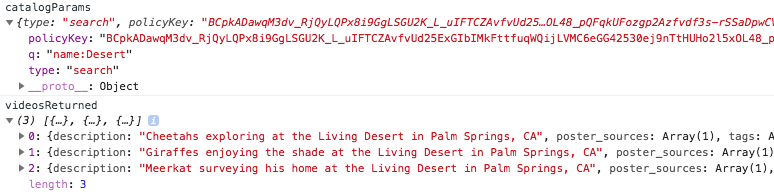
En la siguiente captura de pantalla se muestran los dos console.log() resultados del código anterior. La catalogParams muestra los parámetros requeridos para la búsqueda, y el videosReturned matriz muestra los tres videos devueltos por la búsqueda.

método getSequence ()
La getSequence(sequences, callback, [adConfigId]) ⇒ Array.<XMLHttpRequest> El método permite pasar múltiples catalog operaciones y recupera todos los objetos de video de esos múltiples catalog operaciones. Puede tener tres tipos de operaciones, siendo estas:
- búsqueda
- video
- lista de reproducción
En términos prácticos, esto significa que puede recuperar las siguientes combinaciones y los datos devueltos son una matriz de objetos de video:
- Varias listas de reproducción
- Una lista de reproducción y varios videos individuales adicionales
- Mediante la búsqueda, todos los videos con una determinada cadena en el nombre, descripción o etiqueta.
Por supuesto, las secuencias que acabamos de enumerar son solo algunas de un número casi infinito de combinaciones.
Parámetros
-
sequences: Un objeto de tipo catalog parámetros O una matriz de objetos que representan una secuencia de
catalogoperaciones. -
callback: Función a la que se llamará cuando se complete la solicitud, se haya realizado correctamente o no. Se invoca con dos argumentos:
-
El primer argumento contendrá un objeto de error si se produce un error. Este objeto contiene detalles del error. Si no se produce ningún error, este objeto se null.
-
Si no se produce ningún error, el segundo argumento es el objeto de vídeo solicitado. Si se produce un error, este valor contiene la cadena vacía.
-
-
[adConfigId]: Un ID de configuración de anuncios que se transmitirá junto con cada solicitud.
Tenga en cuenta que si se devuelve un video específico en más de una de las operaciones, aparecerá en el resultado varias veces.
Valor devuelto
La catalog la llamada a sí misma devuelve un objeto de tipo XMLHttpRequest. Aunque la llamada devuelve un XMLHttpRequest objeto, lo más probable es que nunca se ocupe de ese objeto. El motivo es que en la función de devolución de llamada la respuesta JSON se analiza automáticamente y un objeto utilizable es lo que se pasa a la función de devolución de llamada. La estructura exacta de los datos devueltos en la devolución de llamada variará según lo que se haya buscado.
Ejemplo
El siguiente ejemplo usa una secuencia de tres catalog operaciones. El primero es una búsqueda de los 10 videos más antiguos del catalog , el segundo se agrega un video individual y, por último, los videos de una lista de reproducción se agregan al resultado.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
// Declare object for catalog search
catalogParams = {};
// Declare mySequences array which will hold
// three different types of catalog operations
mySequences = [];
// Declare 3 objects for different catalog operations
mySequences[0]={};
mySequences[1]={};
mySequences[2]={};
// Define the object for catalog search
// Search will retrieve 10 oldest videos in catalog
catalogParams.policyKey = 'BCpkADawqM3dv_-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'type:*';
catalogParams.sort = 'created_at';
catalogParams.limit = 10;
catalogParams.type = 'search';
mySequences[0] = catalogParams;
// Create a video retrieval catalog operation
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '5755775186001';
mySequences[1] = catalogParams;
// Create a playlist retrieval catalog operation
catalogParams = {};
catalogParams.type = 'playlist';
catalogParams.id = '5531423971001';
mySequences[2] = catalogParams;
