AMP usando un video de Video Cloud
Resumen
Accelerated Mobile Pages es un proyecto de Google que tiene como objetivo permitir «la creación de sitios web y anuncios que sean constantemente rápidos, hermosos y de alto rendimiento en todos los dispositivos y plataformas de distribución. « Puede utilizar Brightcove Player con AMP porque el proyecto incluye un amp-brightcove componente que permite a los editores incrustar reproductores de Brightcove en documentos HTML de AMP.
Muestra
A continuación se muestra una página HTML de AMP de ejemplo que incluye un reproductor de Brightcove. El reproductor funciona normalmente, por lo que el HTML es la parte interesante de este ejemplo. El código HTML se examina más adelante en este documento.
Ver la pluma Ejemplo de AMP por Brightcove Learning Services ( rcrooks1969 ) en CodePen.
Configuración del reproductor
Brightcove proporciona un complemento que querrá cargar para mejorar el uso de AMP con Brightcove Player. El complemento agrega soporte para la API de interfaz de video de AMP que AMP requiere para controlar el reproductor dentro del documento AMP. También permite algunos características avanzadas:
- Integración con amp-analytics: Permite el seguimiento de las vistas de análisis de terceros en relación con el dominio de páginas AMP.
- Integración con amp-bind: La reproducción se puede controlar mediante otros elementos de la página AMP.
Es posible que los reproductores sin el complemento no se comporten como se esperaba en un documento AMP.
Instalación de plugins
Al igual que con todos los complementos de Brightcove Player, necesitas el nombre y la URL del plugin para el JavaScript del plugin, que se proporcionan aquí (no es necesario ningún archivo CSS para usarlo):
Nombre del plugin
ampSupport
URL JavaScript
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js
Para implementar el complemento AMP, agregará el nombre de la función del complemento y la URL al JavaScript del complemento:
- En Studio, abra el JUGADORES módulo y cree un nuevo reproductor o localice el reproductor al que desea agregar el complemento.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Haz clic en Plugins en el menú de navegación izquierdo.
- Siguiente clic Complementos de las tres opciones.

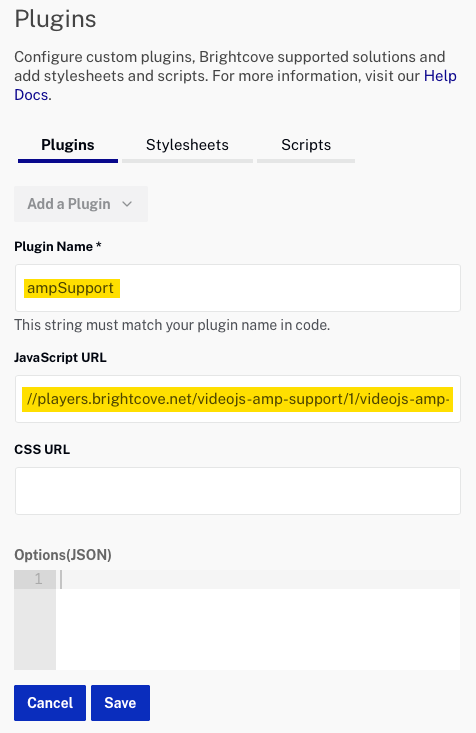
- Desde el Agregar un complemento Seleccione Complemento personalizado.
- Para el nombre del complemento, introduzca
ampSupport. - Para el JavaScript URL, ingrese:
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js - No es necesario que ingrese ningún CSS ni opciones para este complemento.

