Búsqueda de miniaturas con Brightcove Player
Resumen
Las imágenes en miniatura de video permiten a los usuarios escanear rápidamente la barra de progreso para la sección que les interesa. Brightcove Player muestra imágenes en miniatura cuando el usuario se desplaza sobre la barra de progreso. Hacer clic en la barra de progreso los lleva a esa ubicación en el video.
¿Cuándo se generan las imágenes?
Brightcove genera las imágenes dinámicamente a pedido. Cualquier video ingerido con Dynamic Delivery tendrá imágenes generadas en la primera solicitud. Esto asegura que no se creen imágenes para videos no utilizados. Una vez generadas, las imágenes se almacenan en caché localmente y en la CDN para su visualización repetida, como cualquier otra imagen.
¿Cuál es la frecuencia de imagen de un video?
La lista de miniaturas se filtra en función del ancho de píxel del reproductor en la inicialización. Esta lista varía significativamente según el estilo del reproductor, el tamaño de la ventana, la plataforma / dispositivo, etc. El complemento de miniaturas tiene como objetivo mostrar una nueva miniatura aproximadamente cada 30 píxeles cuando el usuario se desplaza sobre la barra de progreso. Por ejemplo, si el reproductor tiene 1.500 píxeles de ancho, el reproductor intentará filtrar la lista hasta 50 miniaturas. Los intervalos de tiempo restantes para las señales de WebVTT se ajustan de acuerdo con la duración del contenido.
Requisitos
Los siguientes requisitos se aplican al complemento de miniaturas:
- Debe usar una versión de Brightcove Player 6.41.0+
- Los videos deben ingerirse para la publicación dinámica
- Esta función requiere el uso de Playback API v2
- Para la inserción de anuncios del lado del servidor (SSAI), debe usar el videojs-ssai complemento versión 1.10.0+
Ejemplo de jugador
Haga clic en el siguiente ejemplo y coloque el cursor sobre la barra de progreso para ver las miniaturas de vista previa.
ver la pluma Complemento de miniaturas por los servicios de aprendizaje de Brightcove (@bcls1969 ) en CódigoPen.
Código fuente
Puede ver el código fuente seleccionando el HTML en el CodePen de arriba, o puede ver el solución completa en GitHub.
Empezar
Esta función está disponible para cualquier persona que tenga una cuenta de Brightcove Video Cloud.
Asegúrese de que sus videos se ingieran para Dynamic Delivery.
Implementar miniaturas con Studio
La forma más sencilla de configurar su reproductor para la búsqueda de miniaturas es con Video Cloud Studio.
-
Abre el JUGADORES módulo. Utiliza un reproductor existente o crea uno nuevo.
- Seleccione el enlace del jugador para abrir las propiedades del jugador.
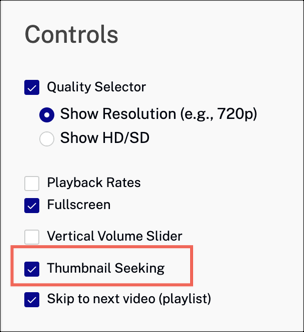
- En la barra de navegación de la izquierda, seleccione Control S.
-
Controlar Búsqueda de miniaturas.

Plugin Brightcove -
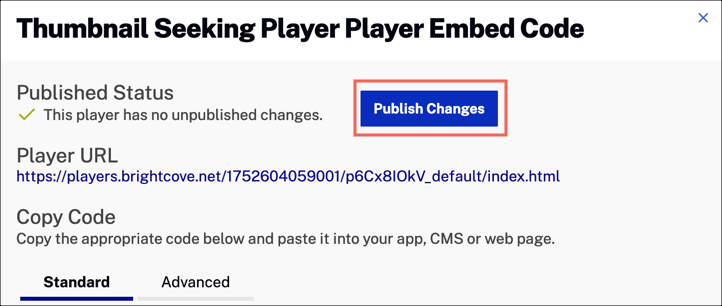
Para publicar el reproductor, seleccione Publicar e insertar> Publicar cambios

Publicar cambios -
El complemento de miniaturas ahora está configurado para su reproductor.
Use un video ingerido para Dynamic Delivery y publíquelo con el reproductor que configuramos en los pasos anteriores. Debería ver imágenes en miniatura cuando se desplaza sobre la barra de progreso del reproductor.
Implementación de miniaturas de WebVTT
Si elige usar sus propias imágenes en miniatura, puede crear un archivo WebVTT personalizado y pasarlo al reproductor usando el player.addRemoteTextTrack() método. Estos son los pasos:
-
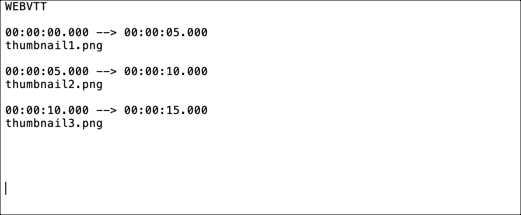
Crear un .vtt archivo que sigue el formato estándar de WebVTT. Reemplaza el texto de la leyenda con la URL de cada imagen en miniatura. Puede verse algo como esto:

Archivo WebVTT - En Video Cloud Studio, elija un video ingerido para Dynamic Delivery. Copie el código de inserción avanzada para un jugador con la versión 6.41.0+.
- En el archivo HTML de su página web, pegue el código de inserción avanzado.
- En el
headsección de su código HTML agregue el archivo CSS de miniaturas://players.brightcove.net/videojs-thumbnails/1/videojs-thumbnails.css - En el
bodysección de su código HTML agregue el archivo JavaScript de miniaturas://players.brightcove.net/videojs-thumbnails/1/videojs-thumbnails.js - Hacia
videoetiqueta, agregue unaidpropiedad. -
Antes del cierre
bodyetiqueta, agrega unascriptcuadra. -
En el bloque de script que acaba de crear, agregue lo siguiente:
Propiedad Valor typeEl tipo de mimo para tu video srcLa URL de origen de tu video. Tu código debería ser similar a este:
var player = bc('myPlayerID'); player.thumbnails(); player.ready(() => { player.src({ type: 'video/mp4', src: '//solutions.brightcove.com/bcls/videos/Great Blue Heron.mp4' }); }); -
En el mismo bloque de secuencia de comandos, agregue lo siguiente:
Una vez que se inicializa el complemento y el reproductor está listo, pasará las fuentes de imágenes en miniatura al complemento en un archivo WebVTT usando el
addRemoteTextTrack()método. Al llamar al método con el archivo de miniatura, también debe configurar:Propiedad Valor srcLa ubicación de su archivo WebVTT con imágenes en miniatura kindAjustado a metadatalabelAjustado a thumbnailsmodeAjustado a hiddenaddRemoteTextTrack()manualCleanupAjustado a falsepara que la pista se elimine automáticamente cuando cambie la fuente
Tu código debería ser similar a este:
var player = bc('myPlayerID'); player.thumbnails(); player.ready(() => { player.src({ type: 'video/mp4', src: '//solutions.brightcove.com/bcls/videos/Great Blue Heron.mp4' }); player.addRemoteTextTrack({ src: 'thumbnails.vtt', kind: 'metadata', label: 'thumbnails', mode: 'hidden' }, false); });
Código fuente
Para obtener más detalles, consulte la solución completa en GitHub.
Registro de cambios
Ver el Notas de la versión del complemento de miniaturas.
Para obtener notas de la versión histórica, consulte la registro de cambios aquí.