// Display mySequences array
console.log('mySequences',mySequences);
// Perform sequence of catalog operations
myPlayer.catalog.getSequence(mySequences,function(errorObj,videosReturned){
// Display video objects returned
console.log('videosReturned',videosReturned);
// Assign video objects as a playlist
myPlayer.playlist(videosReturned);
});
});
</script>
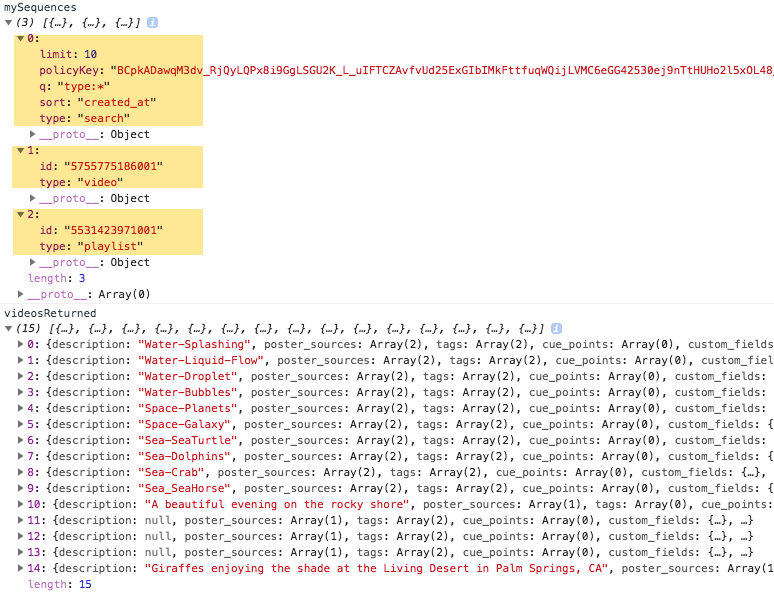
La siguiente captura de pantalla muestra la estructura del mySequences matriz, seguida de la matriz de objetos de vídeo devueltos:

método getLazySequence ()
El getLazySequence(sequences, callback, [adConfigId]) ⇒ XMLHttpRequest El método se comporta igual que el método getSequence() , excepto que se emplea la carga diferida de videos. Esto significa que cuando se recuperan los videos de una operación de secuencia, los videos de la siguiente operación de secuencia no se recuperarán hasta que se alcance el último video de la operación anterior. Existe un caso especial si una secuencia devuelve solo un video, en cuyo caso se realiza la siguiente operación de secuencia y se recuperan más videos.
método autoFindAndLoadMedia ()
La autoFindAndLoadMedia([opts]) ⇒ Object | undefined El método busca el ID de lista de reproducción o video definido por última vez, lo solicita a la API y lo carga en el reproductor. Este método define el comportamiento predeterminado de Brightcove Player.
Parámetros
options: Se reconoce cualquiera de las siguientes opciones:-
adConfigId(número): Un valor numérico para una configuración de anuncios que se transferirá a la API de reproducción. Se llamará ad_config_id al final. -
embedHasPoster(booleano): Si la inserción original tenía un póster o no. -
embedHasSources(booleano): Si la inserción original tenía o no fuentes. -
embedHasTracks(booleano): Si el incrustado original tenía pistas o no. -
playlistId(cadena): Una ID de lista de reproducción proporcionada en la configuración del reproductor. -
search(cadena | Objeto): Cadena/objeto de búsqueda que se proporcionó en la configuración o incrustación del reproductor. Consulteget()el método para obtener más información sobre los parámetros admitidos. -
sequence(Objeto | Matriz.Objeto): Cadena/objeto de búsqueda que se proporcionó en la configuración o incrustación del reproductor. Consulteget()el método para obtener más información sobre los parámetros admitidos. -
videoId(cadena): Una identificación de video proporcionada en la configuración del reproductor.
-
El siguiente ejemplo obtiene el objeto de video basado en el videoId y lo carga en el reproductor:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.videoId = '5141730843001';
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
El siguiente ejemplo obtiene el objeto de lista de reproducción basado en playlistId y lo carga en el reproductor. También obtiene el objeto de video basado en playlistVideoId y lo carga como el primer video para reproducir en la lista de reproducción:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.playlistId = '4845949311001';
options.playlistVideoId = '4845831078001'
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
método transformVideoResponse ()
La transformVideoResponse(data) El método convierte un objeto de video sin procesar de la API de CMS o el API de reproducción en un formato compatible con el reproductor y los navegadores. Esto incluye tiempos de duración y compatibilidad de imágenes https. También reorganiza las fuentes para garantizar que las fuentes que se espera brinden la experiencia de visualización de la más alta calidad en esta plataforma se intenten primero.