- Haz clic en Guardar.
- Para publicar el reproductor, haga clic en Publicar e insertar > Publicar cambios.
- Para cerrar el cuadro de diálogo abierto, haga clic en Cerrar.
Recursos de AMP
El proyecto AMP desarrolló un amp-brightcove componente especial que muestra Brightcove Player. El componente se detalla en el documento amp-brightcove.
AMP proporciona un ejemplo de amp-brightcove implementación con detalles en los siguientes documentos:
Examen de código
El código del ejemplo de CodePen anterior se muestra a continuación. AMP proporciona una explicación completa del código en los documentos vinculados anteriormente. En la siguiente lista hay algunos trucos/trampas que debe tener en cuenta:
- Línea 20: NO embellezca el código. El CSS de la caldera es necesario según lo suministrado por AMP.
- Línea 35: los
widthyheightLos atributos determinan la relación de aspecto del reproductor incrustado en diseños receptivos.
<!--
## Introduction
The `amp-brightcove` component allows embedding a Brightcove
[Video Cloud](https://www.brightcove.com/en/online-video-platform) or
[Perform](https://www.brightcove.com/en/perform) player.
-->
<!-- -->
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>amp-brightcove</title>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<!-- ## Setup -->
<!-- Import the Brightcove component in the header. -->
<script async custom-element="amp-brightcove" src="https://cdn.ampproject.org/v0/amp-brightcove-0.1.js"></script>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="https://ampbyexample.com/components/amp-brightcove/">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<!-- ## Basic Usage -->
<!--
A responsive brightcove video. The required data is `data-account` and `data-video-id`. Other
supported parameters are `data-player-id`, `data-embed` and `data-playlist-id`.
-->
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</body>
</html>
Características
Aunque se discute en la documentación de AMP, aquí se destacan algunas características que son de especial importancia:
Parámetros personalizados
Es posible que quieras pasar información adicional a tu reproductor para que tus complementos puedan acceder. Puede hacerlo añadiendo atributos adicionales en el amp-brightcove elemento al que se debe nombrar data-param-*, donde * es el nombre de su propiedad.
Los parámetros se pasan como nombres de atributos con carcasa de camello anexados a la URL del reproductor. Las claves y los valores están codificados por URL. Por ejemplo:
data-param-language="de"se convierte&language=dedata-param-ad-vars="key:val;key2:val2"se convierte&adVars=key%3Aval%3Bkey2%3Aval2
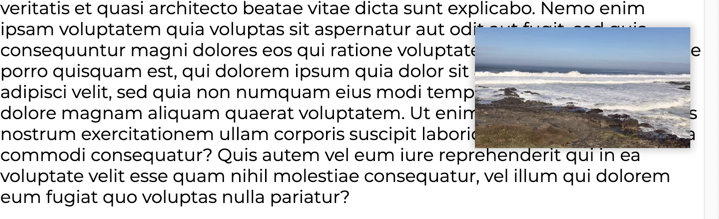
muelle (imagen en imagen)
La dock El atributo "acoplará" el reproductor cuando se desplazaría fuera de la vista. El reproductor se hace más pequeño y se mueve cerca de la parte superior derecha de la página web. Tenga en cuenta que los estándares HTML se refieren a esta función como imagen en imagen. A continuación, se muestra una captura de pantalla de un reproductor acoplado:

Para implementar esta función, debe hacer lo siguiente:
- Incluya una secuencia de comandos que contenga el código de la función de acoplamiento, como se muestra en el siguiente fragmento de código en la línea 2.
- Añade el
dockatribuir a la<amp-brightcove>etiqueta, como se muestra en la línea 13.
...
<script async custom-element="amp-video-docking" src="https://cdn.ampproject.org/v0/amp-video-docking-0.1.js"></script>
</head>
<body>
...
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9"
dock>
</amp-brightcove>
...
Soporte para referentes externos
Brightcove Player v6.25.0+ admite la configuración de un referente arbitrario en un iframe. El componente AMP ahora admite pasar por su propio referente al reproductor, añadiendo un referrer="EXTERNAL_REFERRER" atributo su amp-brightcove embed.
EXTERNAL_REFERRER es la macro propia de AMP; consulte https://github.com/ampproject/amphtml/blob/19135a3aac7813a9ff263a9f863fe35aeb316582/spec/amp-var-substitutions.md#external-referrer para obtener más información.
Análisis AMP
Un amp-analytics El componente se puede utilizar en un documento AMP para realizar un seguimiento de los datos en cualquier análisis arbitrario. Si los editores desean incluir eventos de vídeo, ahora pueden hacerlo.
El documento de AMP sobre la sintaxis de AMP Analytics (que es engorroso) está aquí: https://www.ampproject.org/docs/reference/components/amp-analytics. Y, en concreto, análisis de vídeo: https://github.com/ampproject/amphtml/blob/master/extensions/amp-analytics/amp-video-analytics.md.
Hay un ejemplo disponible, rastreando a example.com para que veas las balizas como errores en la pestaña de red: http://solutions.brightcove.com/bclifford/ampexamples/analytics.html.
Enlazar AMP
AMP Bind es la API de AMP para interactuar entre componentes. A nivel básico, te permite tener algo externo al reproductor para controlar la reproducción. Por ejemplo, el siguiente código reproduciría un vídeo, donde myPlayer es el id del reproductor amp-brightcove.
<button on="tap:myPlayer.play">Play</button>
AMP no confía en los eventos de vídeo, por lo que actualmente no puedes hacer algo más útil, como actuar en un extremo de vídeo. Un ejemplo de esto está disponible aquí: http://solutions.brightcove.com/bclifford/ampexamples/bind.html.
Diseñando al jugador
Si desea darle estilo al reproductor, debe usar una sintaxis especial para hacerlo. Por ejemplo, si desea establecer el tamaño del reproductor, debe crear un style bloquear como se muestra y rodear el reproductor con un div , como se muestra aquí:
<style amp-custom>
.player-container {
width: 640px;
height: 360px;
}
</style></code></pre>
...
<div class="player-container">
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</div>
Puede añadir una sola style etiqueta, pero debe incluir el amp-custom atributo.
Supresión de errores para bots
Cuando un bot que no es compatible con AMP navega por una página que contiene el reproductor de video AMP, se genera un error de video fallido. Esto puede dañar el ranking SEO. Puedes usar el suppressNotSupportedError en la configuración JSON de Brightcove Player para evitar que esto ocurra. Agregue lo siguiente para suprimir estos errores falsos:
"suppress_not_supported_error": true