Parámetros
-
data: Un objeto de video sin procesar analizado a partir de uncatalogRespuesta de API.
A continuación, se muestra un ejemplo de uso del método:
for (var i=0; i<limitValue; i++) {
mediaData.videos[i] = myPlayer.catalog.transformVideoResponse (mediaData.videos[i], myPlayer);
}
Para ver el ejemplo de código completo, consulte el Paginación de la API de reproducción documento.
Valor devuelto
Un objeto que es más coherente con el entorno del navegador y el reproductor.
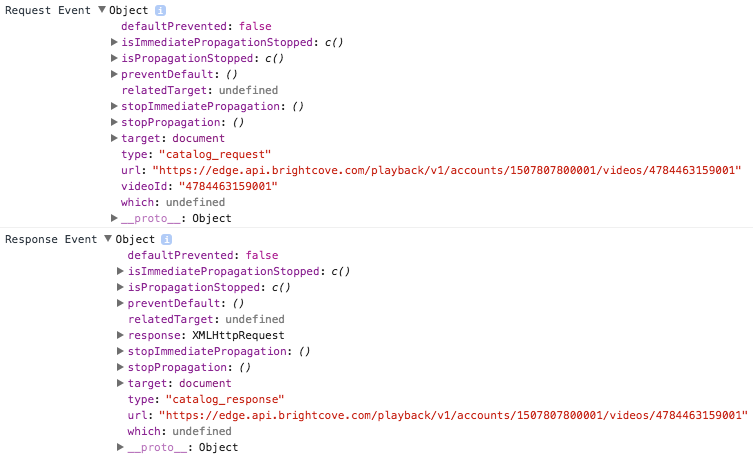
catalog eventos
Hay tres catálogos de eventos para los que puede escuchar. Son:
-
catalog_request: Un evento enviado cuando una solicitud alcatalogestá hecho. -
catalog_response: Un evento enviado cuando una respuesta delcatalogEsta recibido. La respuesta con formato JSON contiene los datos sin procesar que catalog API devuelta. Ver el Información de respuesta contenido más adelante en esta sección para obtener más detalles. -
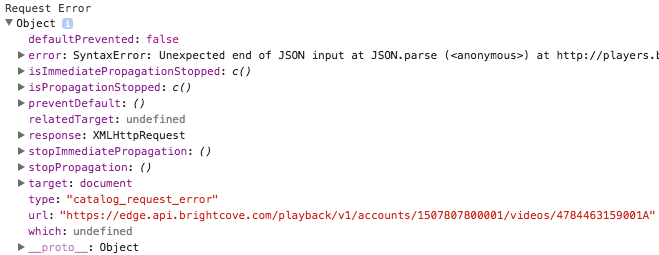
catalog_request_error: Un evento enviado cuando hay un error al interactuar con elcatalog.
A continuación se muestra el registro de la consola de los eventos de una solicitud a, y la respuesta de, el catalog:

Ve muchas propiedades estándar de un objeto de evento. De especial interés para catalog eventos es type y url.
A continuación se muestra un registro de la consola de un catalog objeto de error de solicitud:

Información de respuesta
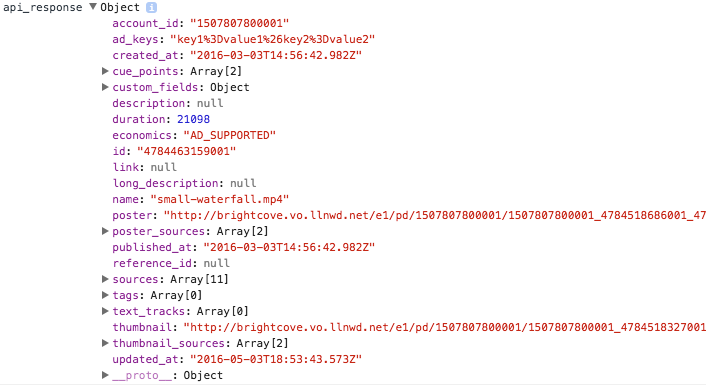
La catalog_response objeto de evento contiene un JSON formateado response propiedad que contiene los datos brutos del catalog Respuesta de API. A continuación, se muestra el registro de la consola de la propiedad de respuesta:

Para usar realmente los datos de la propiedad de respuesta, debe analizar la cadena con formato JSON sin procesar en un objeto. A continuación se muestra cómo acceder al name propiedad:
myPlayer.on('catalog_response',function(evt){
var api_response = JSON.parse(evt.response.response);
console.log('api_response.name',api_response.name);
});
A continuación se muestra el JSON de un ejemplo response propiedad:
{
"description": null,
"poster_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"tags": [],
"cue_points": [{
"id": "4784326156001",
"name": "First cue point",
"type": "CODE",
"time": 3.0,
"metadata": "5;This is the first CTA;http://www.brightcove.com",
"force_stop": false
}, {
"id": "4784326155001",
"name": "Second cue point",
"type": "CODE",
"time": 13.0,
"metadata": "3;This is the second CTA;http://docs.brightcove.com/",
"force_stop": false
}],
"custom_fields": {},
"account_id": "1507807800001",
"sources": [{
"avg_bitrate": 513000,
"width": 480,
"duration": 21098,
"size": 1357587,
"stream_name": "mp4:1507807800001/1507807800001_4784519206001_4784463159001.mp4&1483545600000&c190f37500f15373c964858e54b4e2a1",
"codec": "H264",
"asset_id": "4784519206001",
"container": "MP4",
"height": 270,
"app_name": "rtmp://brightcove.fcod.llnwd.net/a500/e1/uds/rtmp/ondemand"
}, {
"avg_bitrate": 513000,
"width": 480,
"src": "http://brightcove.vo.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519206001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 1357587,
"height": 270,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519206001"
}, {
"avg_bitrate": 1804000,
"width": 960,
"src": "https://brightcove.hs.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519221001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 4752091,
"height": 540,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519221001"
}, {
"type": "application/x-mpegURL",
"src": "http://c.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001",
"container": "M2TS",
"codec": "H264"
}, {
"type": "application/x-mpegURL",
"src": "https://secure.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001&secure=true",
"container": "M2TS",
"codec": "H264"
}],
"name": "small-waterfall.mp4",
"reference_id": null,
"long_description": null,
"duration": 21098,
"economics": "AD_SUPPORTED",
"published_at": "2016-03-03T14:56:42.982Z",
"text_tracks": [],
"updated_at": "2016-05-03T18:53:43.573Z",
"thumbnail": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001",
"poster": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001",
"link": null,
"id": "4784463159001",
"ad_keys": "key1%3Dvalue1%26key2%3Dvalue2",
"thumbnail_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"created_at": "2016-03-03T14:56:42.982Z"
}
catalog errores
La catalog arrojará errores cuando haya problemas para recuperar o reproducir inicialmente el video o la lista de reproducción. Los errores se detallan a continuación.
| catalog Error | Descripción |
|---|---|
Video ID as string |
El reproductor se ha configurado con un ID de cuenta de Video Cloud no válido. |
VIDEO_CLOUD_ERR_RESOURCE_NOT_FOUND |
El ID de lista de reproducción predeterminado no es válido. |
VIDEO_CLOUD_ERR_VIDEO_NOT_FOUND |
El vídeo predeterminado no es válido. |
VIDEO_CLOUD_ERR_NOT_PLAYABLE |
El video de Video Cloud no se puede reproducir. Las causas frecuentes de este error incluyen cuando una identificación de video está desactivada o cuando la disponibilidad programada ha expirado. |
Resolver bc-catalog-error
Es posible que el manejo de errores en la ready() sección normal del script bloque pueda causar problemas. Por ejemplo, puede ocurrir que el bc-catalog-error evento se pueda enviar antes de que el reproductor esté listo y, si escucha el error en la ready() sección, no podrás manejar el error. Este problema puede producirse cuando se utiliza el filtrado geográfico, un vídeo no se publica, un vídeo está fuera del rango de programación o en otra cuenta. Es posible que descubra que no hay ningún problema en su código, pero el problema puede depender del navegador, así que pruebe a fondo.
Si esta es una posibilidad en su implementación, su código de manejo de errores debe usar el one() método de manejo de eventos para escuchar el bc-catalog-error en un bloque de código separado en lugar de dentro del ready() sección.
En el ejemplo de código a continuación, verá un bloque de código que maneja el bc-catalog-error (línea 62), y también un bloque de código para ready (línea 71).
<video-js id="myPlayerID"
data-account="1486906377"
data-player="77a8e8b7-e8d1-4a3c-8a1b-292ba8233006"
data-embed="default"
data-video-id="4040394419001"
controls=""></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1486906377/77a8e8b7-e8d1-4a3c-8a1b-292ba8233006_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('bc-catalog-error:', specificError);
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
Usando error personalizado
La mejor solución para manejar un bc-catalog-error tal vez usando un error personalizado. El siguiente código muestra un complemento que usa un error personalizado para notificar a un espectador de un video inactivo por qué el video no se reproduce:
videojs.registerPlugin('inactiveErrorCheck', function(options) {
var myPlayer = this;
myPlayer.one('bc-catalog-error', function(){
var specificError;
myPlayer.errors({
'errors': {
'inactive-error': {
'headline': options.inactiveMessage,
'dismiss': false
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_code == "VIDEO_NOT_PLAYABLE") {
myPlayer.error({code:'inactive-error'});
};
};
});
});
El código para usar el complemento, utilizando una implementación de reproductor integrado en la página, es el siguiente:
<video-js id="myPlayerID" data-video-id="5350958927001"
data-account="1507807800001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script type="text/javascript" src="inactive-error-check.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options =[];
options.inactiveMessage = "This is the message to display for inactive videos.";
myPlayer.inactiveErrorCheck(options);
});</script>
Si está agregando el complemento a través del PLUGINS sección en Studio, debe proporcionar la URL correcta donde almacenó su código JavaScript, luego en la Name, Option (JSON) suministro de entrada:
-
Nombre: inactiveErrorCheck
-
Opciones: { "inactiveMessage": "This is the message to display for inactive videos." }
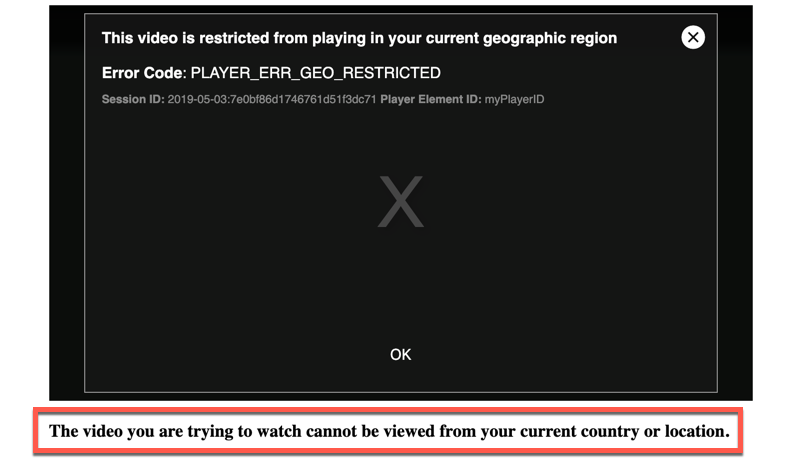
Manejar el error de filtrado geográfico
Como se mencionó anteriormente, el filtrado geográfico puede causar errores de catálogo. Puede manejarlos de manera muy similar a lo que se acaba de mostrar. Se mostrará un código que coloca un mensaje debajo del reproductor "con errores", como se muestra aquí:

El siguiente código detecta el error del catálogo y luego verifica si se trata de un problema de filtrado geográfico. Si es así, se muestra un mensaje apropiado en la página HTML, justo debajo del reproductor, como se muestra en la captura de pantalla.
<video-js id="myPlayerID"
data-video-id="4040394419001"
data-account="1486906377"
data-player="XJhO7JGxY"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1486906377/XJhO7JGxY_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_GEO') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current country or location.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
Manejar error de restricción de IP
El siguiente código es análogo al que se acaba de mostrar arriba para el filtrado geográfico, excepto por las restricciones de IP:
<video-js id="myPlayerID"
data-video-id="5981021521001"
data-account="5977711152001"
data-player="iYNDnCGt9"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/5977711152001/iYNDnCGt9_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_IP') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current IP address.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
Límite de solicitud
Dado que las respuestas de la API se almacenan en caché, no hay límite de frecuencia en catalog peticiones.
